
新人デザイナーが挑む!After Effects学習記③
三度目まして、
YUIDEAデザイナーのマイです。
3月末ということで、桜の開花時期が近づいてきていますね!
ということで、今回は少し趣向を変えて
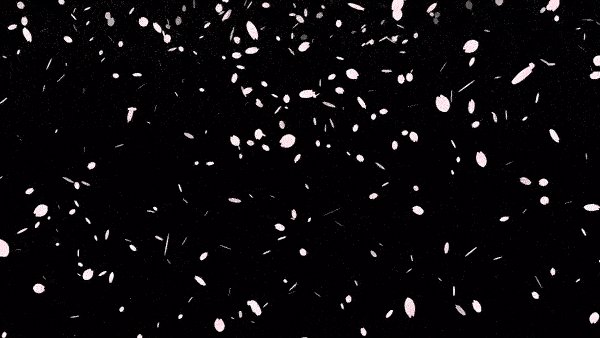
桜の花びらが舞うアニメーションを作ってみたいと思います。
今回参考にさせて頂いた講座はこちらの動画です。
花びらアニメーション作成開始
1.花びらの用意
AfterEffectsを開く前に、
まずはアニメーションに使用する花びらを用意します。
今回はこちらのフリーイラストを調整した画像を使用します。

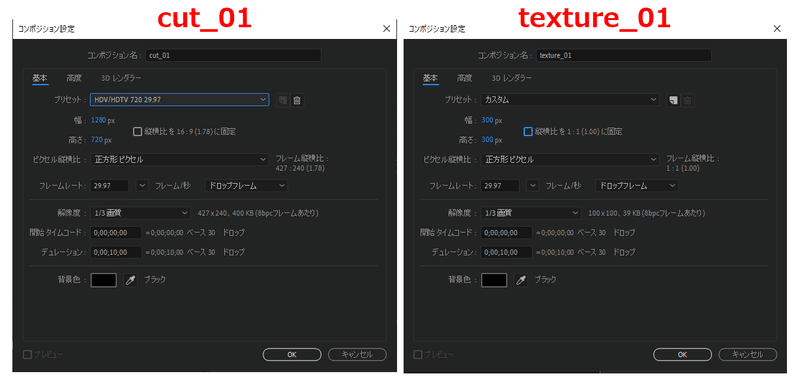
2.コンポジションを2つ作成
After Effectsを開いたら、
720P/10秒のコンポジション「cut_01」と、
300px×300pxのコンポジション「texture_01」の2種類を作成します。

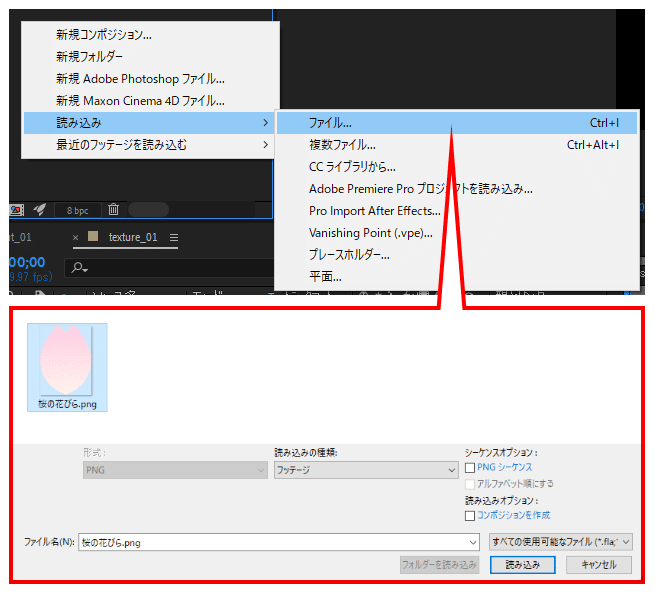
3.花びらの読み込み
右の「texture_01」に、先ほどの花びらの素材を読み込みます。

