
ツールチップティラノビルダープラグイン
はじめに
テキストにツールチップを表示するティラノビルダー用プラグインを作りました。
簡単にですが、ここで使用方法を説明します。
※ティラノスクリプト用の使用方法は下記になります。
概要
テキストに説明文としてツールチップを付加するプラグインです。
説明文の直接表示はもちろん、変数を使ったリストからの表示も可能です。
ダウンロード
下記から「tooltip{バージョン情報}.zip」をダウンロードしてください。
※ダウンロードファイルには、ティラノスクリプト用のフォルダとティラノビルダー用のファイルが含まれています。
BOOTHにて、無料版と有料版(投げ銭用)を公開していますので、こちらからもダウンロード可能です。
ソースコードと共にGitHubでも公開していますので、下記からでもダウンロード可能です。
ティラノビルダーへのプラグイン導入
1.「tooltip{バージョン}.zip」を展開してください。
「tooltip.tbp」ファイルが、ティラノビルダーのプラグインになります。

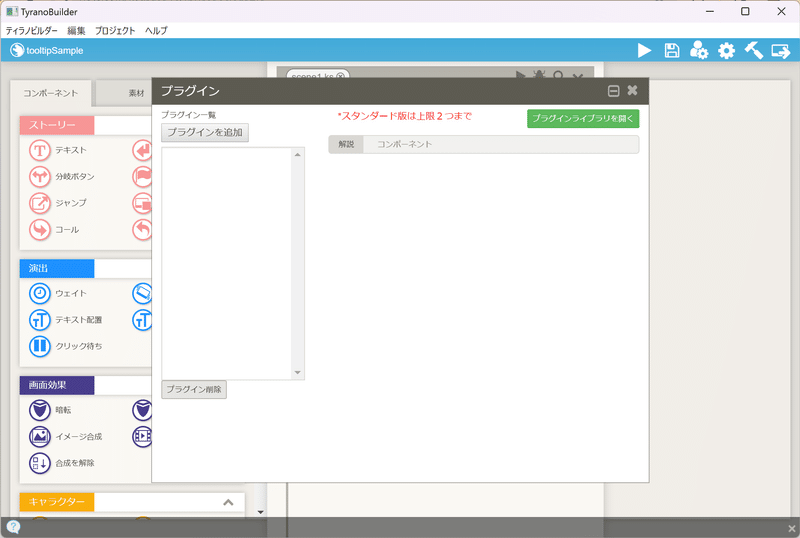
2.ティラノビルダーのメニューから、「プロジェクト」-「プラグイン」を選択しプラグイン画面を表示してください。

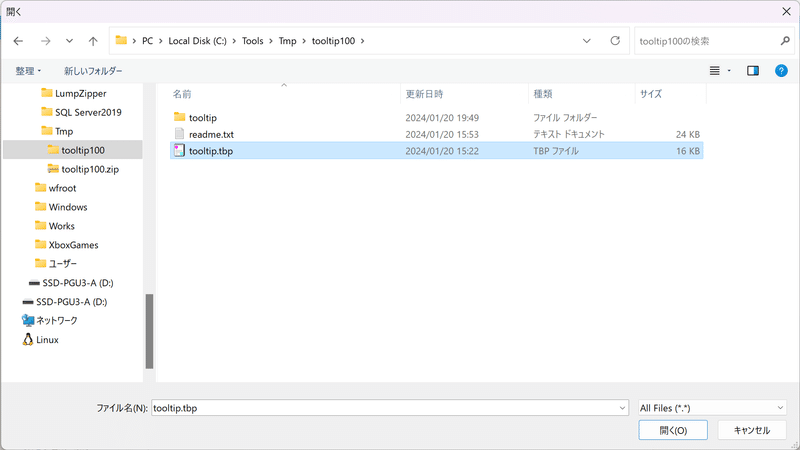
3.プラグイン画面で「プラグインを追加」ボタンを押して展開したフォルダ内の「tooltip.tbp」を選択してください。

4.プラグインがインストールされると、新規プラグイン「ツールチッププラグイン」インストール完了と表示されます。

5.「プラグインを追加」ボタンの下にあるリストに「ツールチッププラグイン」が追加されます。

6.プラグイン画面を閉じます。
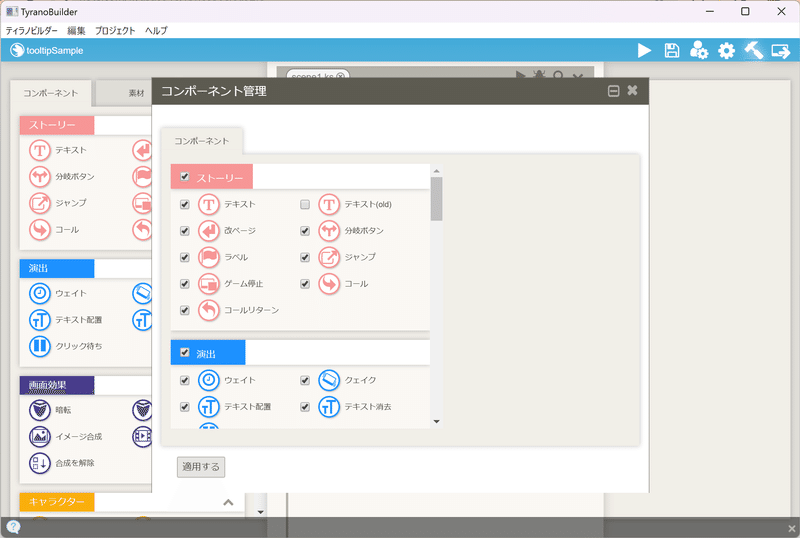
7.ティラノビルダーのメニューから、「プロジェクト」-「コンポーネント管理」を選択しコンポーネント管理画面を表示してください。

