
【Figmaプラグインを60個試した結果...】 本気で使えるプラグイン8選 !
こんにちは!Link-UのUIチームです!
いよいよ夏が始まりそうでワクワクしています!梅雨は終わったのかな?
今回の記事の内容は…..
60個の様々なFigmaのプラグインを試した結果、実際に私が日常の業務に取り入れているプラグインをご紹介します!
あまり他の紹介記事では見かけない、とても便利なプラグインを選抜しております。使いこなせると便利かも!? という番外編もありますので、最後までお楽しみください〜!
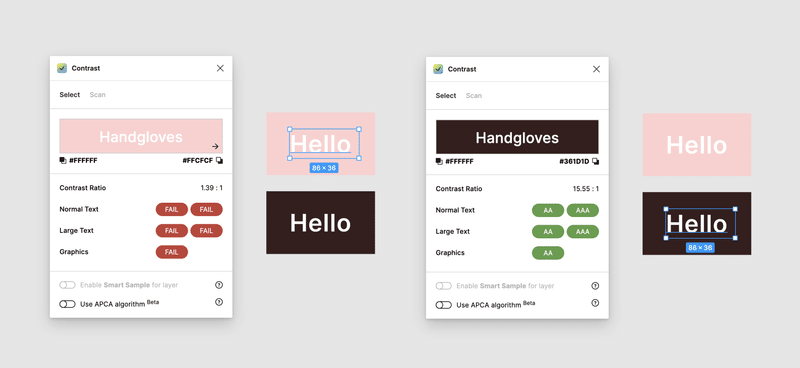
01 : Contrast

コントラスト比を判定してくれるプラグイン!
背景と文字とのコントラスト比がチェックできます!
可読性が担保できていない場合も少なからずあるので、このプラグインで一度チェックをしておくと良いです。ウェブコンテンツ・アクセシビリティガイドラインの判定もジャッジしてくれます!
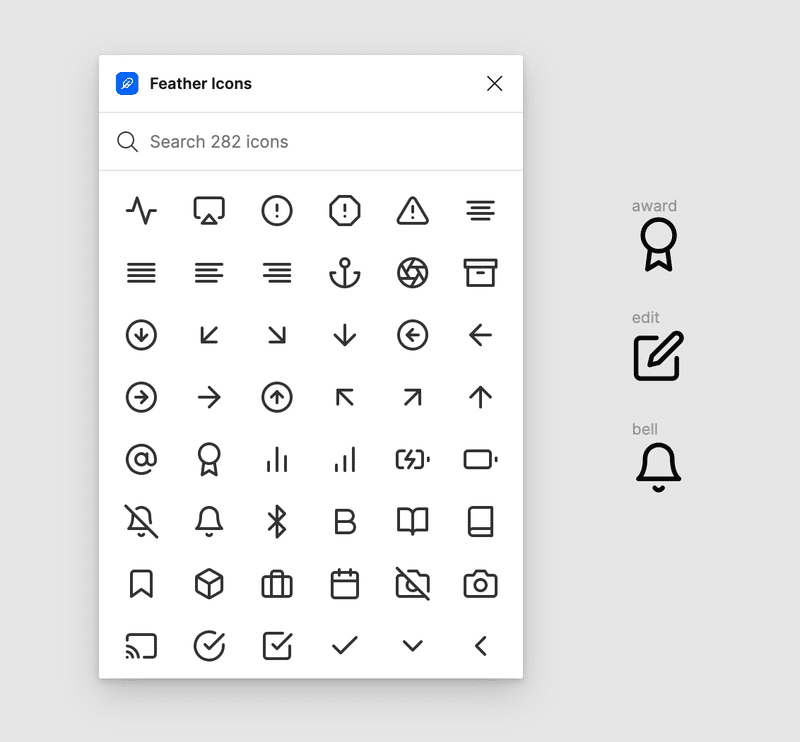
02 : Feather Icons

