
互いに接続して見えるタイリング【Processing】
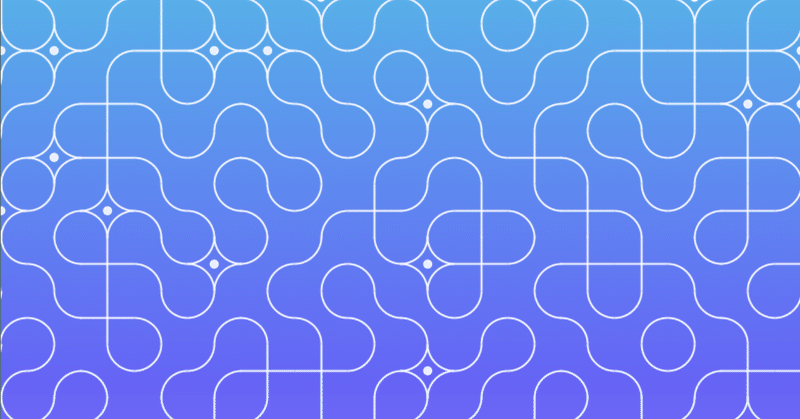
出張で行った姫路の商店街で面白いものを見つけました。

よくみると、使われているタイルのパターンは1つじゃないですか!
たった一つのパターンでも、タイリングすることによって模様が浮き出ているのです。
気づいたときめっちゃ感動しました。
