
ChromebookでWEBアプリを作るぞ#2
前回の記事でWEBアプリを作りました。
でもこれはインターネットに公開されていないので、誰かに見せることができません。そこで誰でも見れるようにインターネットに公開させたいと思います。
お金はいりません。
Googleのサービスを利用すれば無料で公開できます。
chromebook利用者なら初めからGoogleアカウントを持っているので簡単にすぐに公開できます。
前回記事はこちら
では早速作ってみましょう
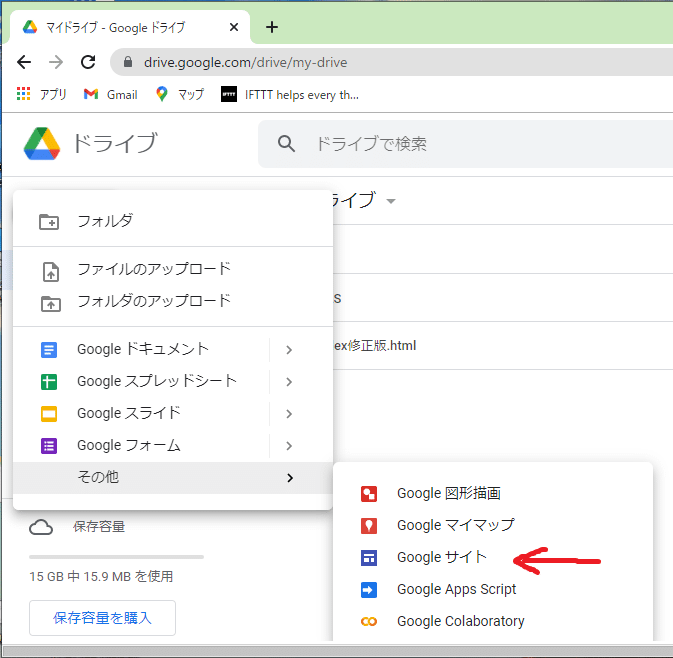
1.Gドライブを開きます
新規ーその他ーGoogleサイトをクリック

「無題のサイト」が開いたと思います。
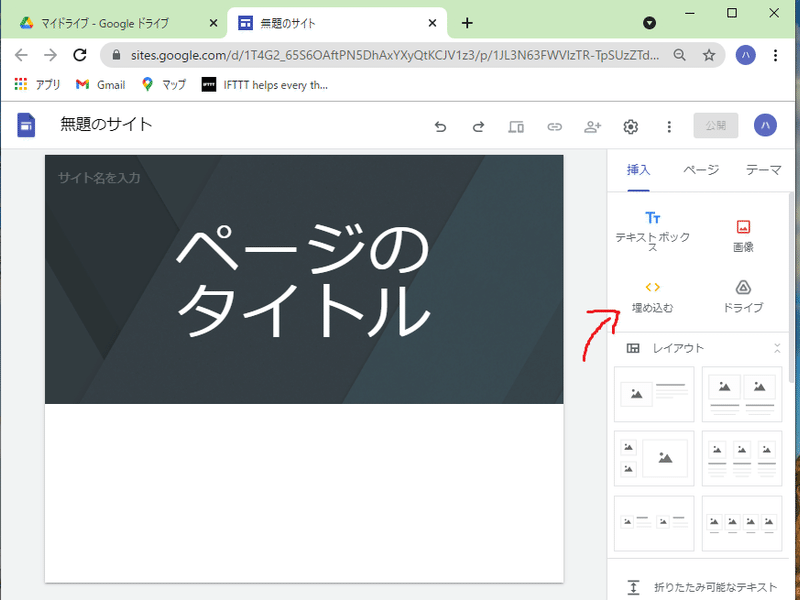
2.画面右側の「埋め込む」をクリック

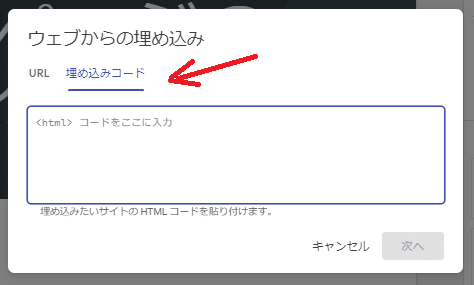
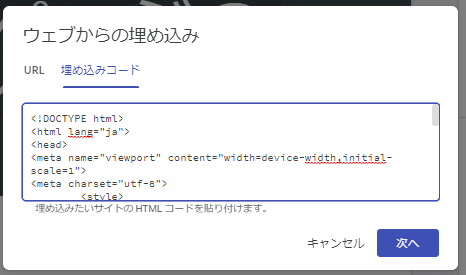
3.ウェブからの埋め込み画面の「埋め込みコード」をクリック

