
独立して3ヶ月たった学生フリーランスが月35万稼げるようになるまで
こんにちは。
Webフリーランスとして活動しているマッケイ(@mackay_1503)です。
僕は3ヶ月前、Webフリーランスとして独立しました。
人脈0。右も左もわからずの状態で独立してがむしゃらに動きまくった結果、初月10万円、3ヶ月後には月35万円もの収益をあげることができました。
学生の僕にとって目玉が飛び出るほどの額です。新卒の平均月収が20万ほどなのでいい滑り出しではないでしょうか。
このnoteでは、これからWebフリーランスとして独立したい!稼ぐスキルを身に着けたい!という方に向けて「フリーランスになるまでの勉強法、お仕事をもらってくる方法、35万稼げるようになったわけ」をすべて書きます。
☑実績0、人脈0、スキル0
そんな方でも諦める必要はありません。
再現性が高いので、行動できない人、スキルはあるのにお金にできていない人、意識だけ高い自分が嫌いな人には是非読んでもらい、自分のスキルはお金にできるということを知ってほしいです。
コンテンツ
___________________________
1.Webフリーランスで稼ぐ戦略
・プログラミングで稼ぐということ
・なぜWeb系を選ぶのか
・独学とスクール、それぞれのメリット
・独学する場合の教材は3つ(+α)
・Webフリーランスに必要なスキル
・学習には期間を設けてスピード感を大事に
・期間を設定する
2.Webフリーランスの営業術
・お仕事を取る方法は主に3つ
・人脈0の人のための営業術
・効率的に営業相手をみつけるために
・営業用ポートフォリオサイトの作り方
・単価は自ら上げるもの
・単価の決め方
3.フリーランスとして死なないために重要なこと
・目的意識をもって自分のペースで
・環境を作り、ポテンシャルを最大限引き出す
・僕の失敗談
・選択は1つではない
4.「稼ぐ」を難しく考えすぎている
___________________________
1.Webフリーランスで稼ぐ戦略
_______
プログラミングで稼ぐということ
半年前、僕はプログラミングの勉強をはじめました。
ネットでは、空前のフリーランスブーム。
「プログラミングは稼げるらしい」
「学生でも月収100万達成」
「一生なくならない武器になる」
「これからはプログラミングが必須スキル」
ネット上ではこんな言葉をよく見かけるようになりました。
これからは、個人でも生きていけるスキルが必要とされる。そう思い、プログラミングで稼ぐ道を選びました。
僕がフリーランスとしてプログラミングを選んだ理由は主に以下の4つです。
・ノマド的働き方ができる
・学習コストが比較的低い
・高単価にしやすい
・将来性
特に、「ノマド的働き方」というのが僕にとって重要なことでした。
僕はサラリーマンになることにもリスクがあると考えています。職がなくなったとき、転職という選択を取らざる終えなくなる。僕はそれが大きなリスクであると考えています。
しかし、自分で仕事を取ってきて、1人で回すことができれば、どんなアクシデントがあろうと死ぬことはなくなります。人生のセーフティネットとしてフリーランスという形は、大きなアドバンテージになると考えています。
なのでフリーランスという働き方で、高単価にしやすいというプログラミングを学習しました。
なぜWeb系を選ぶのか
フリーランスとしてプログラミングを仕事にしたい時、圧倒的にWeb系がおすすめです。
理由は3つあります。
・独立しやすい
・リモートワークがしやすい
・小資本で始められる
特に独立しやすいというのは、これからフリーランスを目指していきたいと思っている方には重要な部分ですね。
リモートワークしやすいというのも、副業として始められるが大きな利点です。本業がある方も多いので副業として空いた時間にお金とスキルを稼ぐのは賢いです。
最後の小資本で始められるというのは一番重要です。個人でそんなにお金もないので初期投資は少なく始めなければスタートラインにも立てません。幸いWeb系ではパソコン1台分の初期投資ですみます・
パソコンも大きなスペックは必要ないので、べらぼうに高い買い物をすることもないと思います。おすすめはMacbook airです。新品でも10万前後。中古だともっと安く手に入ります。快適に開発に専念できます。
Web系の中にもさらにジャンルがあります。
その中で圧倒的に「フロントエンドエンジニア」「バックエンドエンジニア」がおすすめです。他のジャンルを知りたい人は調べてみるのも面白いです。
