
Motion周期表で学ぶAe①Orbit
モーショングラフィックの基礎を学ぶため、モーション周期表をベースに学んだ気づきやメモを残していく。
①Orbit
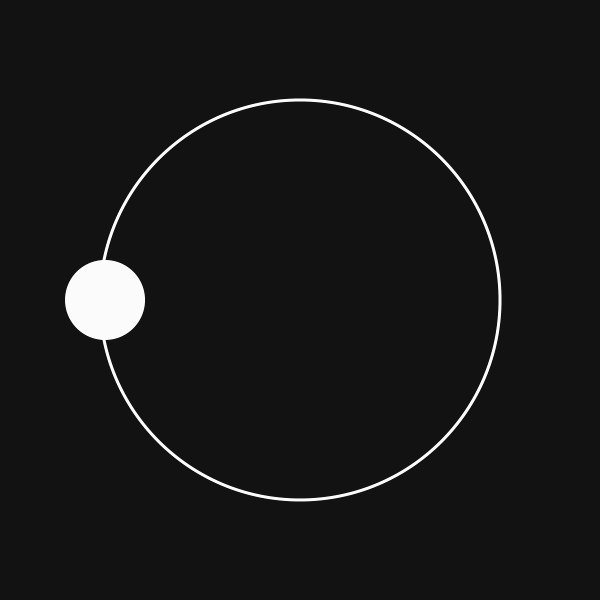
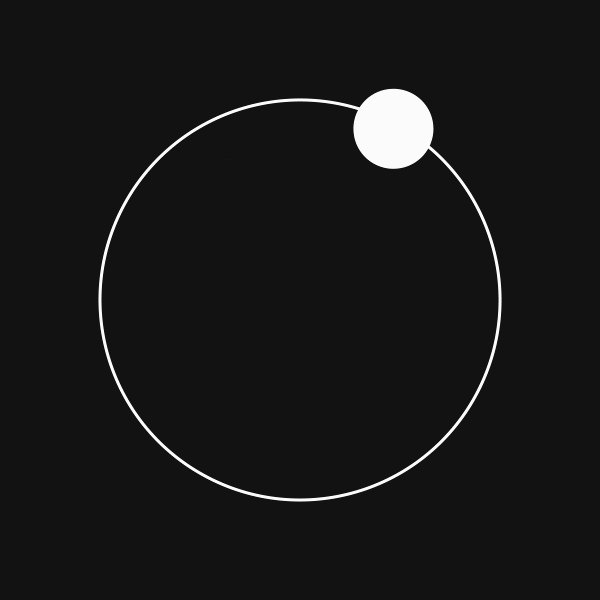
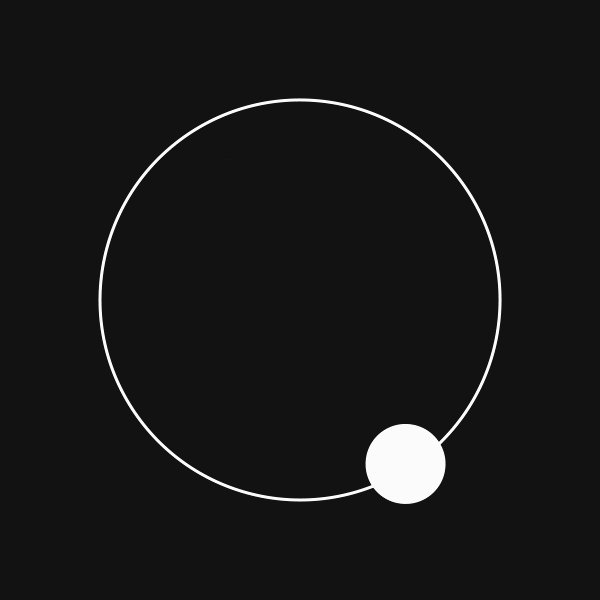
