
Tooltipプラグイン開発中!!
きっかけ
ノベコレに公開中の自作ゲーム「Journal Journey」時系列や視点もバラバラな上に、最初から作中用語連発で、分かりづらい感じになってます。
仕掛け上仕方ない部分もあるのですが……
出来ることならなんとかしたいなーと、思っておりました。
でも、じゃあ、どうする?
という解決部分が思いつかず放置していたのですが……
閃いちゃいました!!
分かりづらいなら補足説明入れちゃえばイイじゃん!
という訳で、ツールチップです。
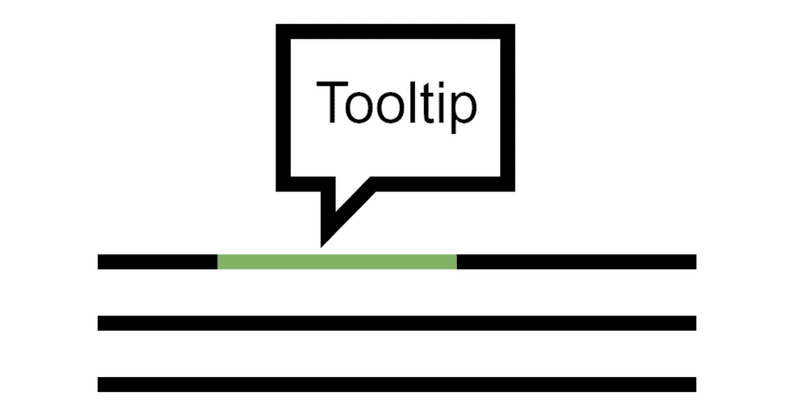
ツールチップってなによ?
今さら説明不要かと思いますが、超簡単に!!
テキストとかボタンにマウスカーソルを当てると、ポワンと現れるアイツです。簡単な補足やヒントが書かれていて、入力フォームなどで良く使われていますね。
そう、あれがツールチップです。
さあ、開発!!
の前に、わざわざ自分で作る必要あるの?
と思い、誰かプラグイン作ってくれてないかなーと調べました。
が、TIPプラグイン(これは高機能で凄そうなんですが、今必要なのは、もう少し軽めでイイ……)や、ボタンタグ機能補助として、ボタン用のツールチップはあったのですが、テキスト用のはありませんでした……残念。
現状、こんな感じ!!
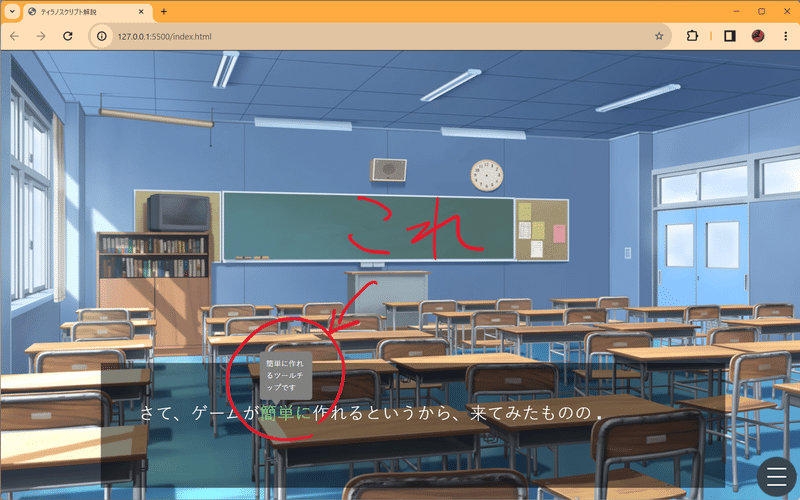
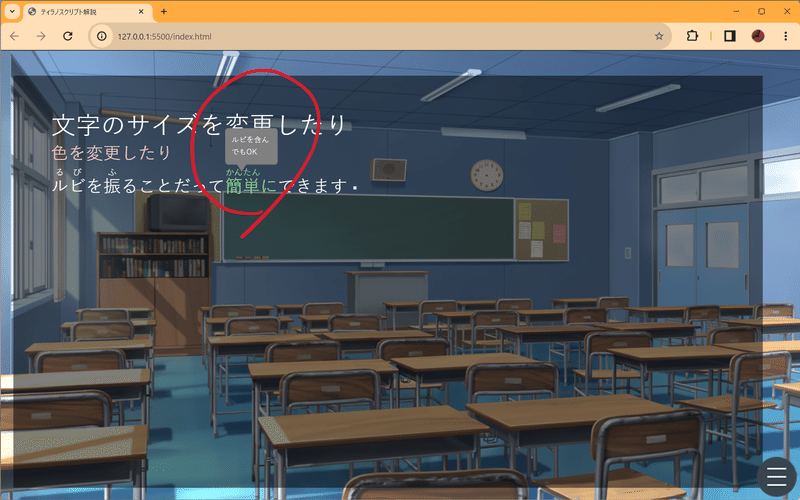
まずは、一目瞭然、画面です。

