
今週(9/2-9/6)の『Illustrator』復習
先週に引き続き『Illustrator復習』の様子についての記録noteを投稿しようと思います〜。
9月2日〜6日の間は、Adobeが公式で出してくれているIllustratorチュートリアルのうち、Step4をやっていました。
Step4では、カフェのシンボルマークイラストの作成からショップカードDMなどに効率よく展開していく方法を勉強できます。デザイナーの職業体験のようなチュートリアルですね。
Step4-2(9/2)
Step4-1でイラストをIllustratorに読み込んだので、Step4-2では、取り込んだイラスト上からブラシでざっくりと線をなぞっていきます。その際に、細かい部分を整えていくのですが、はみ出した部分を消したり、線の太さを変えたり、一度描いた線を後から別のブラシのタッチに変更したりする方法をこのStepでは解説してくれています。
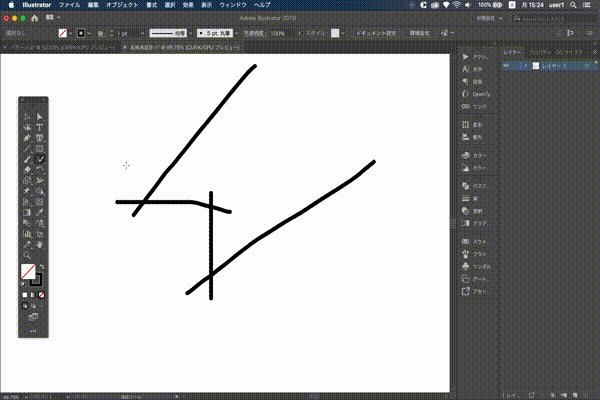
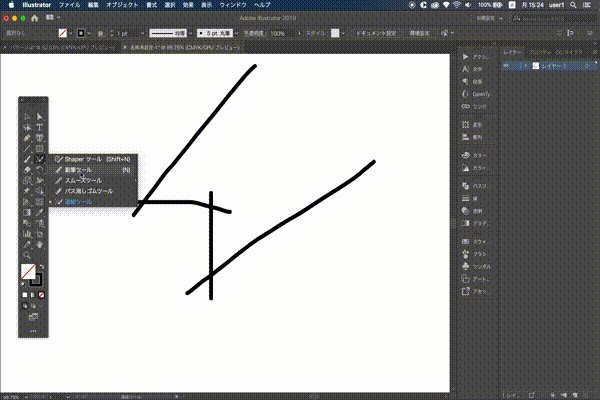
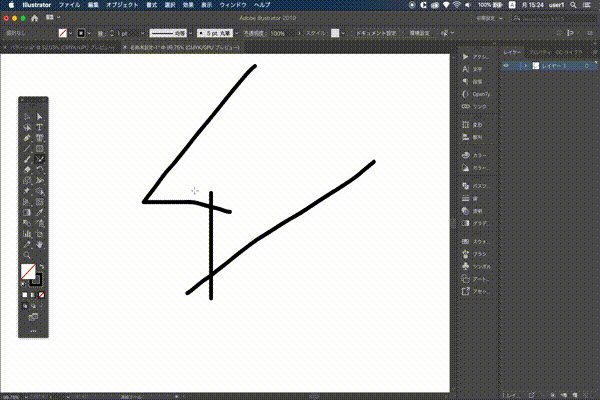
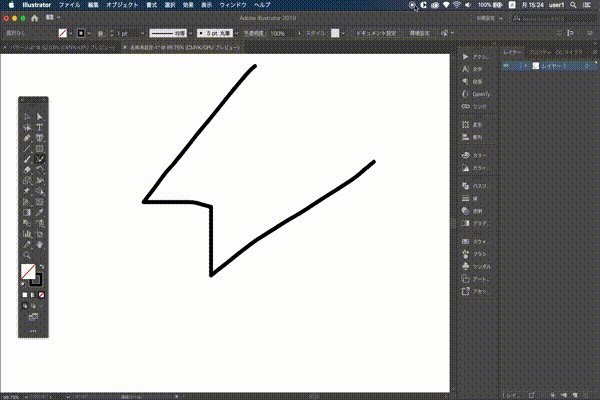
①連結ツールを使ってはみ出し線を消す

