
[2.8]プロシージャルテクスチャ:パターンとマスク
この最近Blenderで和柄作ってたりするのですが、「パターンを繰り返す」「マスクを使ってバリエーションのある模様を作る」という方法がなんとなくわかってきたのでメモしておきます。ページ最後の方にサンプルを紹介しているページのリンクがあるのでちゃんと通しで読んでください。
確認した環境は2.81ですが、2.80でも大丈夫だと思います。
シェーダーエディタの使い方とかノードの基本的なところの説明はありませんので悪しからず。
事前準備
Plane を追加したシーンを作成しておきます。追加メニューからPlaneオブジェクトを追加した時にUVも自動的に展開済みのはずです。

表示モードを"Material Preview"にしておきます。必要に応じてカラーマネジメントの設定もこの段階でしておくと良いでしょう。
![]()
UV座標
左下が(0.0,0.0)、右(1.0,1.0)で、ここに面が配置されている、という認識でだいたいOKです。

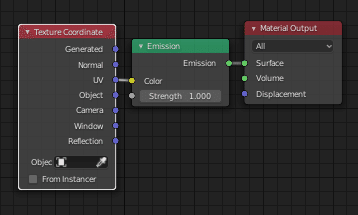
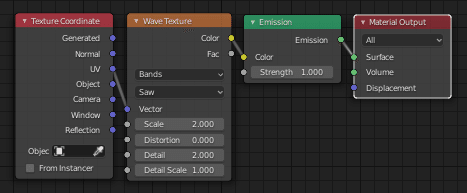
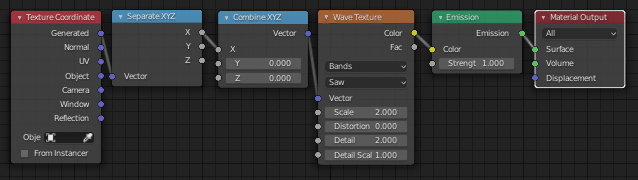
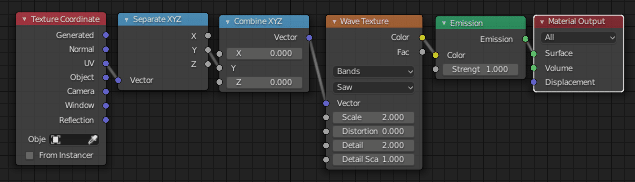
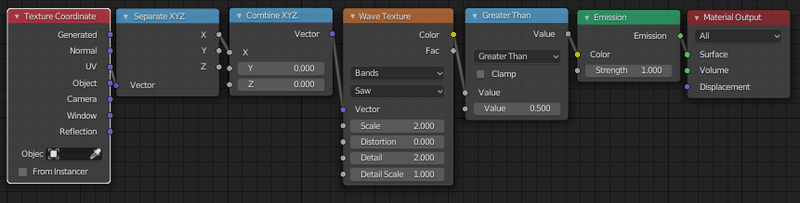
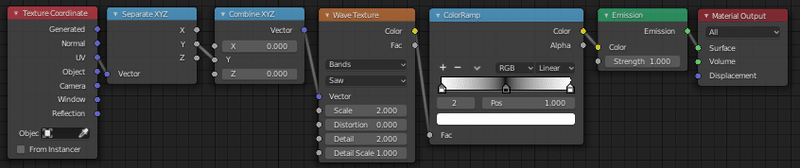
UV座標を視覚的に確認したい場合には以下のようなノード構成でColorに直接入力してあげます。
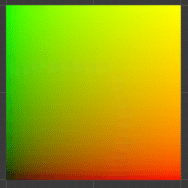
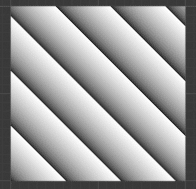
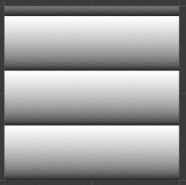
(x,y,z)=(r,g,b)という対応で、UVマップを使う時は(x,y)がそれぞれ(1.0,0.0)で赤、(0.0,1.0)で緑、(1.0,1.0)で黄色く表示されることを確認しましょう。


