
作ったコラ画、せっかくなら高画質にしたいですよね?
プロスピAコラ画を作るうえでのポイント解説、第1弾です
頑張って完成させたプロスピAコラ画、まずは自分で見て楽しむのが鉄板ですよね笑
よし、Twitterに投稿しよう!

あれ?思った画質じゃない…もっと綺麗に出来てたのに…
当初は私もそうなっていました
コラ画像を高画質で投稿する方法、ちゃんとあります
(※とはいっても多少は画質落ちますが…)
まずは拡張子について確認する
拡張子って?
ファイルの種類のことです。PCを使い慣れている人はよく分かっているかもしれませんが、聞きなじみのない方のために少しだけ
ここでは、画像の拡張子についてだけ話をします
画像ファイルと一口に言っても様々な種類があります
こちらのページによくまとまっていますので気になる方は見てみてください
画像の拡張子を意識する
アイビスなどの画像編集ソフトで編集したら画像を出力しますが、普通にやると「PNG」形式となります。おなじみのこの画面ですね

実はマイギャラリーからファイル形式を選んで出力することも可能です
ここには「PNG」の他「JPEG」もあります
※JPEG=JPG

PNG?JPEG?
細かい設定の話を抜きにして簡単に言うと、PNGのほうがきれいです
JPEGは若干色味が減っていると思います(補正用語的には彩度が若干落ちる感じ)
自分で見るとき、LINE等で共有するときにはPNGのほうがいいです。多分。
PNGにはもう一つ大きなメリットがあり、背景が透明な画像を作ることができます。JPEG形式では背景は単色(多分白)で塗りつぶされ透過はなくなります
PNG最強じゃない?って思ったかもしれませんが、Twitter内ではそうとも限りません
Twitterにおける画像圧縮の決まり
PNGファイルの場合
PNGをTwitterで投稿する場合、ルールを守らないとTwitter社に勝手にJPEGに変換され画質・容量とも劇的に落とされてしまいます
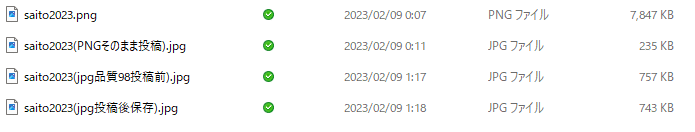
一番上に載せたコラ画は、PNGをそのまま投稿したものです
容量を比べてみると、保存時7,847KBであったPNGがわずか235KBのJPGファイルに変換(圧縮)されています!!

PNGをPNGのまま圧縮を受けずに投稿するにはルールを守る必要があります。下記リンク先も参照を
(1)PNG-8である
(2)画像の最長サイズが900px以下である
のいずれかを満たす
(1)PNG-8である
これはちょっと難しい概念ですが、PNGの中にも種類があります
アイビスで出力した場合、
・透過pngはPNG-32
・不透明pngはPNG-24
となるようです。PNG-8はPNG-24や32より表示できる色数が少なく、色合いがかなり物足りなくなります。(そもそもアイビスでは出力できません)
(2)画像の最長サイズが900px以下である
私のスマホ(=私の作る背景)の大きさは750px×1334pxでありオーバーします
(1)が満たせない以上(2)を満たすしかなく、Twitterでpng形式のコラ画を投稿する場合はとにかく画像の大きさが重要になります
サイズを小さくしてもいいのですが、コラ画の画質も落ちるため不適です。
能力欄を表示しないなどすればいけるかもしれませんが醍醐味がなくなります
以上より、アイビスで普通に出力(PNG)したコラ画は圧縮を免れないことがお分かりいただけるかと思います
ただ、名前やロゴなどの透過素材を共有したい場合に使い道があります。
キャンバスサイズを小さくして透過PNG保存すればTwitterで投稿が可能です。投稿後に画像を拡大表示すると透過されているか分かりますのでお試しあれ
ただし、アプリではなくブラウザ版「twitter.com」(詳細は後述あり)からの投稿が必要となるようです(アイビスの作者が言ってた)
JPEGファイルの場合
JPEGファイルは2019年に圧縮ルールが緩和されました。
こちらの記事を参考に解説していきます
(1)画像に回転情報がないこと
(2)長辺が4096ピクセル以下であること
(3)ファイルサイズが5MB以下であること
(4)圧縮率が1ピクセル/バイトより悪くないこと(つまり500万画素未満にもかかわらず5MBになるような低い圧縮率ではないこと)
の全てを満たす
(1)画像に回転情報がないこと
スマホで撮影した写真の場合、どっち向きで撮影されたかという情報が内蔵されるようで、回転情報を含むため圧縮されます。スクショは多分問題ありません
(2)長辺が4096ピクセル(px)以下であること
プロスピAコラ画においては普通に作ればこれはクリアされます
前述のように私のスマホ(=私の作った背景)のサイズは750px×1334pxです
※複数の画像を並べたときに超えますが、それは後の4Kで解決されます
(3)ファイルサイズが5MB以下であること
これはプロスピAのコラ画の範囲内であれば超えることはありません
(4)圧縮率が1ピクセル/バイトより悪くないこと(つまり500万画素未満にもかかわらず5MBになるような低い圧縮率ではないこと)
分かりにくいですが、これは圧縮をしていない画像はダメということです
JPEGに限ったことではありませんが、画像を作成するときにどれくらい圧縮するかを決めることができます