そして、「Processingで作ったら面白そう!」と瞬時に思いました。
そういう経緯で、作ってみました。
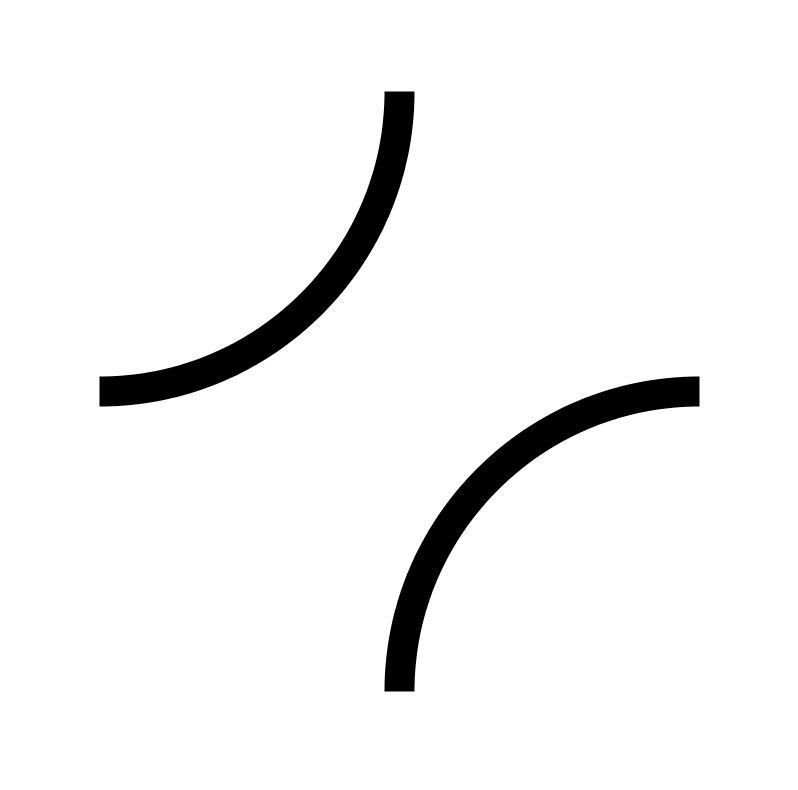
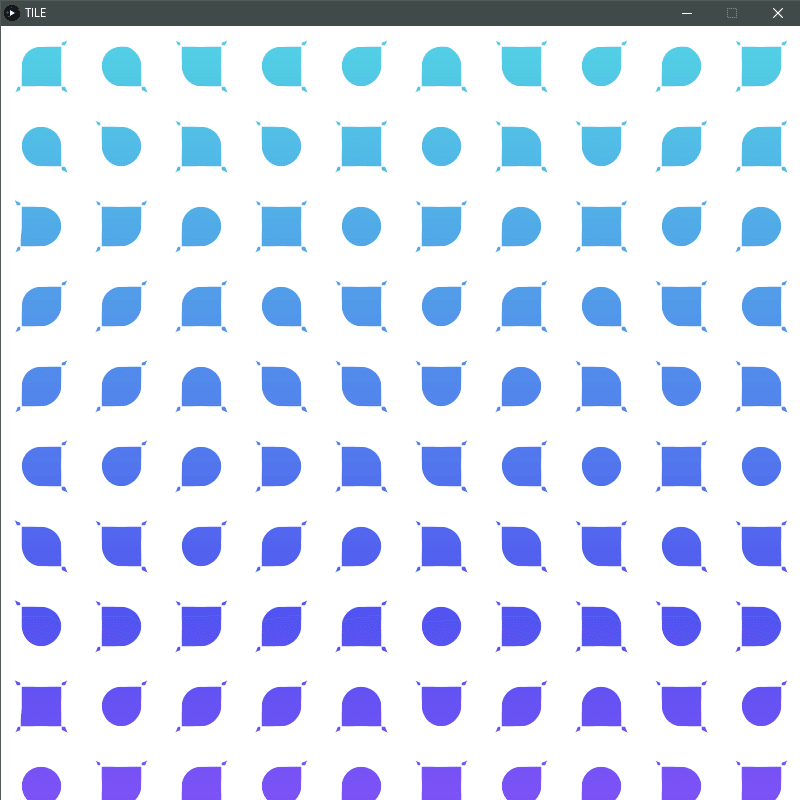
まずはパターンを作成します。