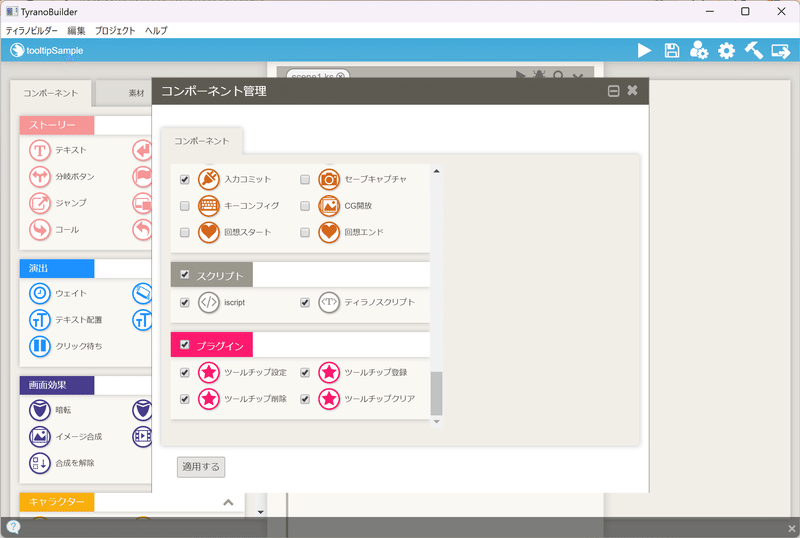
8.コンポーネント管理画面を下へスクロールし、「プラグイン」をチェックしてください。

9.「ツールチップ設定」「ツールチップ登録」「ツールチップ削除」「ツールチップクリア」の4つのコンポーネントがチェックされていることを確認してください。
10.コンポーネント管理画面の下部にある「適用する」ボタンを押してください。
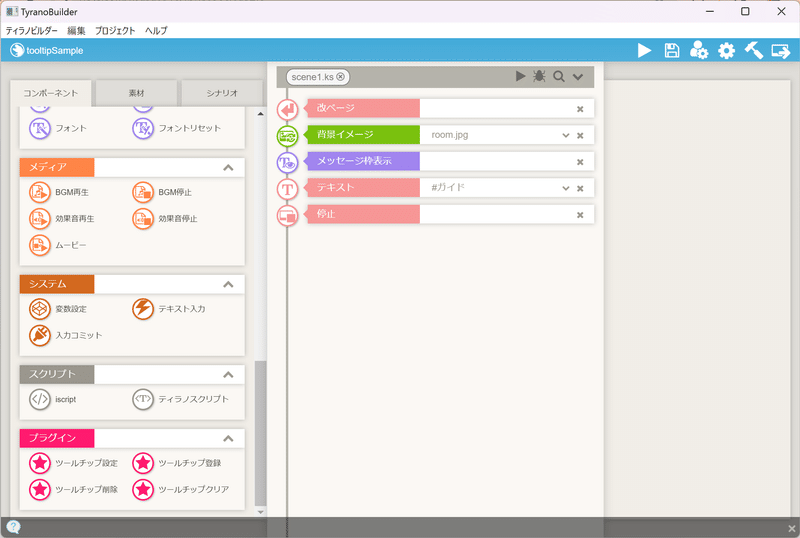
11.ティラノビルダーのメイン画面に戻り、コンポーネントの最下部にプラグインが表示されているか確認してください。

使い方
ここでは、基本的な使い方について説明します。
各コンポーネントやタグの詳細については、ダウンロードファイル内の「readme.txt」を参照してください。
①ツールチップの表示
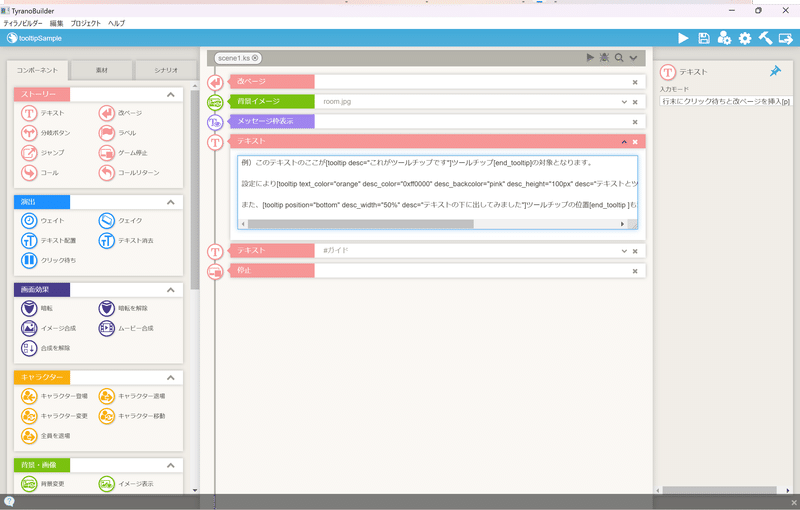
ティラノビルダーの標準コンポーネントである「テキストコンポーネント」をシナリオエリアにドラッグ&ドロップし、ツールチップ表示用のタグを記入します。

