
STUDIOのCMS記事でYouTubeをbodyの外に配置した話
STUDIOのCMS記事で洋楽の解説記事をアップしました。その時、取り上げる曲の動画をYouTubeから掲載したのですが、記事のエリア外にYouTubeを配置したいと感じました。
狙いとしては、Youtubeを左側に固定で配置して、記事を右側に配置できれば、記事を読みながら、動画が横で流れて見れる。そんなUIを目指しました。
結論、プロパティに動画のURLを設定するだけという、単純な実装方法でしたが、少しだけ捻る必要があったので、Tipsとして残しておきたいと思います。
実装イメージについて
文章で説明するよりも見てもらうのが早いかと思います。

記事の左側に動画を固定で配置して、右側に解説記事を配置しています。あくまで、PCの時のみの実装としています。
スマホでも、最下部にYouTubeを固定配置して、記事のみスクロールで読ませることは同じロジックで実装は可能ですが、今回は取り入れませんでした。個人的には、ゴチャゴチャして好きではないかなと。。。
プロパティにYouTubeのURL、デザインエディタで埋め込みコードを活用して実装
実装方法としては、かなりシンプルで下記の2ステップで実装出来ました。
CMSのプロパティでYouTubeのURLを設定
デザインエディタで1.で設定したプロパティを活用しながら埋め込む

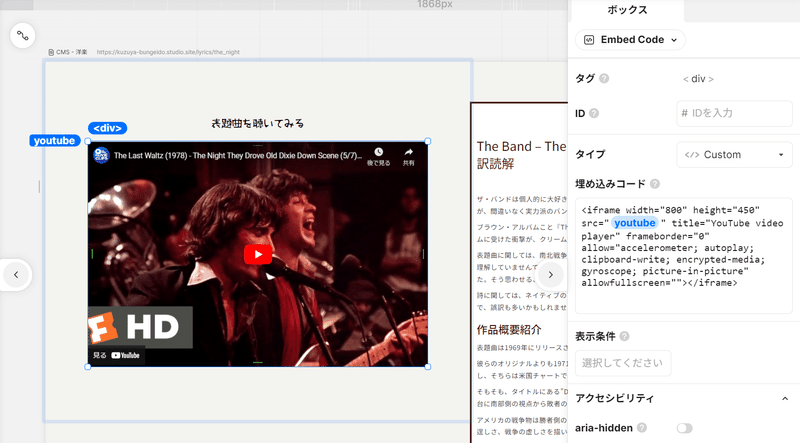
上記のデザインエディタのイメージどおり、body外のYouTubeを配置したい箇所に埋め込みコードで配置しました。
その際のコードは下記になります。太字の「YOUTUBEのURLプロパティ」の部分は、CMS側でYouTubeのURLを設定したプロパティを指定しています。
<iframe width="800" height="450" src="YOUTUBEのURLプロパティ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>
サイズ指定等は、実装イメージによって、適宜、修正しながら活用できるかと思います。
少し頭を捻った点としては、上記のコード全文だと、プロパティに設定できない(文字数制限?)でした。なので、URLのみをプロパティに入れて、他は固定値なので、デザインエディタ側で設定してみました。
あくまで、自分が実装したやり方なので、本記事の方法が最適なのかは保証できませんが、とりあえず、求めていたものは実装できました。もし、もっと最適な実装方法があれば、ご指摘頂けると自分の勉強にもなるので、嬉しいです。
また、紹介した自作サイトでは、短編小説と洋楽の対訳・読解、短歌を掲載しているので、興味のある方は、サイトデザインだけでなく、中身も読んで頂けると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