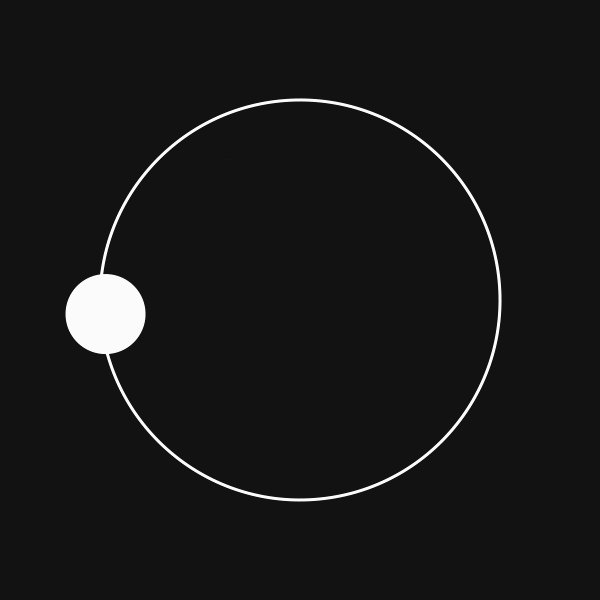
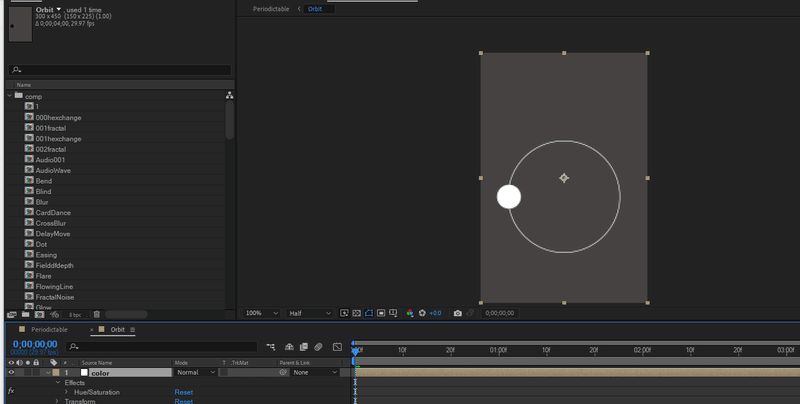
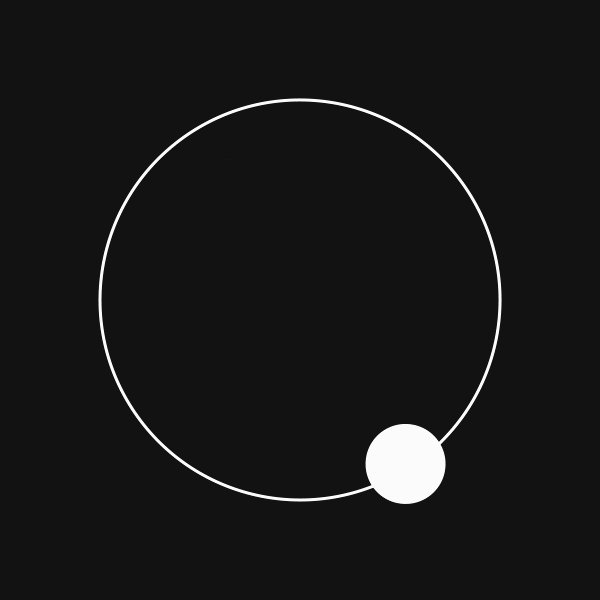
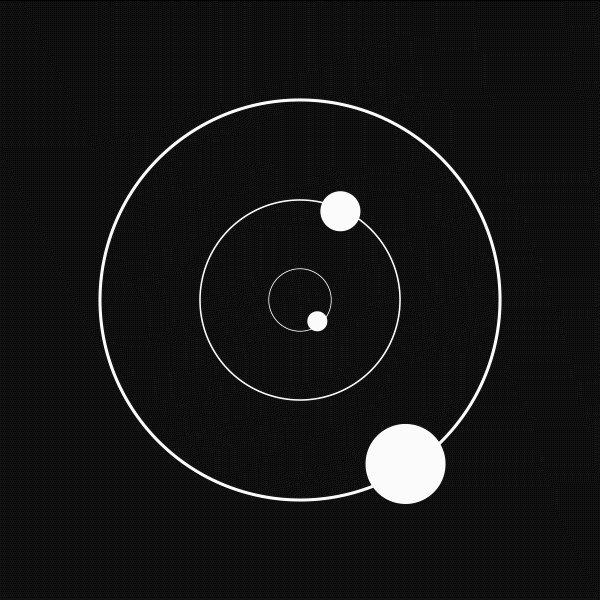
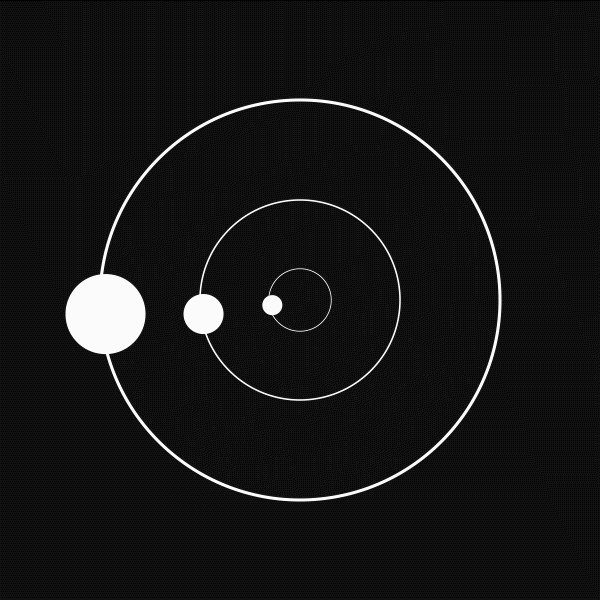
・完成イメージ

