
Notionをアウトライナーとして使う
Notionのページに書くテキストは、文一つ一つが独立したブロックとして扱われます。
もとはバラバラのブロックが、全体を通して読むと意味が通るように、順序や意味によりグループ化されて並べられたのがページだと言えます。
これは、いわゆる「アウトライナー」と同じですね。
10年間使ってきたWorkFlowyというアウトライナーは、それぞれの段落を「トピック」と』呼びます。
書いた文をフラットに並べ、グループになるものどうし入れ替えて集め、見出しのトピックをつくり、グループのトピックは見出しの下に集めて一段下げる。
すると、それらのトピックは見出しのトピックの子分になり、親トピックとともにどこまでもついていきます。
そうして、入れ替えたり仲間にしたりを繰り返しながら、全体のドキュメントが次第に構成されていき、最後には本にまで仕上げてしまうことができます。
Notionでも同じことができます。
アウトライナーの基本 段差
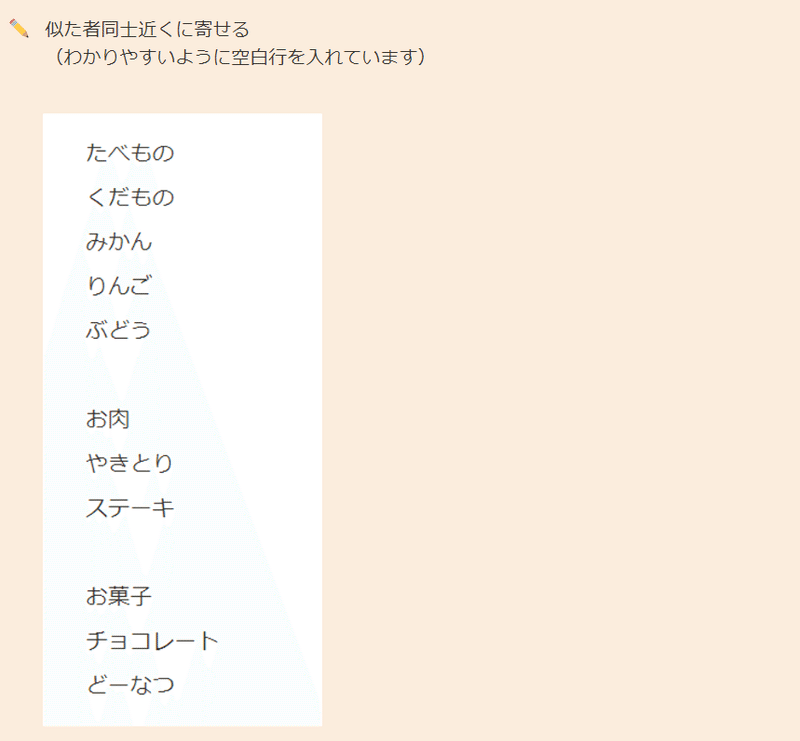
まず、テキストをフラットに並べます。

これらは、ばらばらで独立したブロックです。
自由に動かせるので、似たもの通し近くに寄せます

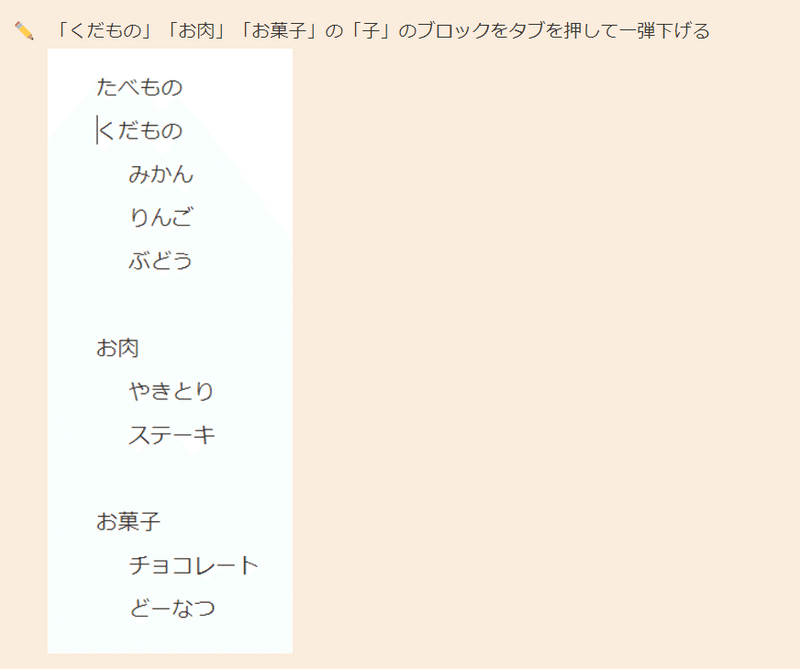
次に、親となるトピック「くだもの」「お肉」「お菓子」の子のブロックをタブを押して一弾下げます。

