
文系大学生が未経験でデザイナーインターンをはじめて半年経ちました。[初アイコン作成編]
これはユアマイスター Advent Calendar 2018の14日目の記事です。
はじめまして、ユアマイスターという会社でデザイナーインターンをしているいざなみと申します。
「大学では古事記をはじめとした文学の研究をしています…」と、こんな話をインターンの面接でしたところあだ名がこのようになりました
(どうしてか会社にはロンポーやクックといった面白あだ名仲間がいるので寂しくはないです)
タイトルにもありますが、現在はデザイナーインターンとして
・アイコン
・バナー
・画像のレタッチ(写真を見やすく綺麗にすること)
・会社資料(インフォグラフィック)
・サイトのヘッダー
・サイトのUI
等々の仕事を経験させていただき、現在も日々邁進中です。
しかし入った当初は全くの未経験。UIとUXってなに?RGBとCMYKってどういうこと?もちろんイラレ、フォトショは全く触ったこともなく、どこにでもいる普通の大学生でした。(むしろ普通よりひどいかもしれない)
どのようなことをやってきたのか、半年を迎えた今、振り返り的にまとめてみようと思います。
ちなみにインターンをはじめた経緯等のインタビュー記事もよかったら覗いてみてください。
はじめにやったこと
全く未経験の私がデザイナーとしてはじめにやったことはアイコンの作成でした。まだ世に出ていないので詳しく言えないのですが、使い方の説明の横にちょこっと添えられているような、ごく簡単なもの。ソフトはIllustratorを使用しました。
アイコンを作るにあたってやったことは
・アイコンの作り方の記事を読む
・文章から言葉を連想する
・書き出した言葉を絵にしてみる
・ラフを書く
・イラレで実際に作成
・FBと修正
こんな感じ。
作るその前に
なにはともあれ最初は情報収集です。SVGとPNGの違いを理解したり、ベクターとラスターとはなにか調べたり、デザインの作り方の記事を読んだりしていました。
その際に先輩の方からオススメされた記事をいくつか掲載します。
早速作ってみる
必要な情報が集め終わったら、いよいよアイコンを作成します。
その時つくったアイコンは文章に添えてそれをイメージしやすくすることが目的でした。
私が考えたのはこの3つ
・大切なものはお手元に届きましたか?
・プロに仕上がりについてお伝え下さい!
・レビューは1分で終わります
今回はそのうちの1つ「大切なものはお手元に届きましたか?」について書いていこうと思います。
まずこれに繋がる単語をひたすらあげていきます。大切だったらリボンとか、ハート。届くだから箱、ダンボール、矢印…。
かなり適当にパラパラと思いつくままあげていきます。私は悩みまくったので時間がむちゃくちゃかかりました。
ここで紙に起こしてみる
さて考えた単語をイラストにしていきます。自分が思いつくものだけでは限界があるので、一度はそれぞれの単語を検索して、今すでに使われているデザインを参考にするのがめちゃめちゃ役に立ちました。

めっちゃ雑です。だけど自分にわかればこの時点では問題なし!この間にもアイディアが出たらじゃんじゃん足していきました。
いよいよアイコンのラフを描いてみる
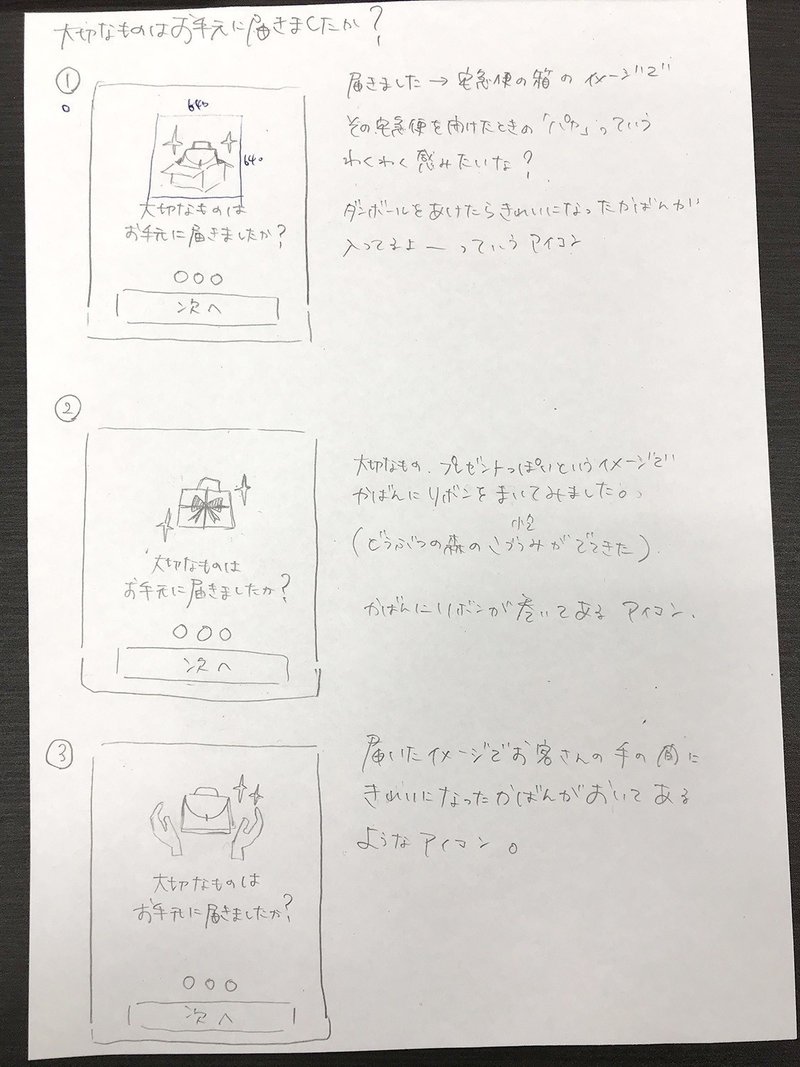
きちんとした形でラフを書きます。やっとだ!1個のアイコンにそれぞれ3つの案を考えました。
実際の画面を想定して、ボタンや言葉なども配置。
加えて左側にイラスト、右側にどういう意図でその要素を入れたのか、説明が描いてあります。