このパターンが作れること=UV座標として使える、ということです。
この時点で「色の違うソケットをつないでいる」ということに気が付けるかどうかも結構ポイントだったりして。
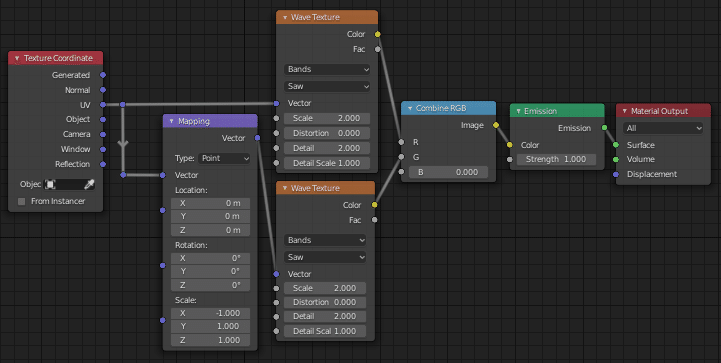
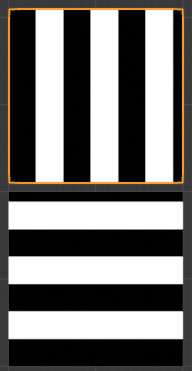
Wave Textureで繰り返しパターンを作成
こうですね。


2.82だか2.83だかで Wave Textureノードのパラメーターが変更されて、X軸、Y軸に変更になっています。確か。上のように斜めになるかどうか…
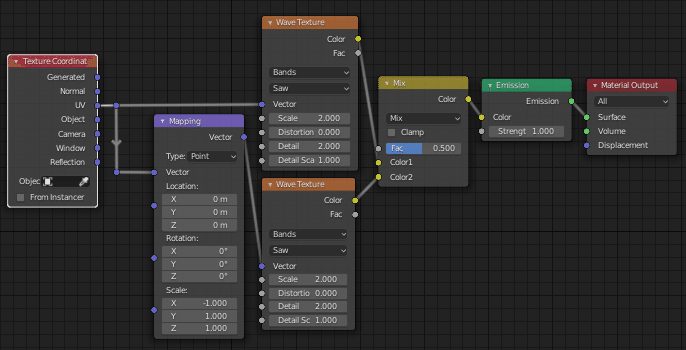
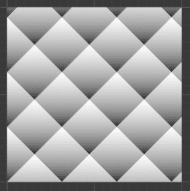
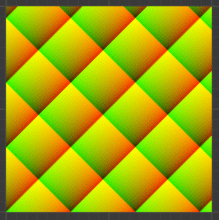
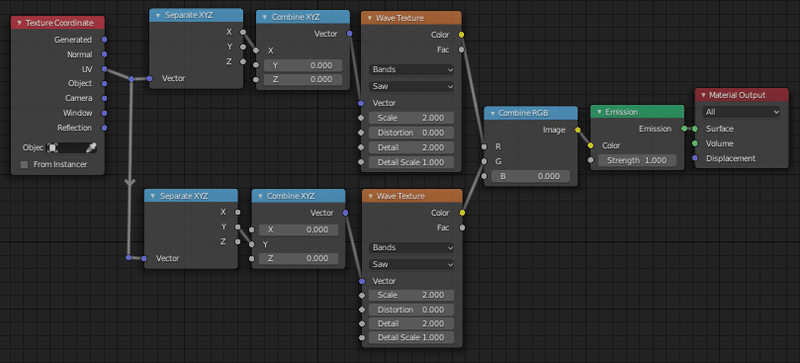
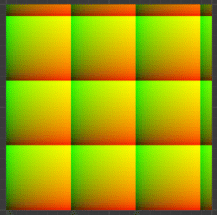
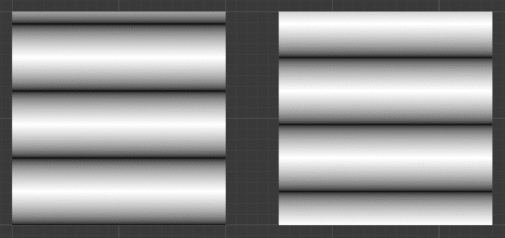
では同じテクスチャを -X したものと重ねてみましょう。斜めの格子状のパターンは使うこと多いので覚えときましょう。


