
知識ゼロからの 『とほほのRuby on Rails入門』 #4
これはプログラミング初心者がRuby on Railsの勉強をしていく記録です。
◇ この記事で勉強しているサイト
◇ 前回までの記事一覧
チュートリアルの続きから!
スタイルシートを適用する
今回はcssファイルを作るようです。
CSSはwebページの見栄えを良くするためのプログラミング言語ですよね。
名前は聞いた事があります。
↓ CSSの書き方についても分かりやすかったので参照しました。
cssファイルってどうやって作るんだ?と思いましたが、テキストエディタでコードを入力し.cssで保存するだけとのこと。
↓ 参照
保存する場所が大事みたいなので、まずは新規作成してみます。
appフォルダーを開き、


ちなみに最初の状態はこれ。

このapplicationというファイルのおかげで、ここに入れたcssファイルの全てをアプリケーション全体に適用することができるようです。
↓ 参照
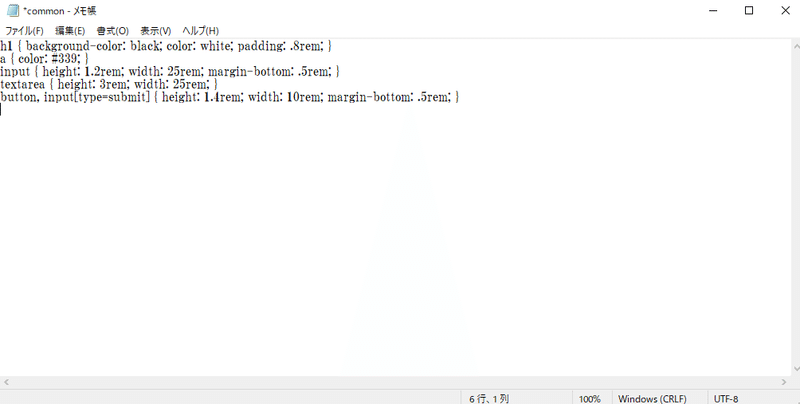
やってみます。


書いてある内容を確認してみます。
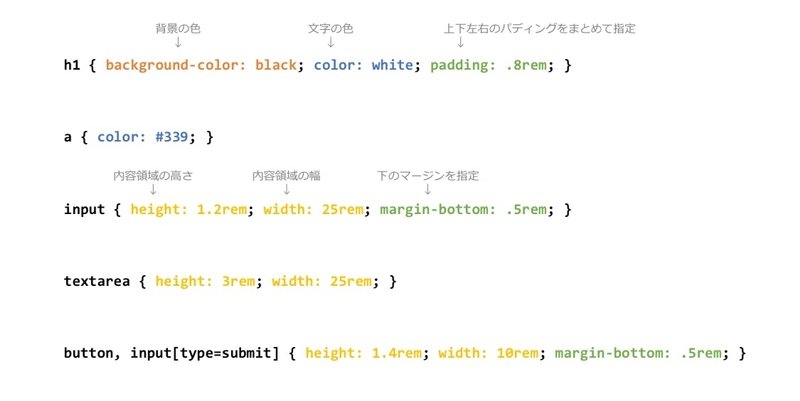
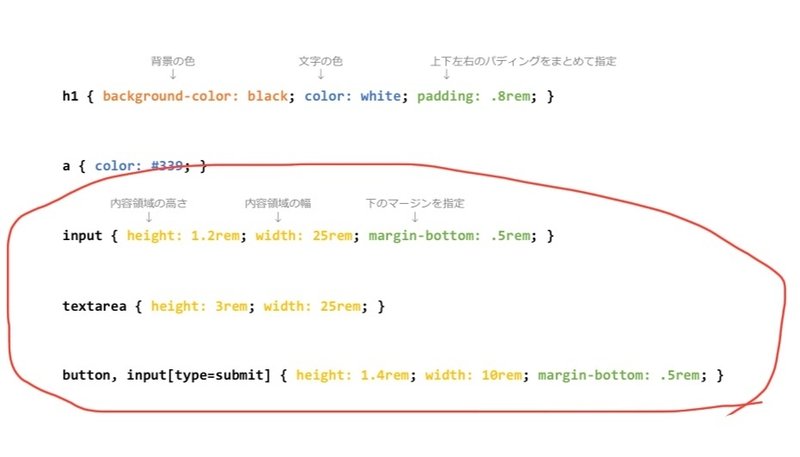
まずCSSの基本文法はこんな感じらしいです。

