
[2.8]ベイクしたい
「BAKE」、なんか話題になっているようですね。ということで記事を書きましょう。
ああ、あちらの話題ではなく、テクスチャ画像を作成する方のお話です。
テクスチャ画像とは
ポリゴンに貼り付けて質感等、ディテールを上げる画像のことですね。この辺はみなさんの方がよくご存知だと思うので割愛します。「UV展開」だとか「ディフューズカラー」だとか「なんちゃらマップ」だとか。
わからなければこちらの動画をみてください。
テクスチャを割り当ててみる
簡単に、Blender 2.80 での基本的なテクスチャの割り当て方を、上のビデオとは関係なく紹介していきます。そのあとベイクをやります。
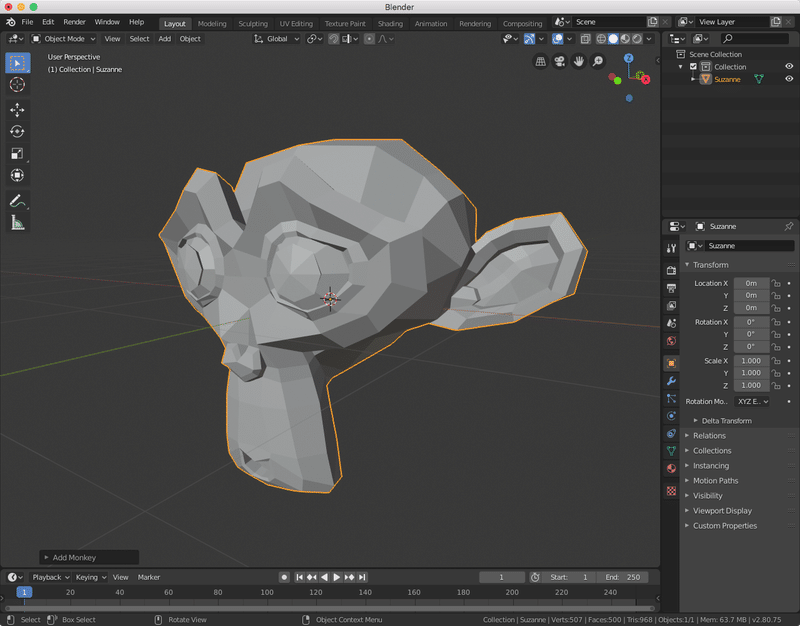
はい、みんな大好きおさるさんを使います。
Blenderの[Shift]+[A]で追加できるメッシュは追加したタイミングでUV展開された状態となるのでそこから。


展開されたUV情報はどこで確認するか、ですね。
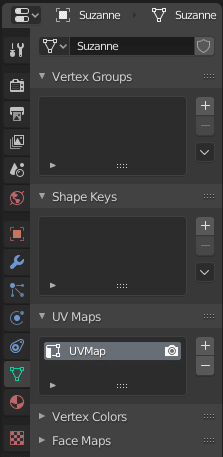
UV情報の定義名はプロパティエディタ > Object Data > UV Maps から。