この写真にある「品質」が圧縮率となります。
・品質を上げる(=圧縮を弱くする)と、綺麗だが容量の大きいファイルに
・品質を下げる(=強く圧縮する)と、容量は小さいが画質が落ちる
品質100(=圧縮なし)のJPEGが一番きれいですが、それをTwitterに投稿すると圧縮を受けてしまうということです
アイビスでのJPEG出力は圧縮率の指定はできないもののこのポイントを押さえてくれていて、適切な品質(=圧縮率)で出力してくれますので圧縮を回避できます
昔はiOSのショートカット機能を使って画像をJPEGに変換する方法を試した時期もありましたが、今あえてそれをやる理由はなさそうです(例えばアイビスはインストール出来ない人で使っているアプリがJPEG出力ができない場合などは試す価値ありなのでご相談ください)
この4つの条件に加え、体感的に圧縮を受ける条件があります
(5)電波状況が悪い
具体的には4Gが1本くらいしか立たないとき(恐らくは通信料オーバーなどで通信制限を受けているときも)には圧縮を受けると思います
さらにもう一つ、大事なルールがあります
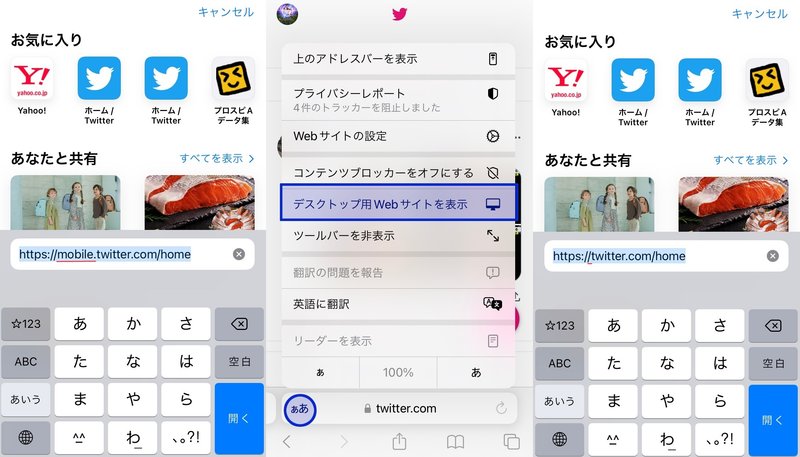
上記ルールを守った上で、アプリではなくWebブラウザ(SafariやGoogle chromeなど)の「twitter.com」から投稿する必要があります
PCからアクセスすればなんの問題もありませんが、スマホからの場合は一癖あります。普通に検索して開くと勝手にモバイル版へ誘導されますので、アドレス左にある「ぁあ」を押して「デスクトップ用Webサイトを表示」を押すことで「twitter.com」にアドレスが変わります

