
Davinci Resolve (Fusion 3Dで3Dテキスト)
バージョン15からFusionが統合されました。
Blackmagic Davinci Resolveによる3Dテキストを作成するチュートリアルです。
ソフトウェアのダウンロードは下記リンクから
DavinciでFusionを使うための準備
まず、新規にプロジェクトを作りましょう。

起動直後の画面はこのような感じになります。

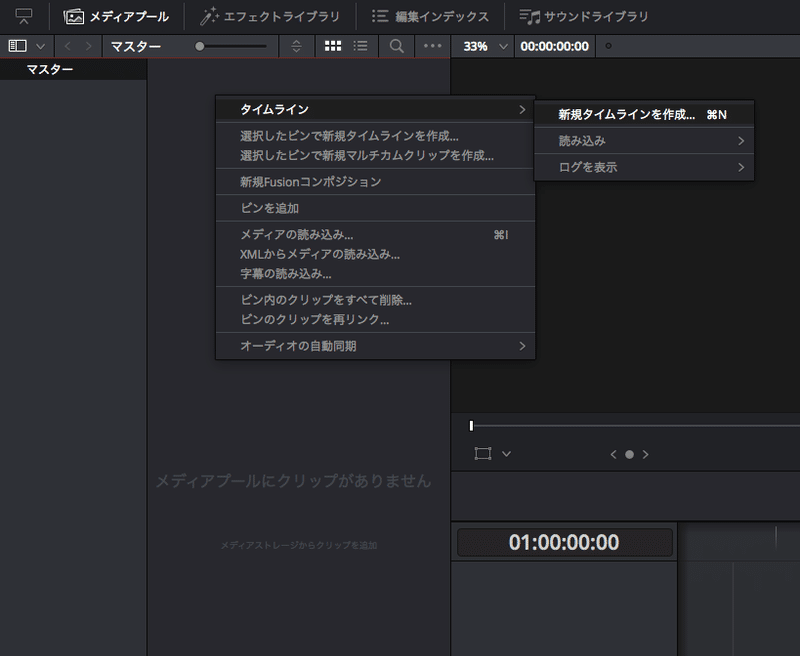
新しいタイムラインを作成します。
メディアプールで「Contorolキー+クリック」(Mac)で表示させるか、「コマンドキー+N」を押します。

