
カラーパレットを作ってみたら作業効率が上がった話《後編》
こんにちは、Link-UのUIチームです!
前編から少し間が空いてしまいましたが、
今回はカラーパレットを作ってみたら作業効率が上がった話《後編》です。
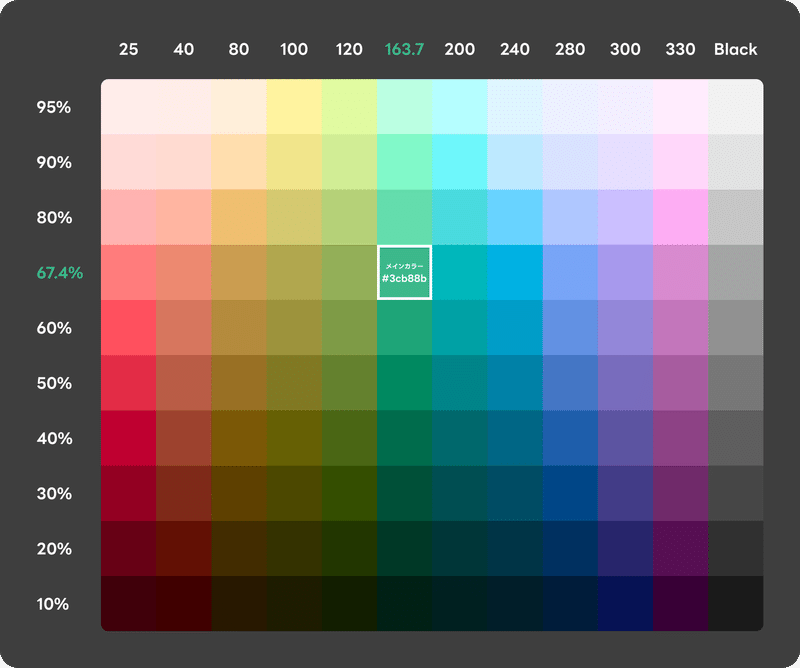
前編で作ったこちらのカラーパレットを使用し、実際にデザインに取り入れてみます。

カラーパレット構築
▼ 前編のカラーパレット構築の記事はこちらからどうぞ
デザインを組んでみる
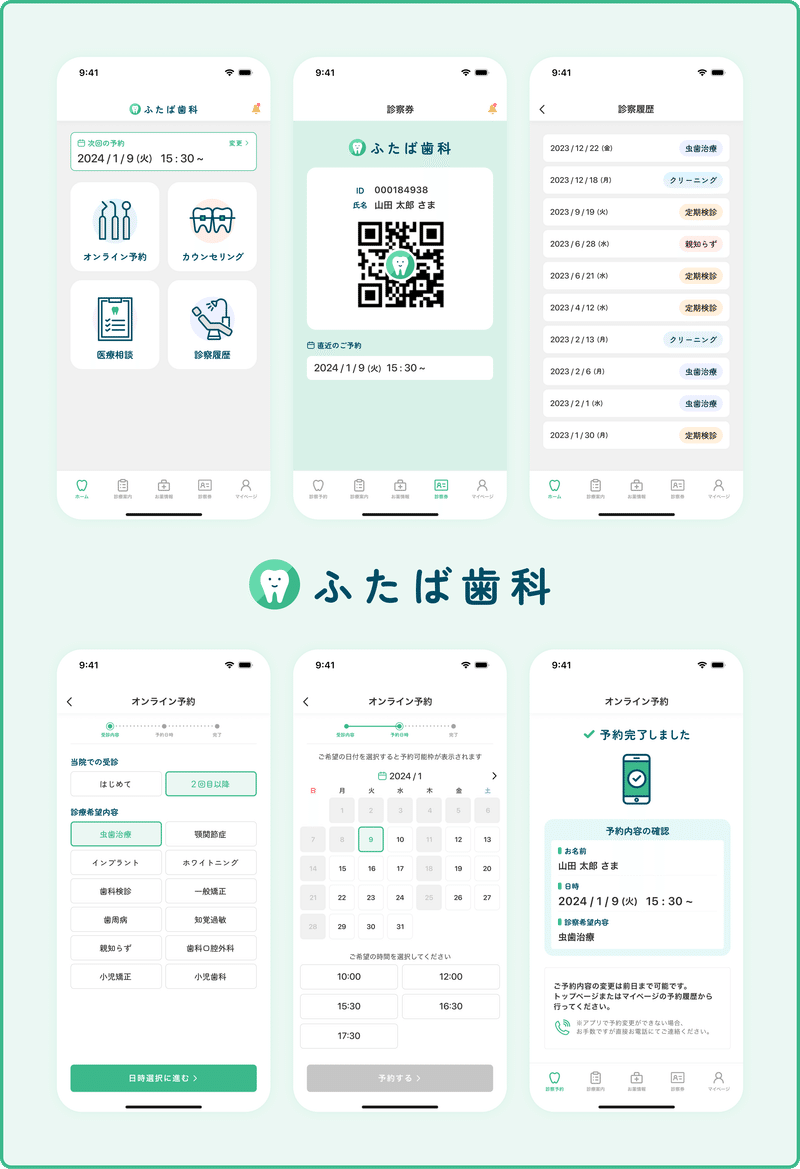
架空の歯医者さん”ふたば歯科”のアプリを想定してデザインを組んでみます。
前編でカラーパレットを作成するときに主軸を#3CB88Bと設定したので、この色を「ふたば歯科」のブランドカラーとします。
(ふたば歯科は架空の歯医者さんですがグリーンから連想しました🌱)

