
UIトレース記録1 Twitter編
お久しぶりです。ろりこです。
UIデザイナーになると決めたものの,あまり動き出せていない自分がいます。
知識不足の障害は経験で補える部分があるので,とりあえず軌道に乗るまで温かい目で見守ることにしました。
とりあえず,この二日間でUIトレースをゆっくりやってみたので自分で評価しようと思います。
分からなかったことなど雑多に記録しておきます。
背景
私がUIトレースをしようと考えたのは,多くのUIデザイナーの方がこの学習方法を評価しており,初めから自分で作るよりは手が出し易いだろうと考えたからです。
実際に使われているUIを参考に自分でその構造を把握することによって,どこが優れたデザインでどんな規則に則っているかを学ぶことができます。
そして,そのトレースを元にすれば,すぐに優れたUIデザインのエッセンスを取り入れることができるわけです。
以下のnoteを主に参考にさせていただきました。
資料と方法
Twitterの自分のプロフィールページを資料とし,初めはスクリーンショットした画像をAdobe XDを用いて形,色,文字をトレースしました。また,スクリーンショット画像にもAdobe XDで箱を意識したトレースを行いました。その際には下記のappleデザインテンプレートのサイズを参考にしました。
加えて,Adobe Captureを用いて色,フォントの検証を行いました。
結果,考察

形,色を意識したトレースは行えましたが,フォントの判断はできませんでした。(おそらくアルファベットはSanFranciscoのどれかを使っており,日本語はヒラギノ角ゴ Pro Nを使用していると推測します。)
Adobe Captureより,色は白:#FFFFFF,青:#1A9FEF,黒(フォント)をメインにグレー:#73777D,#65717C,#C3C4C6を使用していると判断されました。よって,白のみテンプレートに準じていると考えられます。また,主に4色のみの使用にすることで,洗練さを表現したと考えられます。なお,フォントは精度に欠けたので参考にしませんでした。
いずれの結果も正確性に欠けるものであるので再考する必要があります。

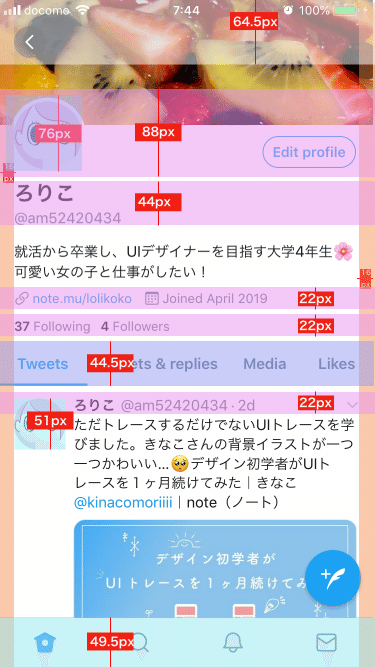
次に,箱を意識したトレースです。テンプレートに準じているものの高さはマージン(オレンジ):16 px(幅),ナビゲーションバー(白):64.5 px,ツールバー(紫):44.5 px,タブバー(水色):49.5 pxでした。テーブルセル(ピンク)は44 pxを基準とし0.5倍,2倍の箱が確認されました。また,アイコンは,アプリアイコンと同じ76 × 76 pxとその約0.5倍に当たる51 × 51 pxでした。なお,右下のツイート用の丸ボタンはマージンにかかる上に,それらしいサイズのものが存在しなかったので,テンプレートに準じていないと考えられます。
最も興味深かったのは,中央の紫がツールバーと同じサイズだと推測される点です。通常のツールバーは画面上か下に設置されますが,これは中央でした。ツールバーのサイズ自体が人が触りやすい大きさに設定されているのでしょうか。
感想
私が最も感動したUIトレースは青山さんのものです。
UIトレースには大きく2つの視点があると思います。
1つ目は,そっくりなUIを作る視点です。
フォントや図形の種類,サイズ,色にこだわり,その間が 何 pxか把握すること優れたUIのエッセンスを学ぶことができます。
2つ目は,青山さんのように箱を意識した視点です。
箱ごとに理解することによって,それが何の機能を持つのか把握し,UIの規則性を見分けることができます。
正直に言うと,前者は非常に正確に把握しにくいわりに時間がかかったので私は苦手でした。作業している感覚は否めないです。
後者も推測であることに変わりがありませんが,テンプレートサイズから考察して組み立てる過程の方が私には合っていました。確かに準じて作られているのを感じられました。
次からはこちらのトレースをメインにすることで,フォントと色の推測に力を入れようと思います。
Twitterは投稿や記入文字数によってUIの見え方が異なってきます。
頻繁にデザインが変わる認識があるので,その変遷を追っても良い学びがあると思いました。
追記
どなたかAdobe XDのアートボードをiphoneのモックアップに当てはめる方法を教えてください...お願いします。
