
ショートカットキーでオブジェクトをリサイズする XD プラグインをつくった
🎉 Update 2.0.0
リサイズ量を任意に設定できるようになりました。
2019年10月のXDのアップーデート(Ver.23)で、同様の機能が実装されました! ただ、現状では任意の量でリサイズするにはグリッドの表示が必要なため、グリッドを表示したくない方のためにプラグインはおいておきます。(任意というかグリッドに吸着する、といったほうが正しい)
プラグインをつくった経緯
標準機能として実装されてしまいましたが、そもそもこのプラグインを作った経緯を記しておきます。
私がメインで使っているSketchでは、「Command + 矢印キー」というショートカットでオブジェクトのサイズ調整ができます。
その癖でXDでも同じことをやろうとしてしまうのですが、当然そんなショートカットはなく、オブジェクトが虚しく移動するだけ。いちいちインスペクタへ数値を打ち込む作業のストレスがマッハだったので、「Adjust Size by Shortcut」というプラグインをつくりました。
というわけで、そんな手癖が抜けないひと向けのプラグインです。
インストール
最新のXDがインストールされていれば、次のリンクから直接インストールできます。
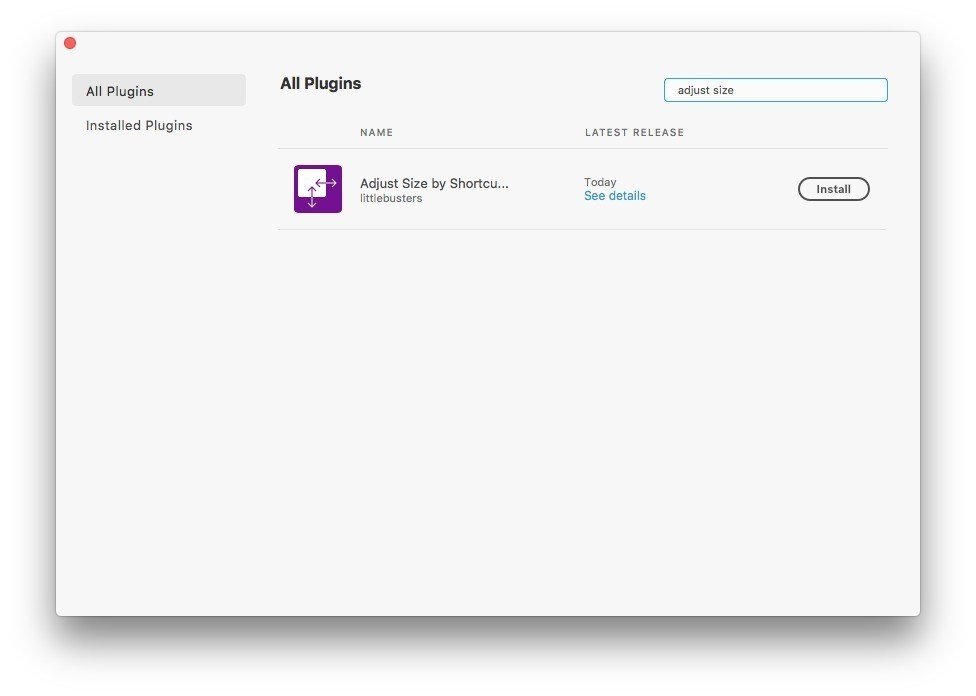
XDのプラグインマネージャからインストールする場合は、「adjust size」と入力すれば「Adjust Size by Shortcut」というプラグインが出てくると思いますので、[Install]ボタンをクリックしてください。

ソースを見たいんだ! という方は、GitHubのリポジトリからどうぞ。
使い方
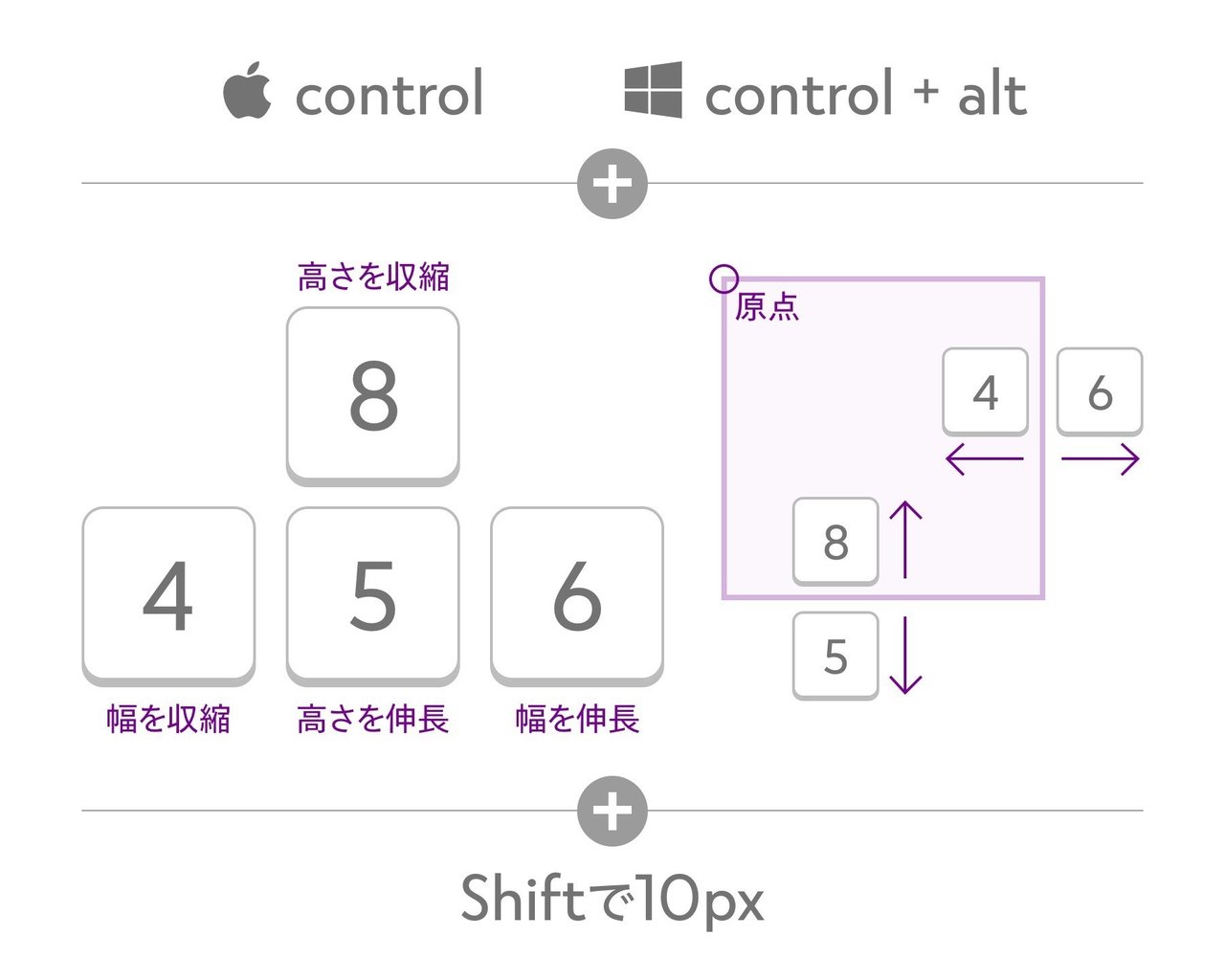
ショートカットのキーコンビネーションに矢印キーが使えないため、10キーベースになってます。macOSは「ctrl + 数字キー」、Windowsは「ctrl + alt +数字キー」です。