ちなみに、arc()の始点・終点の指定の際引っかかったのですが、時計でいう3時が0で、そこから時計回りに角度が増えていきます。
すんごく分かりにくい、上からにしてほしい。。。

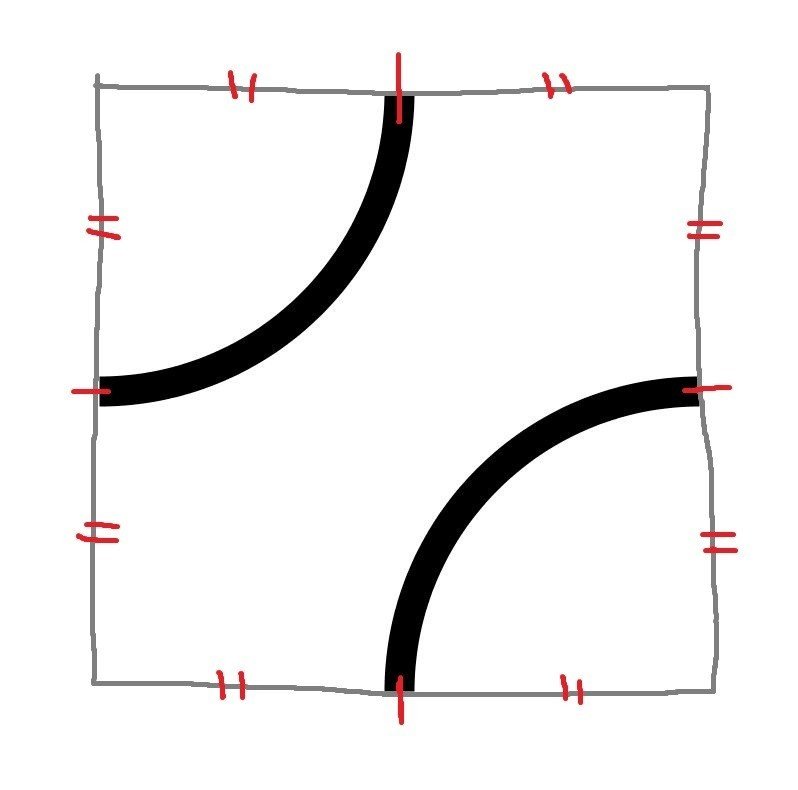
四角形の各辺の中点が、弧の始点・終点になっています。
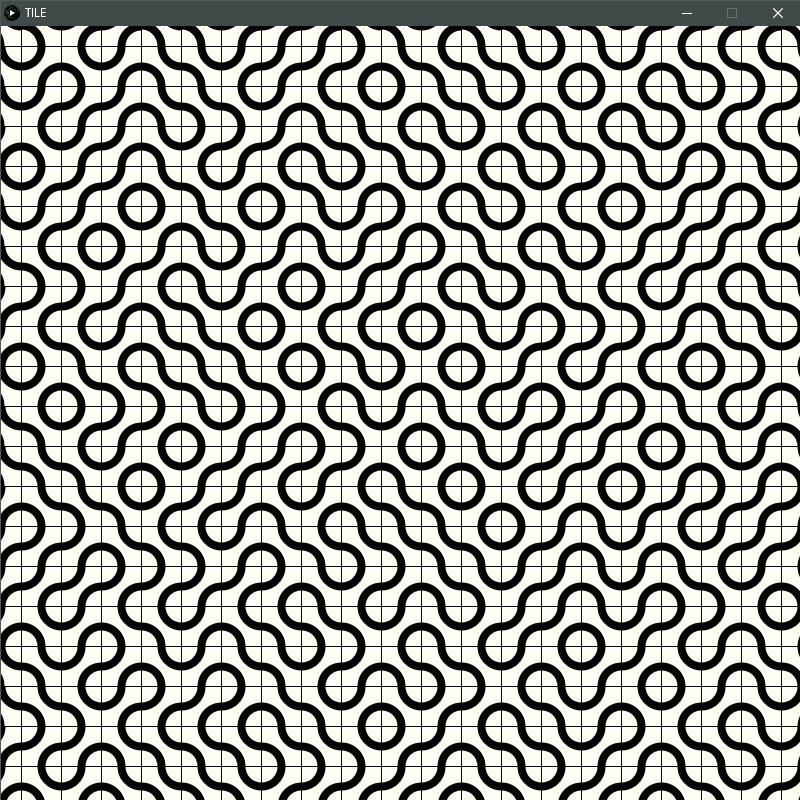