デザイナーは自分のデザインを言葉できちんと説明する能力が必須!今回は初めてということもあり、それをきちんと理解するために丁寧に文字にして書き込んでいます。
イラレを使ってみる
ラフを見ていただき、①の案に決定!いよいよイラレで作成していきます。大まかな使い方はアドビの動画を見て勉強し、その上でわからないところがあればそのたびに調べつつ前に進んでいきます。

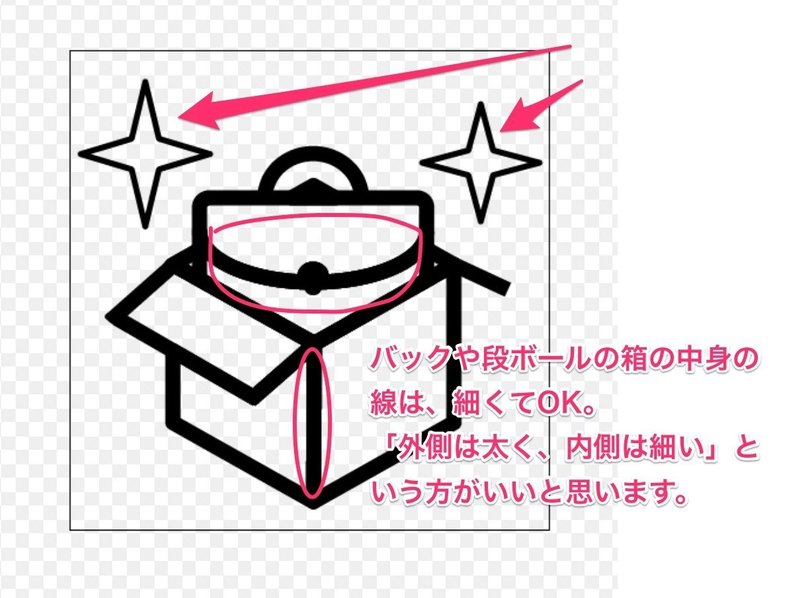
そんなこんなでできたのがこれ。


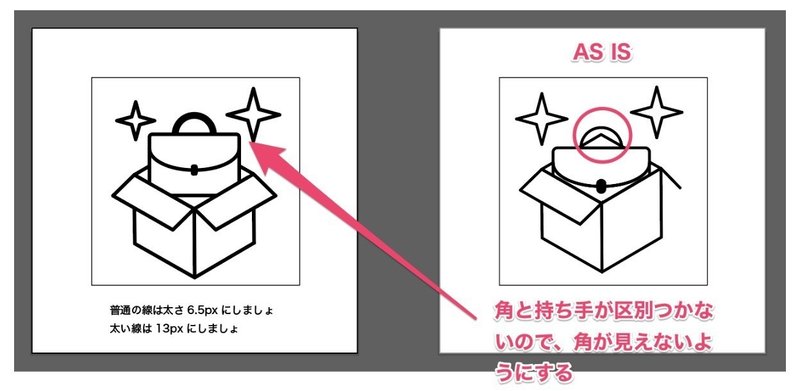
とそのFB(フィードバック)。
デザインを1から教えてくださる師匠からいただいた神の声。これをうけて修正していきます。FB is Giftです!


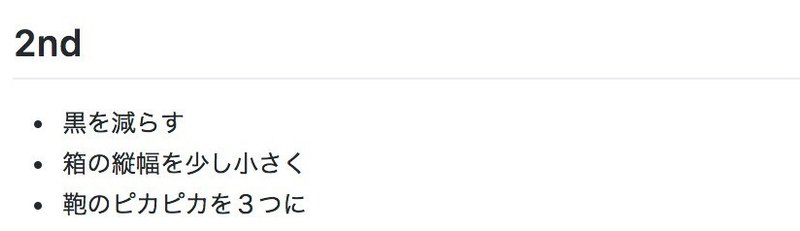
第2段階とそのFB。ここからはひたすらイラレとの戦いです。パスファインダー便利。均等割り付け便利。かがくのちからってすげー。
アイコン完成しました!
そんなこんなで、何度か作成とFBを繰り返しできたのがこちらです。

やったー
!できたー!
ここにたどり着くまでにだいたいFBを3、4回程いただきました。キラキラの個数が増えて、黒い部分を減らし、カバンがよりきちんと見えるようになっています。
はじめのデザインより、伝えたかった「大切なものはお手元に届きましたか?」というメッセージがわかりやすくなったのではないでしょうか。
終わりに
これが私のデザイナー初仕事でした。パスの仕組みがなかなか理解できず悪戦苦闘したイラレも、これが終わる頃には多少なりとも使えるようになりました。半年経った今はそれなりに仲良しです。
このアイコン作成で学んだことをおおまかにまとめてみると
・どういう目的でつくるのか
・どんなイメージがあるのか
・作ったデザインをきちんと説明できるか
この3つ。
それに大切なことは未経験でも、初心者でも、きっと熟練しても変わらないような気がします。
だからこそ
デザインって最高に面白い!
ここまで読んでいただきありがとうございました。何かの参考にでもなれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