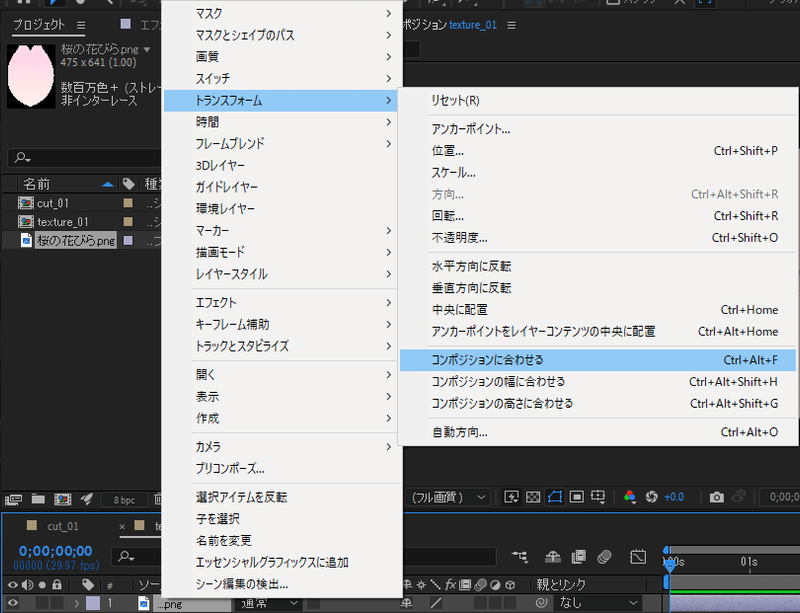
画像が枠外にはみ出す場合、Ctrl+Alt+Fで「コンポジションに合わせる」を行うと枠内にぴったりと収めることが出来ます。

花びらを読み込んだ「texture_01」を、
プロジェクトのウインドウから下のタイムラインにドラッグして、
「cut_01」内に配置した後、一旦レイヤー非表示にしておきます。
4.パーティクルを追加
「cut_01」内に新規平面を追加、レイヤー名を「particle_01」とします。
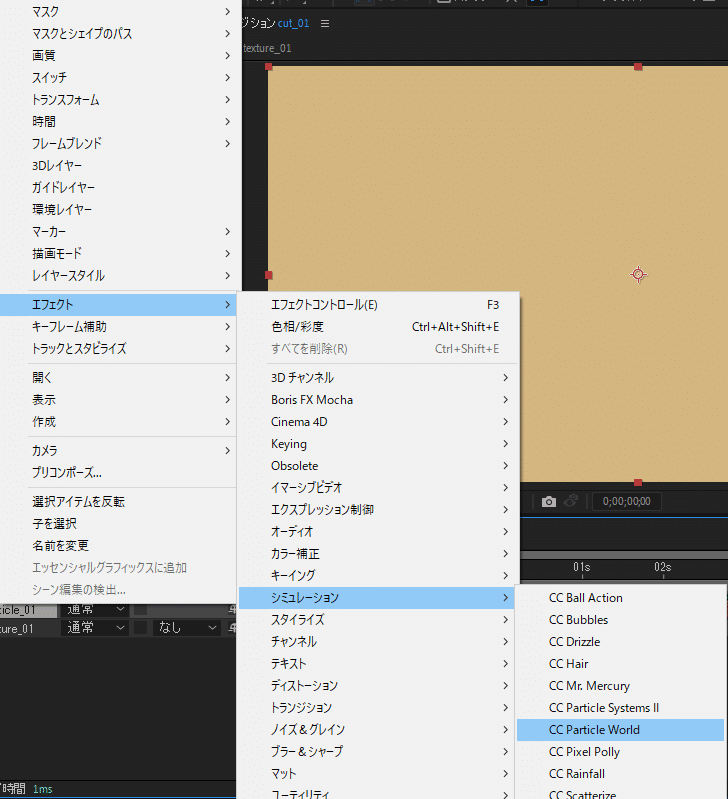
このレイヤーに、エフェクト>シミュレーション>CC Particle Worldを適用します。