ここは、初心者でも仕事が取りやすい領域です。
フロントエンドエンジニアは主に僕たちが普段見るホームページのレイアウトの部分、Twitterにアクセスするとタイムラインが画面に表示される機能を実装する人たちです。
バックエンドエンジニアは主にサービスの機能の部分、Tweitterのログイン画面でIDとパスワードを入力すると自分のアカウントにログインできるような機能を実装する人たちです。
てっとり早く、まずは稼ぎたいと思うのであればフロントエンド、その中でもHTMLやCSSを主に取り扱うWebコーダーを選択しておいていいと思います。
本記事では、主にフロントエンド(Webコーダー)を中心に話しますが、思考方法はバックエンドでも同じなのでガンガン次の章に行きましょう
独学とスクール、それぞれのメリット
勉強しなければいけないことが見えてきたので、どうやって勉強するかを決めます。
最初に結論を言うと、お金に余裕があるなら圧倒的に学習環境に課金することをおすすめします。課金対象はオンラインスクールや有料の学習コミュニティなどです。
独学はそれなりにいばらの道なので、お金があるなら迷わず課金してさっと稼いでもとをとりましょう。レア出現率10%の無料ガチャより、レア出現率60%の課金ガチャを選ぶべきですよね。
と言っても現実的に諭吉を何枚も生贄にするので、ポンと決断もできないと思います。
僕なりにそれぞれメリット、デメリットを出しておきました。
<オンラインスクールなどの課金ガチャ>
ーメリット
・最短でスキルを身につけることができる。
・わからないところは気軽に質問できる(重要)
・しっかりした教材があるので、教材探しなどの無駄な時間が減る
ーデメリット
・料金が高い
・エンジニアとしての根本的なスキルが身につきにくい(重要)
・課金したことに満足しがち
<独学で無料ガチャ>
ーメリット
・圧倒的な安さ
・エンジニアとしての根本的なスキルが伸びやすい(重要)
・自分の好奇心の赴くままに学習できる
ーデメリット
・最初の段階でつまづきやすい
・教材を選ぶ時間と多少なりともお金はかかる
・圧倒的孤独感
この辺でアフィリリンクを貼るのが定石ですが、今回ははりません。なぜならnoteだから。
スクールに通いたいと思った人はネットで検索すれば素晴らしいアフィ記事がたくさん出てくると思うので、いいなあと思ったスクールを選べばいいと思います。
僕自身、独学でここまで来たので、独学で頑張る物好きのために僕なりの独学の論を話します。
独学で一番のネックは気軽に質問できる相談者がいないことです。
でも、世はインターネット社会。SNSを使えばスクールに通うよりも快適な学習環境を作ることができます。
具体的に言うと、サロンや学習コミュニティです。
サロンは結構ブラックボックス化してるので、全プッシュはできませんが、学習コミュニティは全力でおすすめします。
最近だとしょーへいさん(@showheyohtaki )やマナブさん(@manabubannai)などの偉大な方がオンライン上に巨大な学習コミュニティを作っています。こういうのを使ってうまく学習環境を整えるのが一番コスパいいです。
また、独学で進めるとほぼすべての不具合を自分で解決しなければなりません。これってフリーランスでやっていくときに一番重要な問題解決能力を養うことができます。
「エラーが出た!先生教えて!」をやっていると一番重要な問題解決能力が低くなりがちです。なので、独学で勉強するって結構メリット大きいです。
独学する場合の教材は3つだけ(+α)
独学する場合、教材の選別も自分でしなければなりません。
教材の種類は参考書か、オンラインサービスかの2択ですが、僕はオンラインサービスでも結構勉強できると思っています。
学習のロードマップはこんな感じです。
<STEP 1>
ー使用サービス
・Progate
ー学習の目安
HTML、CSS、Javascript、jQuery、Sassのレッスンを、スライドを見ずに課題が解けるぐらいまで回します。できたらPHPのレッスンもやっておくとよいです
<STEP 2>
ー使用サービス
・ドットインストール、Udemy
ー学習の目安
ドットインストールではJavascript、jQueryのレッスンを重点的に学習しつつ、HTML、CSSのレッスンも触ってみましょう。余裕がある人はWordpressのレッスンもやっておくといいです
UdemyはHTML、CSS、Javascript(jQuery)の講座をやりましょう。おすすめは以下の2つです。