4.ここに前回記事にあったプログラムを張り付け、次へをクリック

前の記事のプログラムはこちら
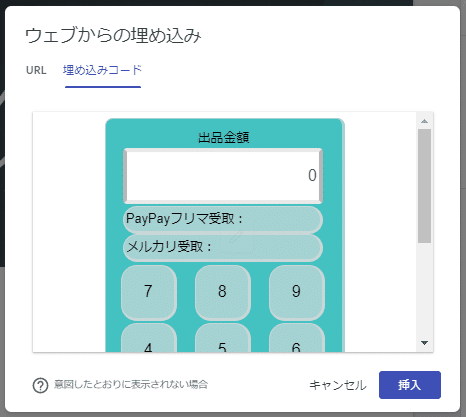
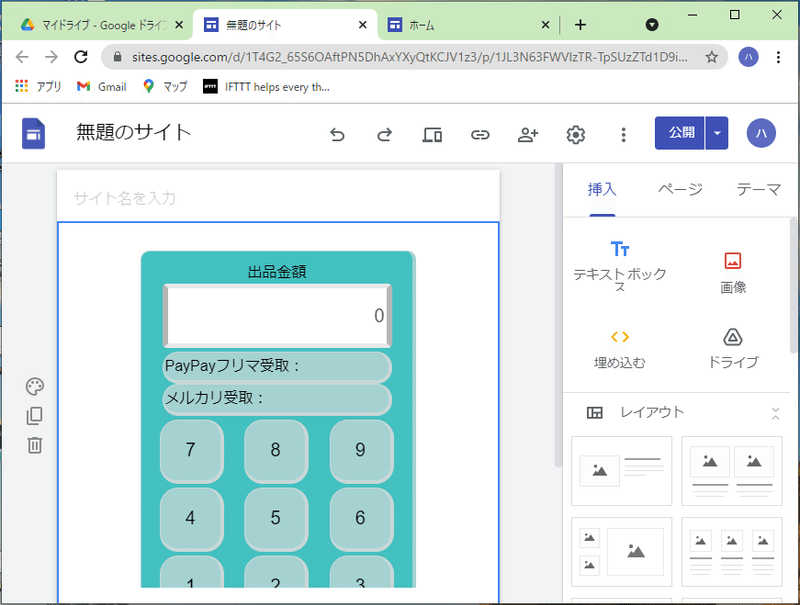
5.下のような電卓っぽい画面が出ているので右下の挿入ボタンをクリックします。

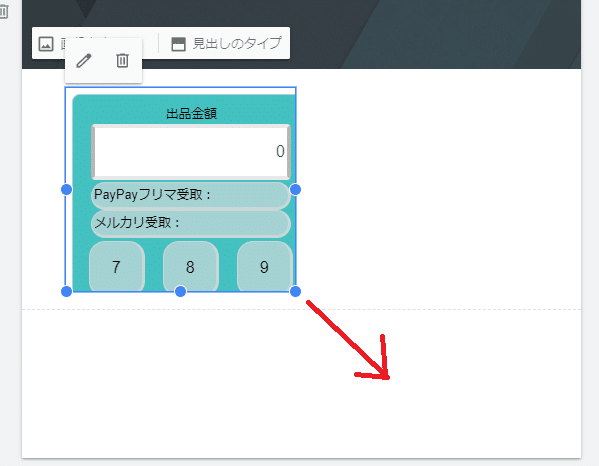
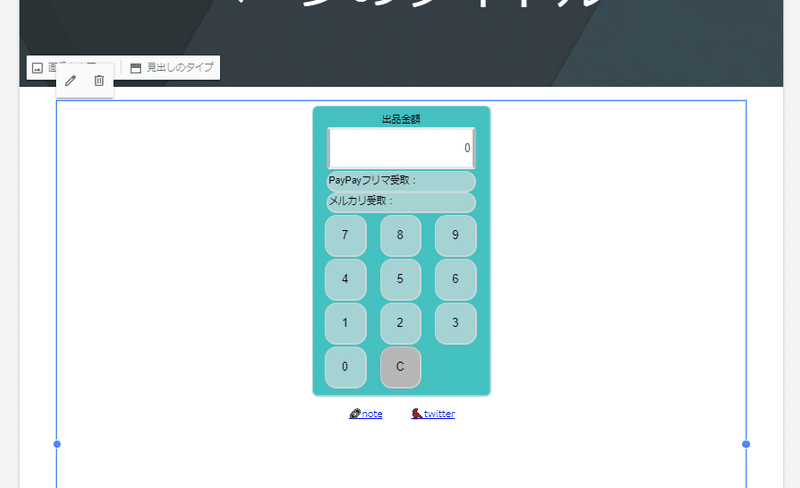
6.電卓っぽい画面が元の画面に張り付きました。これを全体が見えるように広げます。青い枠を伸ばして広げます。


