
Webデザイナーへの道〜UIトレースってなぁに?編〜
株式会社ゴーリストで、この1月からデザイナーとして働き始めた伊藤です。わたくし、実はですね……今まで紙媒体関係のデザインはやったことがあるのですが、……Web関係のことは一切触ったことがないんですよね!入社早々から、こ〜れは駄目だ!となりまして、Webデザイン関係のことをちゃんと勉強することにしました。しかしながら、Webのことなどほとんど知らない、超ド級のWebデザイン初心者の伊藤さんは、これからどうなっていくのでしょうか……
「君、UIトレースやっちゃいなよ」
「Webのこと、何も分からないんですよね…」と上司に相談したところ、「君、UIトレースやっちゃいなよ」と教えていただいた(実際はもっと優しく、かつ丁寧に教えて頂きました)ものの「UI???トレース」となった伊藤さん。トレースは分かるけども、ぼんやりとしかUIって知らないな〜と思い、まずは初歩的なところから調べ始めました。
UIとは「User Interface」の頭文字を取った略語で、ユーザー(操作をする人)が、対象を操作するために接する部分のことを言います。物凄く大雑把にいうと、ユーザーが何かを入力(ボタンをプッシュしたり、ドアノブを回すなどの動作)したその結果が出力(ボタンを押したことで電源がつく、ドアが開くなど)される関係にあればUIです。(参考書にそう書いてありました)
つまり、WebデザインにおけるUIトレースとは、簡単にいうと、真似したいWebサイトやモバイルアプリ画面デザインなどを、そっくりそのまま同じように作ることを言います。
じゃあなんで、UIトレースなんかするの?というお話ですが、駆け出しのWebデザイナーがデザインツールに慣れるためだったり、トレースを通して画面設計の意図を考えて、自分のデザインの引き出しを増やすためだったり…各々目的は違いますが、「より良いUIデザインを作るための土台作り」が一番答えに近いかと私は思います。
OK、G××gle。UIトレースのやり方を教えて。
トレースをするにしても、まずはトレースするためのツールが必要です。現実なら紙とペンがあればできますが、Web上になるとそうもいきません。なので、まずは上司に教えていただいた『Sketch』というUIデザインツールを使っていたのですが……何故か試験期限中にも関わらず、使えなくなるという悲劇に見舞われてしまいました。これじゃあUIトレースできないじゃん!!となりまして、Google先生にお伺いをたてました。世の中便利ですよね。
今回使用したUIデザインツールは、デザインに関わったことのある人なら、一度は見聞きするであろうアドビシステムズ社からダウンロードしました。その名もAdobe XD。Adobe XDは、Webサイトやモバイルアプリなどのデザインから、Web上で動作する試作品の作成まで行えるデザインツールです。Adobe XDは、無料版もあるので、興味のある方は是非是非チャレンジしてみてください。
次に必要なものは何か?そうですね、参考画像です。今回トレースさせていただいたのは、Nikita Duhovny様の『Water effect transitions and getting out cards in book app』。水の波紋をイメージした画面+本のレビューカードをまとめたアプリサイトです。(多分、そうだと思います。伊藤は語学がすこぶる弱いので、めちゃくちゃ大雑把な解釈をしています)6画面あるのですが、最近、米津玄師のLemonを無限リピートしながら出社しているので、レモンをメインにした画面をトレース参考画像にしました。
装備品1:Adobe XD
装備品2:参考画像
上記の装備品を持って、いざ実践へと向かいます。
