
新人デザイナーが挑む!After Effects学習記②
二度目まして、
YUIDEAデザイナーのマイです。
前回の記事に引き続き
After Effectsの基本的な操作を学んでいきます。
今回は私が作れるようになりたい
モーショングラフィックスに必須の要素、
シェイプアニメーションに挑戦します。
シェイプアニメーションとは、線や図形に動きをつけたアニメーションのことを指します。
今回もTORAERA DOUGAさんの
「アフターエフェクトのシェイプアニメーション入門」講座を
見ながら作っていきます。
シェイプアニメーション作成開始
1.電波エフェクト
電波エフェクトは図形が出現して消えていく…という
シンプルなエフェクトです。
色々な項目を直感的に試すことができるので、
図形アニメーションの感覚を掴むのにピッタリとのこと。

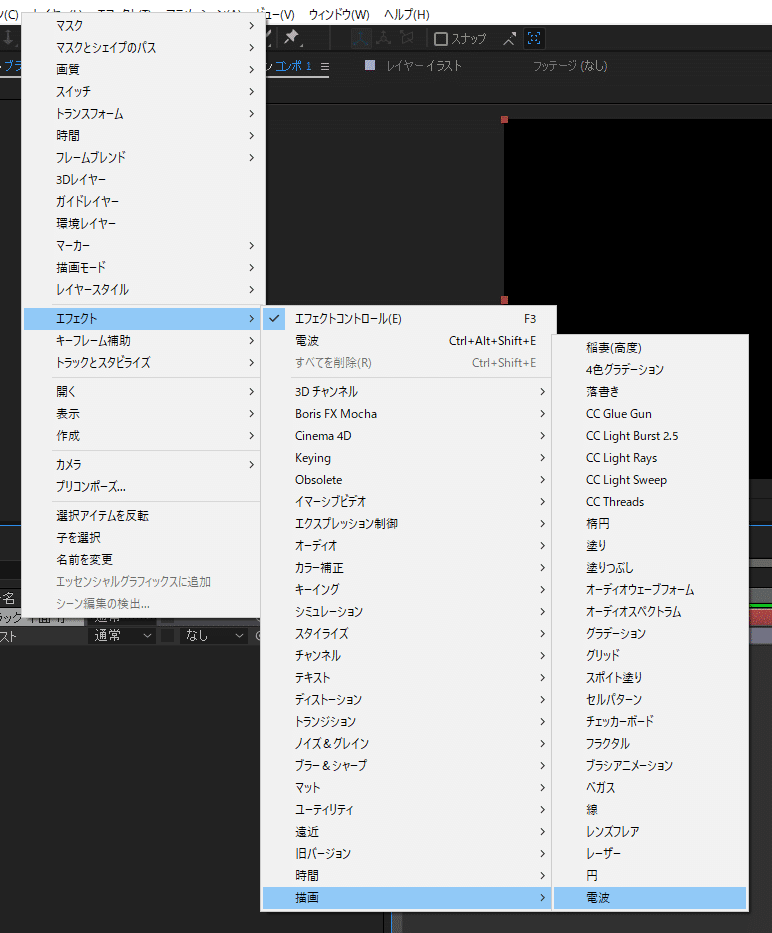
新規コンポジションに平面を追加した後、
平面を右クリックし、エフェクト>描画>電波で
すぐに電波エフェクトが追加できました。

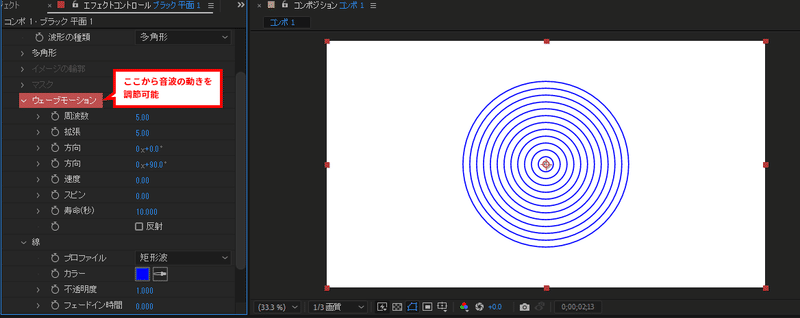
細かい設定はエフェクトコントロールの「ウェーブモーション」という設定から弄ることができます。
ウェーブモーション内の「周波数」を増やすと出てくる波の数が増え、
「拡張」を増やすと波の拡大していくスピードが速くなっていきます。

