
スタンプより簡単!?「LINE着せかえ」づくりに挑戦しよう
みなさんは「LINE着せかえ」をつくったことがありますか?
スタンプや絵文字をつくったことがある方は、その時の素材を流用することも可能なので、着せかえは想像よりかなり簡単につくることができるはずです。ぜひ挑戦してみてはいかがでしょうか!
■意外と少ない!着せかえ必要素材
着せかえ制作ガイドラインを見て「40個もイラスト描かなきゃいけないの!?」と驚く方も多いでしょう。
しかし、ガイドラインの詳細ページを確認すると、40個の中には“サイズ違い”や“ファイル名違い”のものが複数存在し、実際に描かなければならないイラストは26種類のみということが分かります。
■着せかえづくり時短ポイント
「過去の素材も使えるし、26種類だけならつくってみようかな」と思った方へ、特に点数の多い“メニューボタン画像”と“パスコード画像”をより簡単につくるポイントをご紹介します。
ポイント1:レイヤー機能をうまく活用しよう!
ベースの輪郭を描いて、別レイヤーで表情差分を描く&模様変更するだけでも、それぞれのボタンに簡単に変化をつけることができます。

ポイント2:複製できる箇所をうまく活用しよう!
もちろん、ボタンのONとOFFでイラストを大きく変えたり、ボタンの内容(ホーム・トーク・ニュース等)に合わせてイラストをアレンジしたりして凝ったにデザインに仕上げるのも素敵です。
ただ、“OFFのメニューボタン画像”や“パスコード画像”は複製して登録できるので、なるべく簡単につくりたいという方はあえて交互や繰り返しのデザインにすると良いでしょう。


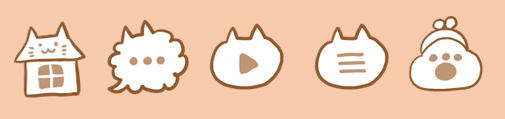
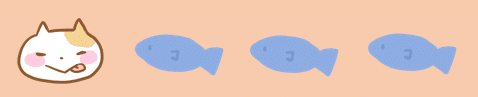
下の画像のようなON4種類+OFF1種類=計5種類のみのイラストでもかなり可愛く仕上がります!

ポイント3:整理しながらつくるとファイル名付けやリサイズが楽になる!
着せかえの場合、イラストの重複も多いため制作途中で混乱してしまいがち。
そこで、メニューごとにフォルダをつくって整理しながら作業するのをおすすめします。ファイル名を付けるのも楽にできますよ。

■早めに確認しよう「カラースキン」
そもそも、カラースキンとは?
カラースキンは、トークルーム背景・メニューボタン背景・トークの吹き出し部分などで使われる“色の組み合わせ”のことで、50種類のセットの中から選ぶことができます。
また、トークルーム画面の背景色は個別で細かく指定することができます。着せかえをつくり始める前に、まずはどのような色の組み合わせがあるか確認しておきましょう。
カラースキンはどこから確認できる?
カラースキン一覧は、 LINE Creators Market「マイページ」の、着せかえの編集画面から確認することができます。
しかし確認のためには、実際に着せかえ画像のアップロードしなければならず、そのために画像を一式用意するのは大変なので、以下のステップがおすすめです。
ステップ1:こちらのページから、着せかえ画像テンプレートをダウンロードすると、「colorskin_brown」という画像が65点入ったフォルダを確認することができます。そのフォルダをzip化しアップロードしてください。

ステップ2:アップロードが完了すると、カラースキンの確認が可能です。カラーを選択すると、ページ下部のプレビューの画像が切り替わります。

自分がつくった画像を「colorskin_brown」フォルダに少しずつ上書きアップロードしていくことで、プレビュー画面で見え方を確認しながら制作できます。

上画像は最近の着せかえは「シンプル」や「ナチュラル」が流行っているので、Beige 01を選んでみたもの。

カラースキンを変更するとガラッと雰囲気がかわります! トークルーム背景画像を透過でつくっておくと、背景色を色々試すことができます。
カラースキン注意点
トークルーム背景画像を登録した際に、画面サイズが大きい一部の端末では画像の上部が切れ、“カラースキン”の色が表示されてしまいます。画像が切れて見えるのを防ぐため、下記いずれかの方法を推奨しています。
・トークルーム背景画像に合わせて、背景色を指定する
・カラースキンの色に合わせて、トークルーム背景画像をつくる
・トークルーム背景画像は透過し、背景色 or カラースキンに重ねる
日々新しいスマートフォン端末が出るので、トーク背景のイラストを透過でつくっておくことで、影響を最小限に抑えることができるでしょう。
■申請前にチェック!5つのポイント
ポイント1:「既読」の文字が背景と同化していないか
既読の文字が読みにくい着せかえは、購入者から「使いにくい」と言われてしまいがち。確認の上、問題がある場合には調整するようにしましょう。
ポイント2:トークルームの視認性に問題はないか
背景にキャラクターイラストを入れる場合など、トークルームがゴチャゴチャして見づらくなってしまうことも。視認性に問題がある場合には、背景イラストの明度を調整することをおすすめします。
ポイント3:メニューボタンは小さすぎないか
メニューボタンのON・OFFをイラストサイズの違いで表現する場合、OFFのときのボタンが小さくなってしまいがち。スタンプショップやLINE STORE上では、メニューボタン5個中4個がOFFの状態がイメージとして表示されるので、小さすぎて寂しい印象にならないように注意しましょう。
ポイント4:「ONのメニューボタン」の中に複製はないか
OFFの状態とは異なり、ONのメニューボタン中には、全く同じ素材を登録することはできません。回転・反転させるだけも複製とみなされます。審査リジェクトの対象となりますので修正してください。
ポイント5:他パッケージのメニューボタンを複製していないか
複数パッケージ間で、同じデザインのメニューボタンを登録することはできません。何らかの形で差別化するようにしてください。
■参考:ガイドライン・審査基準
いかがでしたか? 着せかえは販売されているセット数やつくっているクリエイター数もまだ少ないため、着せかえショップやLINE STOREで人気ランキング上位に入りやすく、多くの人の目に触れるチャンス! こちらの記事を参考にぜひつくってみてくださいね。
