
Notionに待望のガントチャート機能が追加【基本操作のご紹介】
こんにちは、レオナルドです。
今回は、2020年11月に新たに追加された『Timeline View』という表示形式についてご紹介していきたいと思います。
Notionに待望のガントチャート機能が追加
プロジェクト管理などをされている方には、『ガントチャート』と言った方が聞き慣れているかもしれませんね。
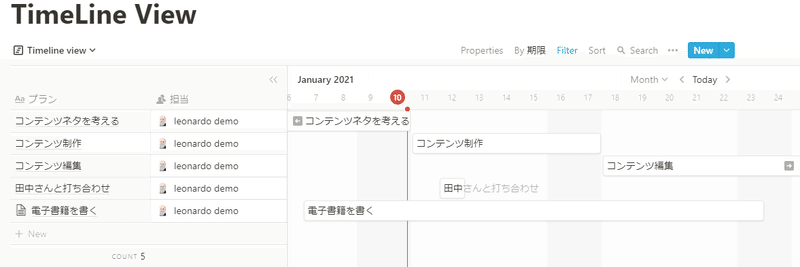
こういう感じで、プロジェクトのスケジュールであったり、ToDoを時間軸で管理することができます。

それでは、使い方を簡単に見ていきましょう。
元となるデータベースを準備
データベースはデフォルトでは、Table View表示になります。
今回は、以下5つの項目を準備しました。
・【Title属性】プラン
・【Multi-select属性】カテゴリー
・【Select属性】進捗
・【Date属性】期間
・【Person属性】担当

データベースの表示形式(ビュー)には、Table / Board / Timeline / Calendar / List / Galleryの6種類がありますが、各ビューには必ず設定をしておかないといけない属性(プロパティ)があります。
Timelineの場合は、【Title属性】と【Date属性】が必須の属性です。
その他のビューの必須属性はこちらの記事で解説しています。よかったらこちらも併せてご覧ください。
Timeline Viewに切り替えてみる
では、早速用意したTableデータベースをTimeline Viewに切り替えていきたいと思います。
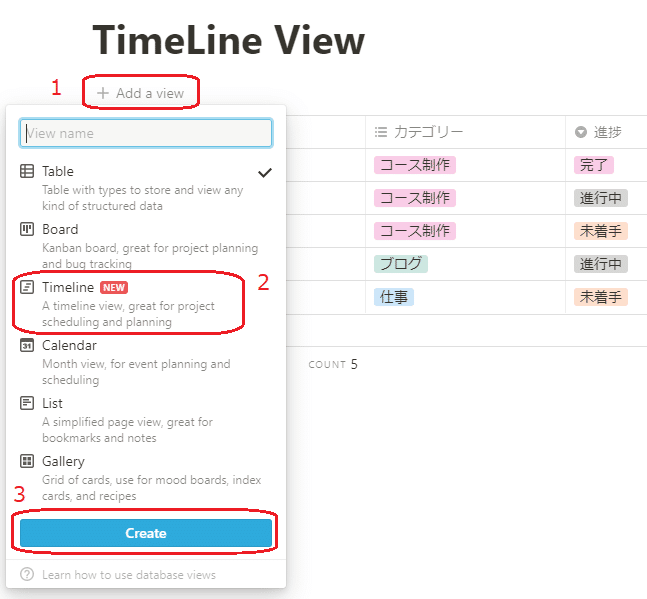
Tableデータベースの左上に [+ Add a view] という項目があるので、そちらをクリックします。
そうすると、ビューを選択できる表示が出てきます。
ここでは [Timeline] を選択して、[Create] を押してください。

そうすると、Timelineビューを表示することができました。

ここからが本題:Timeline Viewの基本操作を確認
Timelineビューは、左側の『Table』と右側の『Timeline』の2つの要素で構成されています。
左側の『Table』の操作は主に3つ
『Table』側の操作は、主に以下の3つになります。すべて必須ではありません。必要に応じてで大丈夫です。
・フィルタ
・属性の追加
・ソート(並べ替え)
①『Table』の操作:フィルタ
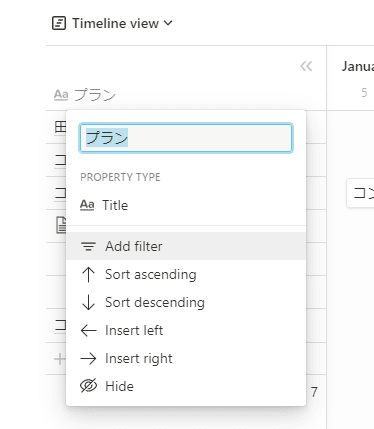
まず、「フィルタ」の追加ですが、[Aa プラン] を右クリックすると、以下のような表示が出てきます。

