
デジハリ大学院体験記 火星人と会話できた件。
こんにちは。デジタル音痴解消中のせーのです。デジハリ大学院は事務局がとても親切です。特にOさんには、入学前の相談以来「ソフトとか、何にもできないのですが大丈夫?!」と不安ばかりを多分10回以上はぶつけてきたと思います。そのたびにOさんは「大丈夫。やってみましょう」と励ましてくれます。多分Oさんの耳にできたタコに8本の足が生えてぞろ逃げ出したことでしょう。
でもいくら大丈夫ですって言われても自分で自分が大丈夫だとは思えないので不安は尽きないわけです(なら聞くなって話ですが)。なんでしょうね。このデジタル恐怖症は。まあとにかくOさんが言う通りやってみるしかない。
サイトの裏というモノを初めて見た時の衝撃を忘れられません。記号とアルファベットが奇妙な規則に従って並んでいる。ハングルやアラビア文字のようにハナから読めない文字ではなくて、そこにあるのは見覚えのある記号とアルファベットなのに、しれが何なのか全く理解できない。全体に気味の悪い波のような形を形成していて、その形にも何やら意味ありげ。それはコードというコンピュータに向けた言葉なのだと理解してても、なんと薄気味悪く感じていたのでした。
デジタル表現基礎演習は一番心配だった授業です。サイト制作、プログラミング、3Dなどのグループに分かれてレベルに応じた課題を仕上げていくプログラムなのですが、プログラミングと3Dは3回生まれ変わってもできる気がしない。消去法でサイト制作しかない。あの、裏にあるアレ。
ところで私たちが普段ネットで見ているサイトって、地球人用に作られたブラウザという眼鏡を通してみている虚像なんですね。虚像という表現が正しいかどうかはさておいて、裏に向かってサイトの作り手が「こう見えるようにしろ」とコード、つまり火星語でコンピュータ、火星人に命令している感じです。ブラウザがそれを受け取り地球人用に画面を出してくれてます。

火星人には地球語は通じません。通じるのは火星語だけ。htmlは言葉を命令する火星語、cssはデザインを命令する火星語です。最初にhtmlを描いて、そのhtmlにcssでデザインを命令するという流れ。火星人には心がないので一切忖度などしてくれません。(今のところ)例えばスペース一つ間違えても命令が伝わらない事態となります。
単語にあたるのがタグと呼ばれる記号で、例えばヘッドコピーにあたる言葉はHeaderという意味のhに何番目かを表す数字をつけて<h1>。コピーの終わりには、ここで文章は終わりだという意味の/をつけて</h1>。これでタグに囲まれた箇所はヘッドコピーですよと火星人に伝えることができます。そして<h1>に囲われた場所を、例えばセンターに配置せよとcssで命令すると真ん中にレイアウトできるという仕組み。意外とシンプルかも。
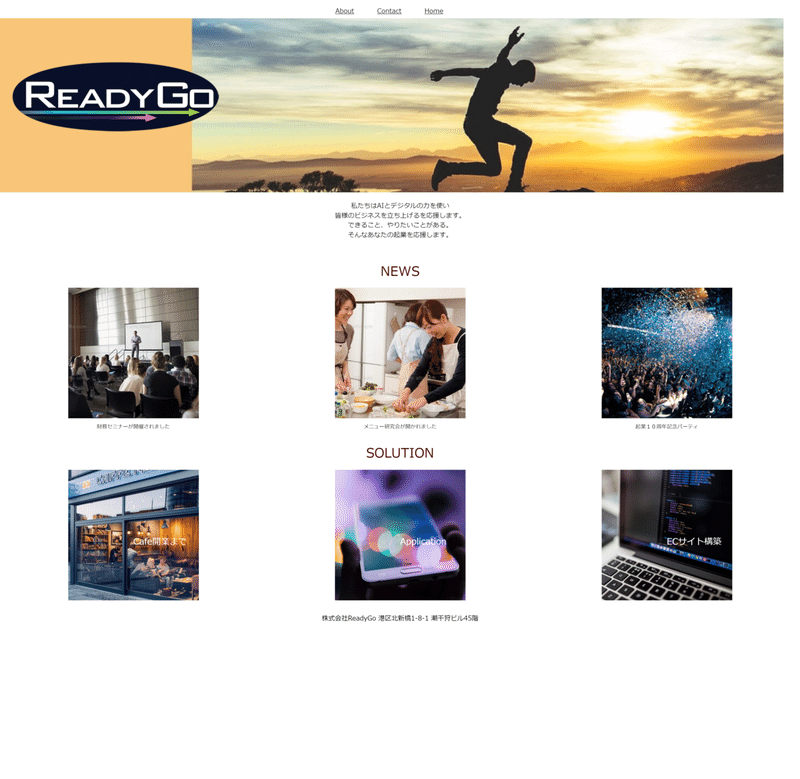
理解できたところで書いてみると、おおちゃんと命令が伝わる。なんだか楽しくなってきた。ということで超シンプルなんちゃって企業サイト3Pできました。

コードには表からは見えないメタデータと呼ばれる情報領域があります。どんなワードで検索されたらサイト上にあがるか、あるいは閲覧した人のサイト内での回遊の軌跡を追いかけるタグなど、いろいろな仕掛けや情報が詰まっています。表からは見えません。今はコードが書けなくても簡単にサイトを作れるサービスもいろいろあります。なのでコーディング知識がなくてもサイトは作ることができます。しかしメタデータを読めると、そのサイトが何を意図として作られていているのか理解することもできます。それって意外と大切なことかもしれません。世の中の情報には「裏」がある。火星語ができるといろいろ便利ですね。
この記事が気に入ったらサポートをしてみませんか?
