Daily UI 始めました。
先日、Cocoda!のDaily Cocoda!を無事終えることができました!
一部のDaily Cocoda!の作品

この50題のお題は自分にとって1つのデザインの財産になったし、今後にも大きく活かせるはずだ。
とはいえ、未経験の自分にはまだまだ手を動かせていないのは事実なので、今日からは「Daily UI」に取り組んでいき、デザインの引き出しを増やしていきたいと思います。その中で「30分」という時間設定を設け、スピード向上も目指していきたいです。
加えて、Daily UIに取り組む際は
①UIのサービス名とコンセプト
②デザインの意図やポイント
をのせていきたいと思います。
Day1
Daily UIのお題は
"Sign UP"
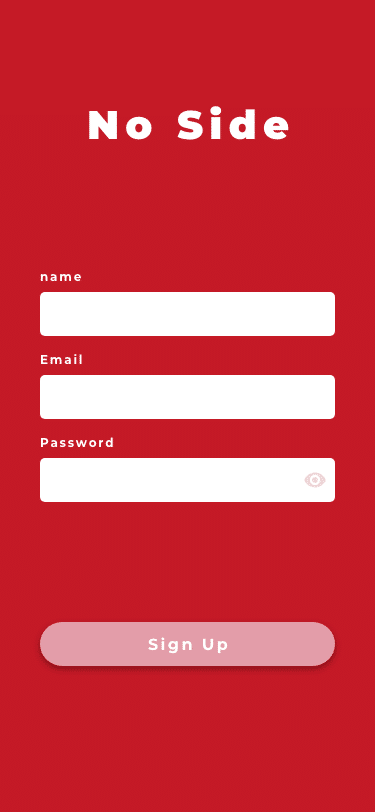
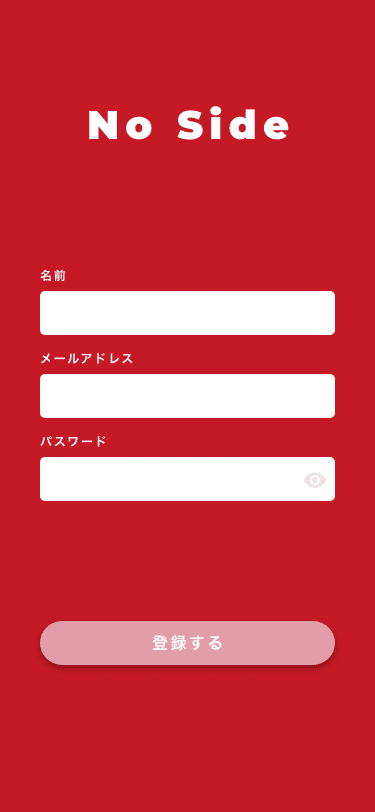
シンプルだけど意外と難しい課題。まずは完成品から。
英語版

日本版

①UIのサービス名とコンセプト
サービス名
No Side
コンセプト
”にわか”ラグビーファンと古参のラグビーファンをマッチングする
今年のラグビーワールドカップ2019日本大会は日本代表が初めてベスト8に進出したこともあり、日本中が盛り上がりました。その中で多くの"にわか"ファンがラグビーを盛り上げたのは事実です。
しかし、ラグビー人気が定着するには"にわか"ファンが今後リーグ戦に足を運んでもらえるかどうかが重要になります。
そこで、この"No Side"では、"にわか"ラグビーファンと古参のラグビーファンをマッチングさせることで、"にわか"ラグビーファンにとっては、古参のファンからよりラグビーの楽しさを知ることで、スタジアムに足を運んでもらうきっかけになるようになる。一方で、古参のファンにとっては"にわか"ラグビーファンと仲良くなることで、より日常がいいものになるきっかけになる。
"No Side"は世界を目指して作りました。
②デザインの意図やポイント
UIの配色は日本代表のジャージーを意識して作りました。赤と白のボーダーがブレイムブロッサムズの特徴です。なのでメインのカラーを赤にして、登録フォームとテキストのカラーを白にしました。そして、登録ボタンのコンポーネントには日本代表の桜のエンブレムをモチーフにしたピンク色を採用し、アクセントを加えました。
感想
時間は何とかクリアできました。後はお題に対して、その都度インプットとアウトプットの総量を増やしていければいいかなと思います。