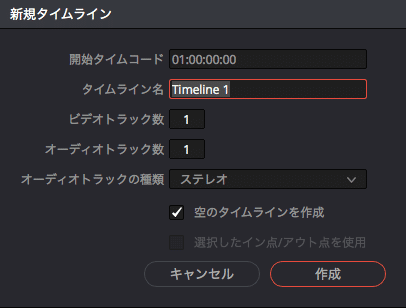
ダイアログが出るので任意の入力をします。
最初はデフォルト値でもかまいません。

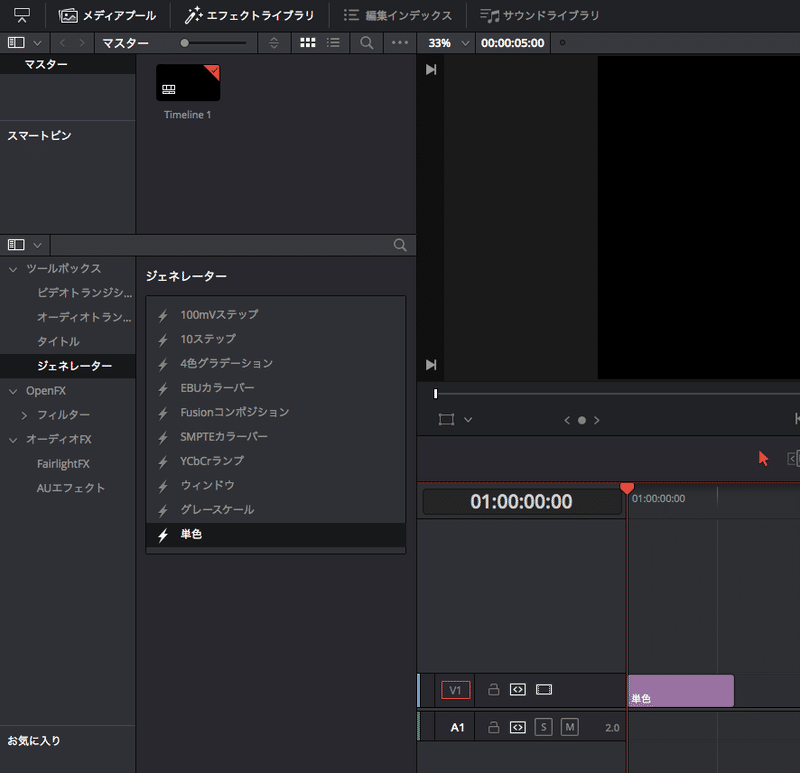
プログラムウィンドウの左上にあるエフェクトライブラリーを開きます。

[ツールボックス] メニューで、 [ジェネレーター] → [単色] を選択し、タイムラインへドラッグ&ドロップします。

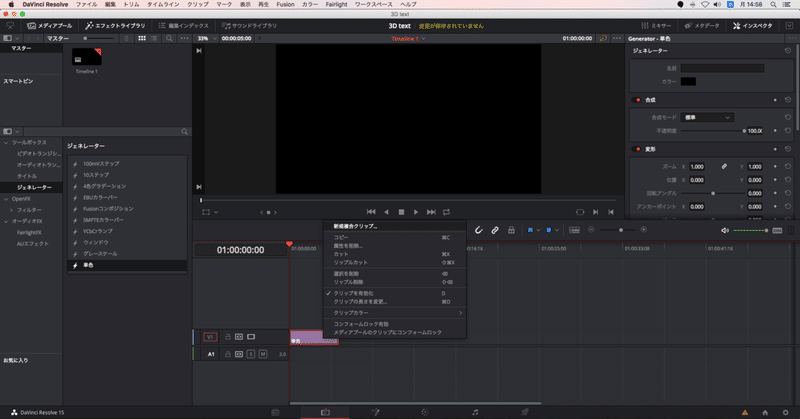
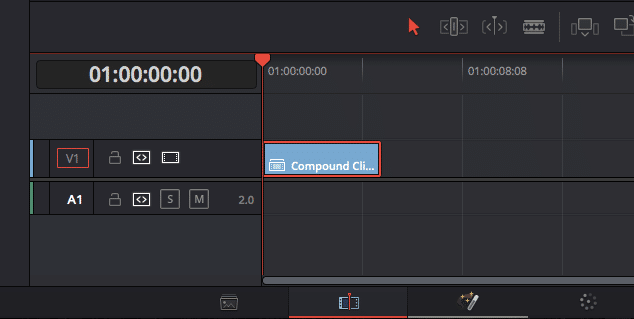
そして、タイムライン上に出来たの新しい「単色」クリップを「コントロール+クリック」し、 [新規複合クリップ] を選択します。
※単色はAfterEffectsでいう「平面」みたいなものなので、直接「Fusionコンポジション」を作ってしまっても構いません。

