
デザイン未経験からDaily Cocoda!やってみた!#001
こんにちは!
Webディレクターをしていて、デザイン分野も勉強したいな、と思って
Daily Cocoda! やってみたお話です。
ワイヤーフレームまでは仕事でやっていますが、デザインをするのは初めてになります!
Daily Cocoda!とは
UIデザインを学びたい人向けのサービス Cocoda! から毎日お題が与えられ、そのデザインをアウトプットするというものになります。
Cocoda!上の架空の依頼に取り組むことでUIデザイナーに求められるユーザーを意識した設計力・ビジュアルの表現力を身につけていくことができます。
何のデザインをするのか、最初は分からないと思います。お題があって、他のユーザーのアウトプットも見ることができるので、学びも大きかったです。
Daily Cocoda!に挑戦

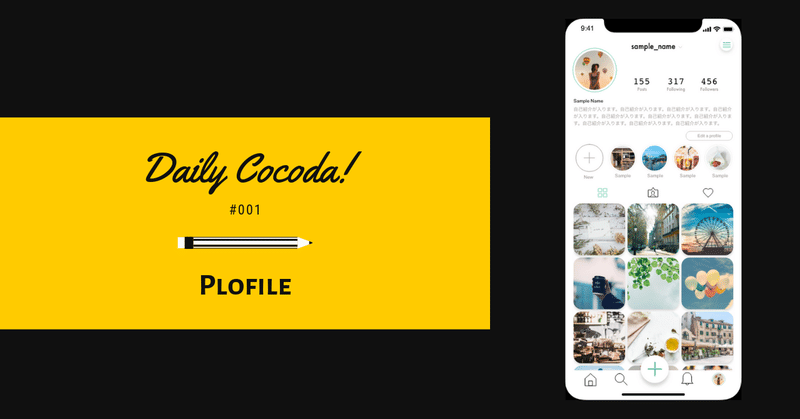
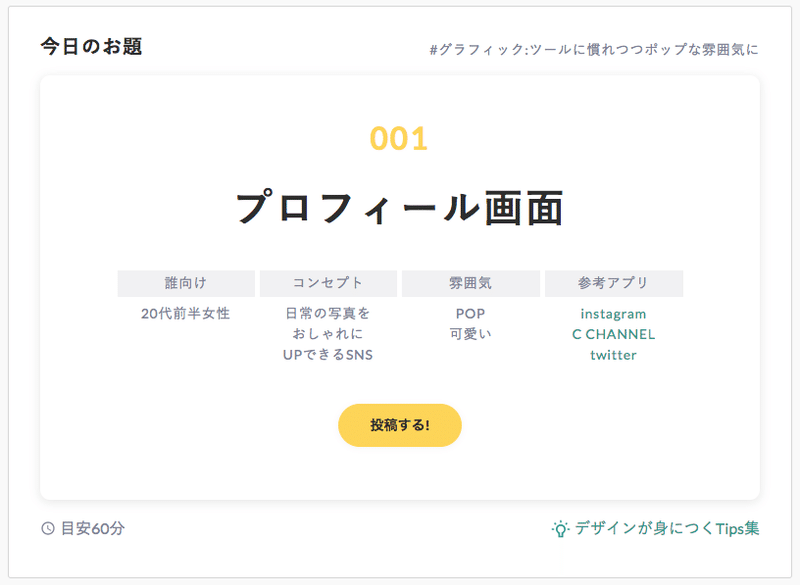
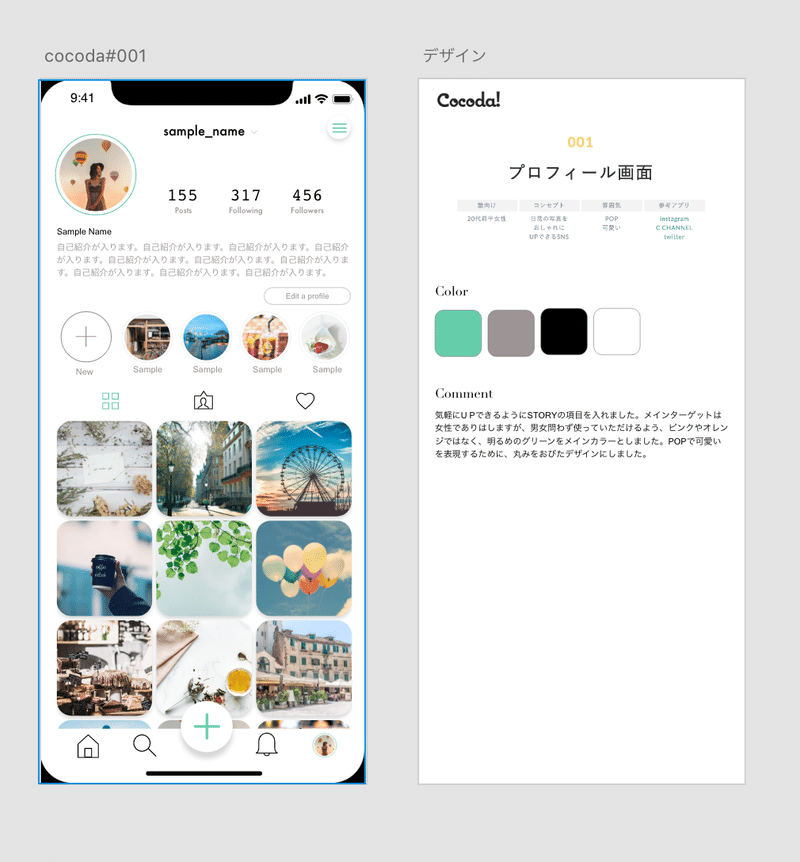
最初のお題は「プロフィール画像」
ターゲット、コンセプト、雰囲気、参考アプリが指定されています。