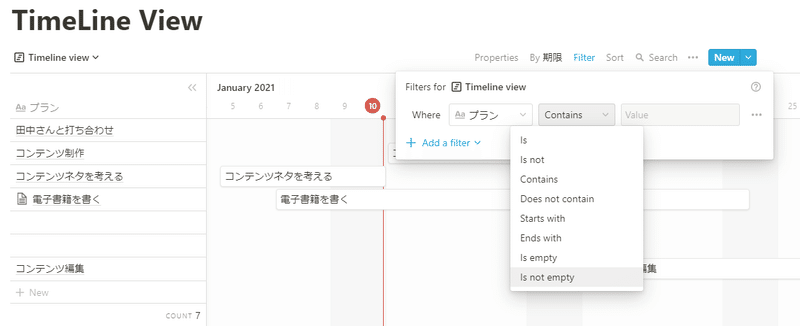
ここで、[Add filter]を選択して、[プラン]が [Is not empty](空ではない)ものだけを表示させるようにします。

そうすると、左側の[プラン]の空欄を非表示にすることができました。

②『Table』の操作:属性の追加
次に、属性を追加していきたいと思います。
ここでは、担当者の属性を追加してみましょう。
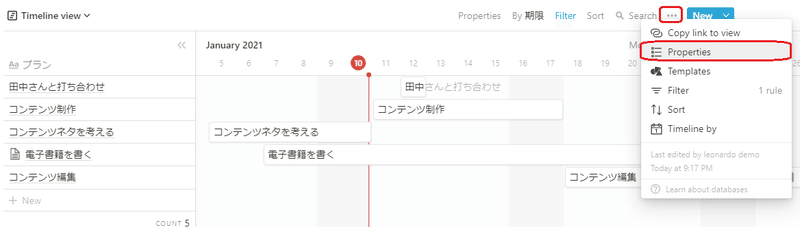
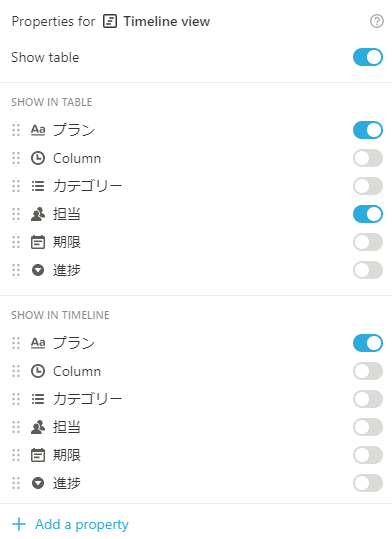
Timelineビュー右上の [...] をクリックして、[Properties] を選択してみてください。

そうすると、属性の表示・非表示を選択できる画面が出てきます。
上の [SHOW IN TABLE] と書かれている方が、右側の表示項目に相当します。

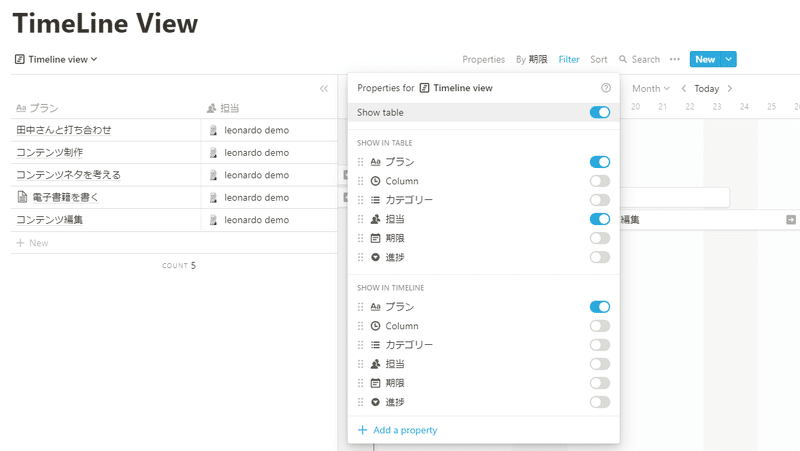
ここでは、「担当」をONに変更します。
そうすると、「プラン」の右側に「担当」の表示が現れました。