様々なプロジェクトに使用できる、汎用性の高い軽量アイコンのセットが使えるプラグイン!
柔らかい印象の可愛いアイコンが多く、汎用性も高いのでとても便利です。
さらにベクターデータなので編集も可能です!
(Figma内でアイコンを生成することが、かなり時短で嬉しい..)
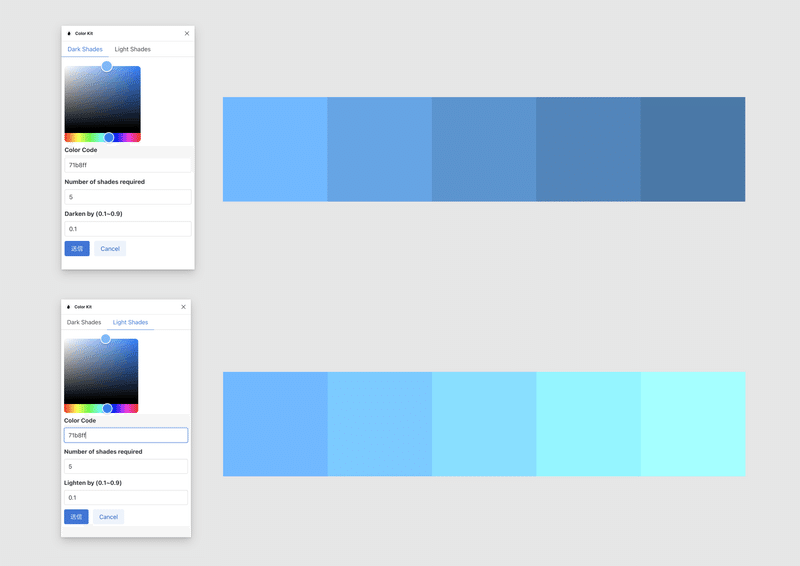
03 : Color Kit

色のシェードを作るためのプラグイン!
Dark Shadesの場合、選択した色が一番明るい色となり、
Light Shadesで選択した色が一番暗い色となります。
サービスの全体の色味を決める段階から使用していくことがオススメです!
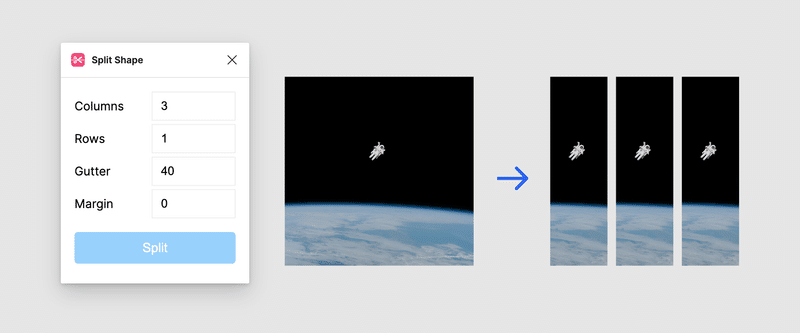
04 : Split shape

指定した数値にそってオブジェクトを均等に切り分けてくれるプラグイン!
毎回計算して均等に分ける作業もなくなります!
マージンの設定などもできるので、ワイヤー設計の段階から使える便利なプラグインです。
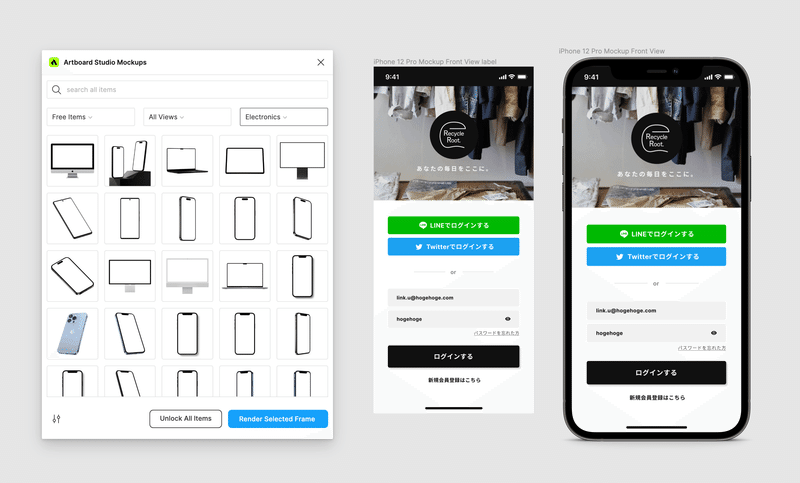
05 : Artboard Studio Mockups