7.右上の「公開」ボタンをクリック

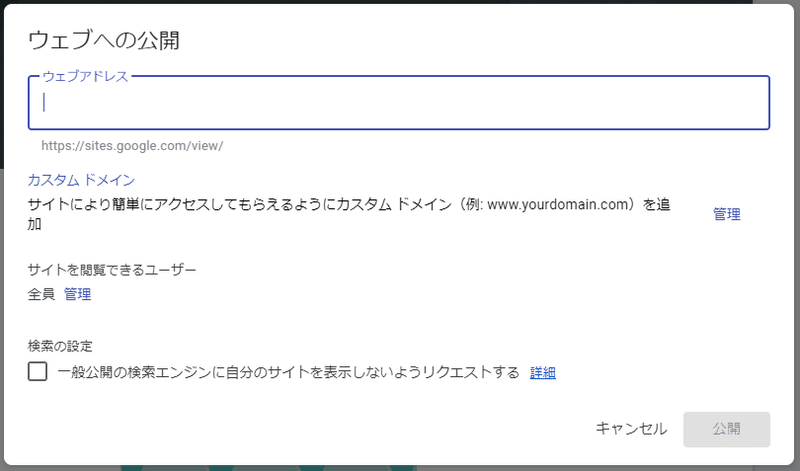
8.公開するためのウェブアドレスを入力します
青枠の部分に他の人と重ならないように自分だけのウェブアドレスを入力します

