
簡単にカッコいいオープニングを作る方法!【初心者編】- Adobe After Effects
まず、
【自己紹介!】
初めまして、マルフォーイと申します!note初投稿です!
決闘者/YP歴は約10年でして、去年から映像クリエイターとして様々なYoutuberのOP/ED動画制作を担当させて頂いています!
「自分だけのOP動画が欲しいが、作り方が分からない!」
という方は、是非とも僕のツイッターのDMにご依頼をお願いします!
【本題】
このオープニングの作り方を今から教えます!
必要なものは、
1. Adobe After Effects (アドビ アフターエフェクト)📹
2. 使いたいロゴ©
3. 使いたいBGM♪
のみです!
初心者の方でも簡単に分かるように、画像付きで一つずつ手順を説明します!
有料記事として設定されていますが、必要な情報は全部無料で見れます!
もしこのチュートリアルで上手くOPが作れなかった場合は、500円で事前に僕が作ったプロジェクトファイルをダウンロードする事をオプションとして足しました!

そうすると、画像を自分が使いたいロゴに変更するだけで完成です!
作業時間を大幅に短縮したい方は、ファイルのダウンロードをお勧めします!!
では、OPの作り方を教えたいと思います!
【チュートリアルスタート!】
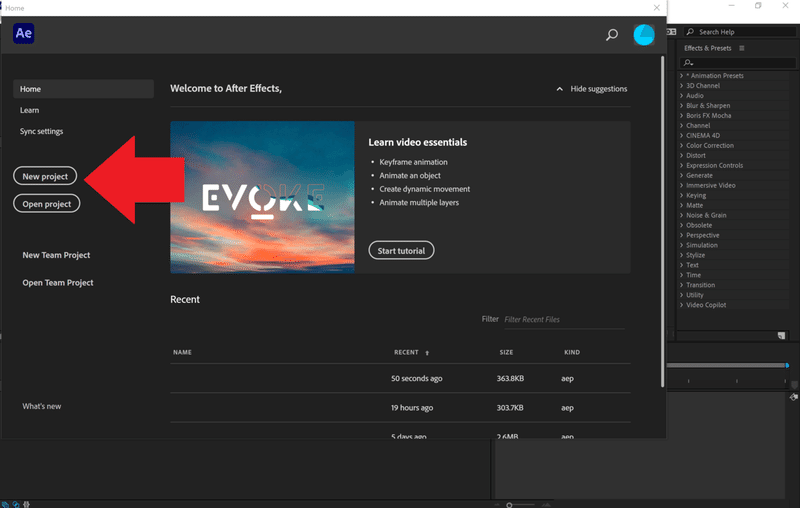
1. 新規プロジェクトを開く

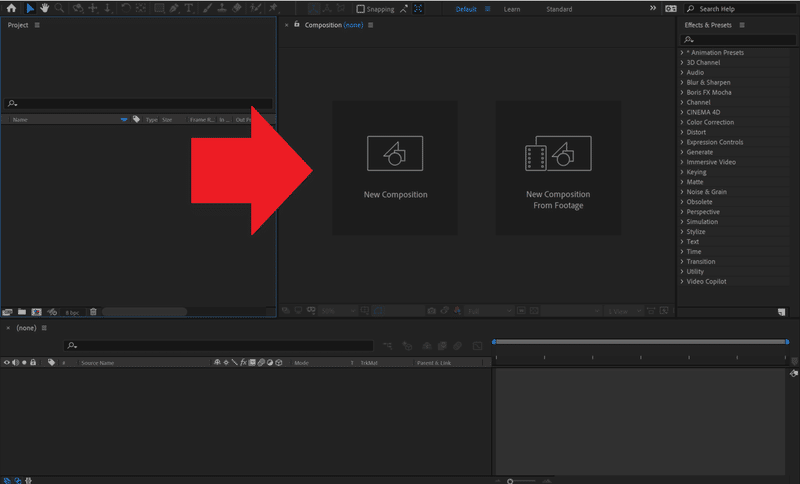
2. 新規コンポジションを開く
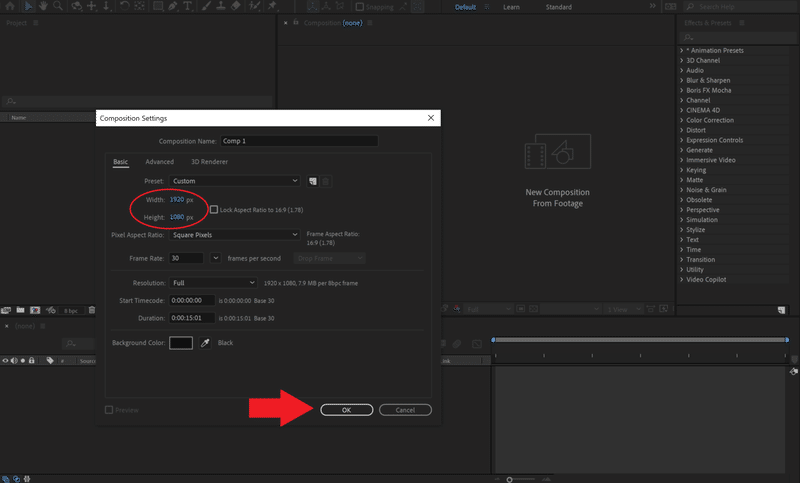
サイズはデフォルトの1920x1080、OKを押す。