色々なモックアップ画像がつくれるプラグイン!
3Dものからノートやタグなどの紙、PCやスマートフォンへそのまますぐにモックに反映することができます。
モックに反映して資料に載せたい時など、Photoshopを使って合成することなくFigmaで完結できるので私もお世話になっています!
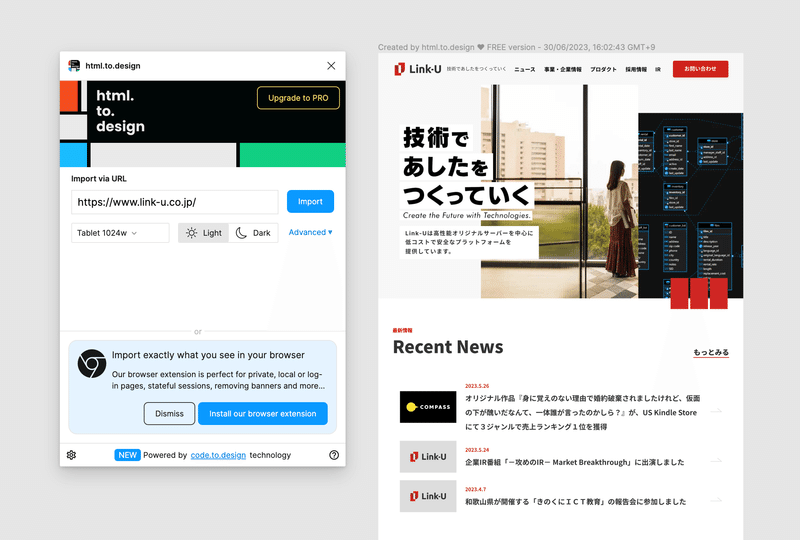
06 : html.to.design

指定したWebサイトのURLを入力すると、そのWebサイトをFigmaにインポートできるプラグイン!
参考にしたいWebサイトをデータとして引っ張ってくることができる奇跡のようなプラグイン…!URLを入れるだけで生成してくれるので、サイトの文字サイズやマージン間など簡単に参考にできますね!
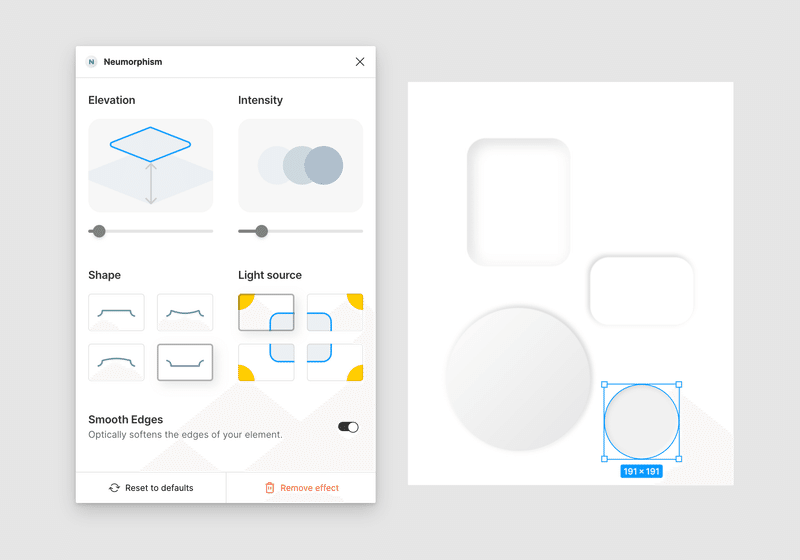
07 : Neumorphism

ワンクリックでニューモフィズムのエフェクトを作成できるプラグイン!
最近流行りでもあるニューモフィズム。
質感や立体感まで様々なパターンが用意されており、凝りたい箇所に使用するとリッチ感も増しておすすめです!
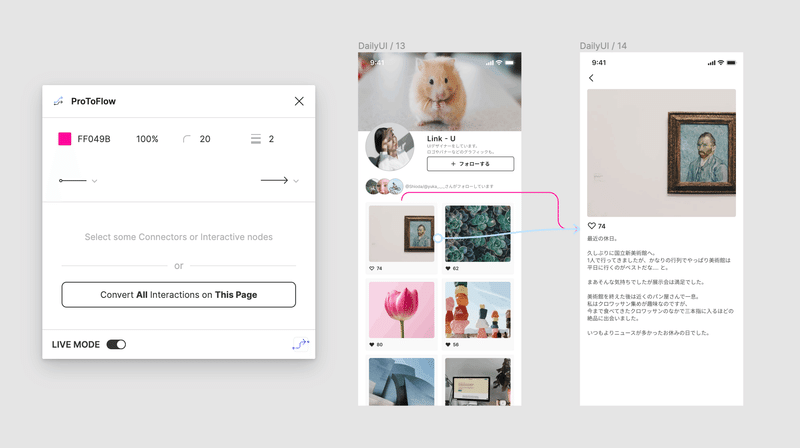
08 : Pro To Flow