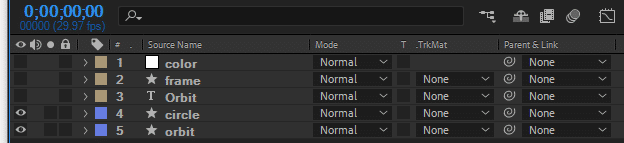
・構成要素
circle…楕円(塗りつぶし)のシェイプレイヤー
orbit…楕円(線)のシェイプレイヤーアニメーションの軌道部分。

色はcolorというレイヤー名でエフェクト「Hue/Saturation」で設定している模様。初めて見たエフェクトなので後で調べる。

・作成法(引用)
アンカーポイントを操作して基点をずらし、回転プロパティの数値を変化させる。
出典:http://foxcodex.html.xdomain.jp/Orbit.html
(アンカーポイントを操作して基点をずらす…というのがイマイチわからない…)※この後解決した
・分解してみる
構成要素のレイヤーを選択してUを押してもキーフレームが1つも設定されていない。エクスプレッションを確認しよう。
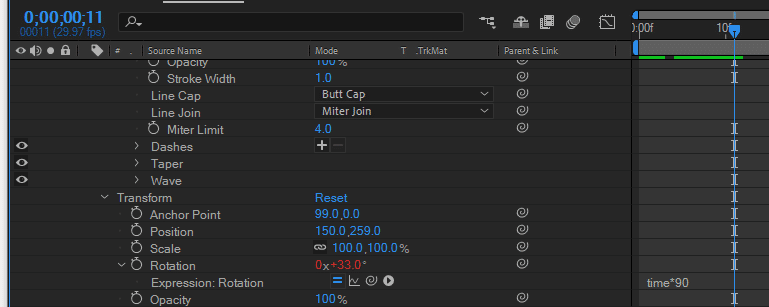
作成法に回転プロパティの数値を変化させるとあるので、そこのエクスプレッションを確認してみる。

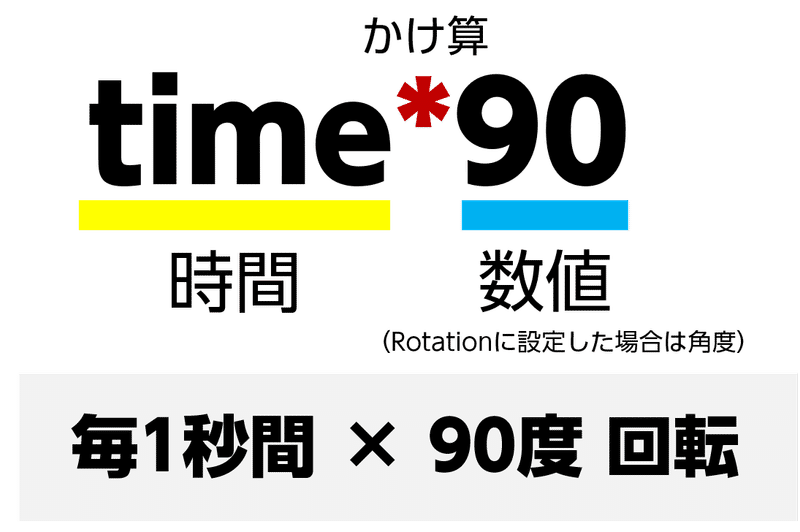
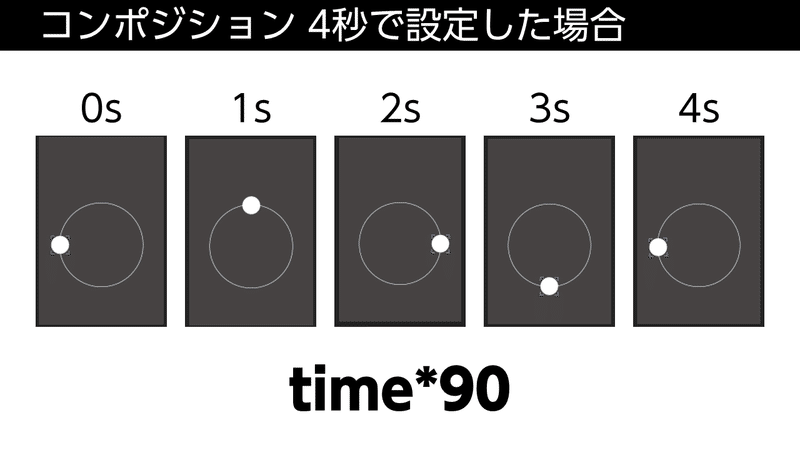
Rotation(回転プロパティ)に「time*90」が記述されている。
1つずつ読み解いていくとこんな感じ?