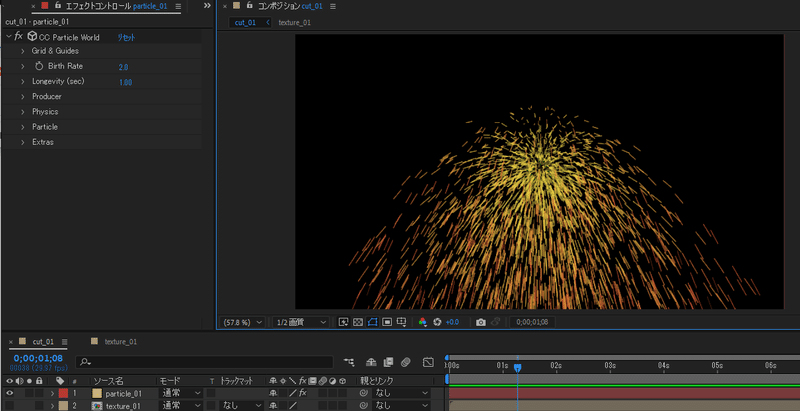
このパーティクルを調整して花びらに変えていきます。
5.パーティクルを調整
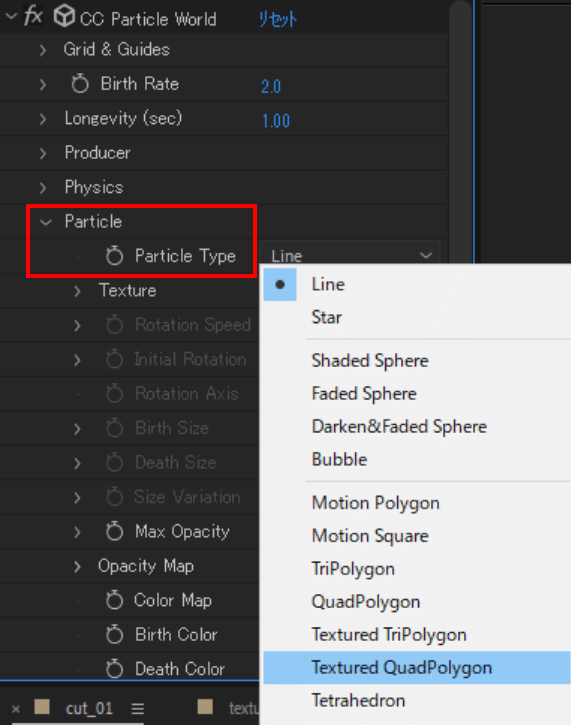
まず「Particle」の項目を開いて、「Particle Type」を
「Line」から「Textured QuadPolygon」に変更します。

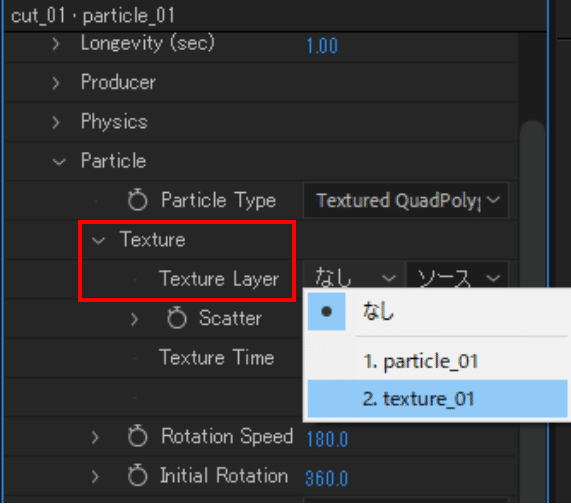
次に、「Texture」の項目「Texture Layer」を、
先ほど作った「texture_01」に設定します。