ではUV情報、ポリゴンの頂点とUV座標の関係を確認していきますね。
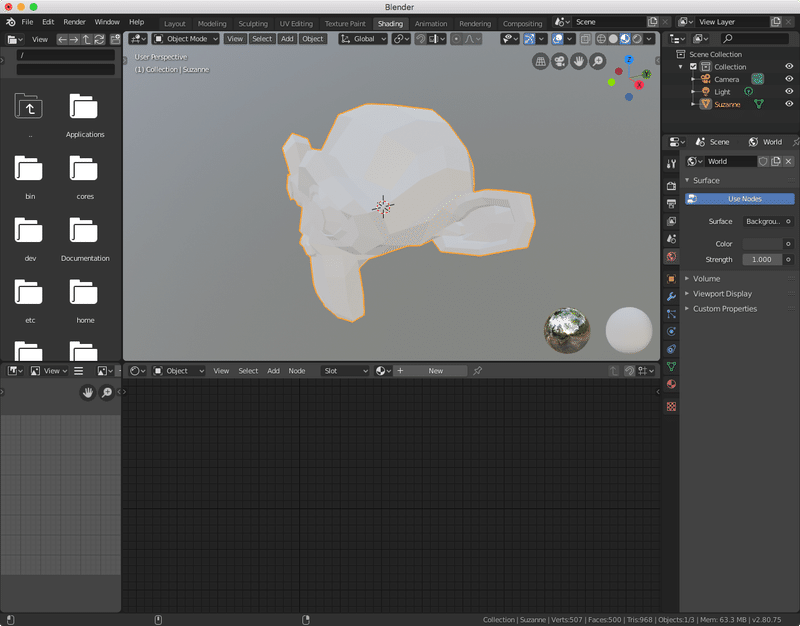
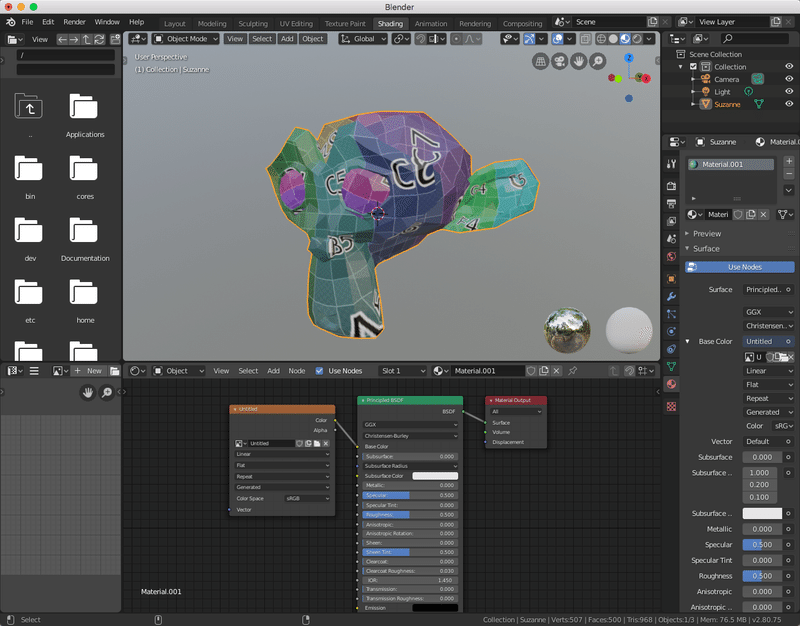
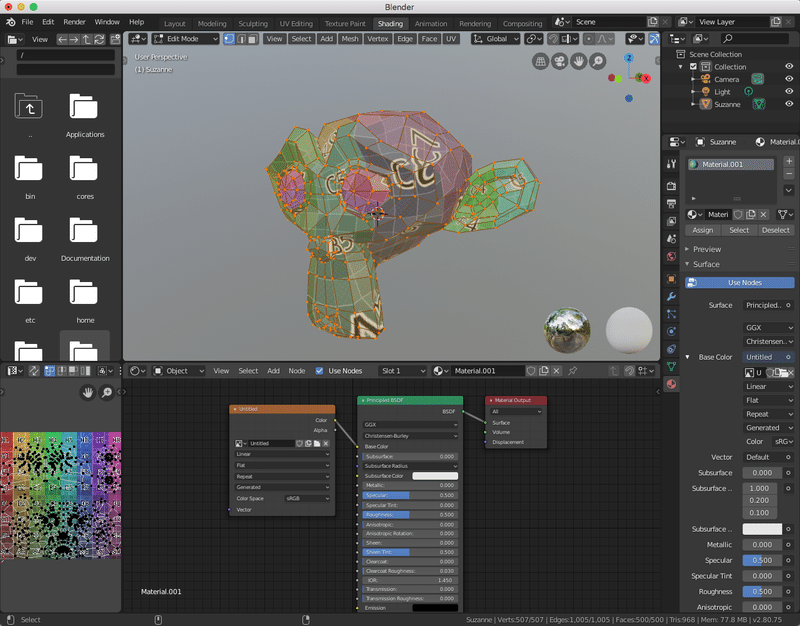
ワークスペースのShadingタブをクリックします。
![]()
するとレイアウトが変わります。

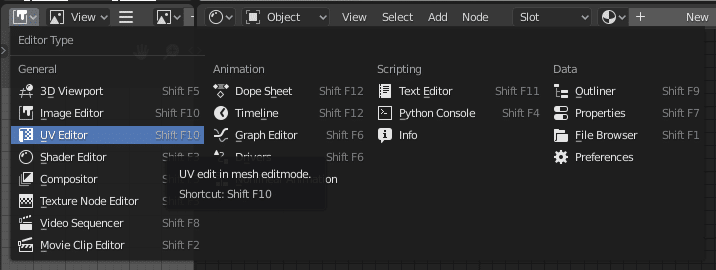
左下の方眼が写っているエディタのヘッダの左端のボタンをクリックして、UV Editor を選択します。

