
パソコンで楽しくお絵かき!いろいろな「信号」の使い方を覚えよう「お絵かき」<初級編>
本記事は2020年10月21日にLINE entry公式ブログにて掲載されたものを再掲載した記事です。
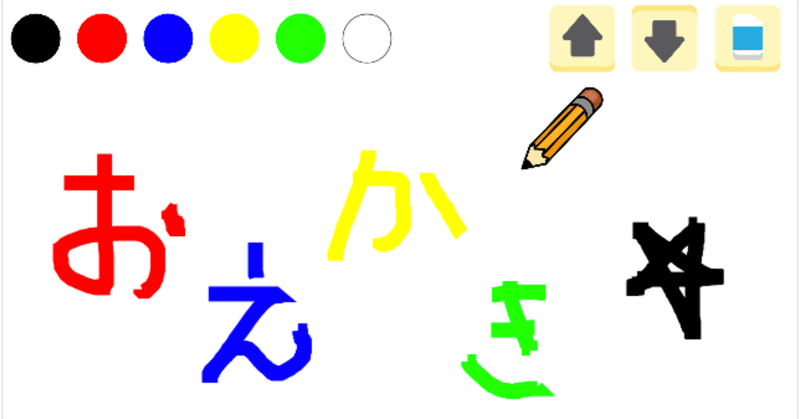
今回はLINE entryの「みんなの作品」の中から「お絵かき」の遊び方と「信号」のプログラムの確認をします!
「お絵かき」はクリックとドラッグだけで絵や文字を書くことができるプログラムです。

パソコンの画面の中の鉛筆を動かして、家族のにがお絵や好きな動物、今日のできごとなどを絵にしてみましょう。鉛筆の線の色や太さを変えることもできますよ。
LINE entryでは、いくつかのブロックを組み合わせるだけでこんなプログラムも作れちゃうんです!
お絵かきの遊び方

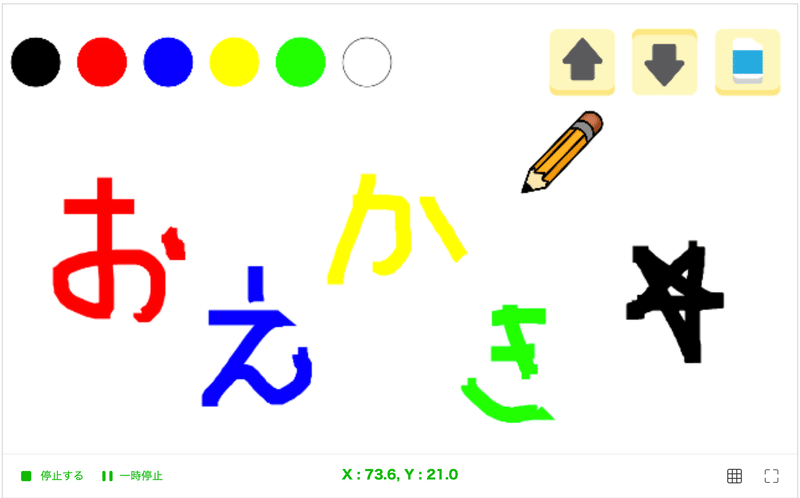
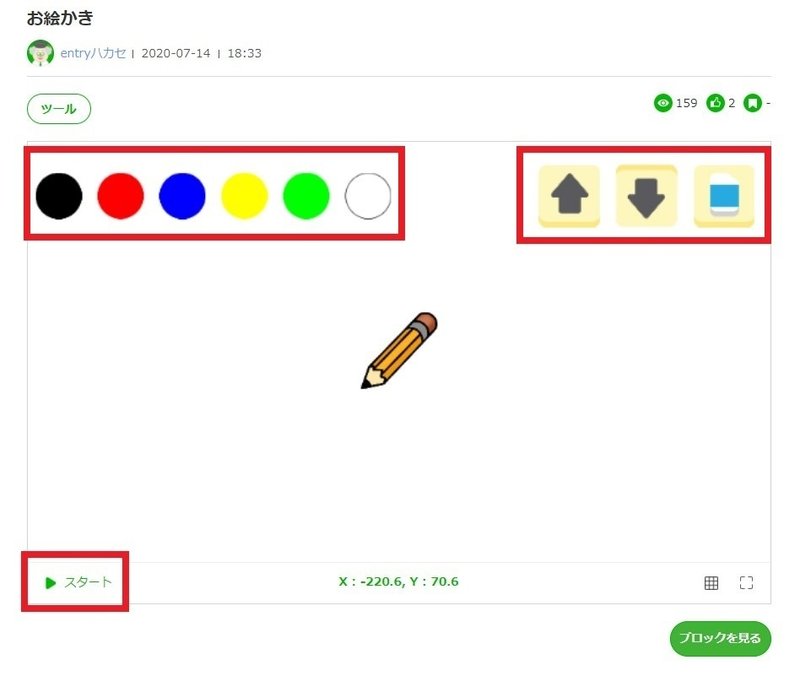
「みんなの作品」から「お絵かき」をクリックしましょう。左下の「スタート」をクリックするとお絵かきを始めることができます。
画面のカーソルを動かすと鉛筆があとをついてきます。マウスの左ボタンを押しながらカーソルを動かす(ドラッグ)と線をかくことができます。
画面上側の色や矢印のアイコンをクリックするとペンの色や太さを変えたり、かいた線をすべて消すことができます。
色のついた丸のアイコンをクリックすると線の色を変えることができます。
矢印のアイコンで線の太さを変えることができます。上矢印は線を太く、下矢印は線を細くします。何回もクリックすれば、どんどん太く、あるいはどんどん細くなります。
消しゴムのアイコンをクリックすると今までかいたすべての線を消すことができます。
それでは下のリンクから「お絵かき」をしてみましょう!
●お絵かき