上記のように設定すると、パーティクルに花びらの形が反映されます。

ここから花びらが落ちる方向などを調整していきます。
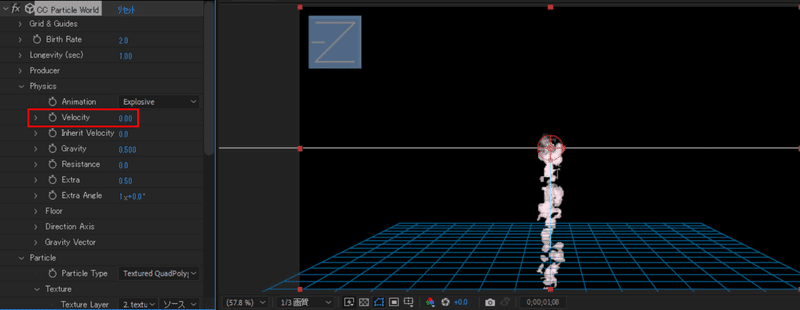
6.動きを設定
「Physics」を開き、「Velocity」を【0】にします。
これで花びらがまっすぐ下に落ちていくようになります。

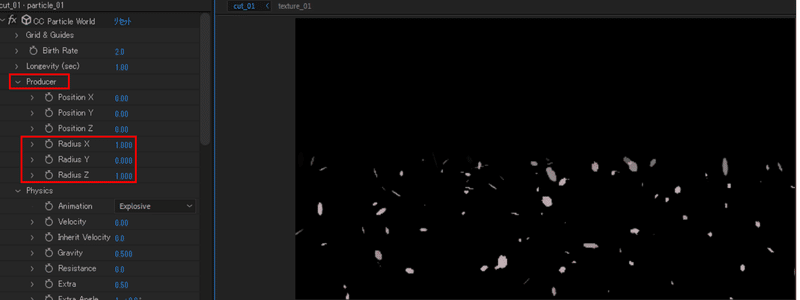
次に花びらが落ちてくる範囲を設定します。
「Producer」>「Raidus」からYを【0】、X、Zは【1】に変更します。
すると、花びらが落ちる範囲が水平方向に広がります。

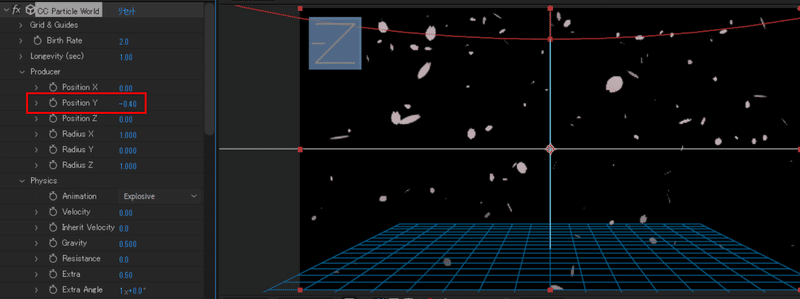
画面の上の方から花びらが落ちるようにしたいので、
Position-Yの値を調整します。

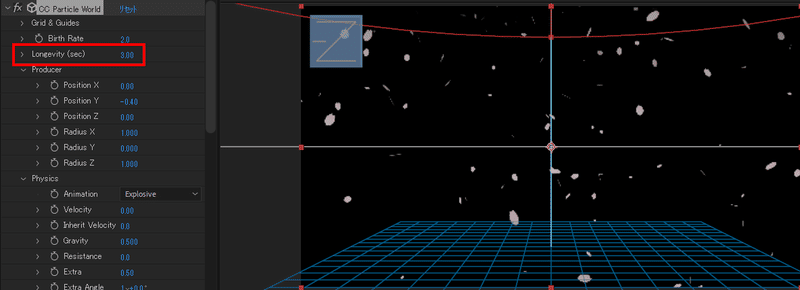
今の状態だと、花びらが画面の下に行く前に消えてしまうので、
パーティクルの寿命を延ばす為に
「Longevity(sec)」という項目を【3】に設定します。