③『Table』の操作:ソート(並べ替え)
最後に、ソートを使って並べ替えを実行します。
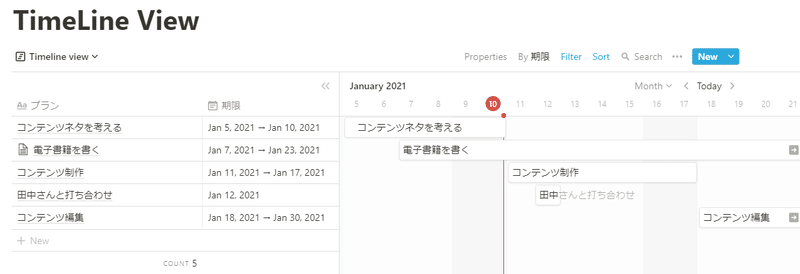
詳細は割愛しますが、例えば、日程の順番で並べ替えるのであれば、
①「期限」を右側のTableに表示させる
②「期限」に対して [↑ Sort ascending] を実行
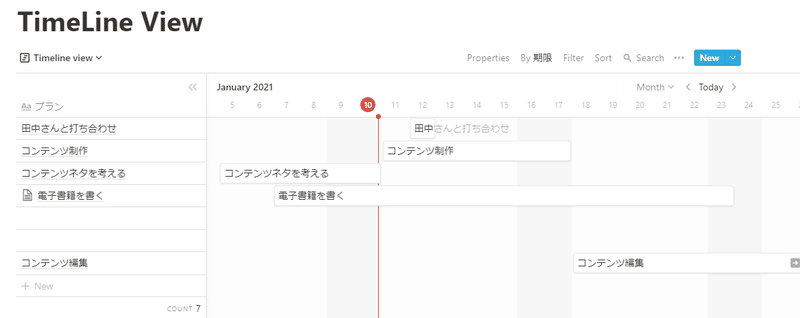
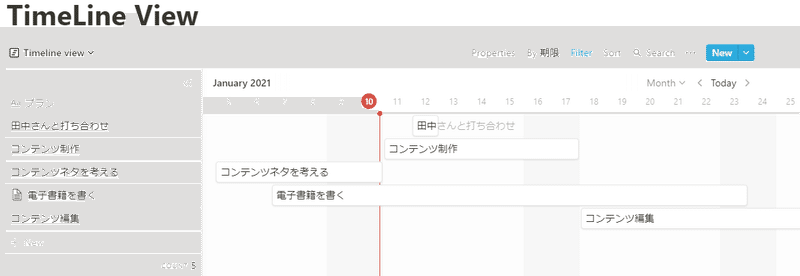
これで、Timelineビューが以下のように上から順番に日程の若い順番で表示させることができます。

右側の『Timeline』の操作は主に属性だけ
今度は右側のTimelineの表示に関してですが、基本的な操作方法は左側の『Table』と変わりません。
そして、実際こちらをいじるのは、ほぼ「属性」だけではないかと思います。属性の追加方法は先ほどご紹介した方法と全く同じです。
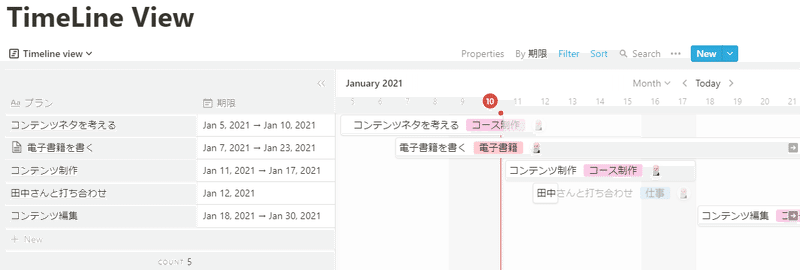
・属性の追加
実際に、属性をいくつか追加してみると以下のように表示されます。

右側のTimeline操作に関しては、簡単になりますが、解説はここまでになります。
まとめ
今回は、2020年11月に新たに追加された、Notionのガントチャート機能(Timeline View)の基本的な操作を解説しました。
こんなに簡単にガントチャートが扱えるようになって感動ですね^^
今回も最後まで読んでくださいまして、ありがとうございました。
レオナルド
この記事が気に入ったらサポートをしてみませんか?