こうやってあげるとわかりやすいでしょうか。


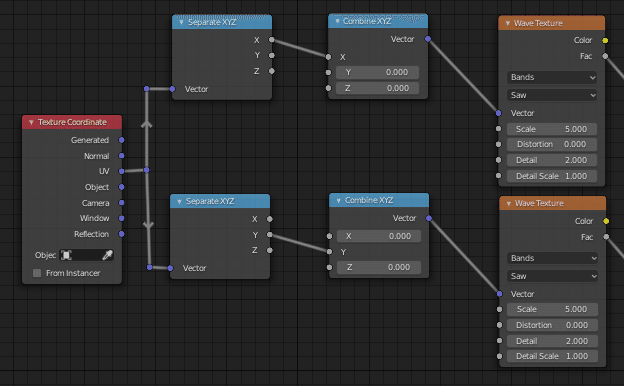
X, Y方向にそれぞれ抽出してあげたものを組み合わせて格子状にしたものを使うことが多いと思いますので紹介しておきます。






余剰(moduro) を使って繰り返しパターンを作る方法もありますが、X=0 , Y=0 付近で模様の反転がおきます。状況に合わせて使い分けが必要です。
ベクトル値を生成
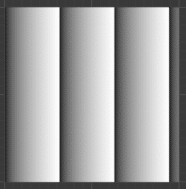
新たにUVの座標としてベクトル値を作成してテクスチャのソースとする、という使い方もします。


直接数値として計算するパターンもあります。


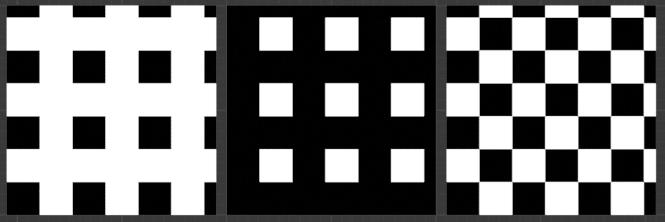
論理演算的な使い方
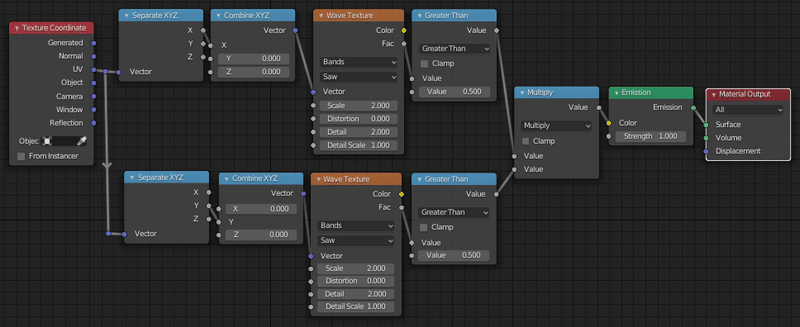
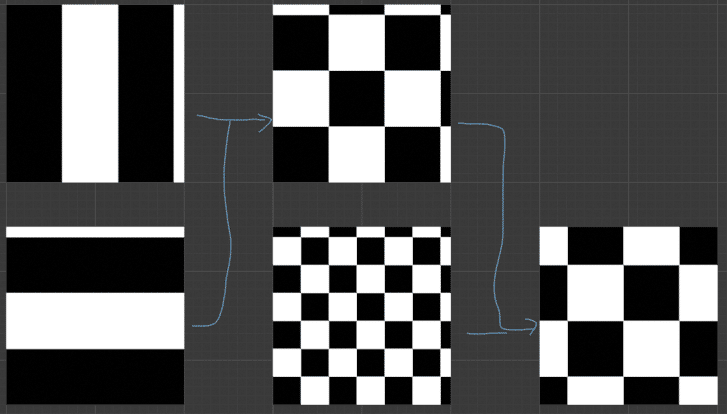
Mathノードで論理演算的な使い方も可能です。Mathノード、Greater thanで、閾値 0.5として1/2幅のストライプを構成して組み合わせます。