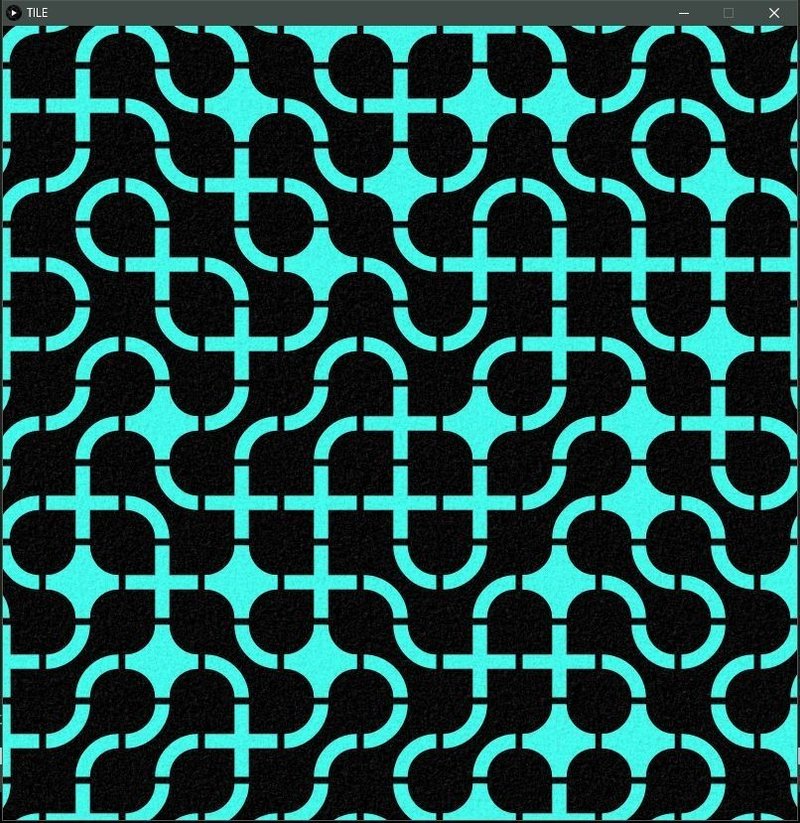
これをランダムに回転(回転無 or 90度に回転)させながらタイリングします。

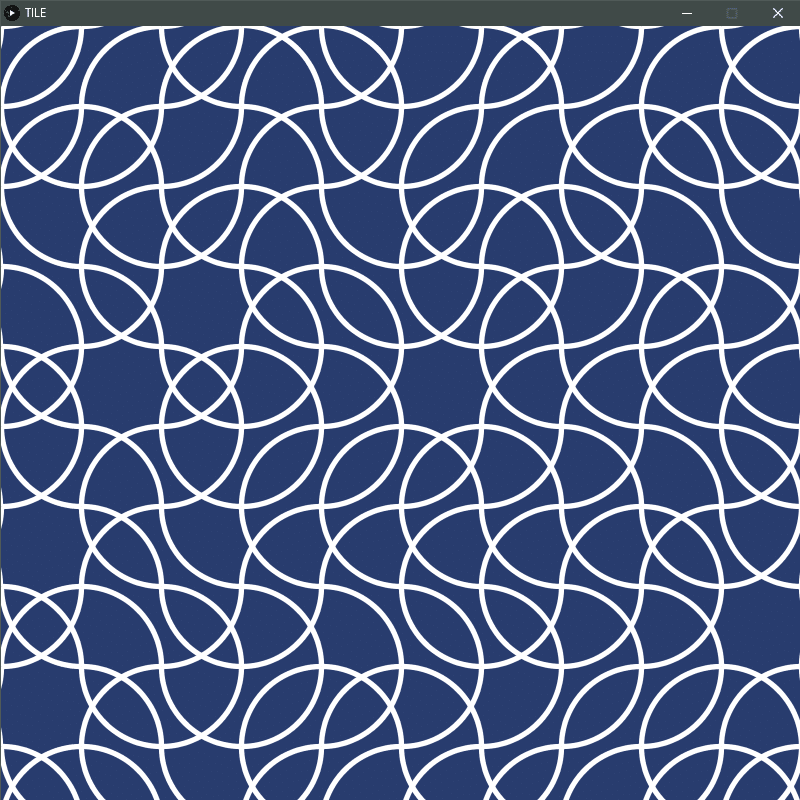
おおお~見事つながりました!
「四角形の各辺の中点が、描く線の始点と終点になっている」
というルールを守れば、滑らかさはさておき、どんなパターンでも繋がります。