そして練習コードで出てきているプロパティはこんな感じ。

似たものは同じ色にしています。
↓ 参照(プロパティ一覧)。後述のカラーコード表へのリンクもあったので便利そう。
↓ 参照(マージンとパディングについて)
色は「英語の色名」か「カラーコード」で指定するそうです。
カラーコードは#と6ケタの英数字で書くそうで、今回出てきた#339は#333399のことみたいです。

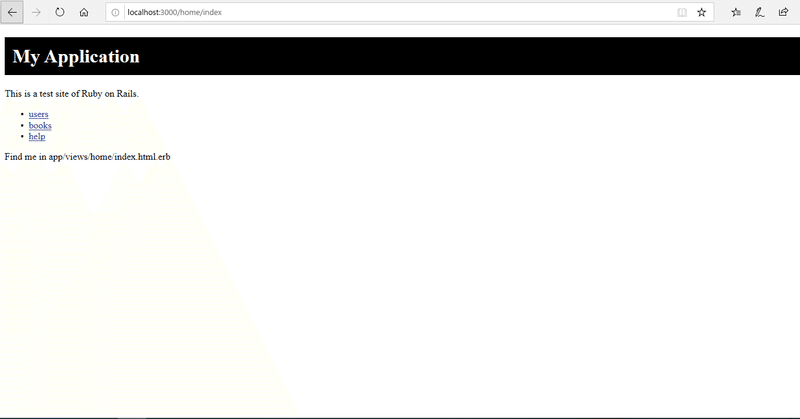
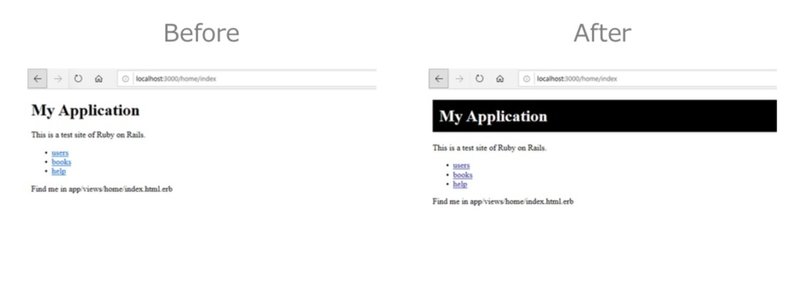
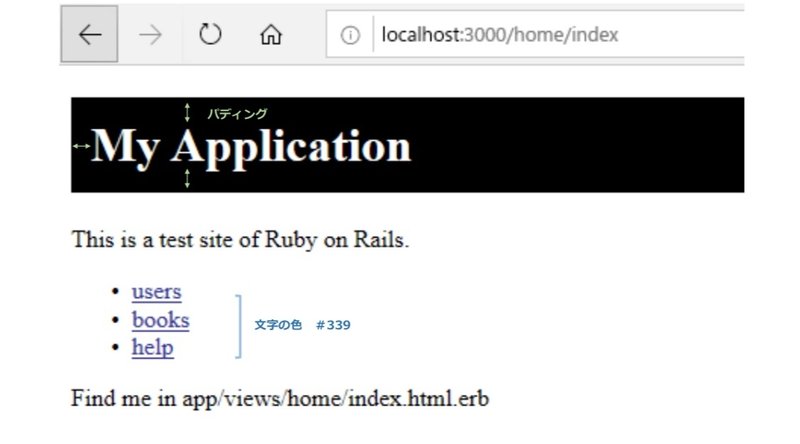
ブラウザ画面で見てみます。

タイトル部分とリスト部分が変わっていますね。


これからテキスト入力画面やボタンを作るんだと思います。
今回はこれでおわりです!
CSSの勉強も一緒にできるとは。楽しいですね。
最終的には色々デザインを変えて遊んでみたいと思っています。
続きもがんばるぞ!
この記事が気に入ったらサポートをしてみませんか?