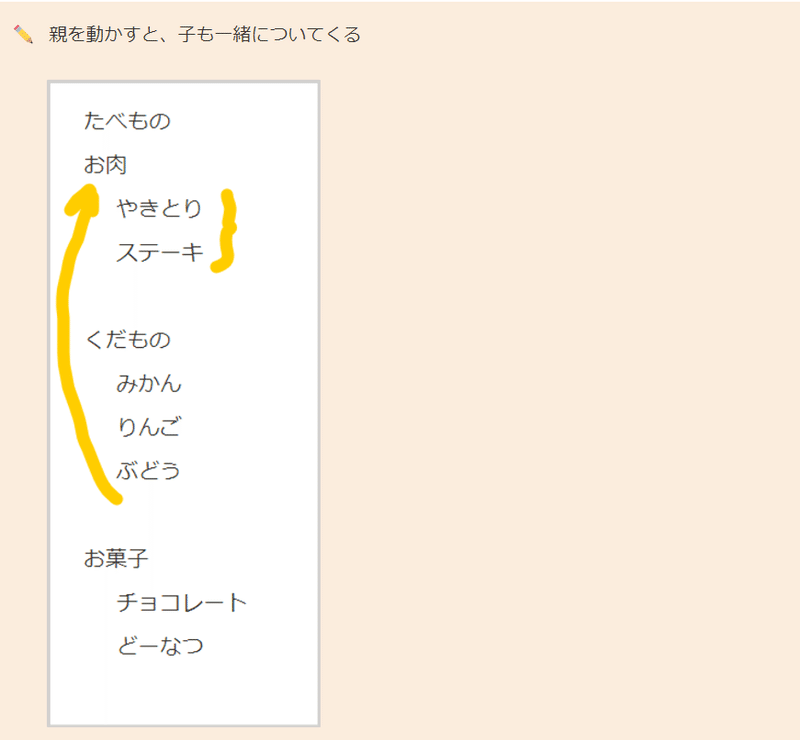
お肉のブロックを果物よりも上に持ってきます。
すると、お肉の下の「やきとり」「ステーキ」のブロックも親と一緒に動いてくるのです。

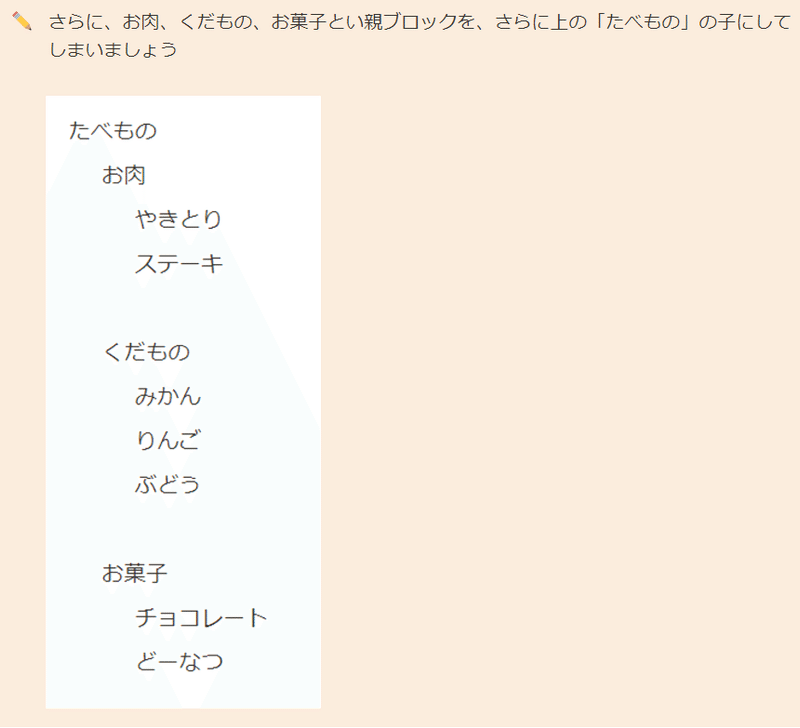
さらに、お肉、くだもの、お菓子とい親ブロックを、さらに上の「たべもの」の子にしてしまいましょう