なのでパターンを増やすのも簡単です!
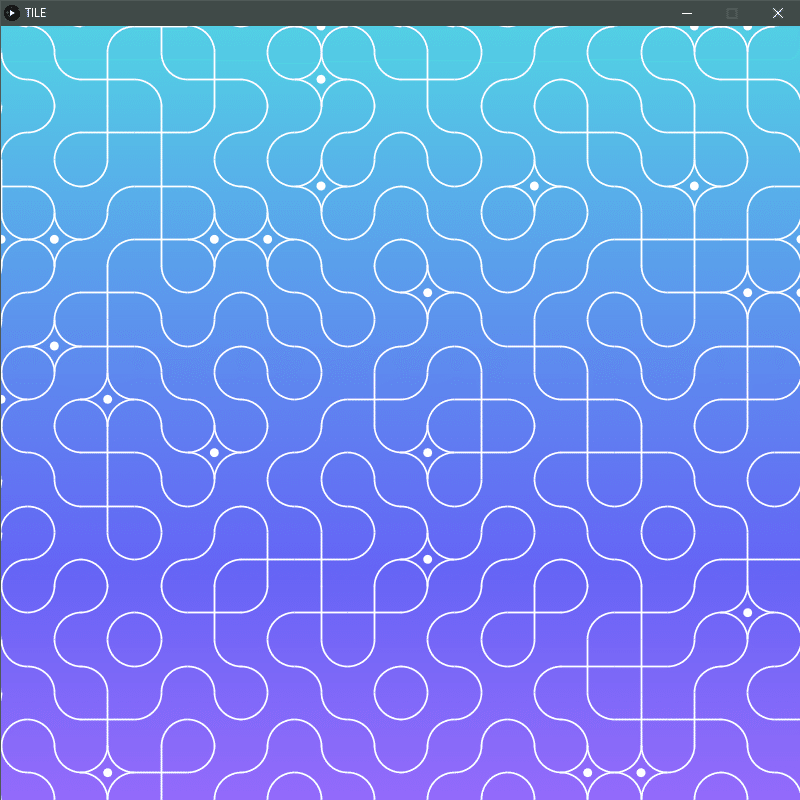
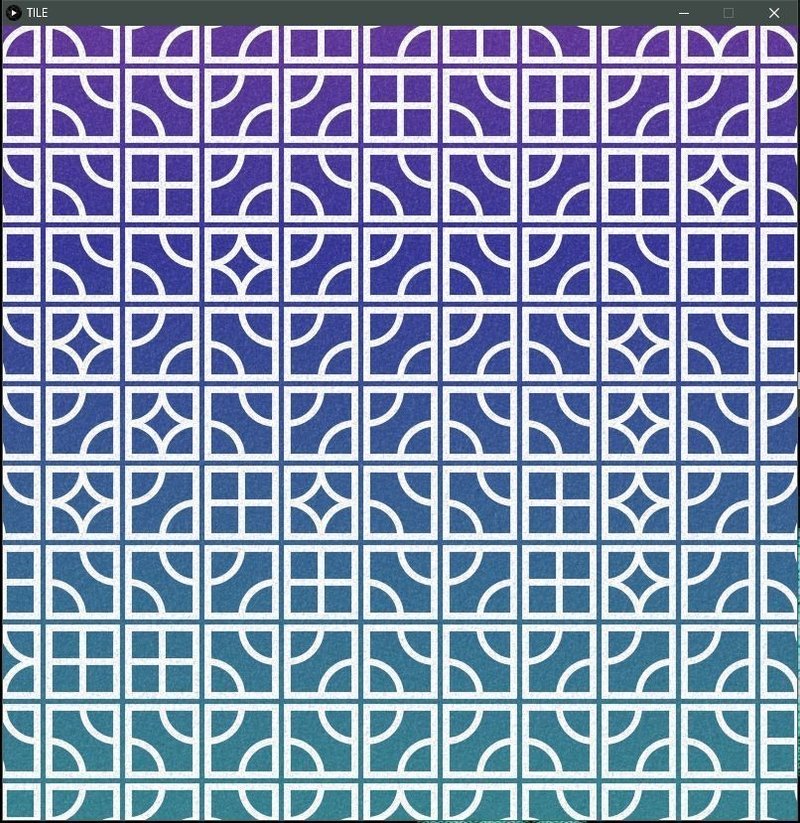
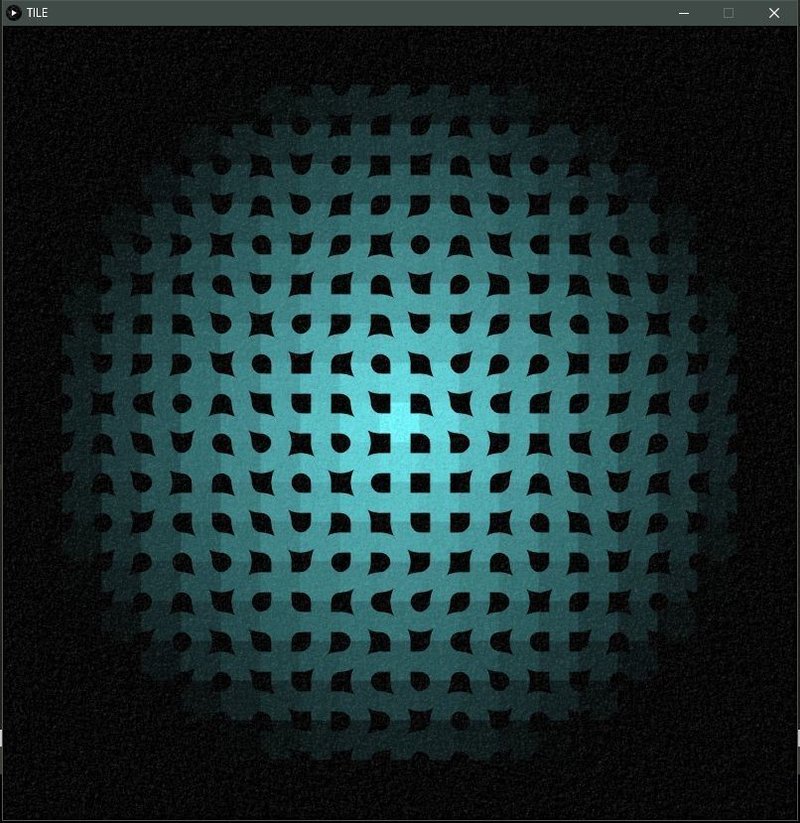
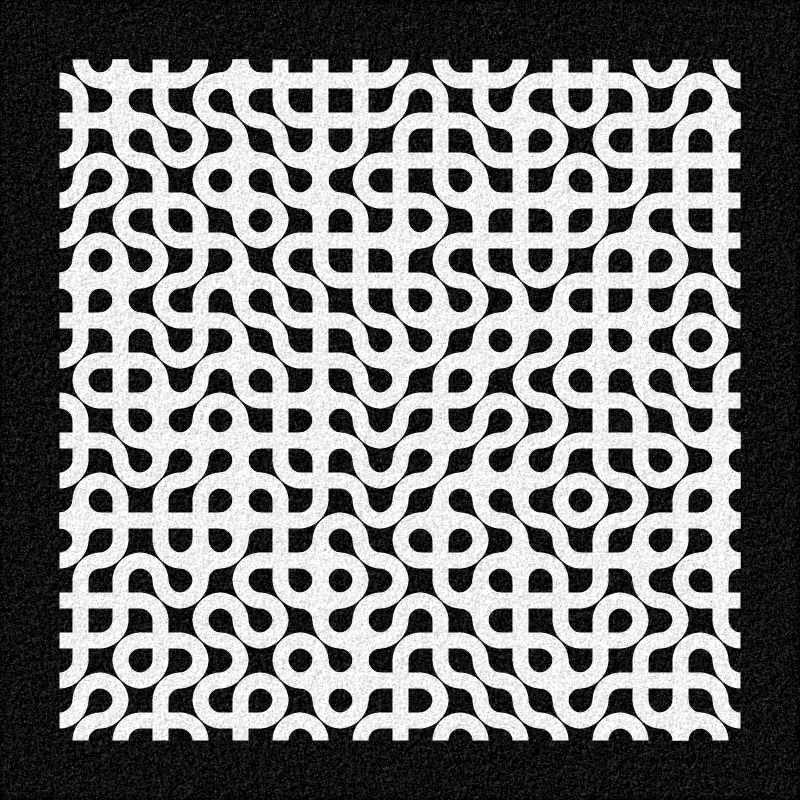
