
ニューモーフィズムデザインをCSSで再現しよう!!
この記事では、HTMLやCSSを勉強されている方に「少しでも役に立ちたい」と思い、作らせていただきました。
「CSSは難しいな...」「どういう風に装飾すればいいの?」なんて思うかもしれませんが、今回提供するCSSコーティングはコピペで装飾できる物となっています。
それでは、どうぞ!!
初めての言語(?)としてHTML・CSSを学んでいる方はわかるかと思いますが、HTMLは分かるけどCSSには手をつけてないという方がたくさんいるかと思います。
僕はHTMLのタグコードを最低限覚えて、CSSに装飾を全振りするような感じがいいかと思いますね。(Webサイトを作る場合は)
・ポコって出張った図形を作りたいときに

このような感じで、出っ張っているような可愛らしいデザインをコードで再現します。
ニューモーフィズムデザインはここ最近でめちゃ人気なデザイン技法なので、覚えておくとWebサイトを作るときに活用できるかも。
まずはHTMLコードから。
<div class="box"></div>次にCSSコード。
body {
background-color: rgb(230, 230, 230);
}
.box {
display: inline-block;
background-color:rgb(230, 230, 230);
border-radius: 30px;
width: 110px;
height: 110px;
margin: 10px;
box-shadow:
-8px -8px 16px 0px #f3f3f3 ,
8px 8px 16px 0px #d3d3d3 ;
padding: 20px;
}これをコピペするだけで作れるようになります!!
他にも、活用すればニューモーフィズムデザインを多用した洒落乙なWebサイトを作れますし、とにかくシンプルで活用しやすいのがニューモーフィズムデザインのメリットです!!
最近では前まで長く使われていたフラットデザインの人気を奪いつつあるデザインです。
出っ張ることもできますが、逆に凹ませることもできます。
・凹んだ形を作りたいときに

HTMLコードは、
<div class="box2"></div>CSSコードは、
.box2 {
background-color: rgb(230, 230, 230);
width: 110px;
height: 110px;
padding: 20px;
margin: 10px;
border-radius: 30px;
box-shadow: inset 5px 5px 20px #c8c9cc ,
inset -5px -5px 20px #ffffff ;
}これで凹ませることができます。
内側に白とグレーの影を作ることで凹んでるように見せるデザインです。
・文字を入れたい場合

このように文字を入れたい場合はHTMLコードを、
<div class="box3"><p>Box</p></div>これに変えるだけで文字の挿入ができちゃいます。
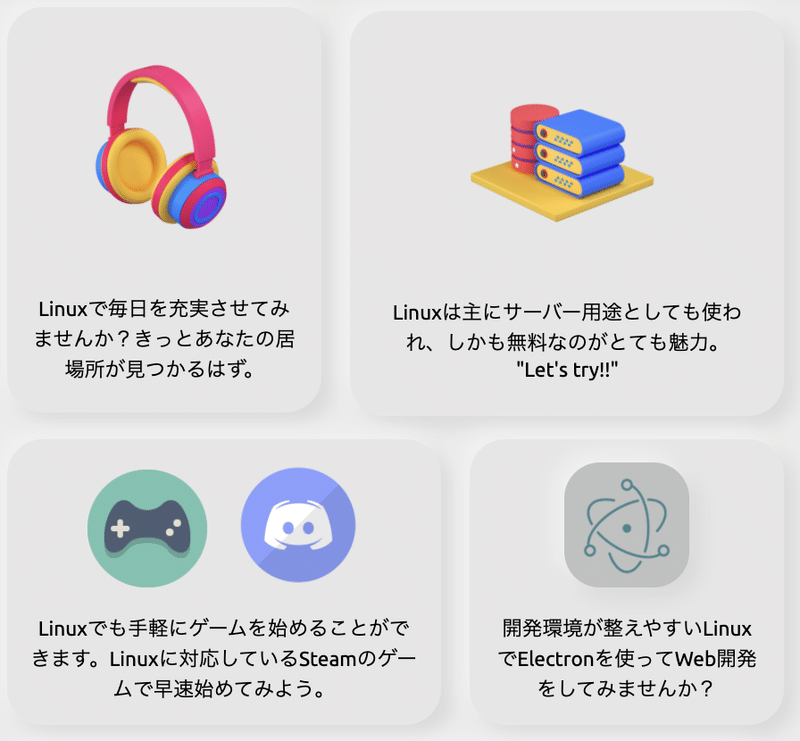
・応用編
ちょっと練習するとこんなのもできます。


こういうふうに活用することもできます。皆さんHTML・CSSの習得、応援しています。
今回は以上です。みてくださりありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