「信号」って何?
「お絵かき」は「信号」という機能を多く使った短いプログラムになっています。「3びきのこぶた」の記事でも信号の使い方を紹介しているのでチェックしてみてください。
「3びきのこぶた」で「信号」を学んで、ワンランク上のプログラミングをしよう! (中級編)
「3びきのこぶた」の記事で「信号」がどのような機能かわかりましたか?
「信号」とはプログラミング上で行なわれる合図のようなものです。「3びきのこぶた」では、会話が終わって3びきが同時に動きはじめる「合図」として「信号」が使われていました。「3びきのこぶた」のように、いつも同じように動くプログラムでは、たとえば秒数を数えて合わせるようにすれば信号を使わなくてもプログラミングをすることができます。ただ、よりシンプルで簡単なプログラムにするために「信号」を使いました。
「お絵かき」では「3びきのこぶた」とは異なる使い方をしています。
画面上部にあるカラーのついた丸や矢印アイコンをクリックした時に鉛筆の線の色を変えたり太さを変えたりできますが、この「お絵かき」で遊ぶ人がいつアイコンをクリックするのかわかりません。クリックする順番も予想できません。だから、秒数を数えて「プログラムがスタートしたら〇秒後に線を赤くする」のようなしくみにはできないのです。
そこで「信号」の出番です。
たとえば赤丸のアイコンをクリックしたら「赤をおした」という信号を、青丸のアイコンをクリックしたら「青をおした」という信号を送ります。鉛筆のキャラクターでは「赤をおした」信号を受け取ったら線の色を赤くするとか、「青をおした」信号を受け取ったら線の色を青くするというようなプログラムを作っておきます。

つまり、「クリックされたときに信号を送る」→「信号を受け取ったときに信号に合わせたプログラムを動かす」というしくみです。
こうすることで、いつ、どのアイコンがクリックされても、アイコンに合わせたプログラムを動作させることができるというわけです。
次回は中級編です。「お絵かき」では、どのような信号を使うか確認しつつ、新しい使い方を学んでいきましょう。お楽しみに!
この記事が気に入ったらサポートをしてみませんか?