最初に書いたフラットなテキストが、意味ごとにグループ化され、並べ替えられて構造化されました。
このように、
ブロックを自由に移動させて仲間同士を集めること
集めたブロックに名前をつけ、その子たちは一段レベルを下げること
親を動かせば、子も一緒についてくること。
以上は、まさにアウトライナー的です。
これで、なにか文章を書こうとする時、まずは思いついたテキストをどんどんフラットに書き出し、その後で構造化していくというアウトライナー的な使い方をNotionで行うことで、生産性がとても上がります。
フォーカスとまきあげについて
それでは、アウトライナーの真骨頂である「フォーカス」と「まきあげ」についてはどうでしょう。
Notionでできるのでしょうか。
「まきあげ」とは、子たちを親に隠して見えなくしてしまうことです。
親だけを見ながら、親のレベルで構成をつくりあげていくことができるので、長い文章、本などを書くときには必須の昨日であると言えます。
Notionは、この「巻き上げ」をすることができます。
まきあげたい「親」のブロックを「トグル」に変換すればいいのです。

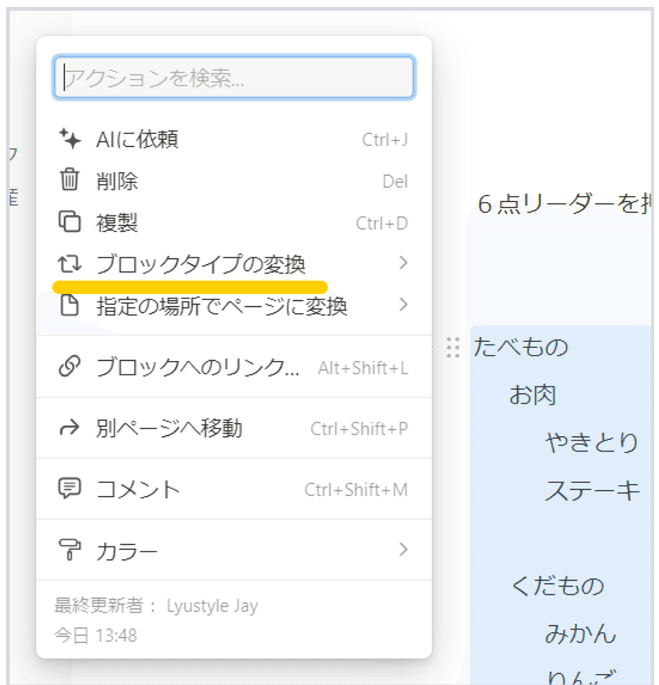
まず6点リーダーを押します。
「ブロックタイプの変換」が現れます。

「ブロックタイプの変換」を押すと、メニューの中に「トグルリスト」がありますので、これを押します。

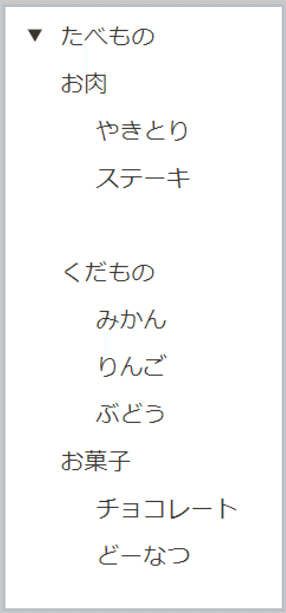
すると、「親」の「たべもの」の左に下向きの矢印ができました。
これは、そのブロックがトグルリストになったことを表します。

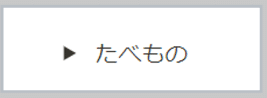
「▼」マークを押してみます。
すると、その下の「子」のブロックはすべて、親である「たべもの」にまきあげられてしまいました。

「お肉」「くだもの」「お菓子」のブロックもトグルリストに変換してみます

それぞれ、親の下に巻き上げられてしまいました。

こうして、子を巻き上げておくと、親のレベルだけを見ながら、さらに適切な構成のために入れ替えたり、さらに段差をつけたりなどをすることができますね。
Notionでは、以上のように一般のアウトライナーと同じような「まきあげ」もすることができます。
残念ながら、「フォーカス」つまり、そのブロックとその子だけを表示させて後は視界から消す、ということはNotionにはできません。
工夫するとできなくはないですが、面倒です。
そこまでしてフォーカスすることはないでしょう。
以上、Notionでは、一般のアウトライナーと同じように、文章の構成を行えることがわかっていただけたと思います。
この文章も、Notionをアウトライナーとして使いながら執筆しました。
この記事が気に入ったらサポートをしてみませんか?