・[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門
・実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう
<STEP 3>
ー使用サービス
・参考書
ー学習の目安
Wordpressの勉強です。wordpressの案件は初心者が扱う中では単価が高く狙い目です。
・本格ビジネスサイトを作りながら学ぶ WordPressの教科書
・世界一わかりやすいWordPress 導入とサイト制作の教科書
wordpressだけオンライン上でいいものがなかったので参考書です。ここから一気に難易度上がるので気合いれて勉強していく必要があります。
<STEP 4>
ー使用サービス
Google
ー学習の目安
今までの知識を使って実際にサイトを作ってみましょう。自分の趣味や興味のあるもの、おしゃれなサイトを見つけて全く同じサイトを作っていく。作れば作るほどあなたの単価は上がっていきます。
ここで一番大事なのはSTEP4です。この方法を模写といいますが、このSTEP4で十分実用的なスキルをつけることができます。また、後ほど案件を獲得する際に大いに役立つので、サーバーに公開するなりして見れる状態にしておくといいでしょう。
+αとして、普段Webサイトを見るときにサイトのデザインを意識的に見るといいです。ここはこんな感じで実装されてそうだなーと考えながら見るだけでもトレーニングにまります。
pinterestというサービスがあるので、ここで「web design」とか検索するとオシャレなサイトたくさん出てくるのでおすすめです。
Webフリーランスに必要なスキル
フリーランスは業務にかかるすべての作業をすべて自分でしなければなりません。
この3ヶ月間、フリーとしてやってきて「テクノロジー」「コミュニケーション」「マネジメント」の3つの観点から必要なスキルを見ていきます。
<テクノロジー>
・HTML,CSS
・Javascript(jQuery)
・Photoshop、Illustrator
・サイトの公開
・ドメイン・サーバー契約
↓高単価案件
・PHP
・wordpressサイトの構築(テンプレートを1から作れる)
テクノロジーではなんと言っても、お客さんの望むサイトを形にする能力が必要です。
HTML〜のスキル以外にも、デザイン案がフォトショで来たりするのでAdobeソフトの基本操作はわかっておくといいです。また、サイトを作ったらサーバーにアップしないと公開できません。このへんの知識も学習中につけておきましょう。
短期間で高単価(10〜30万超え)な案件を望む場合はWordpressによるサイト構築ができるようになるとぐっと収入が上がります。
<コミュニケーション>
・こまめな連絡、即レス
・聞く力
・自分の意見を言える意志力
コミュニケーションでは、こまめな連絡が一番大事です。リモートでやっていこうと思っている人は、特に気をつけてください。即レスを心がけるといい仕事が回ってきやすい印象があります。
自分の意見が言える意志力も大事です。できないもには「No」と言える強さが必要です。突然の納期変更や機能追加などで、納期に間に合わないときはしっかりと「それは無理です」と言えなければなりません。
<マネジメント>
・時間管理
・体調管理
フリーランスは成果がすべてです。どれだけ努力しても納期に間に合わなければあなたの責任になります。複数のプロジェクトを抱えるときにはしっかり時間配分を考え、それぞれの納期に合わせる必要があります。
また好き放題できるフリーランスは体調崩しがちです。死んでも納期に合わせろというお客さんはなかなかいない(逆にそういう人とは仕事しない)ですがやっぱり体が資本なので体調管理しっかりとです。
学習には期間を設けてスピード感を大事に
これまで、フリーランスとしてやっていくための学習のロードマップを見てきましたが、とにかく学習することが盛りだくさんです。
フリーランスをやり始めてわかったのですが、仕事をしながら学習するのは結構しんどいです。
なので、フリーランスになる前に、ひと通り学習を終えていることが望ましいです。目安としては、0からサイトを構築し、Wordpress化して公開までできるスキルがあるといいです。
期間を設定する
そして、学習する前に、学習を終える期間を設定しましょう。というのも、勉強しようと思えば何年でも勉強できるので、ゴールが見えません。