ツールチップを表示したいテキストを「tooltip」と「end_tooltip」のタグで囲みます。そして、「desc」にツールチップに表示する説明文を記入します。
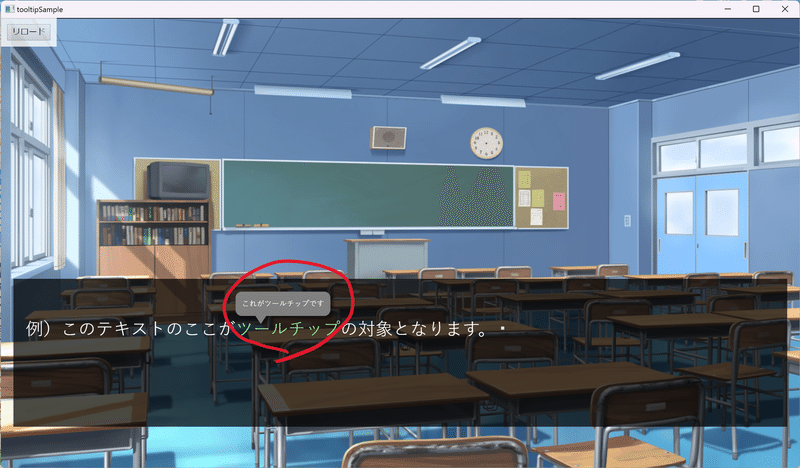
例)このテキストのここが[tooltip desc="これがツールチップです"]ツールチップ[end_tooltip]の対象となります。この赤丸の部分がツールチップです。
「ツールチップ」のテキスト部分にマウスポインタを当てるとポワッと表示されます。タッチデバイス(スマホやタブレット)の場合は、タッチしている間のみ表示されます。

ツールチップのパラメータにより、色や大きさ、表示位置を変更できます。
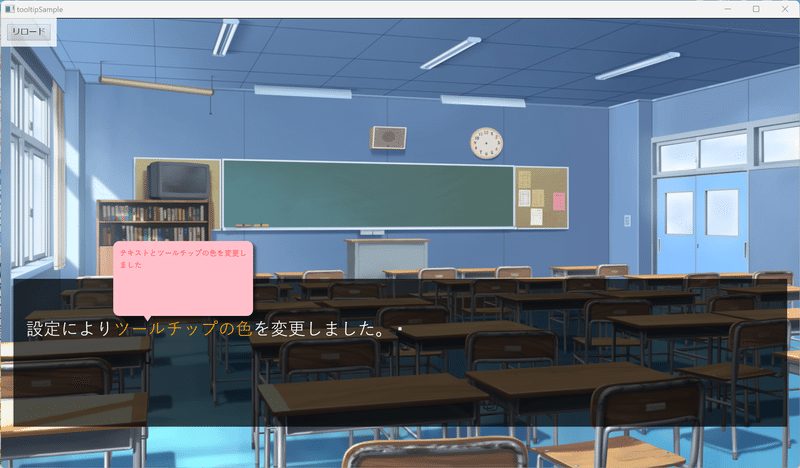
設定により[tooltip text_color="orange" desc_color="0xff0000" desc_backcolor="pink" desc_height="100px" desc="テキストとツールチップの色を変更しました"]ツールチップの色[end_tooltip]を変更しました。「text_color」でツールチップの対象となるテキストの色を、「desc_color」でツールチップのテキストの色、「desc_backcolor」でツールチップの背景色を設定できます。
また、「desc_height」と「desc_width」で、高さと幅を設定できます。

「position」で、ツールチップの表示位置を設定できます。
表示位置は"top"、"bottom"、"left"、"right"で上下左右に設定できます。
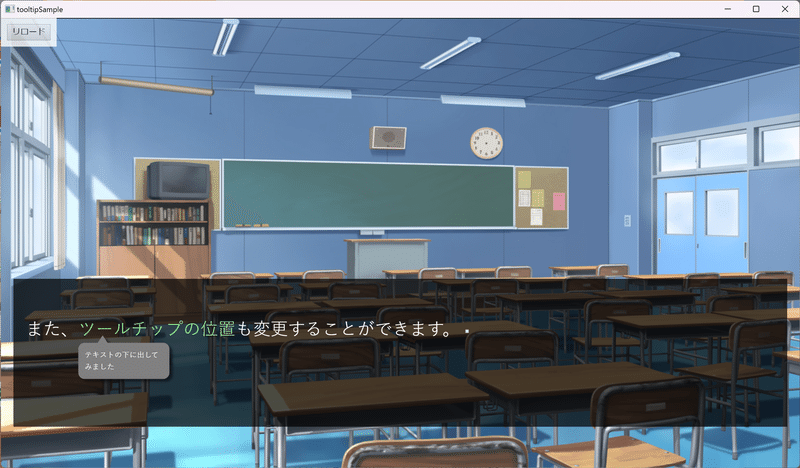
また、[tooltip position="bottom" desc_width="50%" desc="テキストの下に出してみました"]ツールチップの位置[end_tooltip ]も変更することができます。ここでは、設定していませんが、「desc_fontsize」で、ツールチップのフォントサイズも変更できます。