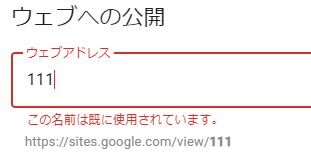
他人と同じウェブアドレスを入力すると下のように警告が出てしまいます。

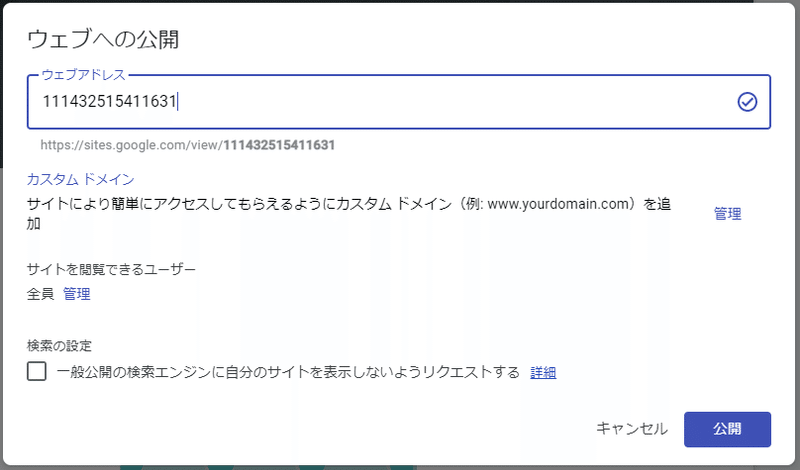
自分だけのウェブアドレスを入力すると、下のようになります。

↑ のようになれば「公開」ボタンをクリックします。
9.画面上側の🔗ボタンをおします。

「リンクをコピー」をクリックしてリンクをコピーします。

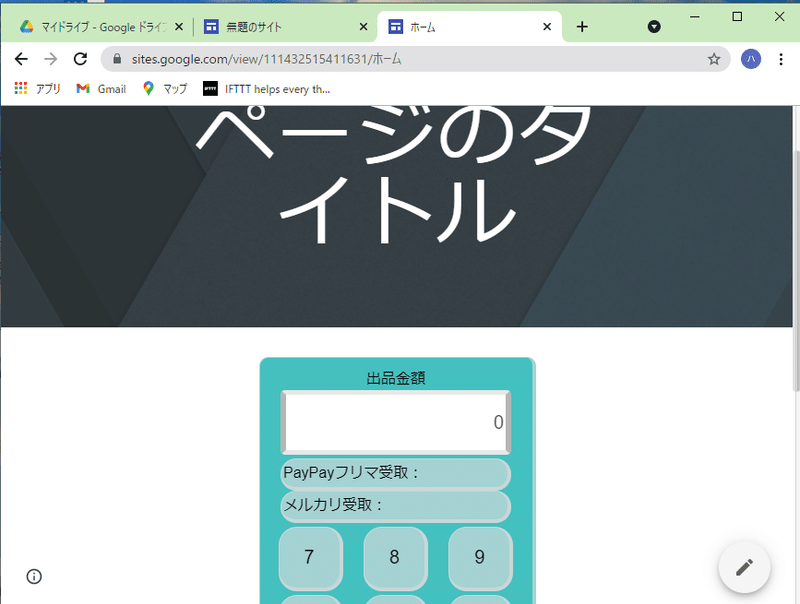
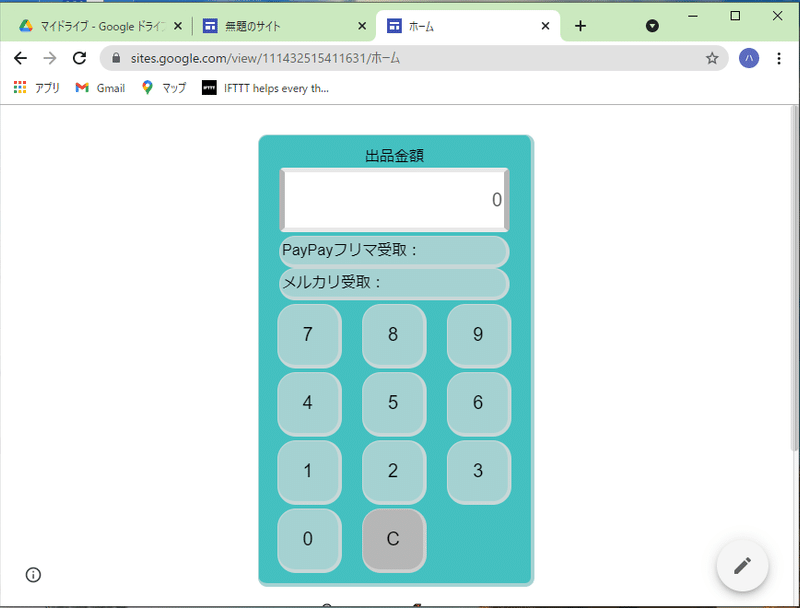
10.あたらしいタブを開いてリンクを貼り付けます。
![]()
これで世界中に公開されています。

11.見栄え調整
このままではちょっと見にくいので、見栄えを調整します。
上側の黒い部分の「ページのタイトル」をBackSpaceキーで削除します。

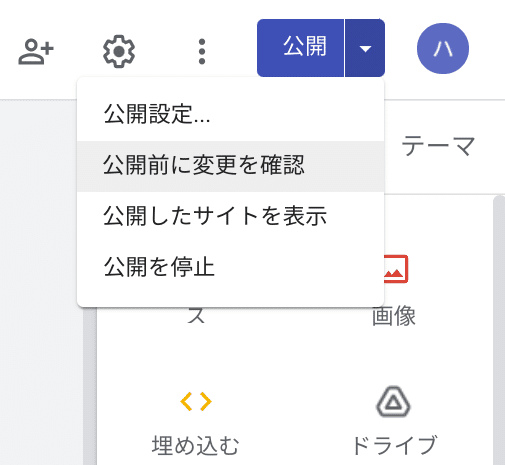
公開ボタンの右の下三角ボタンをクリック
→「公開前に変更を確認」 をクリック

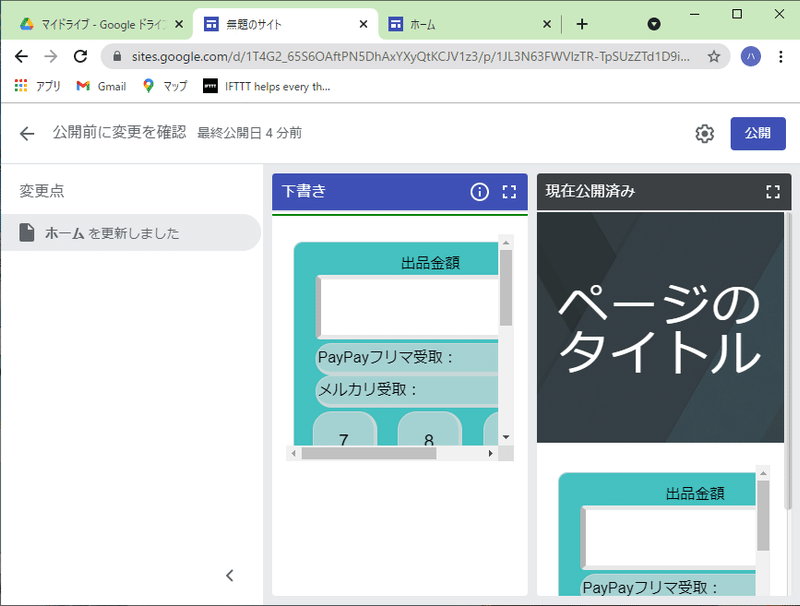
変更前と変更後の比較画面が出てきます
OKなら「公開」ボタンをクリック

これで完成です。

スマホで表示されるか確認してみてください。
簡単にWEBアプリの公開ができたと思います。
これを応用すれば下のようなスマホゲームも作れます(↓パソコンでは表示が崩れます)。
(↑パソコンでは表示が崩れます)
途中のプログラムの説明は割愛しています。そのへんを勉強したい方は下の本を買って参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