期間を設けないと、学習することが目的になりがちです。あくまでゴールは案件を獲得すること。
まずは、期間を設けましょう。そして期間を設けたら、勢いのありそうな学習アカウントを見つけるのがオススメ。
僕の場合だとちょうどZiZiさん(@ZiziNomad)が同じ頃に学習していて、圧倒的なスピードで初案件を受注していました。その学習期間は脅威の3ヶ月です。
負けてられない、と僕も3ヶ月で猛烈に勉強し、学習をはじめて4ヶ月目に初案件を受注しました。
仲間やライバルがいる場合はその仲間と競争してもいいと思います。
とにかく、学習を始めた頃のモチベーションをなるべく無くさないようにスピード勝負でモチベーションを維持したまま完走しましょう。
2.Webフリーランスの営業術
_______
お仕事を取る方法は主に3つ
勉強期間が終了したら、次は案件の獲得です。学習までは皆さん調子がいいと思いますが、ここから一気にリタイア者が続出すると思われます。
しかし、あまり深く考える必要はありません。作りたい人がいる、作って欲しい人がいる。この需要と供給の関係を見つければ良いのです。
お仕事を獲得する方法は大まかに3つあります。
【仕事の獲得方法】
・ランサーズ、クラウドワークスなどのクラウドソーシング
・知り合いなどによる紹介
・営業
下に行くほど、難易度が高いと思いますか?
実は逆です。
上に行くほど難易度が高いです。
クラウドソーシングの案件を覗いてみるとわかりますが、一つの案件に何十件と応募があります。その何十件の中には歴戦の猛者がうじゃうじゃいます。
そんな戦場で素人が戦っていくのは、なかなか難しいのはわかると思います。
ましてや人脈0、実績0となると仕事を見つけるのはなかな骨の折れる作業です。
ということで、次は人脈0でも実績0でも仕事を獲得する方法を見ていきましょう。
人脈0の人のための営業術
実績も人脈もないなら営業するしかないです。
1件1件営業して仕事を取りに行く必要があります。泥臭いと思いますが、必要なことです。
営業の方法はなんでも良いのですが、僕はメール営業をおすすめします。理由は、たくさんのお客さんに少ない時間で効率的にアプローチすることできるからです。
メールに提案分を書き、それを送信して返信があるのを待ちます。返信が返ってきたら具体的な業務の話に落とし込んで行きます。
必要最低限、提案文に書いたほうがよいことをリストアップしました。
【提案文に入れること】
・挨拶
・自己紹介
・ポートフォリオ
・スキルセット、業務範囲
・制作費
・終わりの挨拶
挨拶は相手の共感や心を掴む文句をいれるといいです。僕だと「地元にお世話になったので、次は少しでも恩返しをしたい」といったことです。
人は感情が動いてから行動します。なので、その感情をいかに動かせるかが勝負です。さっきの例だと「地元」「恩返し」といった共感ワードを入れて感情を動かしています。
「サイトの雰囲気が好きだったので」「企業のビジョンに共感して」という文言でもいいと思います。
そして、ポートフォリオという項目。これは学習ロードマップのSTEP4で作った模写サイトをポートフォリオとして提示して大丈夫です。
ポートフォリオというのは、自分の実績を一つにまとめたものです。デザイン業をしている人がよく使うものです。アンダーラインというフリーランスの方のポートフォリオサイトがすごく参考になります(UNDERLINE)
ただ、サイト模写をした場合、必ず練習用で模写したことを伝えましょう。嘘つくと冗談抜きで模写元の著作者に訴えられます。気をつけてください。
最後に、制作費は大事です。ここで今後のフリーランス収益が決まると言っても過言ではないです。安ければ安月給セルフ社畜、高ければ最強フリーランスになれます。ちなみに僕は若干苦しみました。
ここの金額の書き方がわからないとよく聞かれますが、正解は自分がほしい分だけ書いて大丈夫です。
しかし、自分の市場価値はしっかり吟味したほうがいいかもしれません。実績0の自分が作るWebサイトはいくらならお金を払ってくれるのだろうと考えてみてください。
高ければいいというわけではなく、それなりに成果物に求められるクオリティーも高くなります。最初は、ふっかけずに相場前後の金額で様子をみるのが良いのかもしれません。
効率的に顧客をみつけるために
ただ闇雲に営業メールを回しても、非効率です。そこで、しっかりターゲット層を決めて絞り込んで営業していきます。
ところで、ホームページを作りたい人ってどこに集まると思いますか?