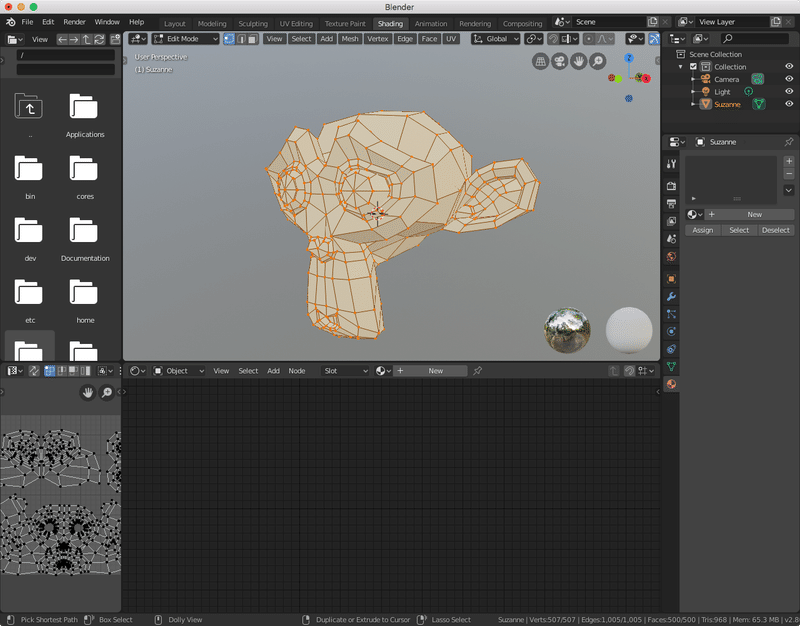
3Dビューで Suzanne を選択し、[Tab]キーを押して Edit Mode にします。この時、[A]キーで全ての頂点を選択した状態にします。左下のUV Editor にマップされた頂点が表示されています。

3Dビューで[Tab]キーを押して Object Mode に変更します。
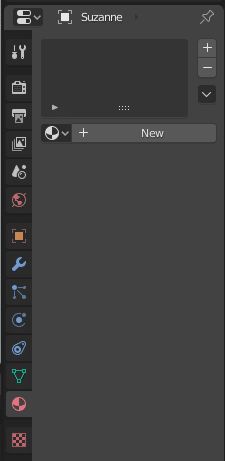
Property エディタ の Material タブをクリックし、[+ New]ボタンを押します。



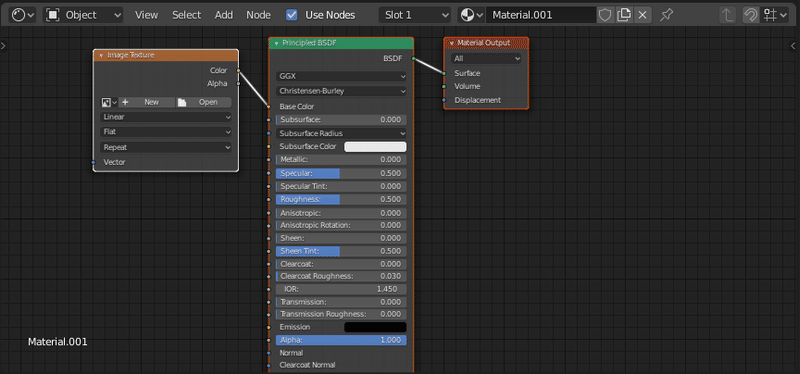
マテリアルが新規追加されました。画面真ん中下、Shaderエディタを見ると何か追加されていますね。

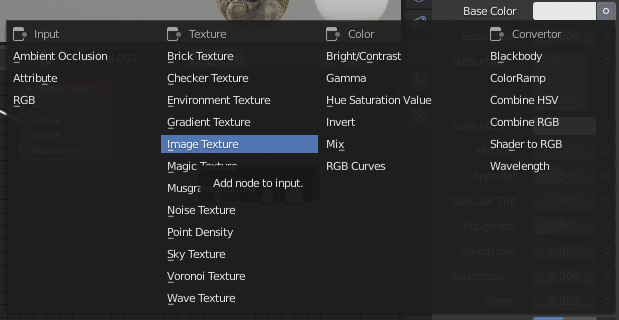
ではここで仮の画像を割り当ててみます。プロパティエディタのマテリアル、Base Color の右側の [o] をクリックするとメニューが現れるので Texture の列の Image Texture をクリックします。
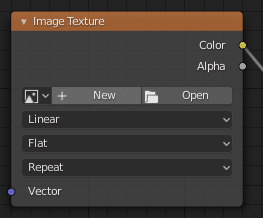
![]()


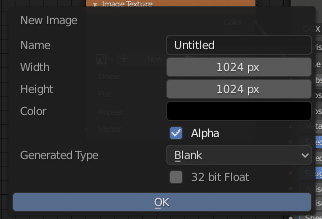
Shaderエディタに追加された Image Texture の[+ New]ボタンを押します。(プロパティエディタからでも出来なくはないです)