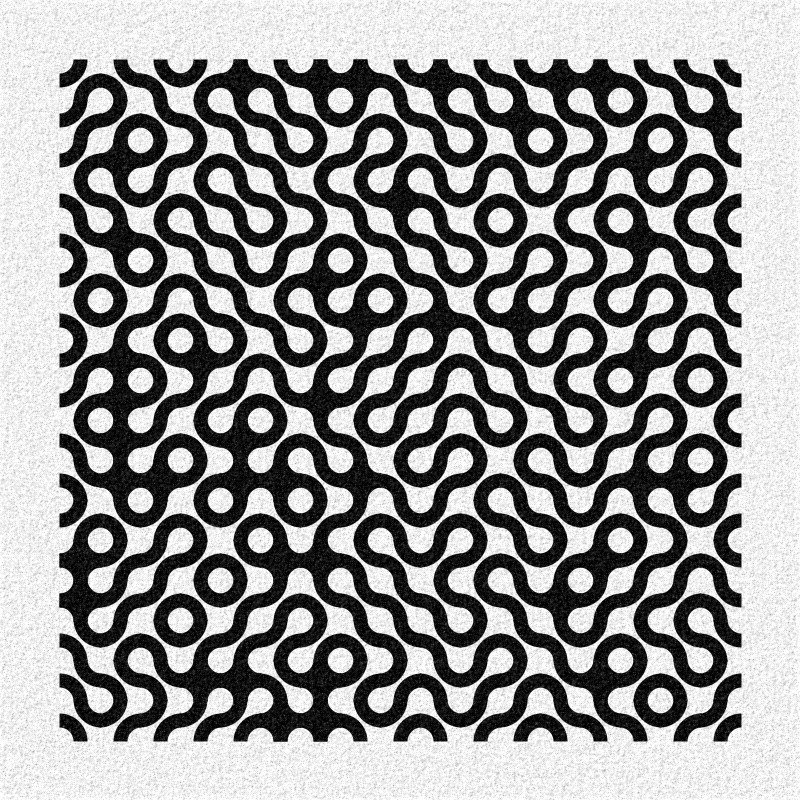
下記、いろいろ作ったもの(画像のみ)を載せています。
アウトプットのことを考えていなかったので、コードがありません…すいません…。これからは記事にしやすいようにコードを取っておくようにします…。









この記事が気に入ったらサポートをしてみませんか?