②ツールチップの初期値設定
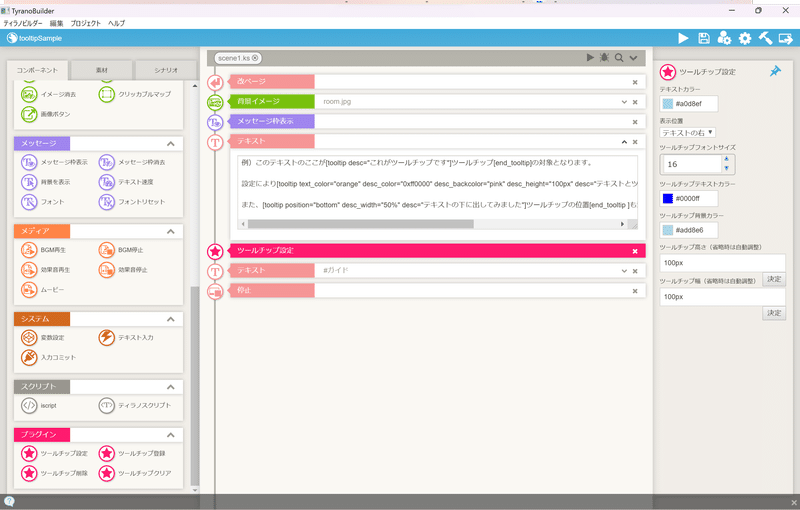
「ツールチップ設定」コンポーネントをシナリオエリアにドラッグ&ドロップし、各パラメータを設定します。
テキストカラーは、ツールチップの対象となるテキスト文の色を設定します。
表示の位置は、ツールチップの表示位置を選択します。
テキストの上、テキストの下、テキストの左、テキストの右を選択できます。
ツールチップフォントサイズは、ツールチップに表示する説明文のフォントサイズです。
ツールチップテキストカラーは、ツールチップに表示する説明文の色を設定します。
ツールチップ背景カラーは、ツールチップの色を設定します。
ツールチップ高さは、ツールチップの高さを設定します。ピクセルやパーセントで設定できます。空白の場合は自動調整です。
ツールチップ幅は、ツールチップの幅を設定します。ピクセルやパーセントで設定できます。空白時の場合は元のテキストの幅になります。

この例では、初期値を下記に設定しています。
テキストカラー:#a0d8ef
表示位置:テキストの右
ツールチップフォントサイズ:16
ツールチップテキストカラー:#0000ff
ツールチップ背景カラー:#add8e6
ツールチップ高さ:100px
ツールチップ幅:100px
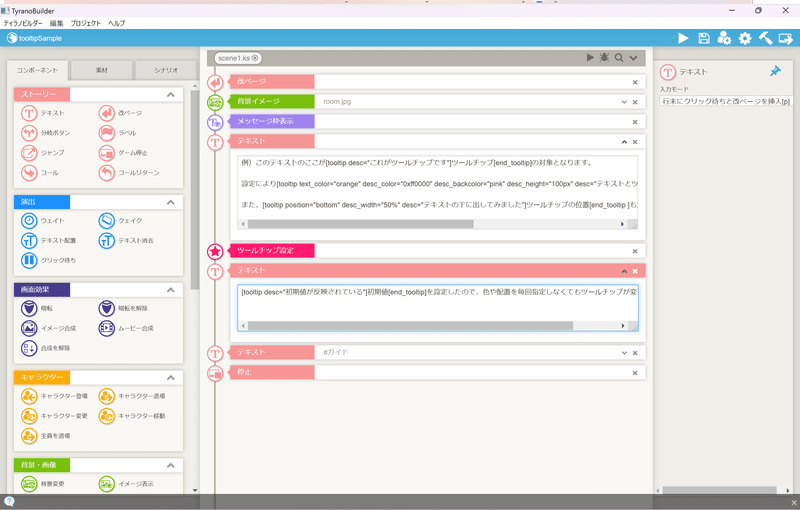
ティラノビルダーの標準コンポーネントである「テキストコンポーネント」をシナリオエリアにドラッグ&ドロップし、ツールチップ表示用のタグを記入します。