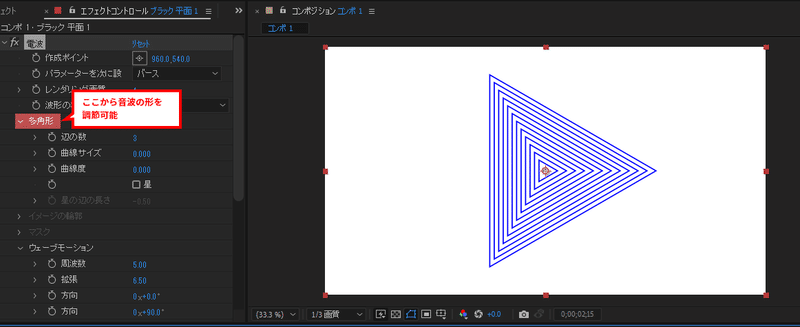
「多角形」の「辺の数」は初期設定で64となっていますが、
3まで減らすと三角形に波が広がるようになります。

電波エフェクトだけでも沢山弄れる項目があって面白いです。
2.線のアニメーション
次は線を動かしてみます。
まずは背景となる平面を敷いた後、
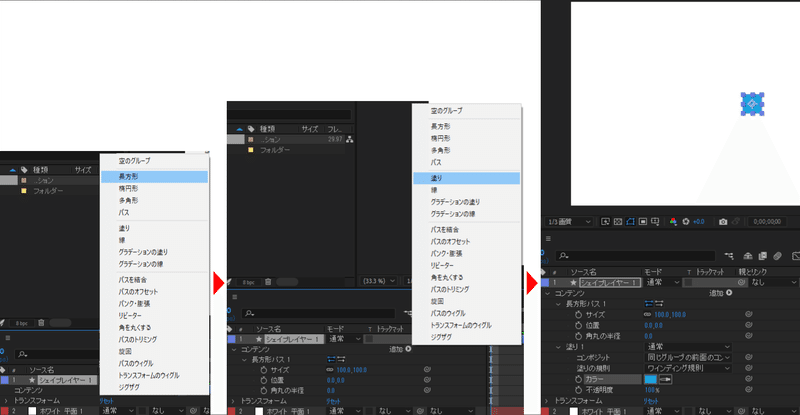
新規>シェイプレイヤーを作成します。

シェイプレイヤーのコンテンツの追加>長方形を追加し、
作った長方形に塗り(今回は水色)を反映します。
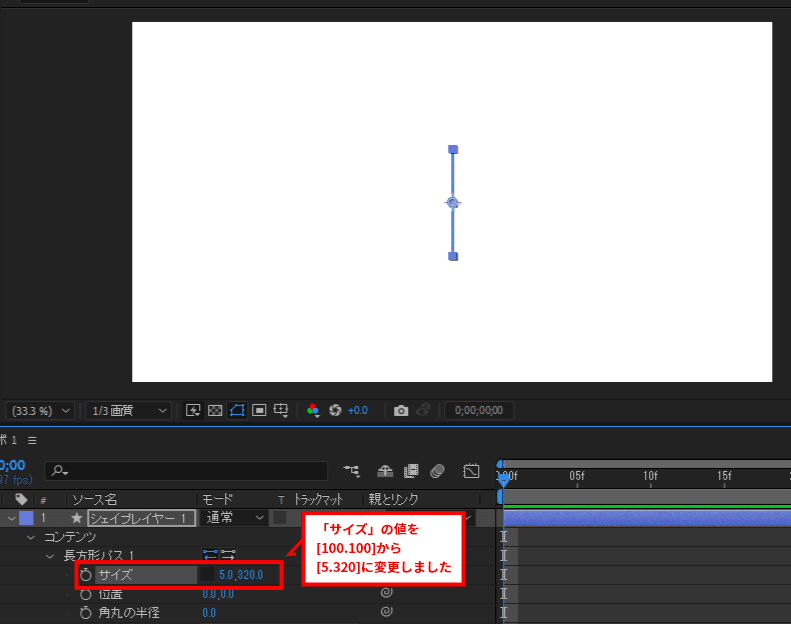
この長方形の「サイズ」を変えることで線にしていきます。