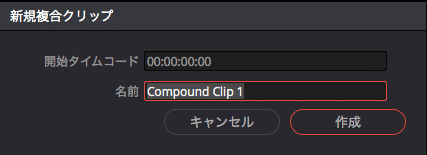
「新規複合クリップ」のダイアログが表示されるので任意の名前で作成します。

次に、「Fusion」へ移動します。最下部のタブボタン左から3つ目です。

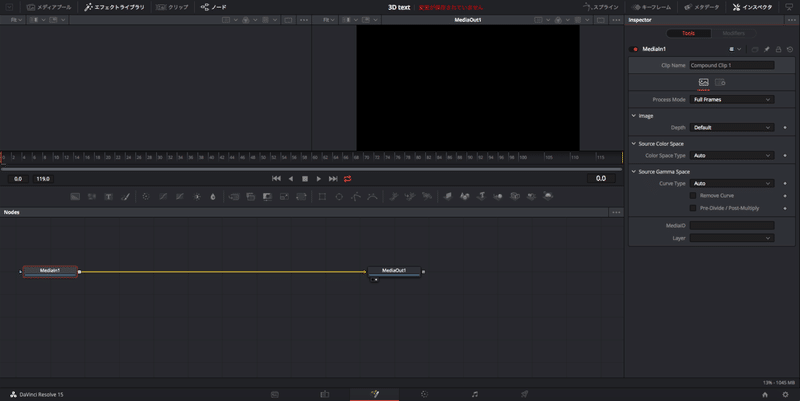
さぁ、ここまで来て「Fusion」を使う準備が出来ました。
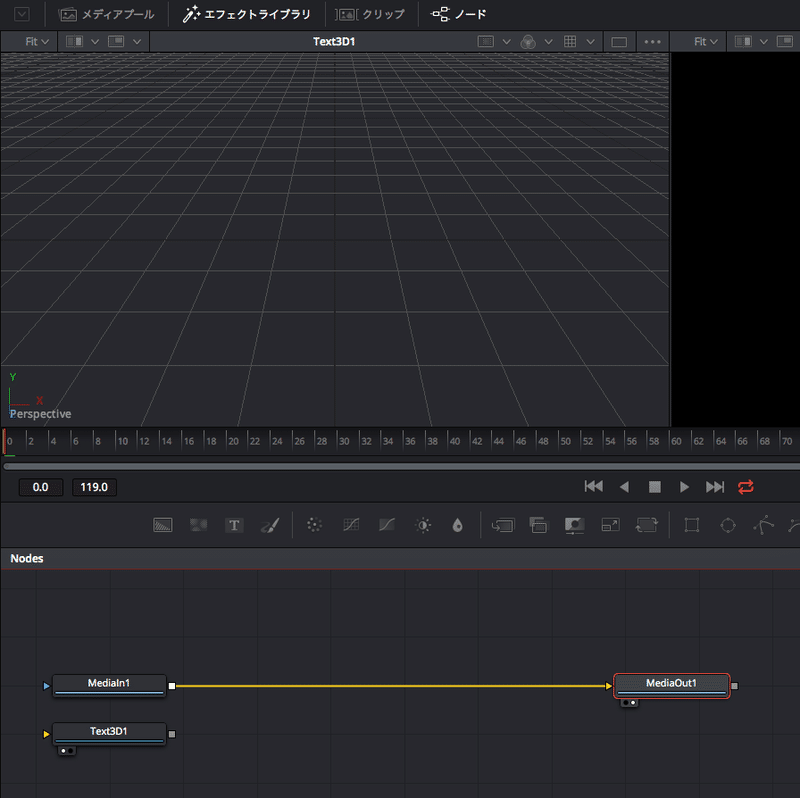
「MediaIn1」と「MediaOut1」が繋がれたノードが現れます。

最も簡単な3Dテキストを作ってみましょう
画面中央部にある「Text 3D」ボタンを押します。

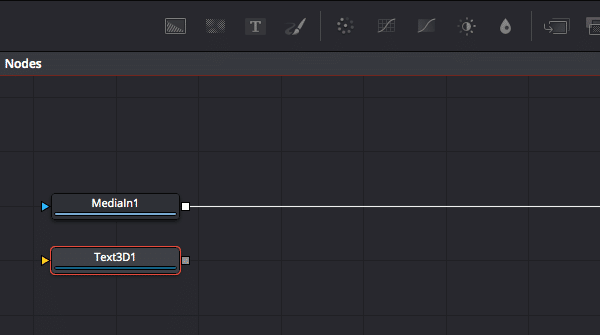
新しいノード「Text3D1」が作成されます。

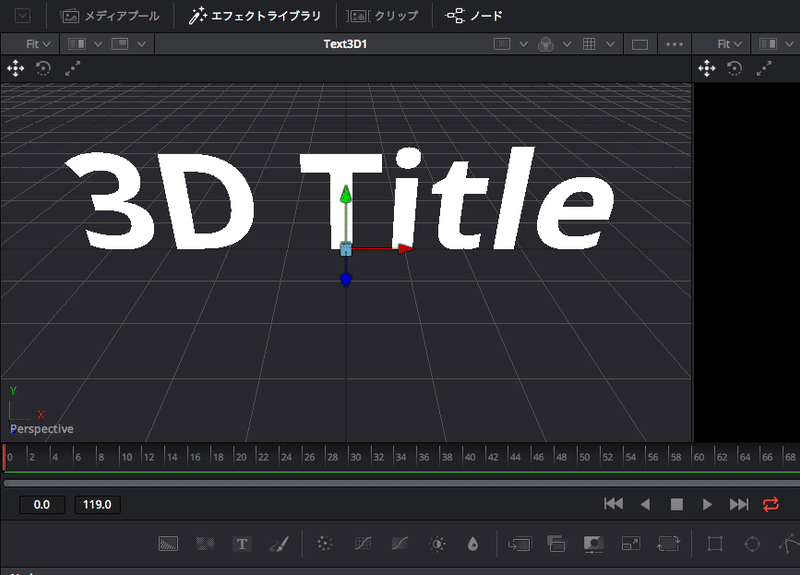
ノードを選択し、キーボードの「1 」を押してビューアに表示します。
選択したノードをビューアにドラッグ&ドロップしても表示することが可能です。