もちろん、ホームページを作れる人がいる場所です。
ホームページを作れる人がいる場所とはどこでしょうか。
そうWeb制作会社です。
ホームページを作りたいと思っている人にピンポイントで営業するのは難しく、たまたま当たってもあなたに頼むとも限らない。
それならば、もともと案件が多く集まる場所に営業をかければいいのです。
そこで、「地域名(ジャンル名)+ホームページ制作」と検索して出てくる企業に上から営業していきます。僕はこの方法で70~80社くらいに営業をかけました。
Web制作会社に営業するメリットとして、継続案件になりやすいという点があります。一回営業してパートナー会社にしてしまえば、もう営業しなくても仕事が入ってくるようになります。最強ですね。
さらに言うと、営業をやっていて思ったのは、デザイン会社がすごく狙い目だということです。
僕のパートナー企業はほぼ全てがデザイン事務所です。デザイン事務所は、デザインを作ることができるが、それをWebサイトに構築する力が弱いというところが多いそうです。
なので、デザイン会社に集中して営業するのも、一つ大きな戦略です。
そして、デザイン会社を狙うもう一つ大きな意味があります。
デザインを任せられることです。
実は僕、デザインは全くできません笑。できないことは人に任せようがフリーランスのモットーなので、大いにそのリソースを使っていきましょう。
営業用ポートフォリオサイトの作り方
営業する際にポートフォリオサイトは必須です。
営業相手はあなたのスキル感をポートフォリオサイトで見ようとします。
ここで、おしゃれなポートフォリオサイトを見せることができれば、グッと成約率が高くなります。
逆にいうと、イマイチなポートフォリオサイトを見せてしまうとお仕事に繋がらないということになってしまいます。ポートフォリオサイトがお仕事を貰えるか貰えないかの分かれ目になります。
実際に僕はポートフォリオサイトのおかげで、お仕事を貰うことができました。その時に使ったポートフォリオサイトがこちらです。
正直、デザイン性はあまりありませんが、これでもお仕事をとることできます。こちらを目安に、サイトを作ってみてください。
ポートフォリオサイトを作る手順は大きく3つに分けることができます。
1.まずは参考サイトを探す
1からデザインするのは難しいです。なので、参考サイトを探し、そのサイトをベースにデザインします。
常日頃から、オシャレなサイトや好きなデザインのサイトを探してみましょう。