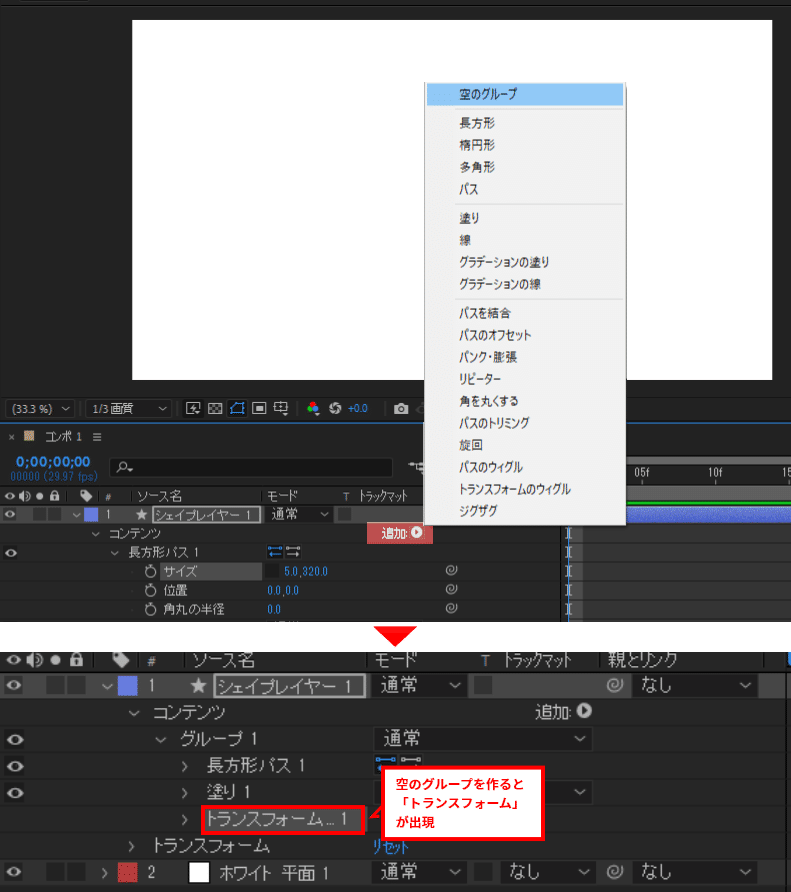
できた線にコンテンツの追加>「空のグループ」を追加することで、
「トランスフォーム」の項目を出現させます。

「トランスフォーム」を追加したら、
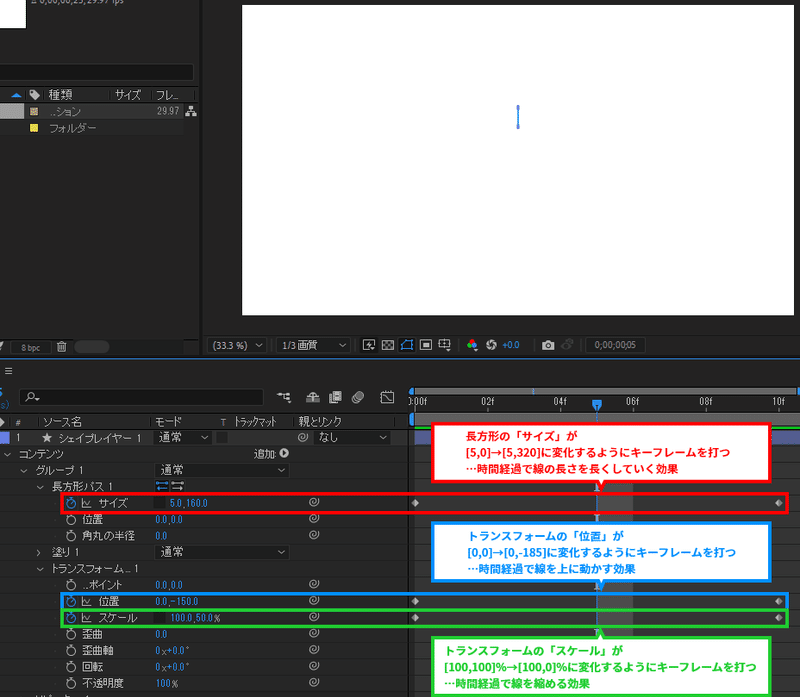
・長方形の「サイズ」
・トランスフォームの「位置」
・トランスフォームの「スケール」
に対して、下の画像のようにキーフレームを設定していきます。

このようにキーフレームを打つと、
線が伸びながら短くなっていく
一本線のアニメーションを作ることができます!