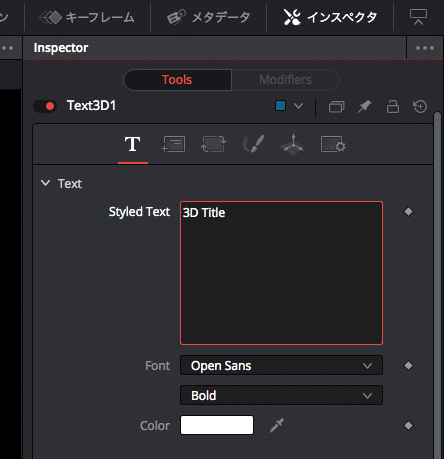
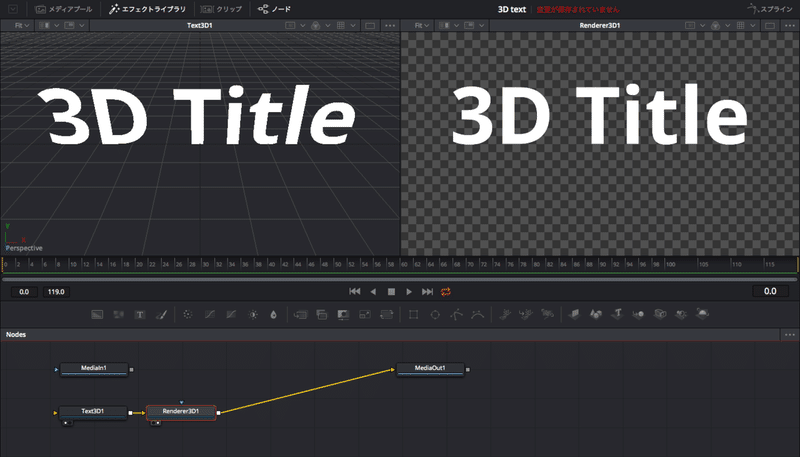
右側にはインスペクタがあり、テキストを入力できます。ここでは仮に、「3D Title」を入力してみます。


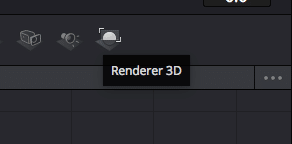
3Dオブジェクトを出力するには、3Dレンダリングノードがアタッチされている必要があります。
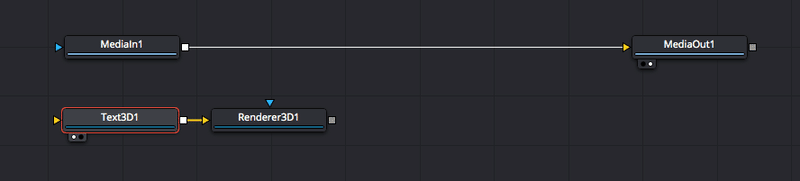
「Text3D1」ノードを選択した状態で、「Renderer 3D」ボタンを押すとノードがつながった状態で生成されます。


最終的に動画データとして書き出すためには「MediaOut1」に接続する必要があります。
「Renderer3D」ノードの右についている四角(■)をドラッグし、「MediaOut1」の左はしにある三角(▶)へドラッグ&ドロップして、ノードを繋げましょう。
1つの場所に繋げられるのは1つだけなので、最初に接続していた「MediaIn1」は切り離されます。現在、「MediaIn1」は特に情報を持っているわけではないので、このまま放置します。
下の図では、「Renderer3D1」を選択した状態でキーボードの[1]を押したので、2つ目のビューアに状態が表示されます。

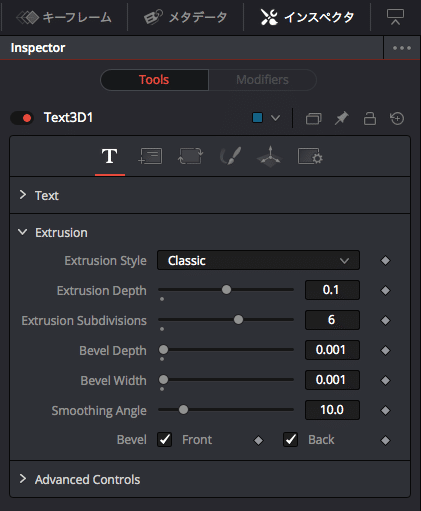
次に、テキストノードを選択し、インスペクタウィンドウを下にスクロールして、 「Extrusion」を表示します。
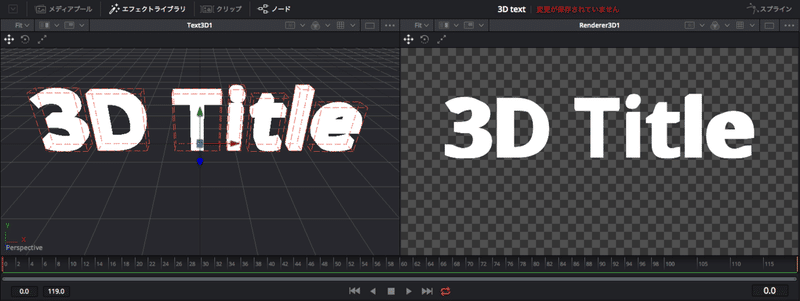
任意の設定を入力するとテキストが飛び出し、実際に3Dになります!