pinterestでは、細かくWebサイトの特徴を指定できます。例えば、「シンプル」「かわいい」「モノトーン」などで検索するとよいです。
ちなみに、僕の場合は以下の2つのサイトを参考にしました。
2.参考サイトをベースにサイトのパーツを組み立てる。
参考サイトをいくつ見つけたら、今度は具体的にそのサイトのどこが良いと思ったかを考えてみてください。
白を基調とした清潔感ある雰囲気がいいと思った。画像の配置がいいと思った。文言が良いと思った。フォントがいいと思った。
そのいいと思った箇所をパーツ化していき、自分のポートフォリオサイトに取り入れていきます。
主に以下にリストアップするものをそれぞれパーツ化すると良いです
<ポートフォリオサイトのパーツ化>
・サイト全体の色
・画像の配置
・文字の置き方
・Headerのデザイン
・Footerのデザイン
・サイトを訪れたきに一番始めに見える領域(ファーストビュー)
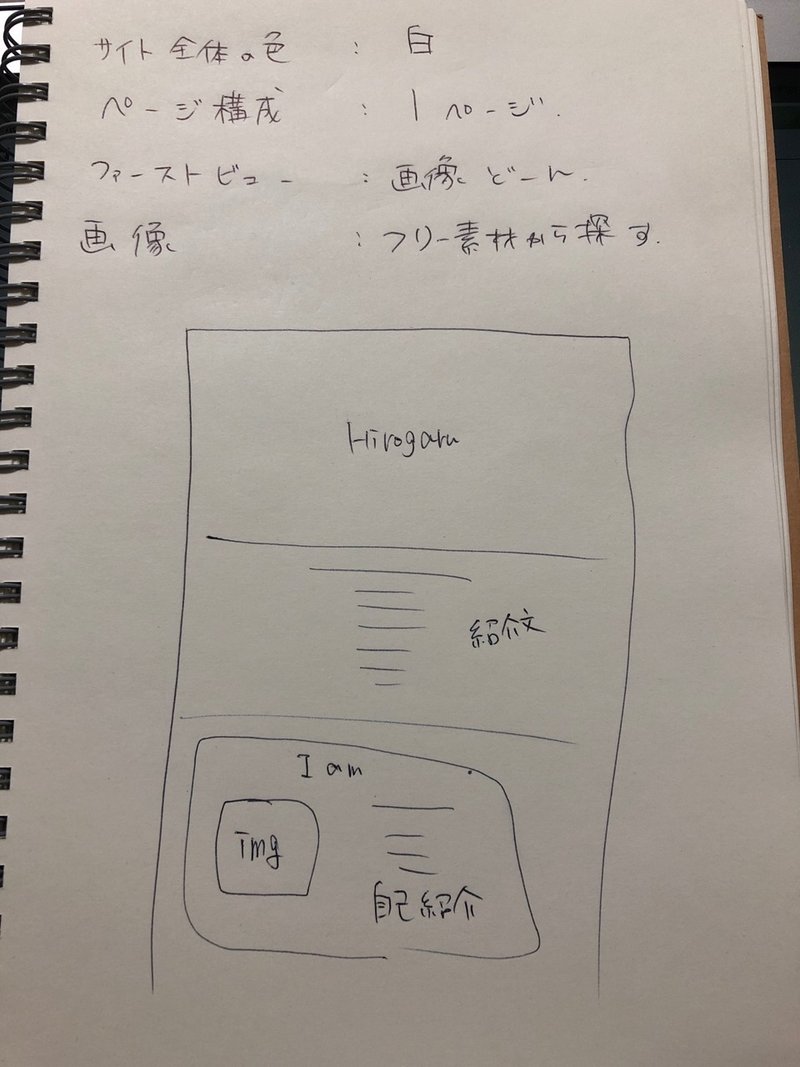
パーツ化ができたら、ラフ絵を書いていきます。

大雑把でいいので配置や何を置くかなどのラフを書くと、デザインのイメージがしやすいです。
3.ラフ案を元にコーディング
デザイナーの皆さん。ごめんなさい。僕はデザインができないので、ラフ案から直接コーディングしていきます。
デザインが出来る人は、イラレやフォトショでしっかりデザイン案を出しても大丈夫です。
デザインツールができない方は、今からツールの勉強するのも時間がかかるので、コーディングしながらデザインしてしまいましょう。
試行錯誤しながら、自分が納得のいくサイトを作りましょう。
コーディングが完了したら、次は公開です。ドメインとサーバーを契約してオンライン上で見れるようにしていきます。
僕のオススメは、「Xserver」です
今なら、新規サーバー契約でドメインが無料がつくので、お得にサーバーを持つことができます。
サーバーは契約しないとだめなの?
無料のサーバーがあるのに、なぜサーバーを契約しないといけないのかと聞かれることがあります。確かに、見せるだけなら無料サーバーで十分です。でも、独自ドメインでホームページを持っている方が圧倒的に有利です。独自ドメインをもっているだけで周りと差をつけることができます。
単価は自ら上げるもの
バイトや会社員の人たちは、給料は会社が決めるものと考えてしまいがちです。
頑張っ分だけ会社が勝手に上げてくれると思っていませんか?