3つのカラー定義
UIを組む前に配色比率70:25:5の法則に則って、カラーパレットから以下のカラーを定義しました。
配色比率70:25:5の法則とは
ベースカラー70%:メインカラー25%:アクセントカラー5%の割合で配色をすることで、バランスの取れたデザインになると言われています。
ベースカラー :#FFFFFF
メインカラー :#3CB88B
アクセントカラー:#004D65

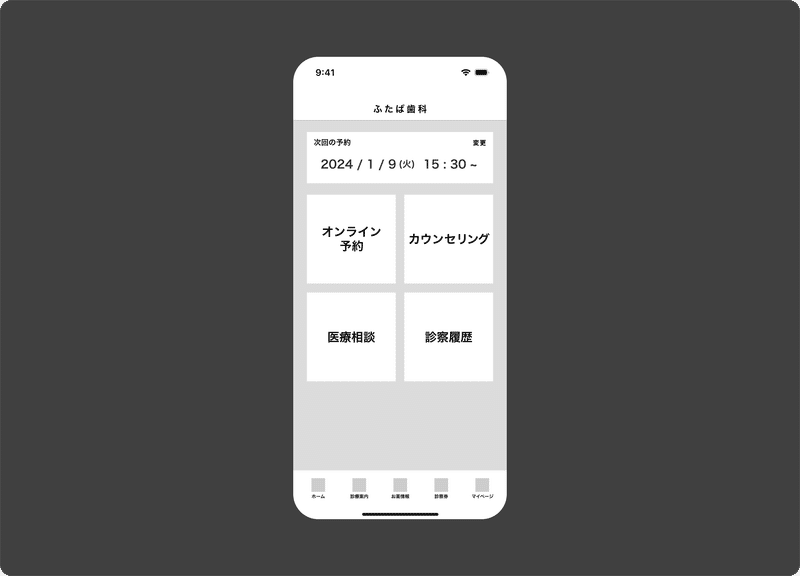
①ワイヤーフレーム
この時点ではカラーパレットや上記で定義したベースカラーなどは当てずに、まずは白・黒・グレーを使用して必要な要素を置いていきます。