しかしながら、現在はまだ陰影がないので立体的ではありません。
照明や影などをつけてみましょう。
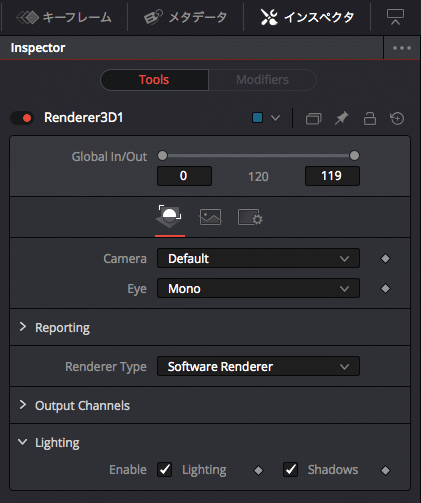
まず最初に、Render3Dノードを選択し、「インスペクタ」で「Lighting」に移動して 「Lighting」と「Shadows」のチェックボックスをオンにします。
現時点で文字が黒く表示されるのは、まだ照明を置いていないためです。
また、覚えていて欲しいのは、このチェックボックスをオンにすると表示がレンダリングされるということです。
複雑な処理をする時は、状況に応じてこまめにオンオフをしましょう。

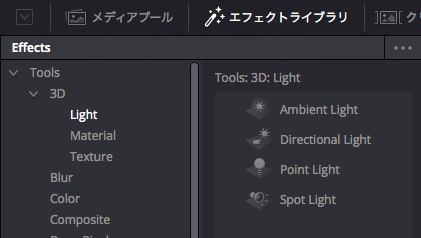
「エフェクトライブラリ」タブを表示し、Tools>3D>Lightで「Directional Light」ノードを追加します。

この新しいライトノードをシーンに追加するには、「Renderer3D」ノードにリンクする必要があります。
テキストに対して照明を有効にする為には、「Merge 3D」ノードを追加して、「Renderer3D」に入れてあげる必要があります。
まずは、「Merge 3D」ボタンでノードを追加しましょう。

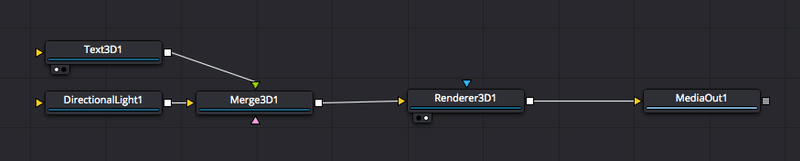
下の図のようにノードを繋ぎます。

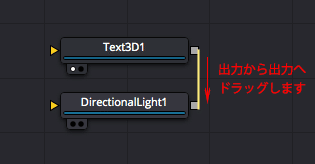
この時、「Merge 3D」ボタンで追加しないで、合成する方法もあります。
合成したいノードの出力同士、出力(■)から出力(■)へドラッグしてあげると、新規に「Merge 3D」ノードに接続された状態で繋げる事が出来ます。

これでテキストが正常に表示されたので、ライトを少し調整してみましょう。
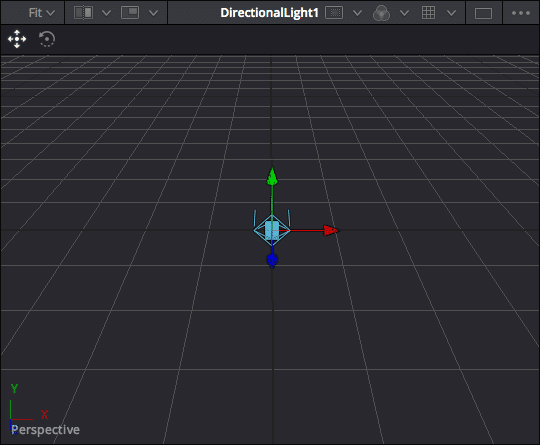
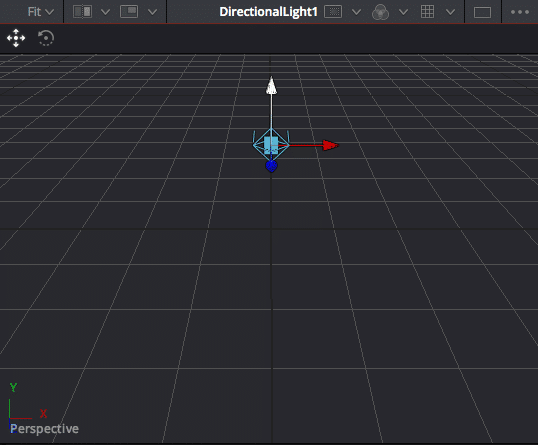
「Directional Light」ノードを選択し、「1 」をクリックしてビューアに表示します。