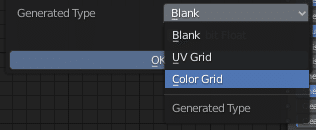
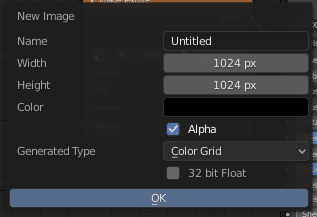
新規画像パネルが出てくるので、Generated Type を Color Grid にして[OK]をクリックします。



3Dビューの表示も変わりました。

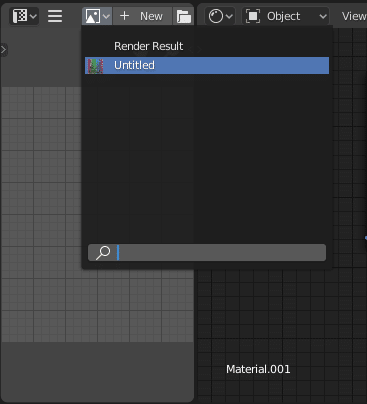
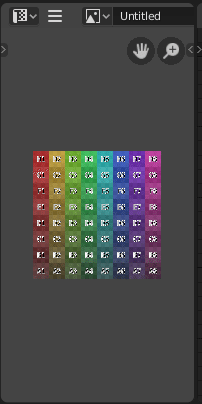
なお、左下のUV Editor に今作成した画像を表示させて、UVの確認を行うと、画像のどの位置がどの面に割り当てられているかを確認できます。
表示対象を選択します。