円は360度なので、360÷90=4、つまり4秒かけて一周することになる。

・失敗例
実際に自分でも同じレイヤーを作成してTransform>Rotationにエクスプレッションを記述してみると…

なんかおかしい…(;´・ω・)
確かに回転はしているけど、その場で回転しているので、実質動いていない。w
ここで序盤で引っかかていた「アンカーポイントを操作して基点をずらす」というのを思い出す。そうか、アンカーポイント(回転の基点)がorbitの中心になっているのがうまくいかない原因なんだ。
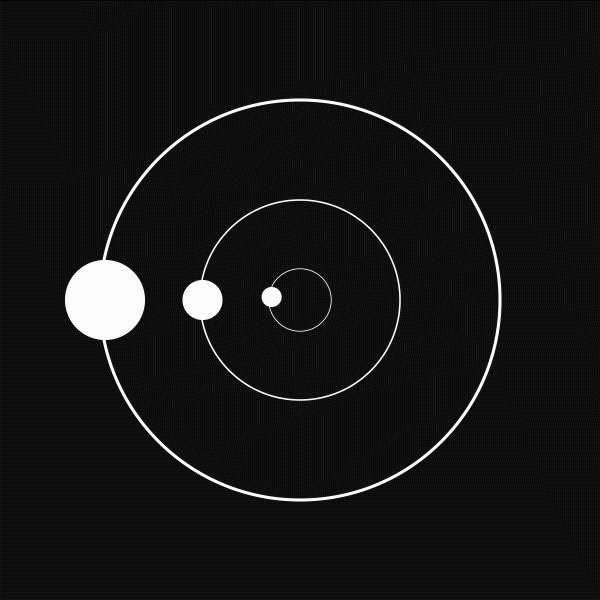
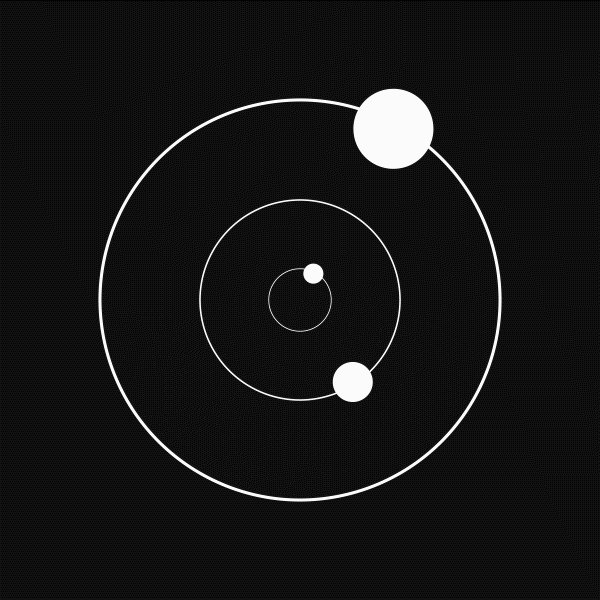
・成功例
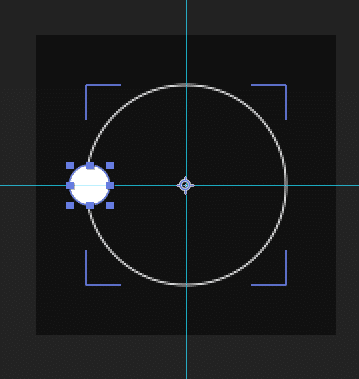
orbitのアンカーポイントを、circleの中心に動かしてみる。
(ずれないようにルーラーを表示させた)


できたー!!!
1秒あたり回転する角度を変えてみるとこんな感じ。

・気づき
☆アンカーポイントを動かすだけでアニメーションの枠が広がるの面白い
☆いつもアンカーポイントをオブジェクトの中心に設定していたので、アンカーポイント=動作の基点というのを念頭にもっと柔軟に考えてみる
※Ae勉強中のため間違っている/もっと効率よくできる方法があるかもしれません。そっと教えてくれると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