ビューアの左上にある「移動」ボタンや「回転」 ボタンを使用すると、ライトのテキストへの当て方を変更できます。
オブジェクトを移動するには、グリーンの矢印を選択し移動すると「上下」方向に移動、レッドの矢印を選択し移動すると「左右」に移動、ブルーの矢印を選択し移動すると「前後」に移動することが出来ます。

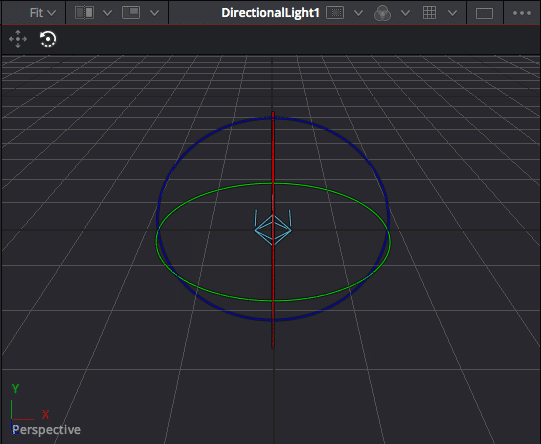
同様にオブジェクトを回転させるには、垂直の軸を中心に回転させる場合はグリーンを、水平の軸を中心に回転させるにはレッドを、奥行き方向の軸を中心に回転させる場合はブルーを選択し移動させます。

ひとまずは、テキストの上の方からライティングをするために、「Directional Light」ノードを選択し、上方向に移動しましょう。

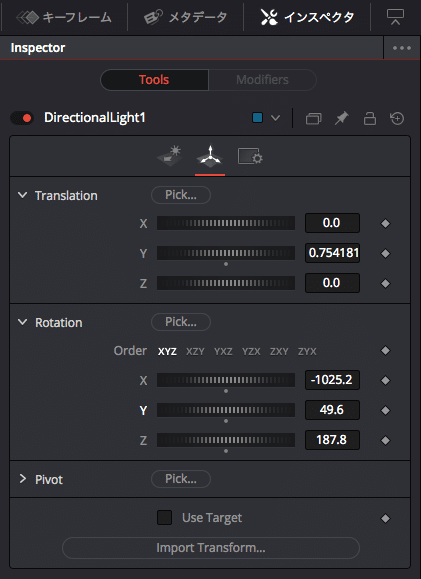
移動したいオブジェクトの「インスペクタ」にある2つ目のタブでも操作できます。
「Translation」は空間の場所を移動させ、「Rotation」ではオブジェクトの回転角度を操作できます。

なんとなく、3Dらしくなったでしょうか?