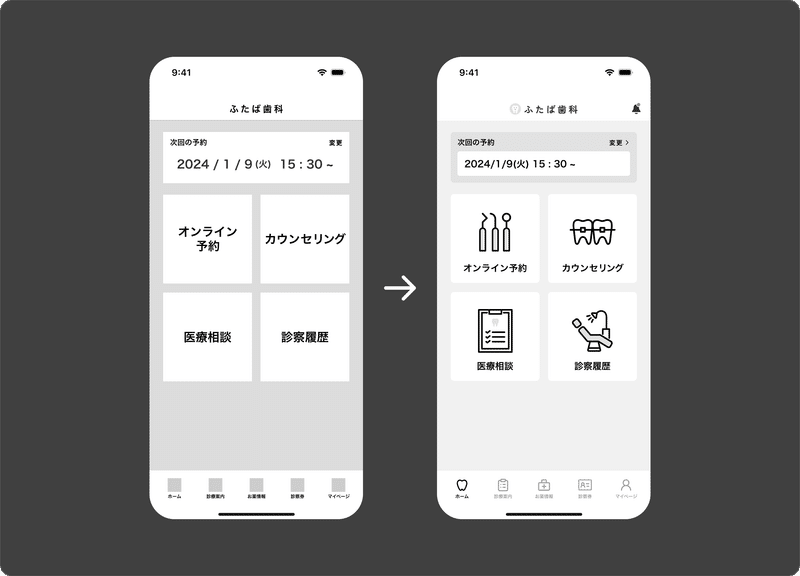
②デザイン
起こしたワイヤーからデザインしていきます。
ここでアイコンやイラスト等も追加していきますが、一旦は素材のまま置いています。

③カラーリングの調整
ある程度デザインが見えてきたら、ディティールも調整しつつ色のチューニングをしていきます。

タグやアイコン・背景など細かなUIパーツのカラーも配色。
デザインのブラッシュアップをしていきます。

診察履歴画面のタグは、背景にカラーパレットで導き出したカラーのそれぞれ一番明るい色を、文字に一番暗い色を使用しているので、ただの色背景に黒文字よりも少し柔らかい雰囲気が出せました。
完成したデザイン
完成したデザインがこちらです!
カラーパレットや70:25:5の法則を利用することで、全体のトーンが整ったデザインになりました。

カラーパレットで使用した色を見てみるとこんな感じです。

便利なツール
綺麗なカラーリングのデザインが出来上がっても、読みづらい・見づらいデザインでは意味がないので、ここでUIデザインには欠かせないコントラストやアクセシビリティチェックをする為によく使うツールをご紹介します。
Adobe Color
https://color.adobe.com/ja/create/color-contrast-analyzer
SYNCER
https://lab.syncer.jp/Tool/Color-Contrast-Checker/
おわりに
後編いかがでしたでしょうか…!
「カラーパレットを使ってデザインしてみた」が今回のテーマでした。
色の決め方はカラーパレットが全てではないと思っています。
例えば、診察券画面の背景はカラーパレットの色からではなく、#3CB88Bの透過20%の色を使用しています。
カラーパレットの#3CB88Bの一番明るい色(#BAFFE0)は明度も彩度も高くUIには適していないため、#3CB88Bの20%透過の色を使用しました。

このようにカラーパレットの色を元にして上手く調整して整えていくことも大事です!
色に迷ってしまう方、気づいたら色が膨大に増え過ぎてしまう方は、
カラーパレットを作成して先に色を定義してからデザインしていくと、時短や効率アップにつながると思います。
ぜひ実践して効率化を目指しましょう!
Link-U クリエイティブチームでは一緒にサービスを作っていくデザイナーを募集しています。
少しでも興味を持ってくださった方、もっと詳しく知りたいと思ってくださった方はぜひこちらのリンクからご連絡ください。
募集中の職種(※2023/12/26時点)
25年新卒採用 : デザイナー( UIデザイナー / UXデザイナー / グラフィックデザイナー )
この記事が気に入ったらサポートをしてみませんか?