定規は…定規はどこだ……

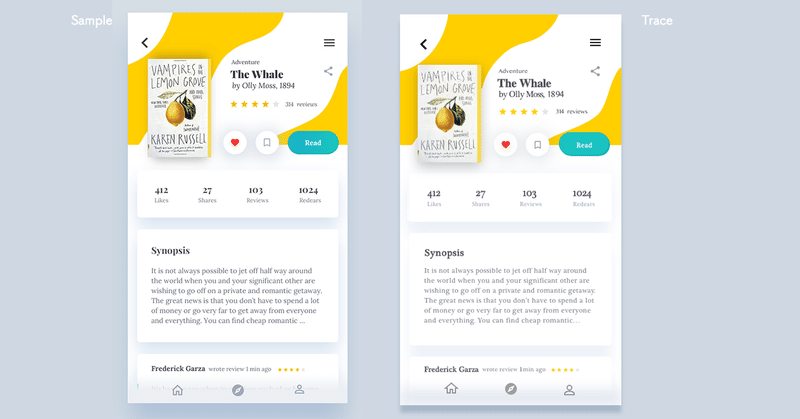
左が参考画像、右が私が作った画像になります。制作時間は約3時間。一部のFontがですね、有料だったので代用Fontを使っています!参考画像を左側に置いて、右側に描く場所を確保してやってみたのですが……
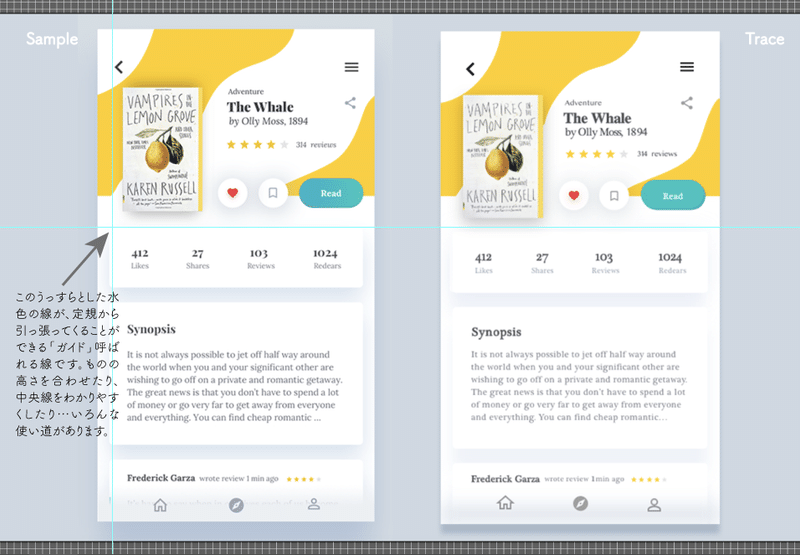
Illustrator、Photoshopには定規ツールという便利なツールがあるのです。普段なら、トレースしたい画像を横に置いて、定規からガイドと呼ばれる線を引っ張ってくれば、そのままトレースしたい箇所の高さを合わせることができるんですが……Adobe XD内を探し回ったのですが、定規が発見できなくて……グリッドと呼ばれる格子模様のシートは出てくるんですけど……

「定規…定規が…定規が欲しい…」と呟きながら、ただひたすら画面にクリアファイルを当てて、目視で高さを微調整していました。まだこの辺りの使い方を理解できていないので、他のことで代用してみたり、便利なやり方を探さなくてはなりませんな……
あと、IllustratorやPhotoshopで慣れていると、レイヤーという多層式のフォルダがないのは結構驚きます(作ったものが多くなってくると管理が大変なので、分かりやすいように分けて保存しておくんですね)。どうやって作ったものを管理するんだ?!と最初は戸惑いました。あと、ツールがどこにあるのかを探り探りやっていたので、何度か機能がよく分からないボタンを押して、自分で自爆していました。特にペンツールは、最初どうしたら曲線を描けるのか分からなくて……動かしていたら、いつの間にかできるようになっていました。
さて、UIトレースの結果みえてきたものとは?
さてさて、ツールの機能面ばかり話してきましたが、実際にUIトレースをする中で、色々と発見がありました。英字についてですが、かなり細かく字間を詰めたり、行間をあけたり、文字の太さを0.1ptの感覚で調整したり、文頭を揃えつつも、微妙にズラしてみたり……本当に細部に至るまで微調整をされているのだなと思いました。トレースしたものだと、文章に雑さが目についてしまうのが残念です。まだまだ修行が足りませんね…
カラーについても、本の一部からスポイトで取ってきた色を画面に使ったのですが、本の影とナビゲーション部分のバーとでは、色が違うんです。非常に細かい部分までデザイナーのこだわりが見えました。
あと、情報設計というのでしょうか、フォントサイズの大小1つをとっても、そのアプリ内で重要なのかどうかを考えることができます。本のタイトルは言わずもがな重要な情報ですが、何人がこの本を読んでいるのか、何人がレビューを書いているのか、いくつシェアされているのか……実際にアプリを利用する上で、私たちが注目する箇所が分かりやすく表示されています。これは、紙のデザインでも記載する情報に優先順位をつけるのは重要なことですが、アプリ画面になると「動き」を意識したデザインになるので、また設計が違って面白いです。スクロールで流れてしまっても良い情報もあれば、固定して必ず目につく場所に欲しい情報もあると思います。今後、自分がアプリを使うときに注視して見ようと思います。
まだツールに慣れきっていないので、曲線が不安定だったりするのがすごく気になりますが…ンンン…でも続けていくうちに慣れていけば、もっともっと面白くツールを触ることが出来そうな気がします。他のUIデザインツール(Sketchやfigmaなどなど…)も色々と触ってみて、ツールごとの違いを確かめたいと思います!
この記事が気に入ったらサポートをしてみませんか?