この時に表示がうまくいかない場合は、「Renderer3D」ノードを選択し、「インスペクタ」から「OpenGL Renderer」を選択すると良いかもしれません。
これはOpenGLを用いた、より複雑な処理で表示することが出来ます。
さらに複雑な3Dをやりたい場合、複数のオブジェクトやライトを「Marge3D」ノードで合成させながら、最後に「Renderer3D」ノードで画像を生成(レンダリング)を行う事になります。
よりリアルに文字の装飾をしてみる
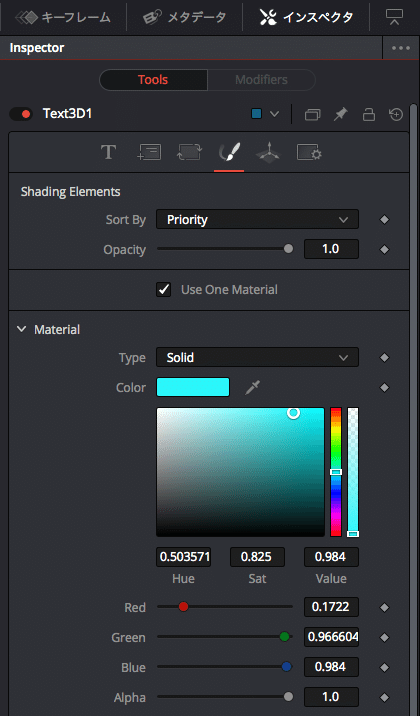
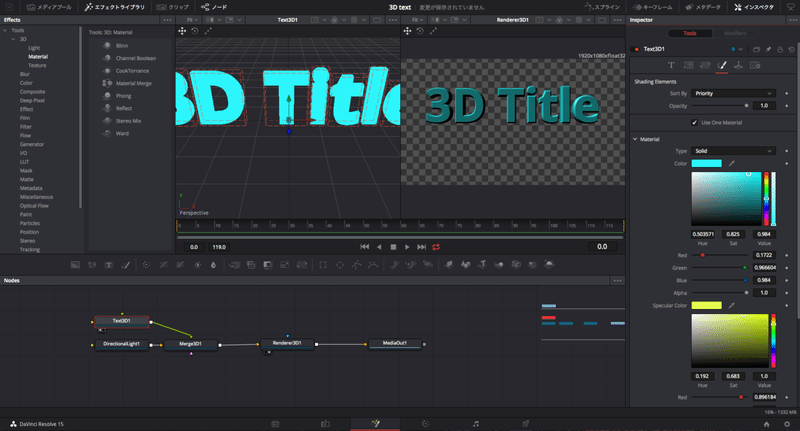
次に文字の色を指定してみましょう。
「Text3D」ノードを選択し、「インスペクタ」から「Material」で色を指定できます。「Specular Color」も指定してあげれば光沢の部分の色も表現できます。
さらに複雑な表現をしたければ、複数のライトやテクスチャを追加したり、さまざまなライトを試してみてください。

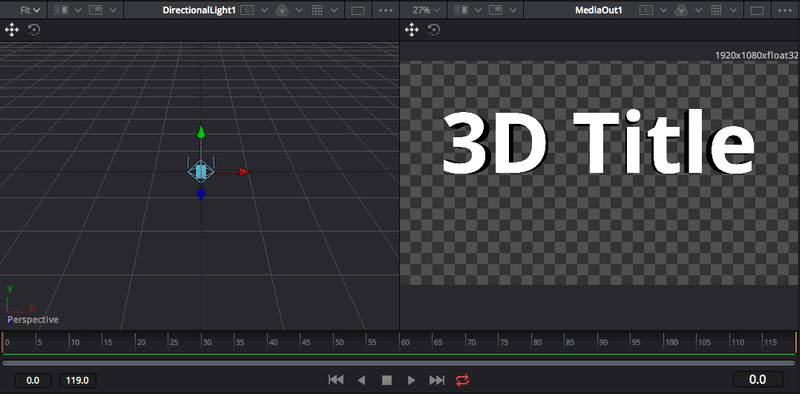
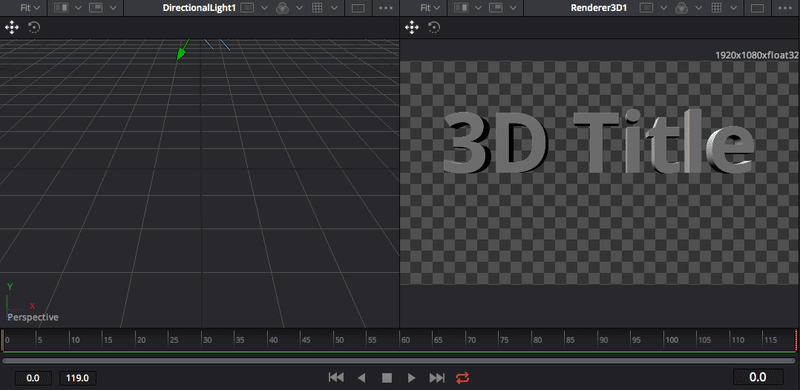
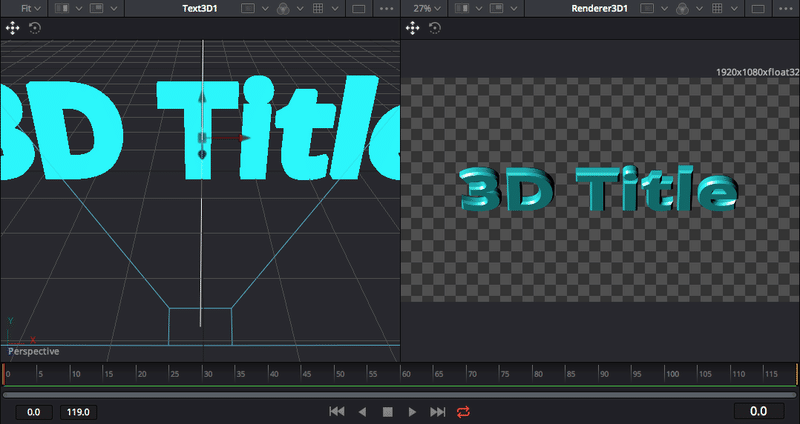
下の図で、ビューア1が立体的でなく、ビューア2が立体的なのは、それぞれ「Text3D」ノードと「Renderer 3D」ノードを表示しているからです。
テキストと照明をマージさせ、レンダリングノードへ送り画像が生成されているという流れが良くわかると思います。