なお、UV Editorの画像表示は[Home]で画面にフィットさせる、マウスホイールで表示の拡大縮小ができますので、確認しやすいように操作してください。


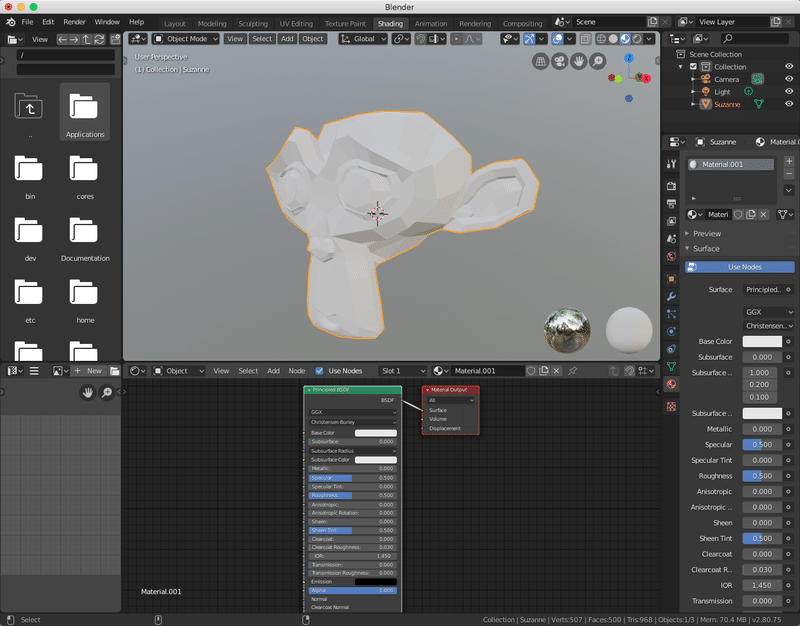
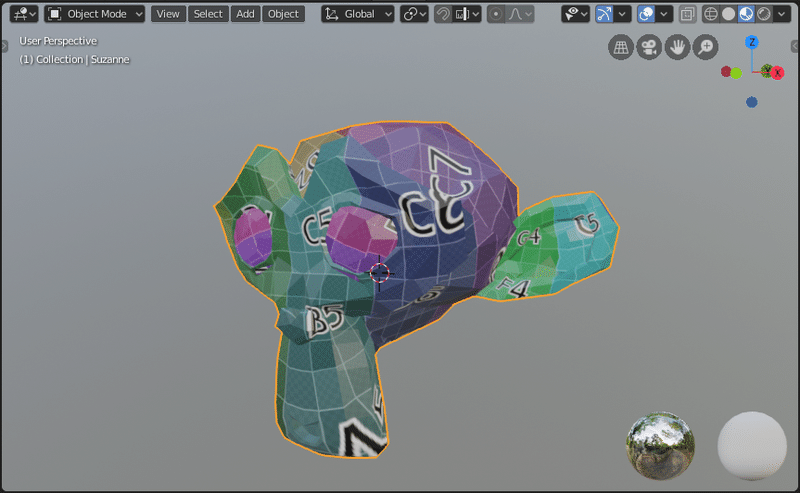
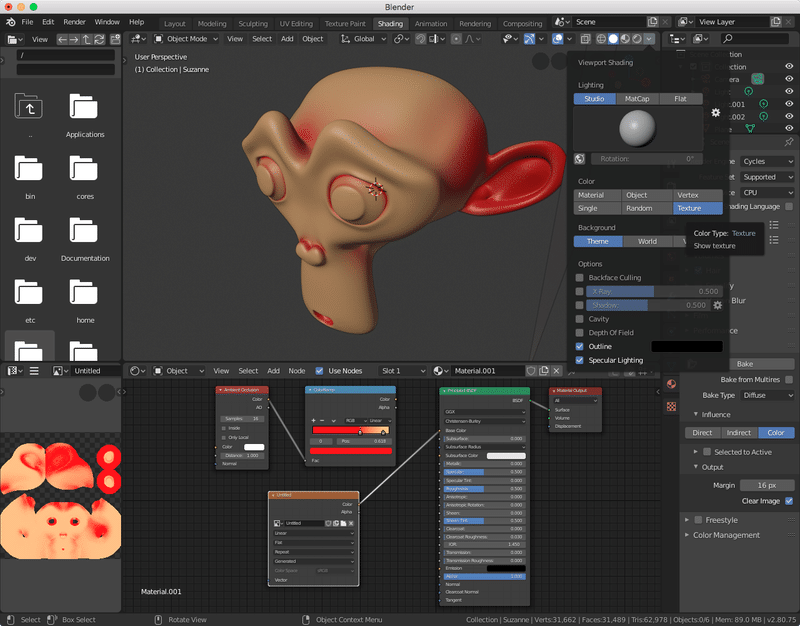
さて、この時点で3Dビューの表示モードは LookDev で、仮の照明がつけてある状態でオブジェクトを表示しています。
![]()
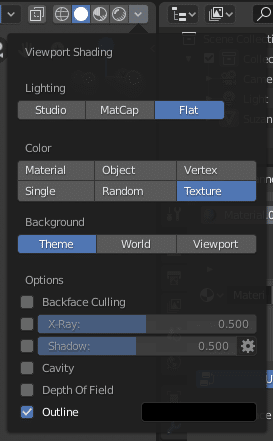
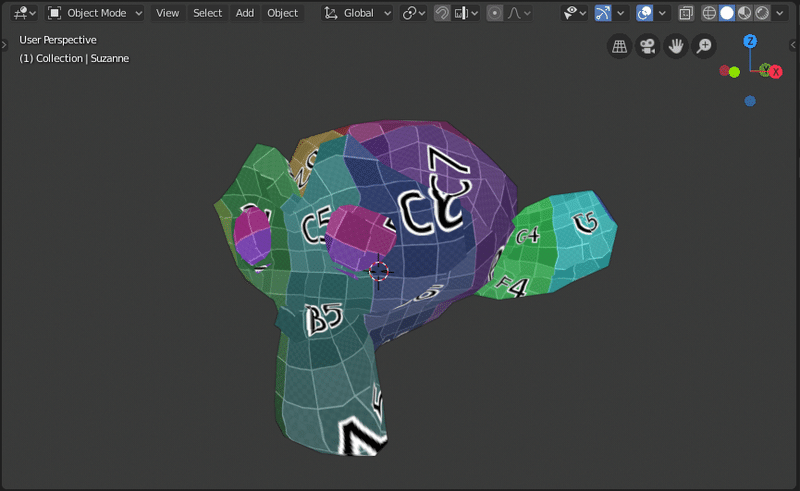
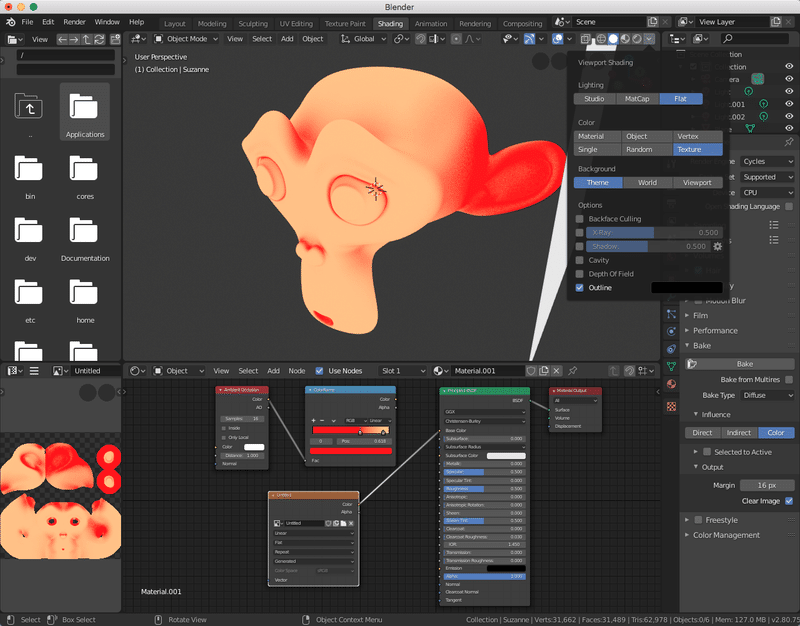
陰影なし表示
陰影が付いていない状態の、テクスチャの割り当て具合のみを確認したい場合には、表示モードを Solid にし、表示オプションの Lighting を Flat に、Color を Texture にします。