この線を円形に並べて、
線が中心から弾けていくようなアニメーションにします。
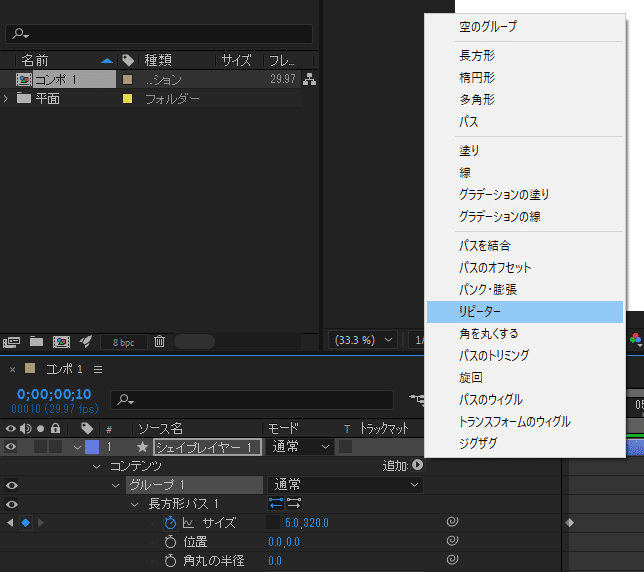
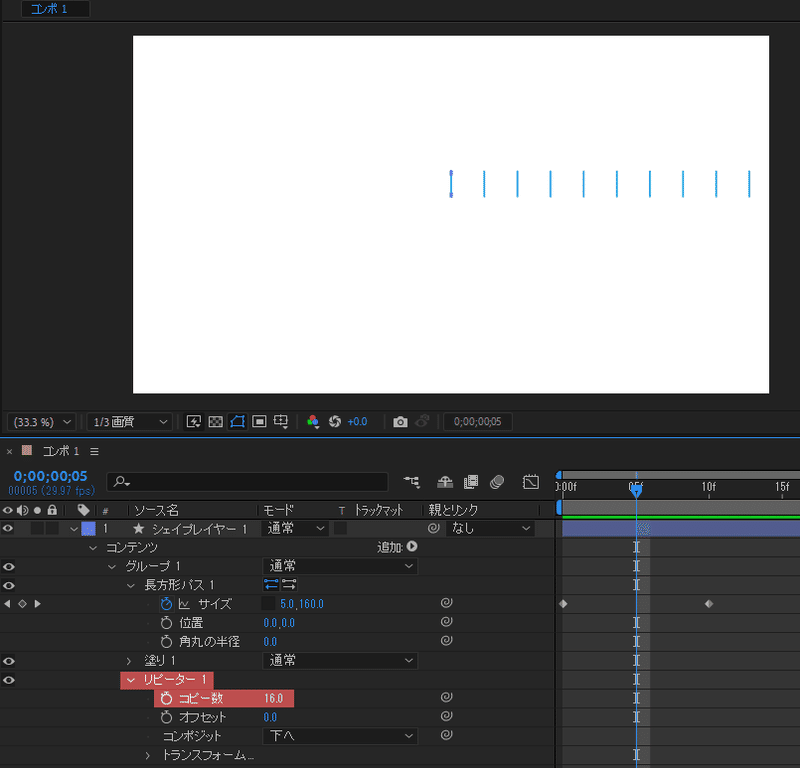
まずコンテンツの追加から「リピーター」を設定します。