左から OR, AND, XOR です。

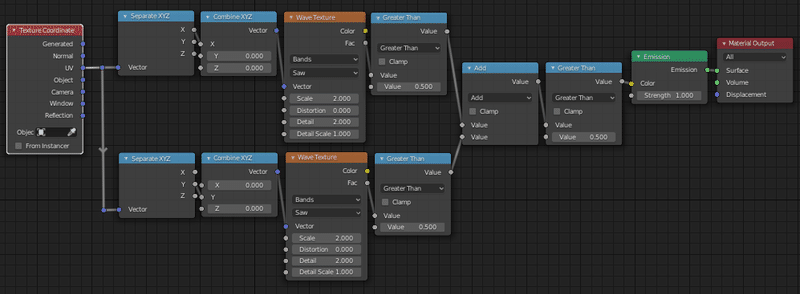
以下、ノード。



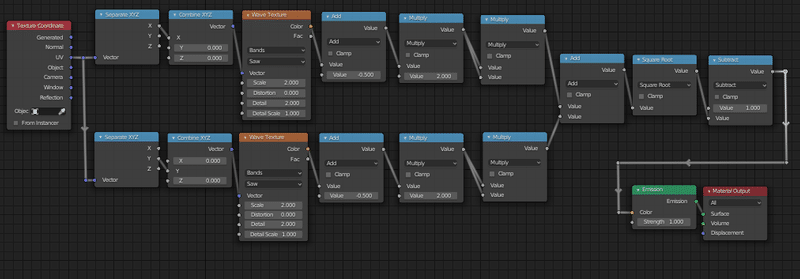
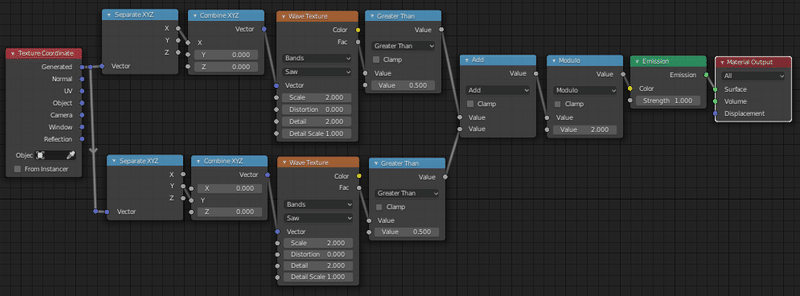
2倍幅のWaveテクスチャとの組み合わせ
WaveのScale を 1/2 すると2倍幅の周期のストライプを作れます。これを元の幅のストライプと合わせます。


山折り/谷折りカラーランプ
これも使う機会が多いので覚えておくと良いです。


(カラーランプでなくても、Mathノードで (abs(x-0.5))*2 とかやった方がおそらくはパフォーマンス的にも正解とは思いますが、最初のうちはノードの数を抑えて「自分で組めるようにする」ことを優先させる方が良いという判断です。)
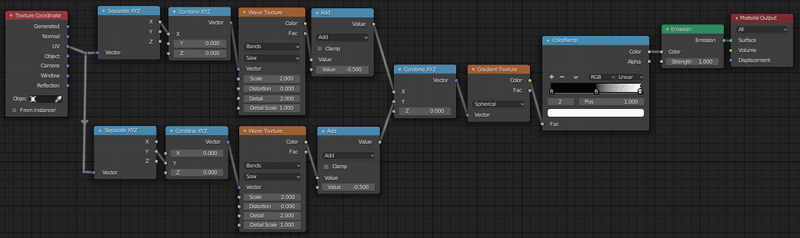
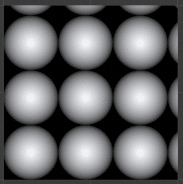
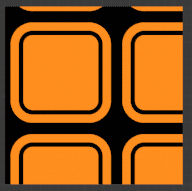
マスク(作例として角丸)
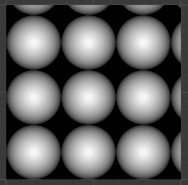
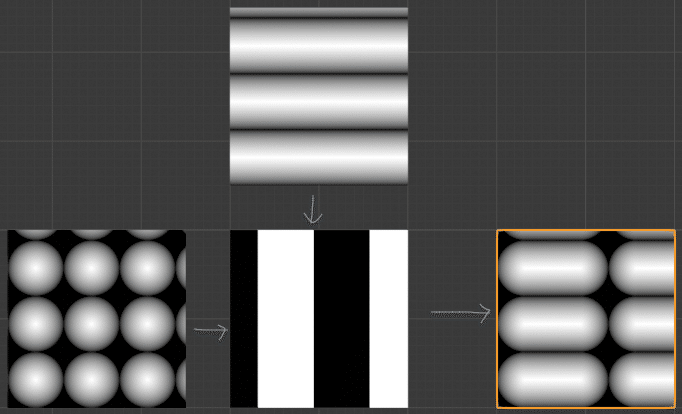
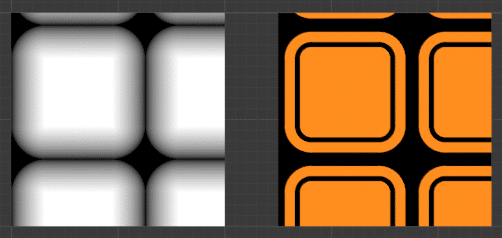
ここまで紹介したノードをもとにして、この模様を作ります。