フリーランスの場合、給料は自分で決めるもので完全にコントロールすることができます。
逆にいうと、自らコントロールしようとしないと永遠と給料が上がることはないです。
自分にスキルに自ら値段をつけて提供していく。それがフリーランスです。
最初は自信もなく、こんな値段で買ってくれる人は本当にいるのだろうかと不安になると思います。
しかし、やっていく内に自信がつき「今の値段安くない?」と思う時がでて来ます。その時に価格交渉や取引相手を変えながら単価を上げていきましょう。
そこを乗り越え、自分の価値を自分で向上させていくことで、月収20万、月収100万とどんどん収益が上がってくのです
単価の決め方
フリーランスとして自分のスキルに金額を付けます。
その時に、重要になるのが、自分の月いくらのお金が欲しいのかということを考えます。
その金額を軸に、Web制作の相場をかけ合わせて、金額を決めていきます。
ちなみに、僕が営業している時に提示していた額は
・LPページ:5万
・コーポレートサイト:10万 / 10P
・コーディング:1万 / 1P
ぐらいです。
正直、安くしすぎたな思いました。
特にコーポレートサイトはwordpress案件を取り扱うものとして計算しています。この金額であれば、倍の値段でも受注できそうです。
今、僕が金額を付けるなら倍にするなと感じます。
ただ、色々経験した上での感覚なので、そこは、自身の希望月収とスキルを考えた上で出してみてください。
ちなみにWeb制作の相場観は、ランサーズの価格表が参考になります(価格表)
個人的な意見としては、初めてのお仕事で金額を提示するとなると、価格表より下げ気味でもいいかなと思います。
初めのうちは仕事のミスが頻出します。これは仕方のないことです。しかし、ミスばかりしているとお客さんを怒らせてしまします。
単価の高いお仕事は、仕事の質も上がってきます。なので、初めは低単価におさえながら様子を見て、上げれそうならどんどん上げていきましょう。
3.フリーランスとして死なないために重要なこと
_______
目的意識をもって自分のペースで
フリーランスとして勉強しているときも、お仕事をしているときも、周りの成長の早さに焦りを感じることもあると思います。
もちろんスピード感をもってグーッと成長するのは大事なことです。しかしそれが全てではありません。
3ヶ月で受注しようが6ヶ月で受注しようが、初月収が20万だろうが5万だろうが長い目でみれば誤差でしかないです。
誰よりも早く初受注するためにフリーランスになったわけではないですよね?
なぜフリーランスになりたいと思ったのか、その目的はそれぞれ持っていると思います。
それならば、目先の数字に気を取られることなく、自分は過去の自分からどれだけ成長しているかを見たほうが良いじゃないですか。フリーランスも最後は自分との戦いになります。
他人との比較ばがりしても幸せにはなれません。自分自身で目標を立てて、その目標にフルコミットする。
最後に笑えればいいのです。
環境を作り、ポテンシャルを最大限引き出す
フリーランスは孤独です。1人です。
どれだけ1人が好きな人でも、家で引きこもりずっとパソコンをカタカタしている生活が続くと病みます。実際僕がそうでした。
それでも、潰れずにここまでやってこれたのは、仲間の存在が大きかったです。
僕は、がけっぷちサロンというサロンに入り、この時活動していました。
がけっぷちサロンは、1人が1人が自分の目標を設定し、それに向かって行動できる環境が整ったサロンでした。
オーナーのりだい(@Ridai990215)と亮祐さん(@ryosuke_nu)を中心に皆が皆、自分を成長させるために行動していました。
そんな環境にいたからこそ、僕ももっと頑張ろう!負けたくない!といった感情で踏ん張ることができました。
このサロンではサロンメンバー同士の距離が近く、オーナー含めみんながフラットに接しあえる環境でした。
だから、困ったことがあったら誰にでも相談でき、全力で助けてくれる仲間がいました。
1人でいるとどんどん負の感情に支配されて、ネガティブになっていきます。しかし、フリーランスの場合、誰も手を差し伸べてくれる人がいません。
フリーランスは自由だからこそ、自分で自分の環境を作っていかなければなりません。
理解されにくい生き方だからこそ、本当に理解してくれて、一緒になって歩んでいける仲間を見つけてください。
仲間を見つけるのと一緒にメンターをみつけるといいです。僕の場合、がけっぷちサロンの亮祐さんに色々な悩み解決を手伝ってもらいました。メンターの存在は、今後必ず大きな存在になります。
僕の失敗談