この機能では線を増やすことができます。

コピー数は自由に設定できるので、いくらでも増やすことができるのですが
今回は16に設定しました。
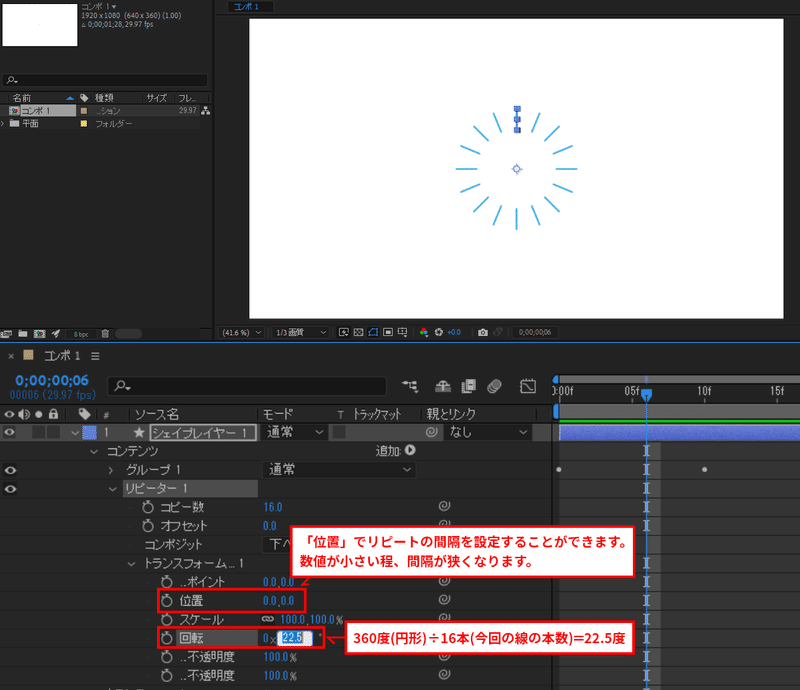
次にリピーターのトランスフォームを開きます。
リピーター>トランスフォーム>位置で
線の間隔を設定することができます。

今回は「位置」を”0”
「回転」を360度(円形)÷16本(今回の線の本数)=”22.5”
に設定することで均一に円形に並べることができます。
これで線のアニメーションが完成しました!

3.応用
先ほど作った電波エフェクト、線のアニメーションを組み合わせて
作ってみた物がこちらになります。

動画サイトで生配信が始まる時に
流れそうなアニメをイメージして作ってみました。
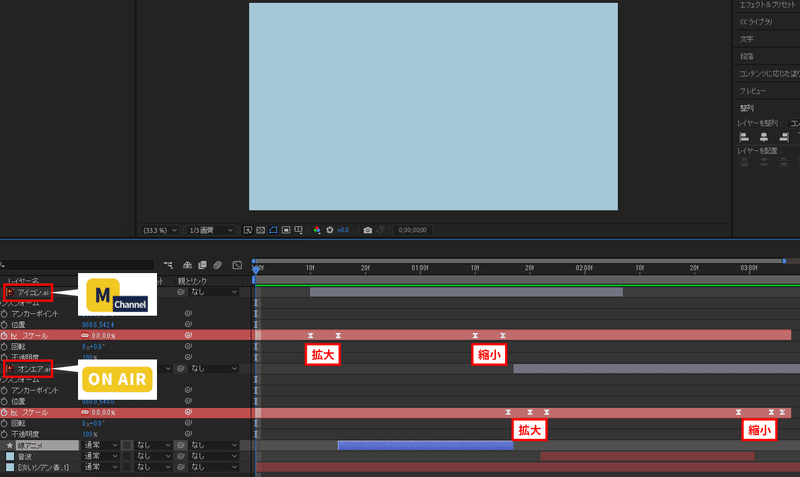
中心のアイコンに対しては以下の画像のように、
「スケール」にキーフレームを打って動きを付けています。

今回は電波エフェクトを見て
配信開始を知らせるようなデザインに合いそうだなあと思い
このような物を作ってみたのですが
”沢山の機能を知っていれば○○を効果的に伝えるには
AfterEffectsの××エフェクトを適用するのが良いかも…”と
柔軟に考えられるようになりそうですね。
まだ一部の機能しか触れてないので
引き続き色々試していきたいと思います!
③に続きます
#YUIDEA #AfterEffects #動画編集 #動画
この記事が気に入ったらサポートをしてみませんか?