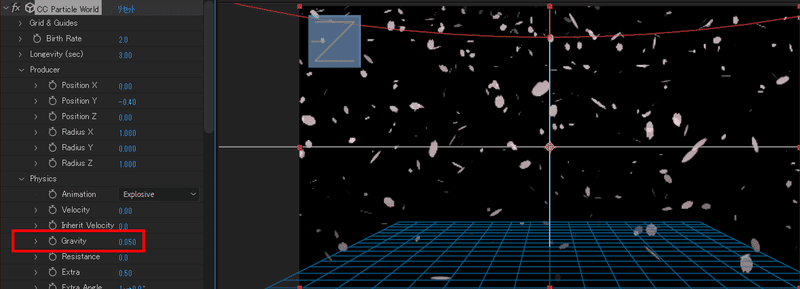
これで範囲は設定できましたが、
花びらが落ちてくる速度が速いままなので
「Gravity」を【0.05】まで減らします。

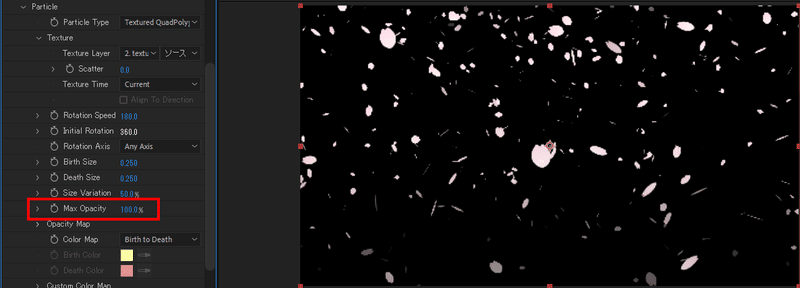
デフォルトでパーティクルの透明度が75%に設定されている為、
「Particle」>「Max Opacity」の数値を100%にして、
花びらをくっきり表示します。

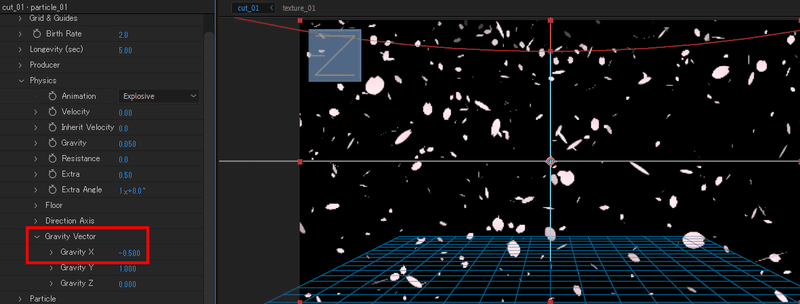
最後に、落ちてくる向きに少し角度を付ける為、
「Physics」>「Gravity Vector」を【-0.5】にします。

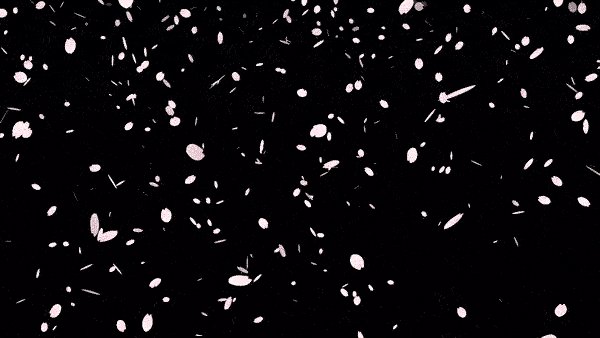
7.完成/応用
これで基本となる花びらのアニメーションが完成しました!

