
Cypress の設定について
Leaner Technologies で業務委託している西辻です。
少し前にE2E テストとして Cypress を導入したのでその設定方法について書いていきます、これから導入を考えている方の参考になれば幸いです。
設定していきましょう
yarn でも npm でも同じですが、 Leaner Technologies では yarn でパッケージ管理しているプロジェクトが多いので、以下 yarn でのコマンドで進めていきます。
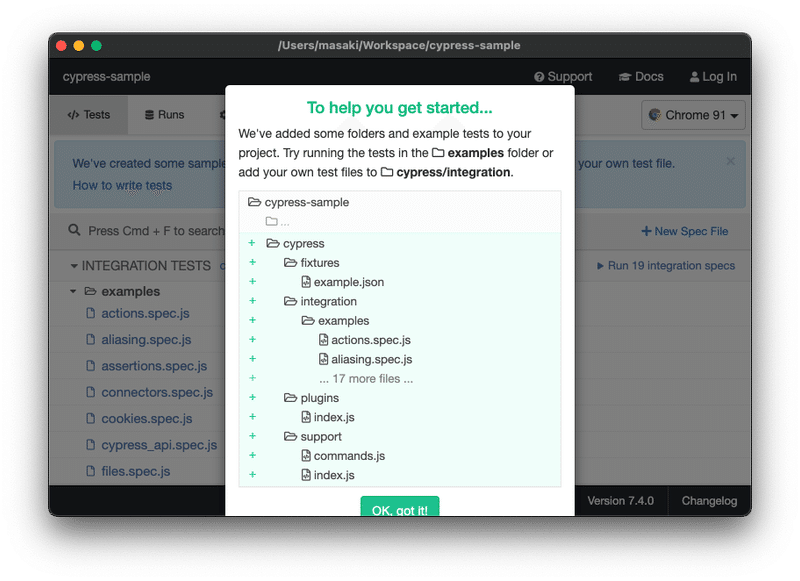
yarn add cypress --devインストールできたらデスクトップアプリとして Cypress を起動します。
yarn run cypress open
起動するとサンプルのディレクトリ構成とファイルが置いてあります、とても親切。
公式ドキュメントにも記載ありますが、ディレクトリ構成はこんな感じで用意されています。
|- cypress
|- fixtures -> API のレスポンスを mock したい時のデータとして利用します
|- integration -> テストコードを格納するディレクトリです
|- signin.spec.ts -> 実行されるテストコード、画面単位くらいの粒度でファイルを作っています
|- plugins -> テストの実行前後に処理を挟めます、スクリーンショットの画像名変えるなど
|- screenshots (gitignore) -> スクリーンショットをとった場合、このディレクトリに格納されます
|- support -> Cypress のグローバル設定を上書きするファイルを置くディレクトリ、コマンドを上書きできたりします
|- videos (gitignore) -> 実行されたテストの動画が格納されるディレクトリですTypeScript もサポートされているので設定しておきます。
コードの補完がされていい感じですね。
Lint は定番の ESLint を利用します。
Cypress が提供している Cypress ESLint Plugin があるのでおすすめです。
https://github.com/cypress-io/eslint-plugin-cypress
Leaner Technologies では GitHub Actions を利用しているので、 Cypress も GitHub Actions 上で動作できるように設定していきます。
Cypress が提供している GitHub Actions があるので、これをそのまま利用すると簡単に設定できます。
https://www.cypress.io/blog/2019/11/20/drastically-simplify-your-testing-with-cypress-github-action/
実行環境で変わるものに関しては環境変数に設定します。
例えば、 URL などですね。
https://docs.cypress.io/guides/guides/environment-variables#Setting
jobs:
...
cypress-run:
steps:
- name: Archive all videos when failed
if: ${{ failure() }}
uses: actions/upload-artifact@v2
with:
name: videos
path: cypress/videos
- name: Archive failed test screenshots
if: ${{ failure() }}
uses: actions/upload-artifact@v2
with:
name: failed-test-screenshots
path: cypress/screenshotsGitHub Actions では artifacts として保存する仕組みがあるのでテスト失敗時に実行動画やスクリーンショットを保存するようにしておくとどこでテストがエラーになったかの確認がしやすいです。
まとめ
Cypress の基本的な設定についてまとめてみました。
E2E テストが実行されていることで安心感がありますね。
GitHub Actions が利用できる環境であれば、サクッと導入できるのもいいですね。
また、 Cypress の公式ドキュメントが充実しているので何かこうしたいがあれば大体ドキュメントを参照したら書いてあるのも心強いです。
宣伝
Leaner Technologies では自動テストを拡充して品質を維持しながらスピード感ある開発を一緒にやっていけるメンバーを探しています!
この記事が気に入ったらサポートをしてみませんか?