このStepで学んだことは連結ツールです!このツールは、交差している線分の交わる点、もしくは先端同士を「角」として連結するツールです。もっとざっくり言うと「交差している線同士を結合する」ツールですね。
Step4-3
Step4-3では、線で描いた絵に色を塗っていきます。ここでは、「ブラシツール」と「塗りブラシツール」の違いについての説明と線を塗りつぶさずに色を塗る方法を解説してくれています。ブラシツールや塗りブラシツールについては普段からよく使っているので、特に困ることはなかったです!
Step4-4, 4-5(9/4)
Step4-4では、描いた絵の中に文字を追加していく方法を勉強しました。他にも、Typekit(現在はAdobe Fontsという名称に変わっています)から好きなフォントを選択して使用する方法についても勉強しました。
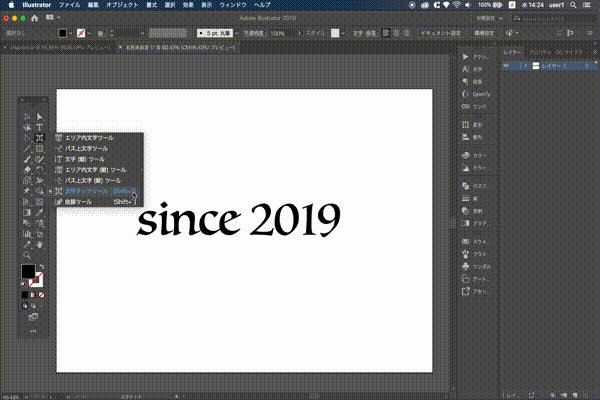
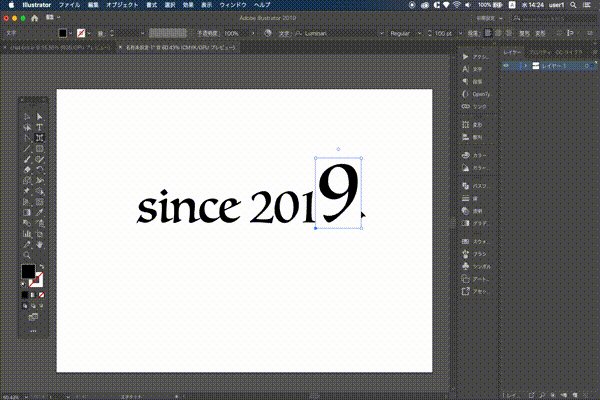
Step4-4で困ることは特にありませんでしたが、Step4-5では「それ知らなかった!めっちゃ便利じゃん!!」となった文字タッチツールのgif動画をのせておきます!
①テキストを保持したまま文字を個別に編集できる(移動、縮小、回転などの変更、修正)

Step4-6, 4-7(9/5)
Step4-6では、グラデーションやパターンを使った背景用のオブジェクトを作成する方法を解説してくれています!Illustratorのパターンツールについてまとめてみましたので、よければご覧ください。
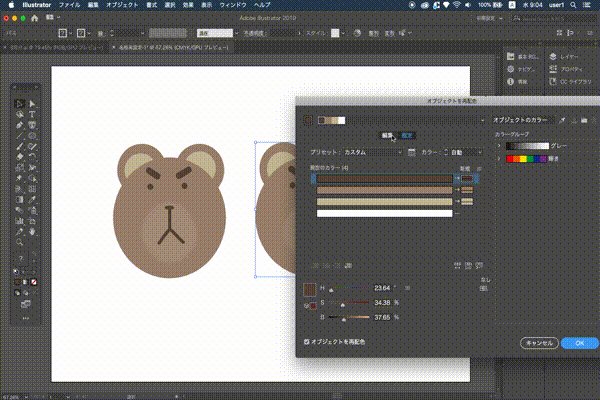
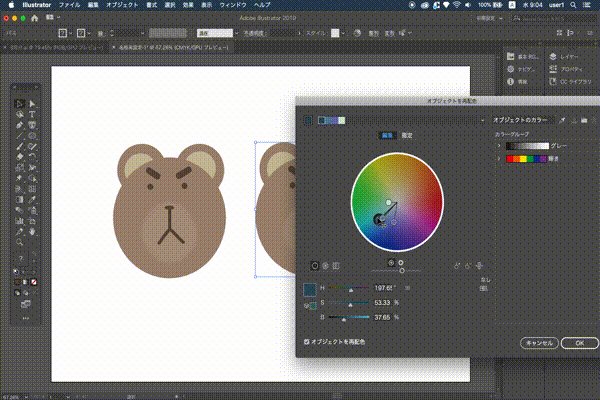
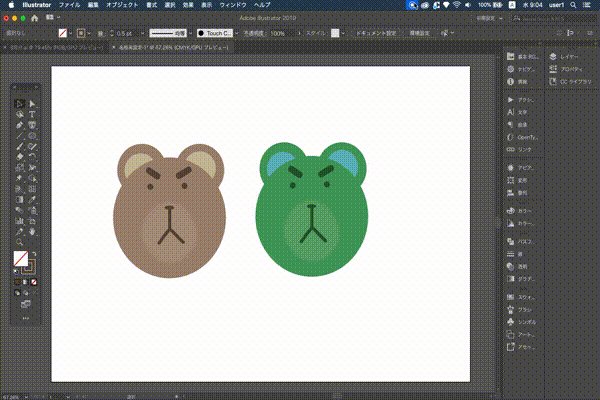
Spet4-7では、「こんな機能あったんだ〜!!」と大喜びした機能をご紹介します。それがオブジェクトの再配色です!
①色の塗り替えが簡単にできる機能(グラデーションにも対応)

その名の通り、色を再配色してくれるツールなのですが、イラストやロゴのカラーバリエーションを作るときに非常に便利です!Adobeの公式ブログでも紹介されているので、そちらのブログもよければご覧ください。この「オブジェクトの再配色」については、私もまた個別でnoteを書こうと思います!
Step4-8, 4-9(9/6)
Step4-8では、作成したイラストをショップカードやDM、メニューに展開していくために、アートボードを新規で作成する方法を勉強しました。これはいつもよくやっているので問題なく作業を進められました!
Step4-9では、CCライブラリで素材を管理する方法を勉強しました。実は、このCCライブラリについては、使っていたものの色の登録ぐらいしかしたことがなかったんですね。なので「へぇ〜!CCライブラリってそんなこともできるんだ!」と素材管理の勉強になりました。
①共通素材をライブラリに保存して、いろんな場所で使えるようにする

②文字のスタイルを登録して、いろんな場所で使えるようにできる

③オブジェクトを登録後、変更修正をしたい場合には、該当オブジェクトをダブルクリックをすれば変更できる
CCライブラリを利用した素材管理の方法については、Adobe公式からも色々なブログが出ていたりしますのでよければご覧ください!
この記事が気に入ったらサポートをしてみませんか?