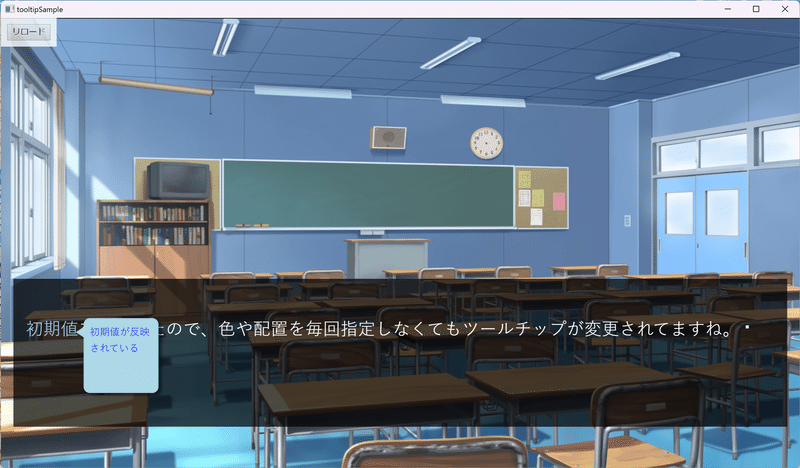
[tooltip desc="初期値が反映されている"]初期値[end_tooltip]を設定したので、色や配置を毎回指定しなくてもツールチップが変更されてますね。「tooltip」タグに毎回パラメータを設定しなくとも、ツールチップの色や表示位置が変更されます。

「tooltip」タグで、毎回設定するのは大変なので、基本的には、この「ツールチップ設定」コンポーネントを使用して、ツールチップの初期値を設定しておくことをお勧めします。
ツールチップの初期値は、システム変数(sf)に格納されますので、タイトル画面などで一度だけ設定すればシナリオのどこからでも使用できます。
注意!!
ビルダーの場合、「このシナリオの最初からプレビュー」などで実行すると、タイトル画面を通っていない状態となり、タイトル画面で設定した内容が反映されない場合があります。
その場合は、各シナリオの先頭などで設定を行ってください。
③ツールチップデータの登録
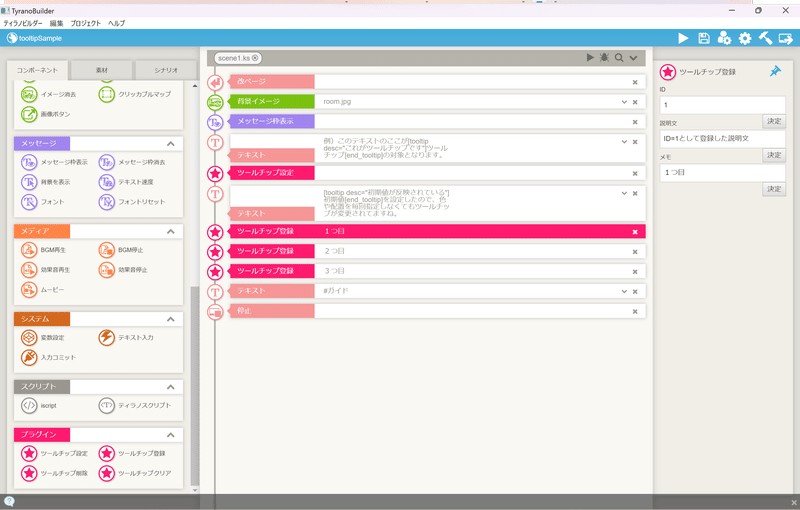
「ツールチップ登録」コンポーネントをシナリオエリアにドラッグ&ドロップし、各パラメータを設定します。
IDには、ツールチップデータを識別する一意のキーを設定してください。
説明文には、ツールチップに表示する説明文を入力してください。
メモは自由に入力してください。ただし、メモに入力した文字列が、シナリオエリアのヘッダー項目として表示されますので、パッと見で分かりやすい文字列を設定しておくことをお勧めします。
ツールチップデータは、システム変数(sf)内にtooltip_store配列として格納されますので、タイトル画面などで一度だけ設定すればシナリオのどこからでも使用できます。
注意!!
ビルダーの場合、「このシナリオの最初からプレビュー」などで実行すると、タイトル画面を通っていない状態となり、タイトル画面で設定した内容が反映されない場合があります。
その場合は、各シナリオの先頭などで設定を行ってください。