4が幅を縮小・5が高さを伸長・6が幅を伸長・8が高さを縮小で、デフォルトでは1pxずつの増減、Shiftキーをプラスすると10pxになります。
設定からリサイズ量を設定できますので、お好みの数値を設定してください。
長方形や楕円はもちろん、リピートグリッドやアートボードなどもサイズ調整可能です。ただし、エリアではないテキストだと少し挙動がおかしいのでご注意を。あとは下に書いている既知の問題を確認してください。
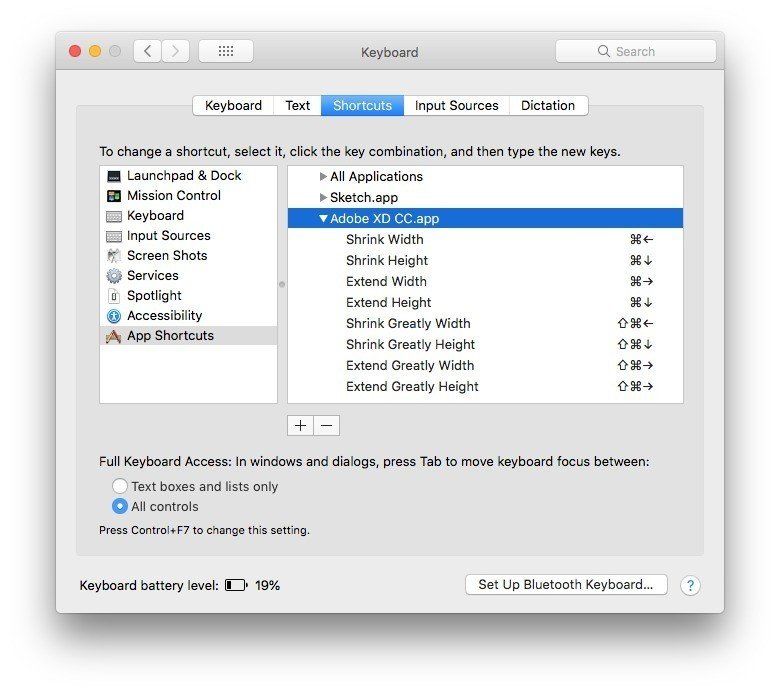
またmacOSをお使いであれば、環境設定のショートカットやKeyboard Maestroなどを使ってショートカットを上書きして、Sketchと同じキーコンビネーションにできます(というか、この使い方を想定しています)。
このプラグインのGitHubリポジトリへメニュー項目をすべて載せていますので、設定される方はコピペして使ってください。
1つずつ登録するのが面倒な人は、QiitaにJXAでショートカットを一括で設定するスクリプトを書いてますので、使ってみてください。
JXA:ざっくりいうとJavaScript版のAppleScript

Windowsは教えていただいた(ありがとうございます!)のですが、AutoHotKeyとかを使うとショートカットをカスタマイズできるようです。
ただしMacの場合、Command + 矢印キーで設定すると少し弊害がありまして、キャレットを文頭・文末などへ移動するショートカットとかぶるため、それがダメな場合は修飾キーを変えるなどで対応してください。
既知の問題
回転したオブジェクトで実行すると、想定通り動きません。
そのほか動作がおかしいなとか、要望があればGitHubのIssuseかTwitterへ飛ばしてください。
ちなみに、XDをSketchライクに使いたいがためのプラグインなので、Sketchを見切ったというわけではないです、ハイ。
サポートされると、あなたに役立つプラグインがもしかしたら開発されるかもしれません。記事のシェアや感想はもっと励みになります。