ちょっと小さいですが、「簡単に」のテキスト部分に、マウスポインタを当てると表示されます。
タグ的には、「tooltip」と「end_tooltip」で囲んだ部分が対象になります。
さて、ゲームが[tooltip desc="簡単に作れるツールチップです"]簡単に[end_tooltip]作れるというから、来てみたものの[p]そして、「tooltip」タグのパラメータに「desc」を入れて、ここに説明文やヒントを記入します。一番単純な使い方がこれになります。

ツールチップの対象となるテキスト部分の色(オレンジのところ)や、ツールチップ本体の色やフォントサイズも設定可能です。
タグ、長くなっちゃうんですけどね……
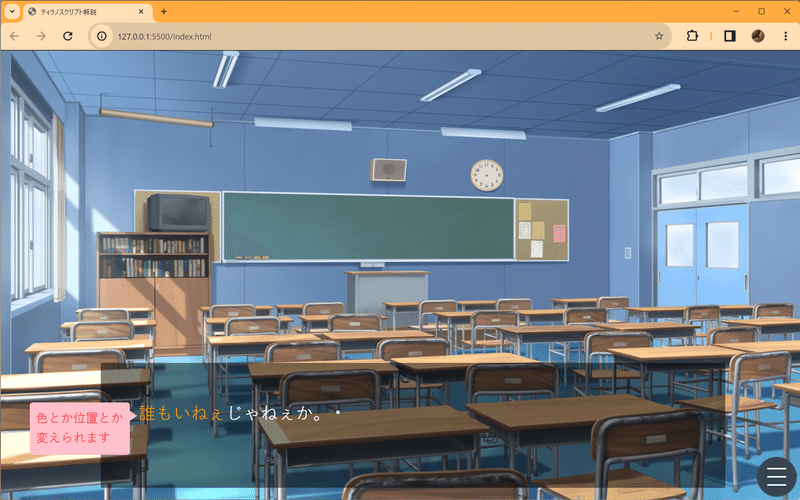
[tooltip text_color="orange" desc_color="red" desc_backcolor="pink" desc_fontsize="20" position="left" desc="色とか位置とか変えられます"]誰もいねぇ[end_tooltip]じゃねぇか。[p]ビジュアルノベル形式でも大丈夫です。
これは、ツールチップを下に表示しています。