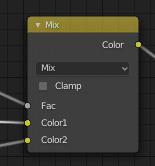
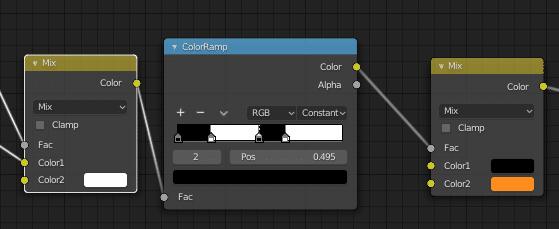
なお、Mix RGBノードのfacに入力することでマスクとして使用できます。

まずはこのパターン。

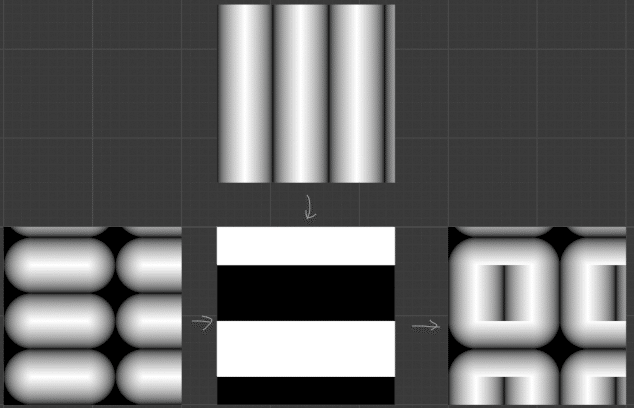
さらに重ねます。Colorの入力順でマスクの効果が反転することを確認できます。

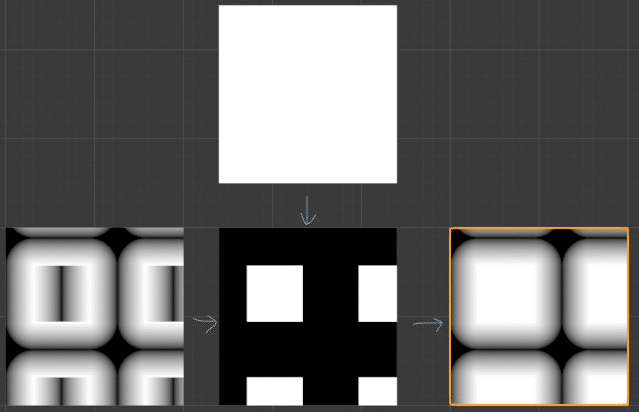
さらに。

元のグラデーションを利用して、「内側に線を入れる」等のパターンを作成します。


はい、できました。(特に詳しい説明はありません。)
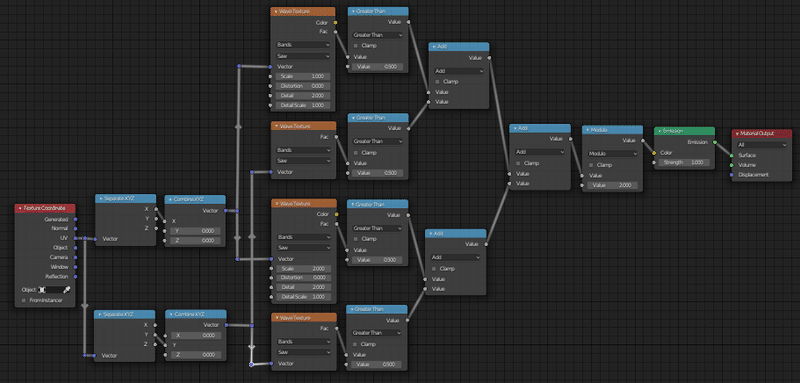
ノードの整理
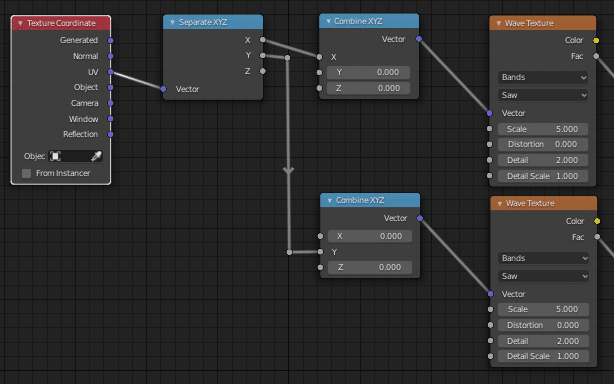
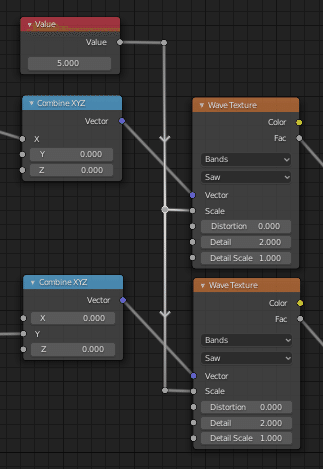
共通するところをまとめたり、構成をわかりやすくします。