この例では、3レコードのデータを登録しています。
1つ目
ID:1
説明文:ID=1として登録した説明文
メモ:1つ目
2つ目
ID:2
説明文:データはIDで管理しています
メモ:2つ目
3つ目
ID:Test
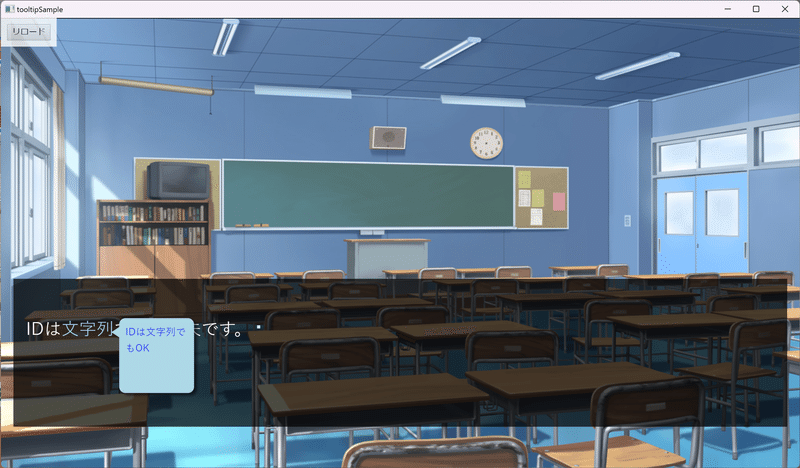
説明文:IDは文字列でもOK
メモ:3つ目
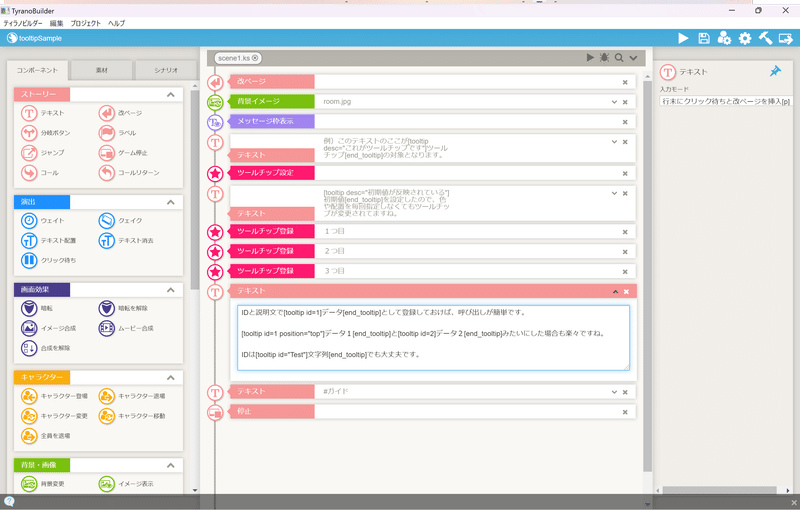
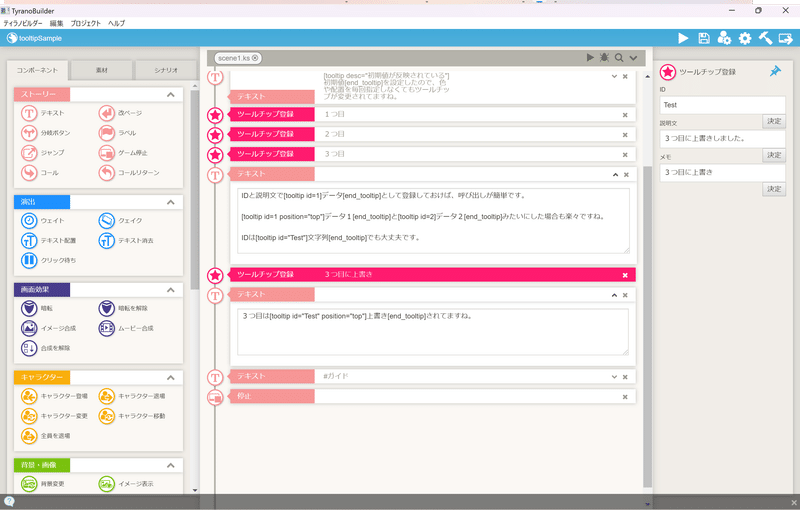
ティラノビルダーの標準コンポーネントである「テキストコンポーネント」をシナリオエリアにドラッグ&ドロップし、ツールチップ表示用のタグを記入します。

ツールチップデータを登録したら、あとは通常通りにツールチップを表示します。
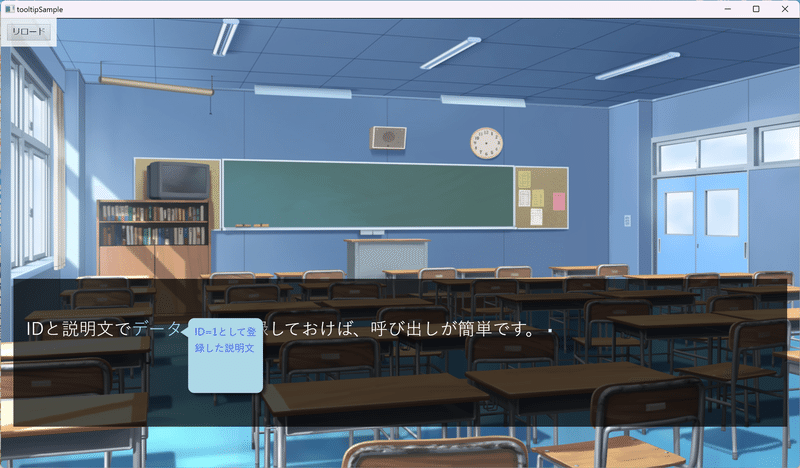
IDと説明文で[tooltip id=1]データ[end_tooltip]として登録しておけば、呼び出しが簡単です。ただし、登録したツールチップデータを表示する場合は、「tooltip」タグに「id」を指定します。