ルビを含んでもOKです。

[ruby text=る]ル[ruby text=び]ビを[ruby text=ふ]振ることだって[tooltip desc="ルビを含んでもOK"][ruby text=かん]簡[ruby text=たん]単に[end_tooltip]できます[l]縦書きにも対応しています。
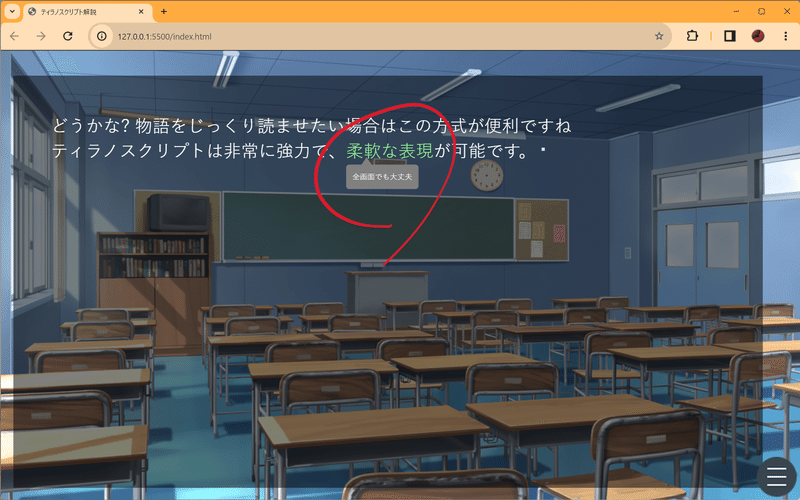
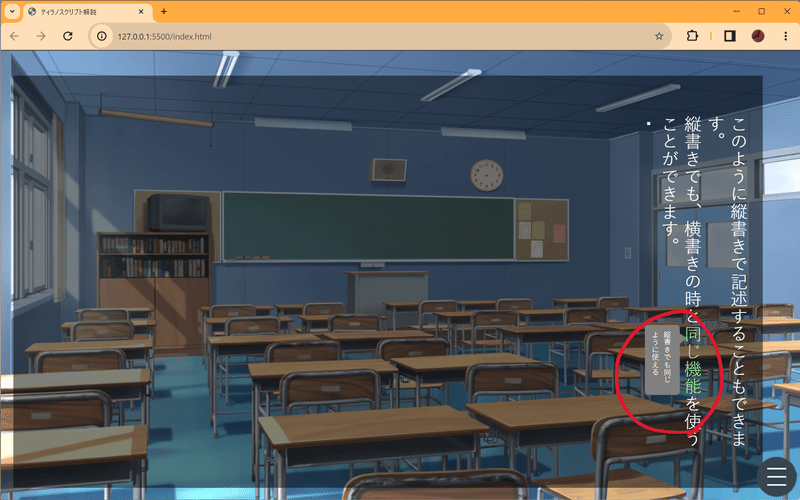
これは、「position="left"」で左側に表示させてます。

縦書きでも、横書きの時と[tooltip desc="縦書きでも同じように使える" position="left"]同じ機能[end_tooltip]を使うことができます。[r][l]取り敢えず、現状はこんな感じです。
なんとなく出来てきてはいるのですが、もう少しテストが必要ですね。
今後……
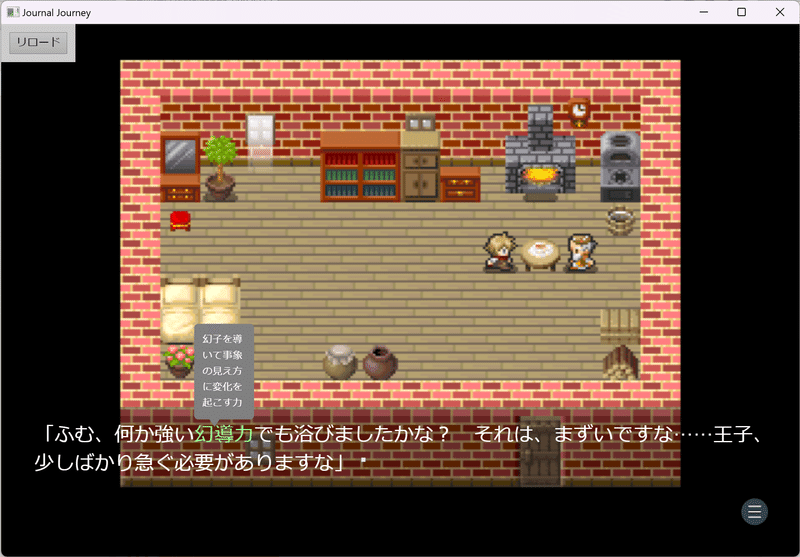
えーと、ちょっと実際に使いたい場面で、やってみたのですが……
うーん……

画面だけ見れば、まあまあ良い感じなのですが、これ、実装が辛すぎますね……
この部分、ティラノビルダーで、下記のようにしているのですが、この「desc」パラメータに毎回同じ文言を入れるのは大変すぎます!!
↓
ふむ、何か強い[tooltip desc="幻子を導いて事象の見え方に変化を起こす力"]幻導力[end_tooltip]でも浴びましたかな?
シンプルに簡単な説明を入れるだけなら、これでOKですが、何度も同じ単語が出て来るような場合ですと、リストを作って当てはめた方が良い気がしてきました。
なので、その機能を追加しようと思います。
この記事が気に入ったらサポートをしてみませんか?