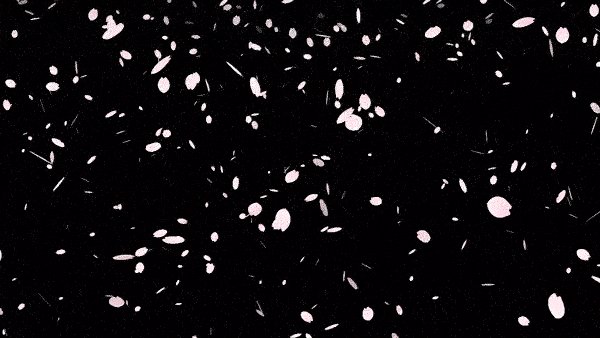
「Texture Layer」に読み込む画像を差し替えれば
別の画像を全く同じ動きで降らせることも可能です。

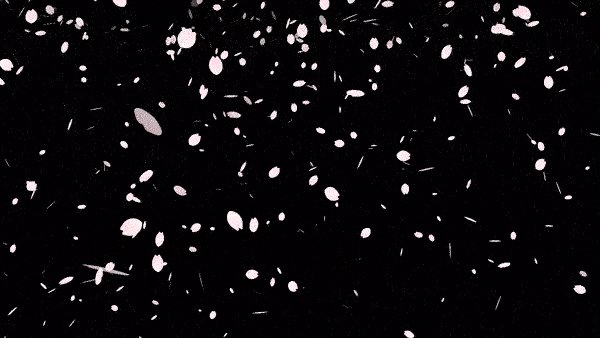
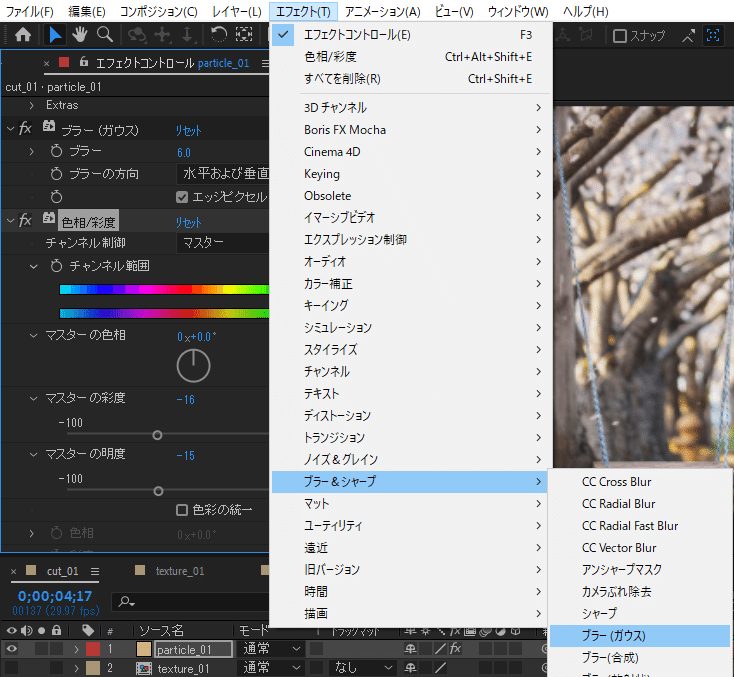
今回作成したアニメーションに
ブラーをかけたり明度を暗くするなどの微調整を行えば
実写の画像や映像にも馴染ませることができます。


入園、入学、入社式の写真・映像や春らしいキャンペーンの告知の
演出等に活用できるのではないでしょうか。
今回CC Particle Worldという機能を触ってみましたが、
パーティクルを飛ばす方向や量、粒子の大きさなど
自在に調整できるので表現の幅がとてつもなく広いです。
After Effectsの機能の多さに驚きつつ次回に続きます。
#YUIDEA #AfterEffects #動画編集 #動画
この記事が気に入ったらサポートをしてみませんか?