色味が違うって思った場合にはColor Managementをチェック。
はい、ここまで前置きです。
AO(の効果)をベイク
Cycles で AO焼いたら肌の感じ良くない? っていうのがどこかで言われていたような気がする、ということで AOを使った効果をテクスチャとして焼いてみます。
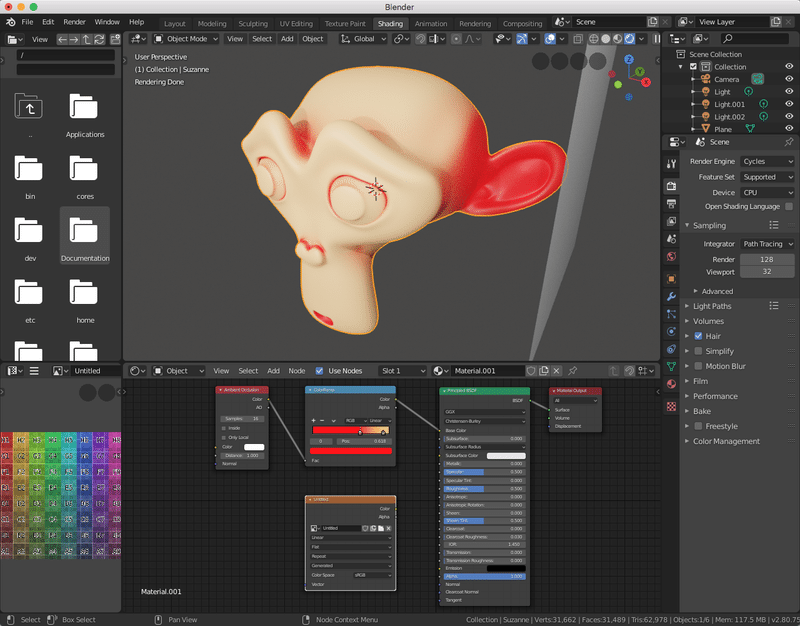
ひとまずレンダリングエンジンをCyclesにして、先ほどのテクスチャ画像を表示させる為に使ったマテリアルにAOノードとColorRampノードを追加します。Image ノードはシェーダーエディタ上で宙ぶらりんの状態にしておきます(削除してはいけません)。
AOのノードの組み方はこちらのCyclesのところ参照。
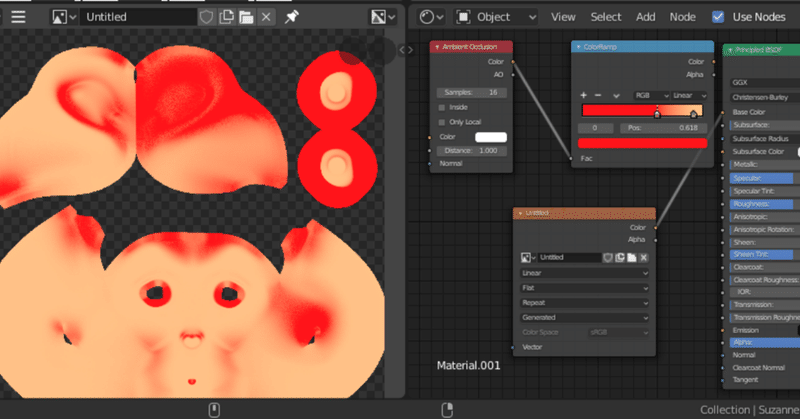
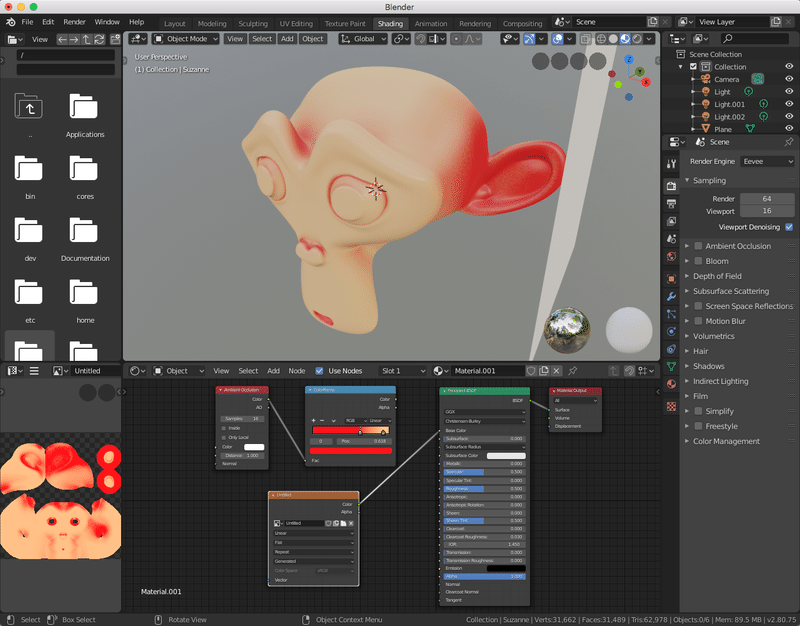
下図では少し赤を大げさにしていますが、基本的にはこんなノード構成になると思います。表示モードが Render なので、適当に照明追加しています。 別オブジェクトを近づけて、その部分に赤みが差すように配置しています。