Separate XYZ は早い段階でまとめられるのですが、ノードを組んでいる段階では、Combine XYZ と対の形で配置しておくほうがわかりやすいので、自分の場合は一通り作り終えてからまとめています。


大きさを共通して変える、という場合に Value node をつなぎます。

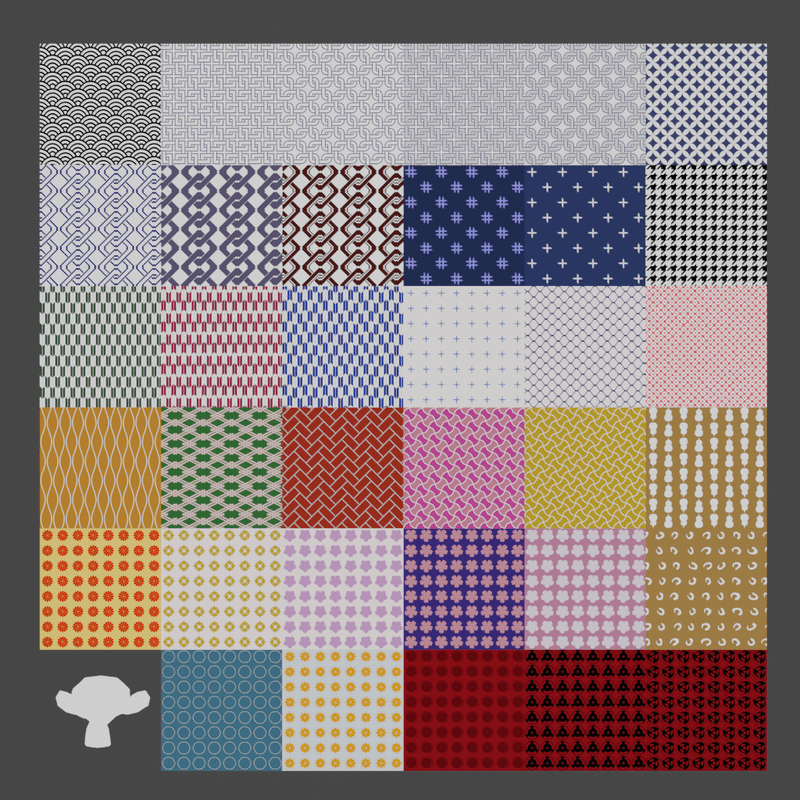
サンプルの和柄
サンプルとして.blendファイルを用意しました。
サンプルとして記事で公開しているプロシージャルテクスチャをまとめた.blendファイルををBOOTHにて入手できます。
記事として書いているページにノードの図とサンプルファイルがあります。
ついに開眼した第8回

サポート回。
(別の)解説
モチーフとして使った花などのノードについての解説。
See Also:
こういった楽しみ方も。
もうちょっと数学寄り、っていう感じでアプローチしたい場合にはこちら。Blender 2.81 上でBook of shader を学べる .blend ファイルを公開してくれています。
上記のdpdpさんのファイルの元ネタページはこちら
お読みいただきありがとうございます。サポートいただいた分はおやつのグレードアップに使おうかと思います。スキ、SNSにシェアもよろしくお願いします!