1. 情報を整理して、構成を考える
日常の写真をUPするSNS・・・気軽さがあった方がいいよね、STORYの機能を入れようというような感じで、与えられた情報から構成を考えていきました。
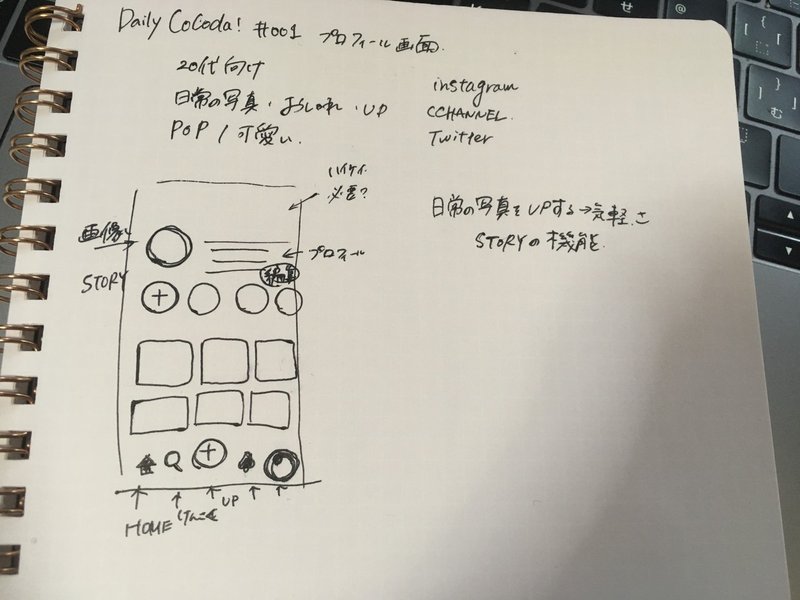
2.手書きでラフを書く
以下のように、簡単なラフを書きました!

手書きのものに加えて、作っていくうちにあれも必要?ってなって以下のようなコンテンツになっていました!
ユーザーネーム
ハンバーガーメニュー
名前
文章
プロフィール画像
投稿数
フォロワー/フォロー数
STORY
画像
HOMEボタン
検索ボタン
UPボタン
新着ボタン
プロフィールボタン
3.実際に作成
Adobe XDを使用して作成。XDは無料でも使用することができるので、初めてデザインする方でもおすすめです。
こんな感じで、完成!!

POPなイメージを出したくて、丸っぽくしてみたり、カラーを明るい緑色にして、男性にも使ってもらえるように工夫しました!!
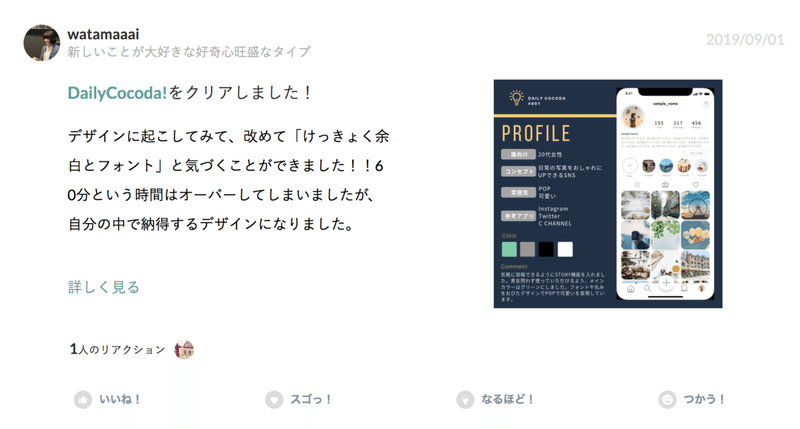
4.Cocoda!に投稿

投稿したデザインはフィードに掲載されて、リアクションやコメントが送りあえます。
Cocoda!をやってみて
仕事でもかなり使っているXDを使ってみたので、そこまで「難しい」ってならなかったけど、「フォントと余白」が大事ってデザインしながら気づけた。
途中、おしゃれではあるけど、本当にPOPで可愛い???っていう状態になって、かっこよかったフォントを変更。全体的に丸いデザインにすることでPOP、可愛いようなデザインになったかなと思う。
POPなフォント、かっこいいフォントはこれだ!と言えるように引き出しをあらかじめ作っておくといいかも。
「ほんとに、フォント。」「けっきょく、よはく。」は読んでおいた方が良さそう。
1回軽く作って、遠目から見て、「本当にクライアントが求めているもの?」と問いを投げて、なんどもその問いに応えていくことが大事だな、と実感。
XDだとフォントが限られているので、Photoshopで作り直して、もっと本格的なデザインに近づけようと思う。
Cocoda!の存在は結構前から知ってたけど、ちゃんと向き合ってやってみて、UIデザイン作成することで意識するところが分かったし、お題や情報が与えられているので作りやすかった。
これからもどんどんお題に取り組んでいこうと思います💪💪💪
この記事が気に入ったらサポートをしてみませんか?