プロトタイプと同時に遷移図が生成されるプラグイン!
これは私がプラグインにハマるきっかけとなったものです…!
プロトタイプを作ると同時に遷移図も引かれるので、デザイナーだけでなくエンジニアなどにも分かりやすくフローを伝えることができます。
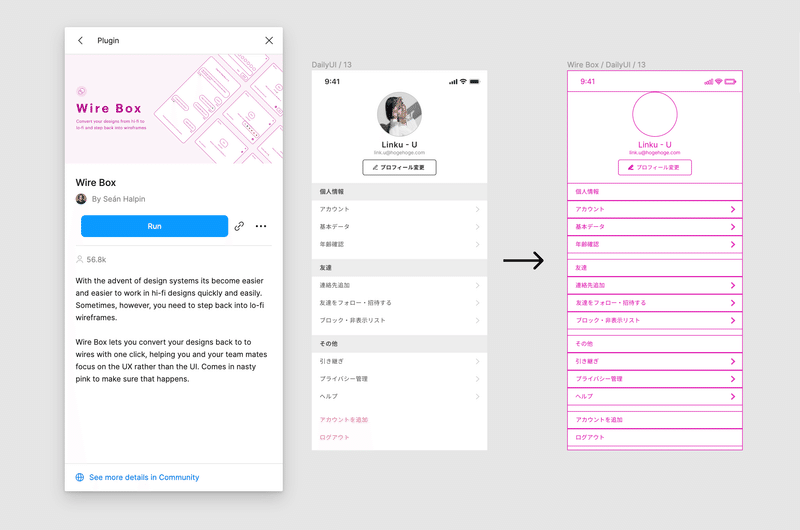
番外編09: Wire Box

1クリックでデザインをワイヤーフレームに戻すことができるプラグイン!
ワイヤーに戻ってしまう、どのタイミングで使えばいいか困ってしまうプラグインです(笑)
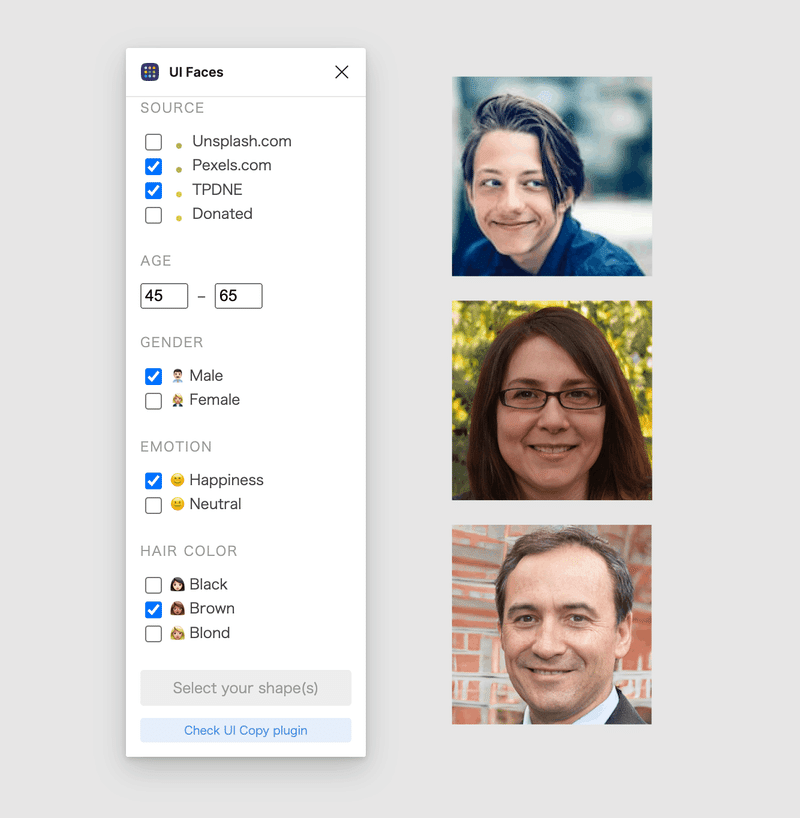
番外編10 : UI Faces

年齢 / 性別 / 感情 / その他の要素によってフィルタリングすることができるプラグイン!
最近はAIでイラストを生成してくれる世の中になりましたが、Figmaのプラグインでも前々から使われていたようです!
ペルソナを指定する際に役に立つかも!
最後に
今回は実際の作業効率をUPしてくれるプラグインをご紹介いたしました。
プラグインの他に技術的なことや、デザインに関する記事もこれから更新していきますのでお楽しみに♪
また、デザインチームでは一緒にサービスを作っていくデザイナーを募集しています。
少しでも興味を持ってくださった方、もっと詳しく知りたいと思ってくださった方はぜひこちらのリンクからご連絡ください。
募集中の職種
キャリア採用 : グラフィックデザイナー
24年新卒採用 : デザイナー( UIデザイナー / UXデザイナー / グラフィックデザイナー )
この記事が気に入ったらサポートをしてみませんか?
