
【第5回勉強会】センター揃えの方法
デザインのレイアウトに合わせて、左右、上下の中央揃えにするやり方は何通りかあります。デザインや要素に合わせた手法をまとめてみました。
このブログ内で使用する共通のHTMLです
<div class="outer">
<div class="inner">
テキストテキストテキストテキストテキストテキスト
</div>
</div>左右中央揃え

①text-align: center
.inner{
text-align: center;
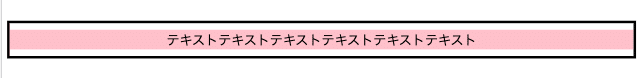
}この場合、中身の要素 .inner はブロック要素なので、widthは親要素の横幅いっぱいになっています。

中身の要素 .inner を inline または inline-block にし、親要素に text-align: center を指定する事で、子要素自体が中央揃えになります。
.outer{
text-align: center;
}
.inner{
display: inline;
}
②margin: 0 auto
こちらは中身がブロック要素である時に指定できます。要素に幅の指定が必要です。
.inner{
width: 90%;
max-width: 500px;
margin: 0 auto;
}幅を指定する際に注意すべき点があります。
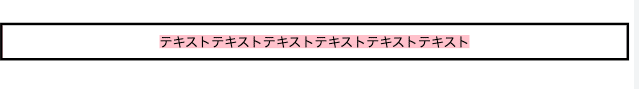
指定した幅よりも中身の要素の幅が小さく、右側に余白ができてしまうと、要素自体が中央揃えになっていたとしても、見た目には中央よりも左側にズレて見えてしまいます。

このズレを防止するため、幅の指定に fit-content を使用すると便利です。
.inner{
width: fit-content;
margin: 0 auto;
}上下左右中央揃え

ここからは、上下の高さを指定し、その中での中央揃えをしていきます。
.outer{
height: 10rem;
text-align: center;
}③vertical-align: middle
vertical-align を使用できるのは、インライン要素かテーブルセルのどちらかです。
テーブルセルを使用する場合
.outer{
display: table;
width: 100%;
}
.inner{
display: table-cell;
vertical-align: middle;
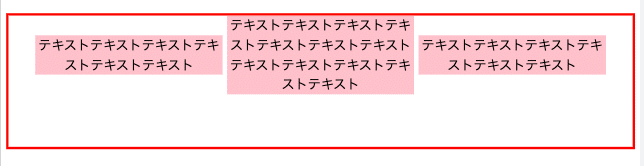
}2. インラインを指定する場合
子要素が複数あり、全ての子要素の上下を中央で揃える時に使用します。
.inner{
display: inline-block;
vertical-align: middle;
width: 30%;
}
④flex→align-items: center
.outer{
display: flex; //中央揃えのため
justify-content: center;
align-items: center;
}他の方が修正する場合や、後々自分で見返す時に、"flex"と見ると、横並びのレイアウトと想像しやすいため、コメントで中央揃えのためのflex指定であると残しておくと分かりやすいかもしれません。
⑤position: absolute
ここでも width: fit-content; が便利です。
height は必ず指定しましょう。heightが確定できない場合にはこのやり方は向いていないかもしれません。
.outer{
position: relative;
}
.inner{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: fit-content;
height: 1.5rem;
}⑥transform: translate(-50%, -50%)
こちらは、height の指定は必要ないので、height が確定していなくても使用できます。横幅、縦幅が可変の場合にはこちらが向いていそうです。
.outer{
position: relative;
}
.inner{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}*position: absolute; の指定は、強制的にその位置に持ってくるという命令なので、レイアウトが予期せず崩れてしまうこともあるため、注意が必要です。
まとめ
中央揃えには様々なやり方がありますが、レイアウトによって 向き不向きな手法もあります。やり方の引き出しを増やしておくことで、それぞれに適した手法を選択していけると良いですね。
この記事が気に入ったらサポートをしてみませんか?