シェダーエディタの Image ノード を選択(白い枠)しておきます。この画像にベイク結果が書き込まれます。
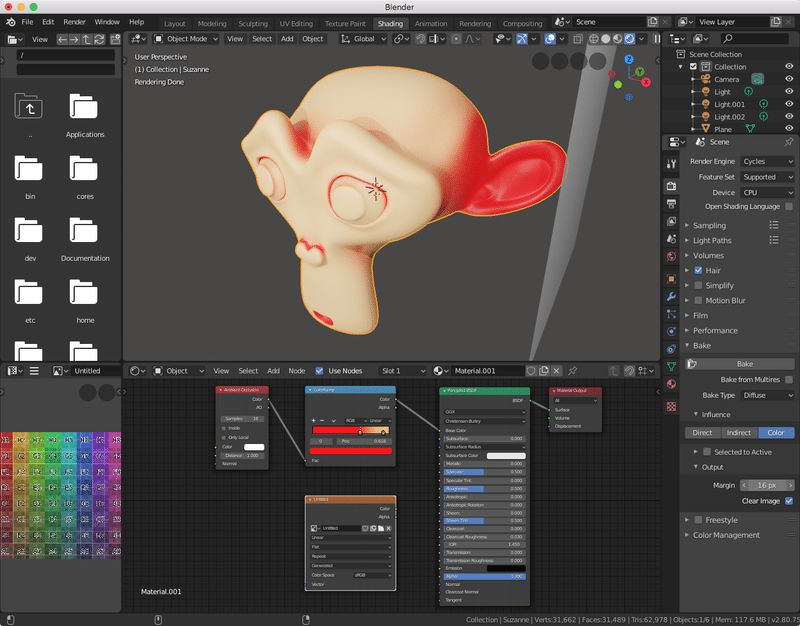
プロパティエディタ>Renderタブ、Bake パネルの値を変更します。
・ Bake Type: Diffuse
・ Influence: [Direct:Off] | [Indirect:Off] | [Color:On]
[Bake]ボタンを押して待ちます。

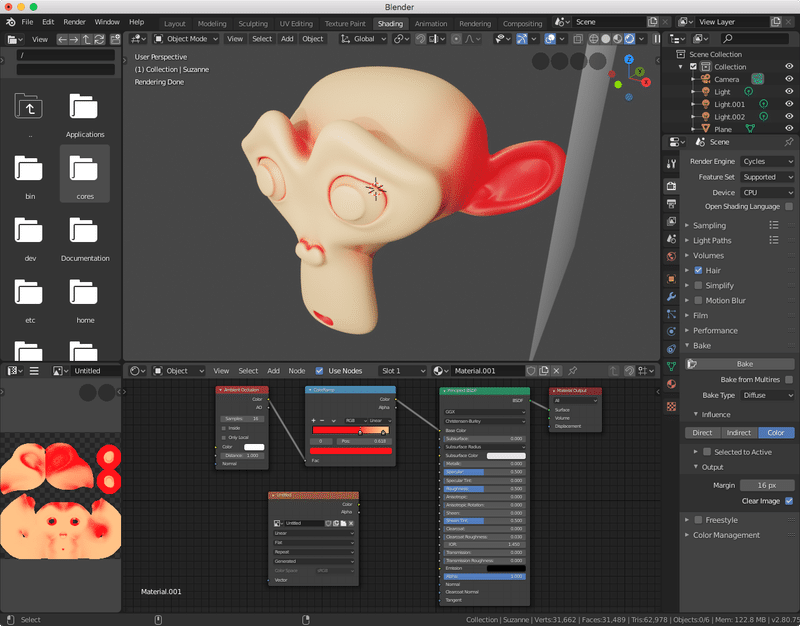
進捗は画面下に。
![]()