この状態で前述の条件を満たすJPEGファイルを投稿すれば圧縮を免れます。

結果、Twitter上ではファイルサイズが3倍ほどになり画質が向上します
ちなみにこれはコラ画だけの話ではありません。iPhoneのスクショは標準はPNG、スクショ後編集するとJPEG(圧縮なし)で保存されます。いずれもそのままではTwitter社の圧縮を浴びますのでアイビスなどを通して少し圧縮すれば高画質投稿が可能です。ただ、面倒です()
※2023/2/9現在、私の環境で起きている変化
いままではこうやってJPEGを若干圧縮して投稿することで圧縮を回避した高画質コラ画を投稿していました
ところが2023/2/1以降、条件を満たしても圧縮を受けるようになりました
謎ですが全く同じ条件で圧縮されないこともたまにありました
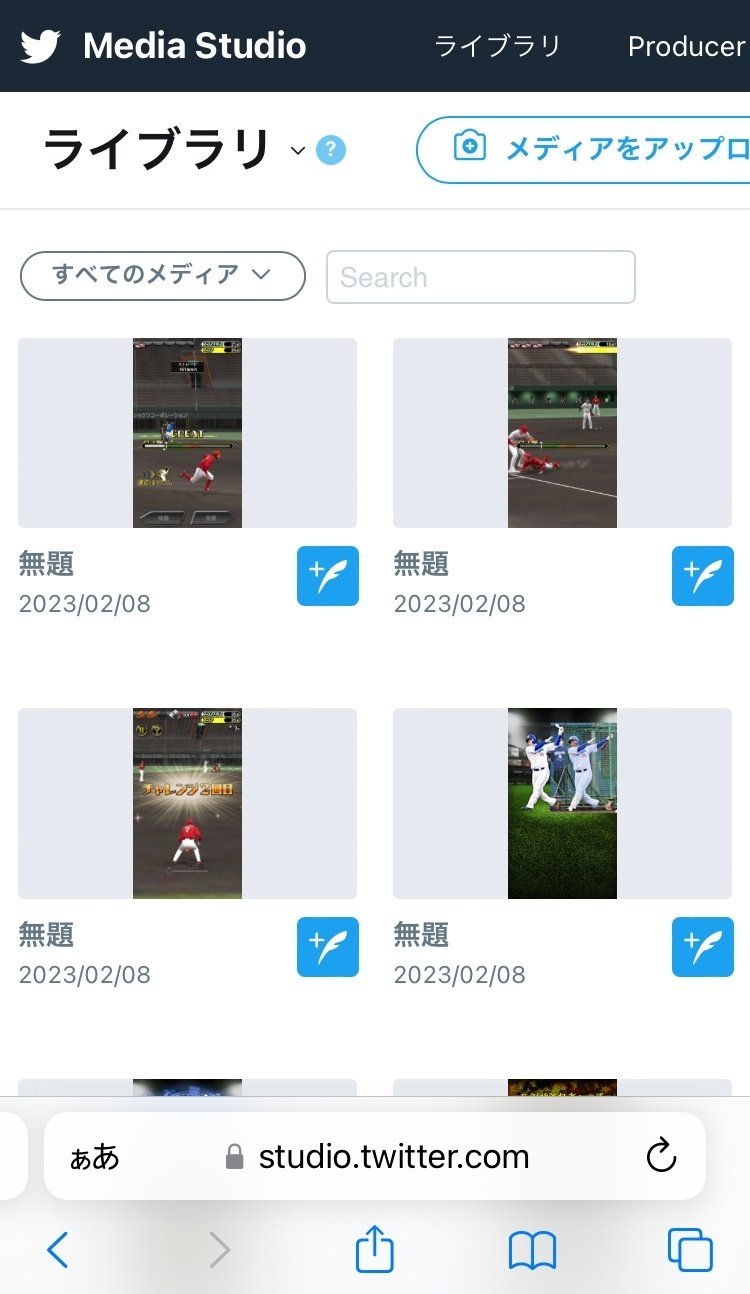
現時点でこれを回避するにはMedia studioを経由して投稿すればよさそうです

Media Studioへのアクセスは上記したブラウザ版「twitter.com」から行う必要があります。下記リンクもご参照を
完全なPC用サイトなのでスマホだと表示が変になりますが操作は可能です

画像を先にアップロードしてから投稿する形で、予約投稿も可能ですがALT(本来は画像が見られない人用の説明、それを転用して言いたいことを長文で入れられる機能)が使えないというデメリットがあります

4Kツイートとは
テレビなどでよく聞く"4K”は高画質の代名詞となっています。
ピクセル数の多い画像のことで定義上は
「4K=3840px×2160px」
横のピクセル数が4000に近いので4Kと呼ぶようです
Twitterもこの4K画像の投稿・表示に対応しています
要するにキャンバスサイズの長辺が4000pxくらいあれば劣化を最小限にして投稿することができます。JPEG圧縮の条件に「4096px」とありますのでそれを超えるように作るのが間違いなさそうです
昔はブラウザ版からだけでしたが、スマホからでも設定さえすれば投稿できるようになりました
つまりコラ画のサイズをかなり大きくする必要があります
小さい画像を拡大すると、当然ですが画像がボケますので、適度にアンシャをかける必要があります
個人的には背景をぼかしてアンシャかける行為が嫌いなので1枚のコラ画では4Kへの変換は行っていません
複数枚のコラ画を同時に投稿するときは元のコラ画のサイズを変えずキャンバスを大きくする形で4K画像にして投稿しています
4Kツイートの問題は、スマホから見るときにわざわざ4K読み込みをしないと高画質にならないことだと思いますので、不特定多数に見てほしいものの場合は注釈を書くか、4Kを用いない方法にしておくべきかもしれません
まとめ:結局圧縮されなくするにはどうするの?
①JPEGで条件を守る
スマホメインの場合:
アイビスで作成した後、PNGでなくJPEGで出力する。それをWebブラウザ版の「twitter.com」もしくはMedia Studioから投稿する
PCが使える場合:
GIMPなどのソフトを用いてJPEGエクスポートの際にわずかに圧縮をかけて保存する。それをPCから普通に(あるいはMedia Studioを通して)投稿する
②4Kツイートする
・拡大して、アンシャをかけて画質を調整する
もしくは
・複数の画像を1枚にまとめることで大きくする
いずれもスマホ(要事前設定)でもブラウザでも投稿可能
圧縮されたかどうかはファイルの容量を見ればよいのですが、簡単に見分ける方法があります。拡大して能力欄の数字回りにノイズが入っていれば圧縮を受けていますし、綺麗に投稿できればツルツルになります

この画面だと案外分かりにくいかも(noteからも圧縮を受けていそう)
皆さんのコラ画が高画質に変わることをひそかに期待しています( ´∀` )
この記事が気に入ったらサポートをしてみませんか?