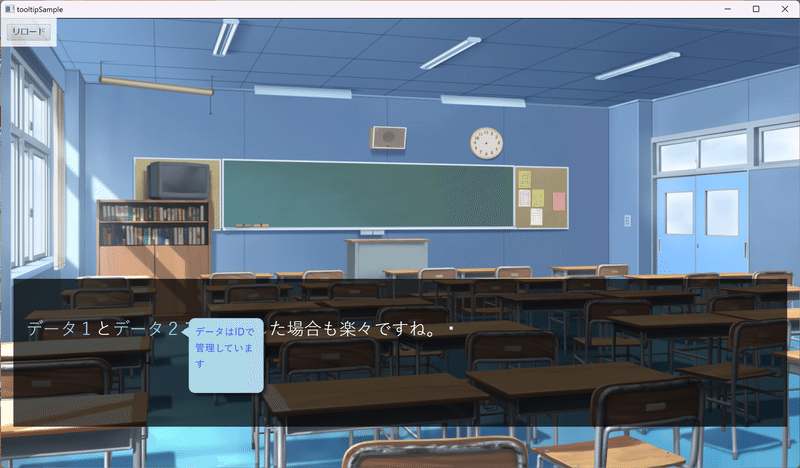
[tooltip id=1 position="top"]データ1[end_tooltip]と[tooltip id=2]データ2[end_tooltip]みたいにした場合も楽々ですね。
IDは[tooltip id="Test"]文字列[end_tooltip]でも大丈夫です。
「ツールチップ登録」コンポーネントで、同一IDに再設定した場合は、説明文の内容が上書きされます。

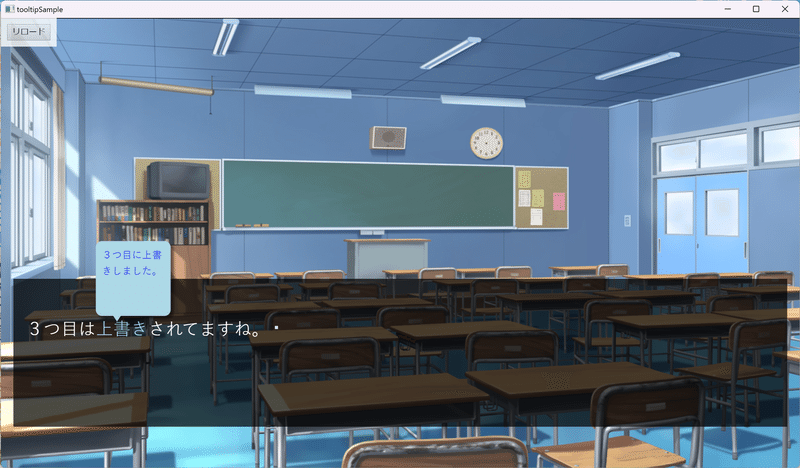
この場合は、「ID=Test」のツールチップデータを上書きしています。
3つ目は[tooltip id="Test" position="top"]上書き[end_tooltip]されてますね。
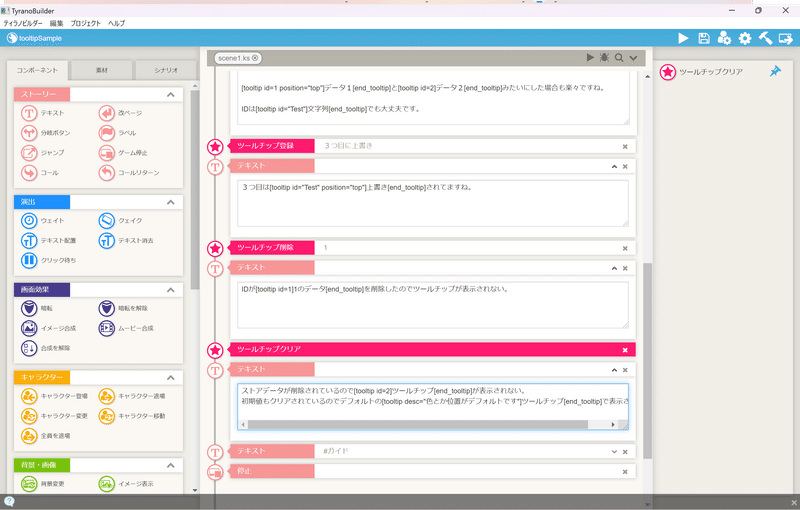
④ツールチップデータの削除
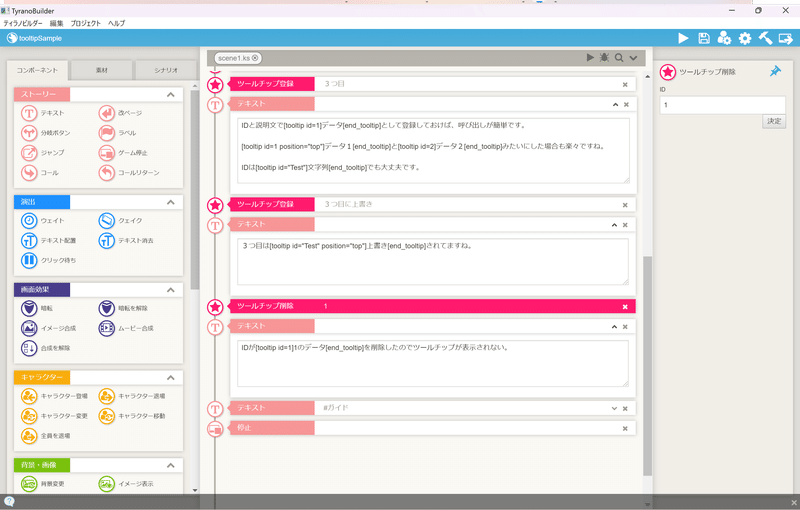
「ツールチップ削除」コンポーネントをシナリオエリアにドラッグ&ドロップし、各パラメータを設定します。
IDには、ツールチップデータを削除するキーを指定してください。