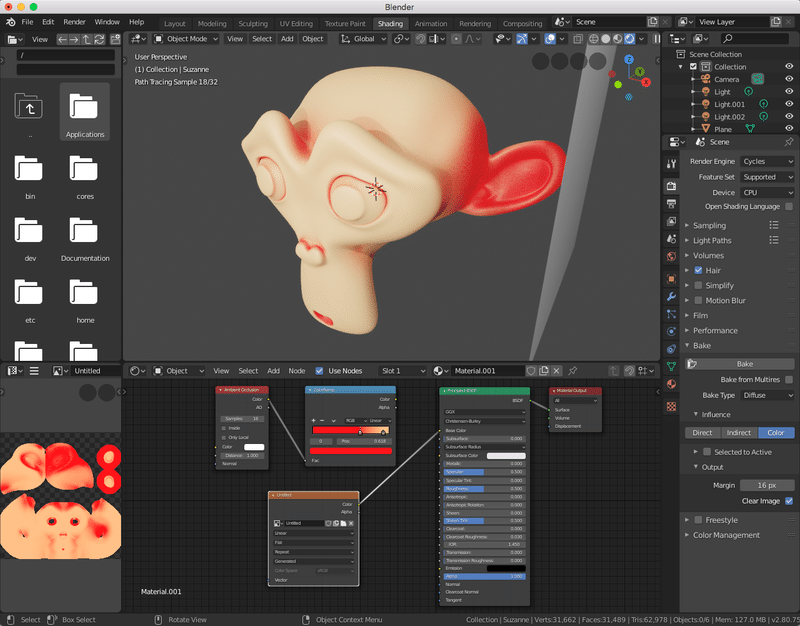
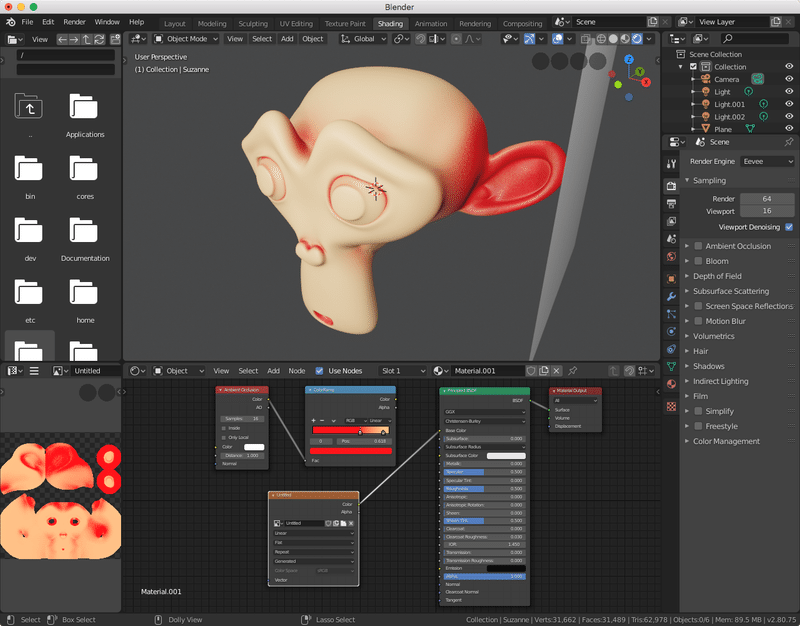
ノードをつなぎ直しテクスチャの表示を確認します。



レンダリングエンジンの指定をEeveeに変更して、LookDevおよびRenderの各表示モードでも確認してみます。


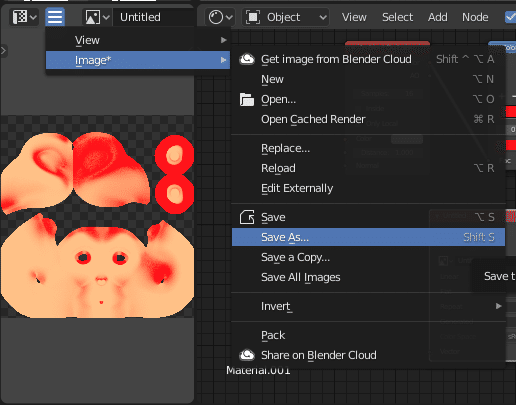
ベイクした画像の結果が良好であれば、画像を保存しましょう。

終わりに
2.80上で、AOの効果、のベイクを最低限の手順で紹介しているにすぎないので、AOそのもののベイクではありません。また、「ベイク時間を短縮」とか「粒状感の軽減」とか「他のマップのベイク」はここでは説明していません。
See Also
プロシージャルテクスチャはそのままでは他のツールで使えない場合が多くて、画像にベイクするんですが、多少楽できる可能性があったりします。
お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