結果だけ見ると、月に35万の収益を上げることができました。
しかし、実際は毎日いつも仕事に追われる日々で、まさにセルフ社畜と化していました。
睡眠時間は平均4時間を切る時もあり、疲弊する毎日でした。
はじめの内に提示した金額では割に合わない仕事を多数受けてしまい、労力と対価が見合っていませんでした。
「これだけ働いてもこれだけしか貰えないのか・・・」
そんな絶望の中にいたのです。
営業する段階で、値段を安くしないとお仕事を貰えないのではないか、と不安になり相場よりも安く設定したのが失敗でした。
金額を安くすると、確かにお仕事は回ってきやすくなるかもしれません。その見返りに貰える金額も少なくなってします。
せっかく頑張って勉強したのにそれじゃあ報われないですよね。
そこで、僕がもし初めのころに戻るなら、必ず金額を高めに設定します。高いと思って提示した金額でも、案外安いと思ってくれる会社はあります。
5万の案件4つ回すより、20万の案件を1つ取ったほうが効率がいいですよね。
4つの案件がそれぞれ1社ずつだったとしたら4社のパートナーを探さなければならない。反対に20万の案件1件ならたった1社見つけるだけで良い。
そう考えると安くして多くのパートナー企業を持つより、1社でもいいので高い案件を回してくれるパートナーを見つけたほうがよいです。
多くの企業から、お仕事のオファーをいただくのは嬉しいものです。でも、安く買い叩かれいるだけなのであればそこに価値はありません。1社でもいいので、あなたの仕事の条件にマッチするパートナーを見つけてください
選択は1つではない
僕は今、フリーランスという道を選択し、歩んでいます。
でも、1ヶ月後にはフリーターになっているかもしれないし、会社員になっているかもしれない。
フリーランスという「もの」に固執するのはよくないです。
「フリーランスがだめになっても、就職しちゃえばいいや」
そのくらいの軽い気持ちで、フリーランスの仕事をしています。
1つのことに固執し抜け出せなくなる、まさに社畜のような生き方は今後ますます生きづらくなります。
多様な選択肢の中から最適な選択を常にしていかないといけないと感じます。
4.「稼ぐ」を難しく考えすぎている
_______
ここまで、読んで頂いてありがとうございました。
僕が35万を稼ぐまでに考えたことや実行したことを中心に実体験ベースで書いてきました。
こう見ていると「あれ稼ぐの簡単じゃない?」ってなりませんか?
僕は思います。
プログラミングを学んだことで人生の難易度下がってきているのは実感しています。
稼ぐというのはすごくシンプルで
①勉強してスキルを身につける
②スキルに値段を付ける
③スキルをほしい人が集まりそうな場所にアプローチする
④スキルを買ってくれる
基本はこれです。
難しく考える必要はなく、欲しい人と持っている人が存在すればそこにビジネスは生まれます。
後はいかに効率よく欲しい人を見つけられるかです。
幸いこのnoteに書いてあることを実行すれば、学生であればバイト代以上の稼ぎを、社会人なら死なない程度の稼げを上げることはできると思っています。
自分にスキルで稼ぐことができたという成功体験は人生の価値観を大きく変える出来事です。
半年前の僕は大学をしっかり出て、いい会社に就職して良い給料をもらうという選択肢しか見えていませんでした。ブログで成功とか、起業して成功とか遠い夢の話でしかなかったのです。
しかし、今は大学行くことも一つの選択、就職するのも一つの選択、独立するのも1つの選択であると多様な選択肢が見えてきました。
僕には1つ大きな野望があります。
それは最強のフリーランス集団を作ることです。
今のフリーランス界隈は、フリーランスになることを重点においていて、すごく活発に市場が動いています。
しかし、今以上にフリーランスが溢れかえると必ず、その枠組から溢れてしまう人がいます。せっかくフリーランスとして生きていく覚悟ができたのに、「しょうがなく」会社という枠組みに戻らざるをえなくなる人をサポートしたと思います。
僕自身は個人で生きていくということにすごく憧れを持っていました。でも、今仲間ができて、この人達と仕事ができたら本当に面白いだろうなと思います。
そんな、輪をもっともっと広めていきたいと思います。
歯車としての組織ではなく、針山のような組織をつくっていきます。
そのための仲間を探しています。
もし僕に興味をもってくれた方いれば、是非DMください。
一緒に夢を語りあいましょう!
最後まで読んでいただきありがとうございました。
あなたとお会いできるのを楽しみにしています。
この記事が気に入ったらサポートをしてみませんか?