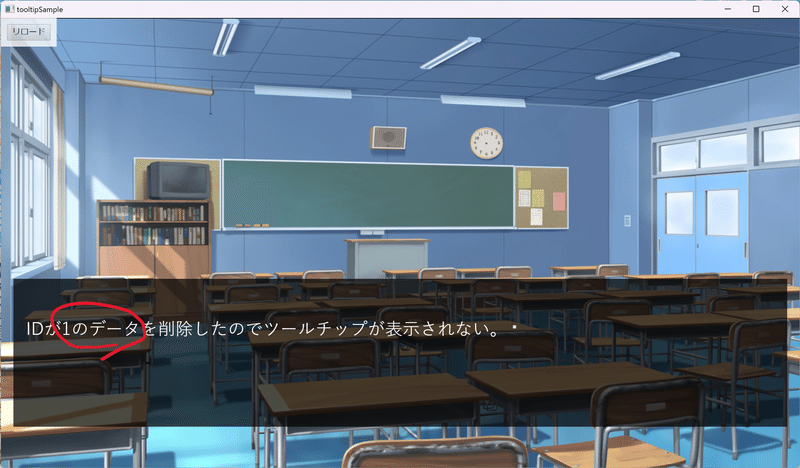
この例では、「ID=1」のツールチップデータを削除しています。
ツールチップデータを削除したら、あとは通常通りにツールチップを表示して削除されたか確認します。
IDが[tooltip id=1]1のデータ[end_tooltip]を削除したのでツールチップが表示されない。「ID=1」のツールチップデータを削除したので、赤丸の部分が、ツールチップの対象になりません。

⑤ツールチップのクリア
「ツールチップクリア」コンポーネントをシナリオエリアにドラッグ&ドロップしてください。
ツールチップの設定とストアデータを全てクリアします。

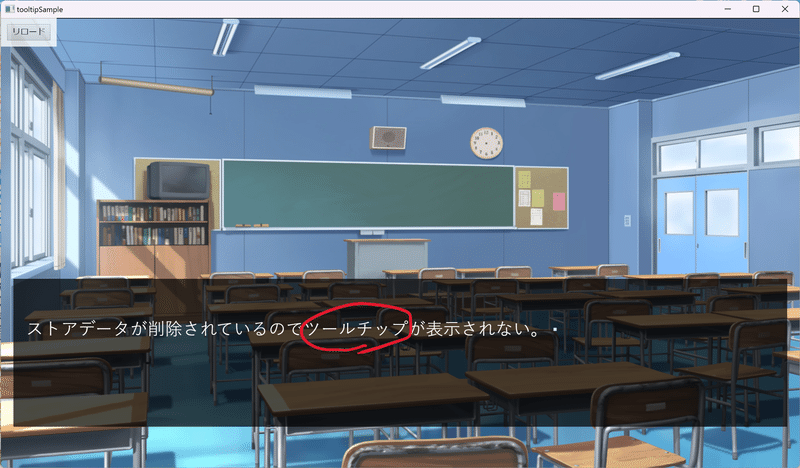
ツールチップをクリアしたら、あとは通常通りにツールチップを表示してクリアされたか確認します。
ストアデータが削除されているので[tooltip id=2]ツールチップ[end_tooltip]が表示されない。ツールチップストアを丸ごと削除したので、赤丸の部分が、ツールチップの対象になりません。

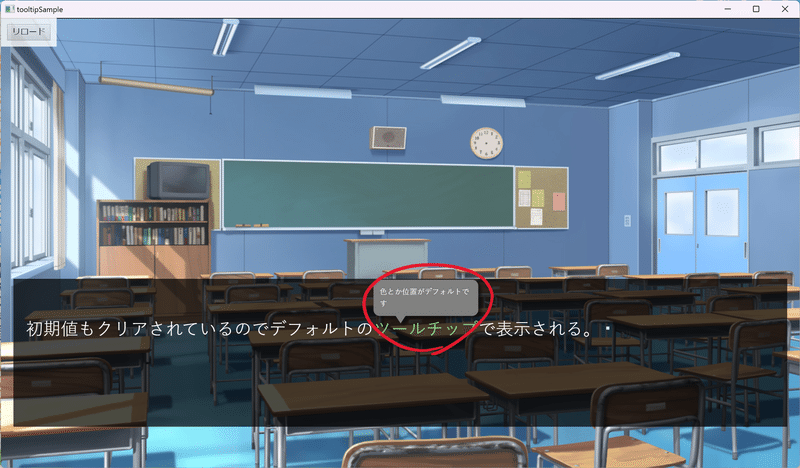
クリアでは、「ツールチップ設定」コンポーネントの内容もクリアされるので、全てデフォルト値に戻ります。
初期値もクリアされているのでデフォルトの[tooltip desc="色とか位置がデフォルトです"]ツールチップ[end_tooltip]で表示される。赤丸の部分が、デフォルト値で表示されたツールチップです。

おわりに
以上が、ティラノビルダー用のツールチッププラグインの説明となります。
正直、需要があるのか謎ですが……
もし使用して頂き、何か不具合など発見することがありましたら、ご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