カメラ視線を設定する
3Dの文字を作りましたが、モーション素材として使うには、カメラからの視線でレンダリングさせる必要があります。
「エフェクトライブラリ」タブから「3D」>「Light」>「Camera 3D」を選択してノードを作ります。

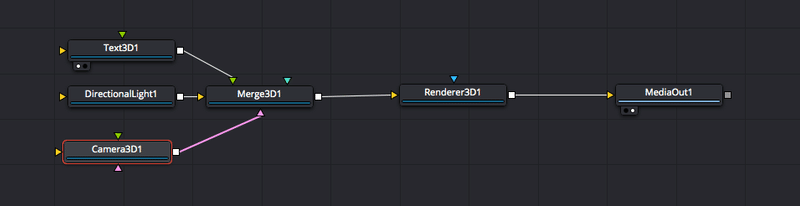
ノードは下記のように接続します。
3Dをやっていた身としてはなんとなく不思議な接続ですが、1つの空間にテキストとライトとカメラをまとめるものだと思ってください。

この段階ではカメラに文字は表示されていないと思います。
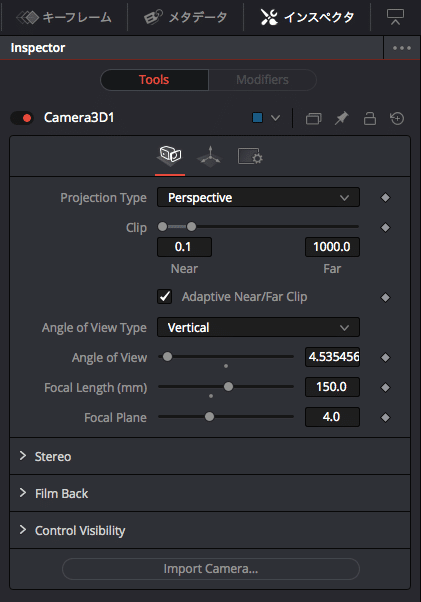
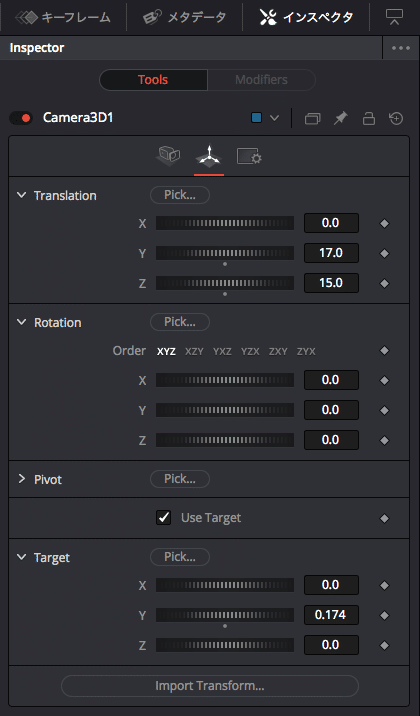
生成したカメラを移動してフレーム内に収めるために位置を指定します。

カメラを被写体に向けるのはなかなか難しいもので、2つ目のタブに「Target」という項目があります。
「Use Target」のチェックボックスをチェックしましょう。
これはカメラのレンズをターゲットの方向に常に向けるという機能です。
ターゲットの位置はXYZで指定します。
この数字を被写体の位置にすることで、カメラが自動的にその場所を写します。
被写体を追いかけるカメラワークをしたい場合などには、この部分にモーション付けしていきますが、それは別の記事で記載します。

カメラから見た3Dテキストはそれらしくなってきました。

さて、 次の回ではより複雑なマテリアル(材質)を表現してみましょう。
この記事が気に入ったらサポートをしてみませんか?