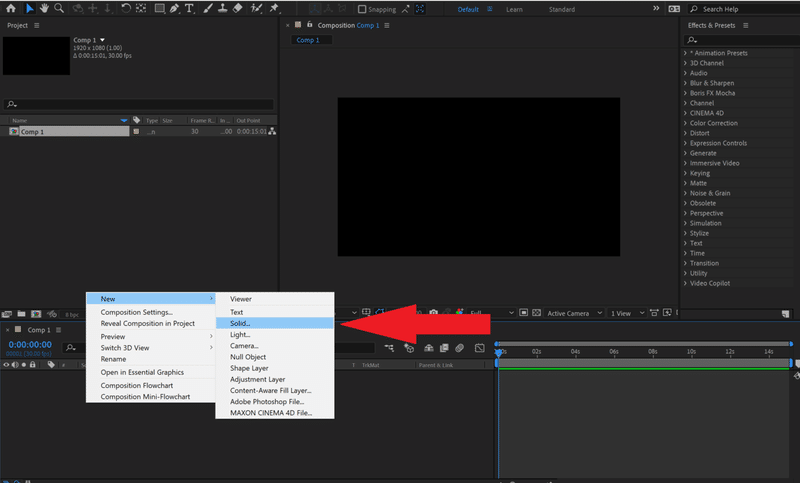
3. 左下のコンプのどこかを右クリック、
新規(New) → 平面(Solid)を押して、
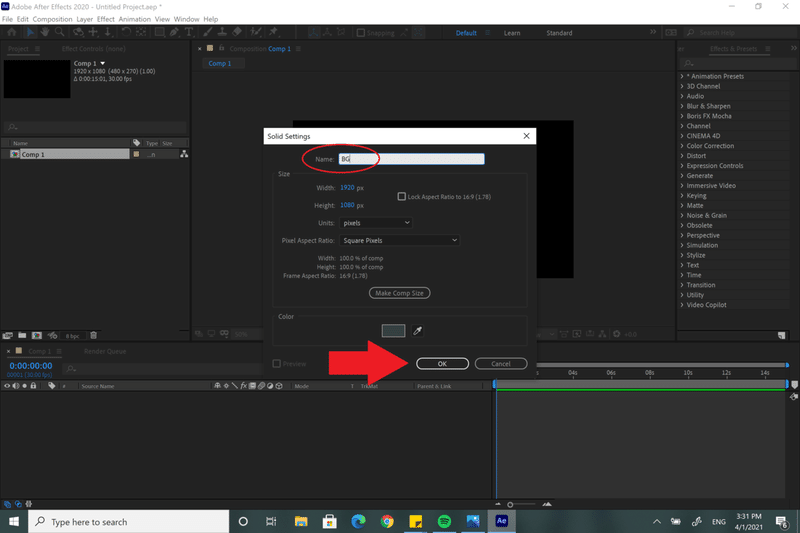
"BG"と名付けてOKを押す。これで背景を作ります。


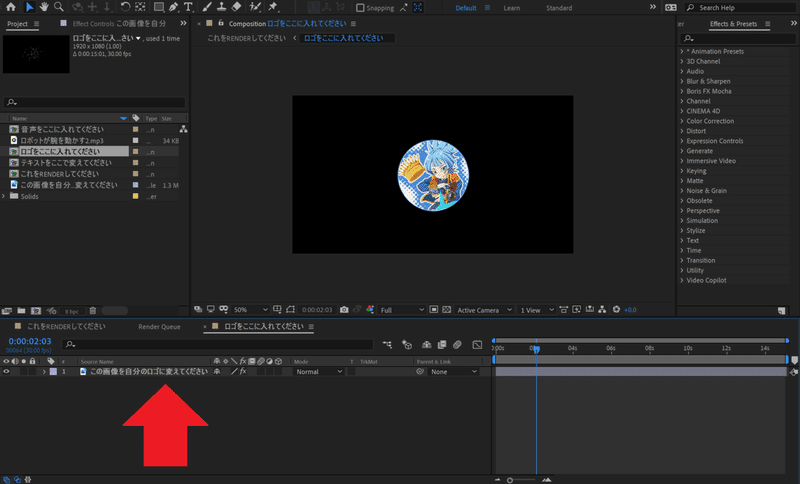
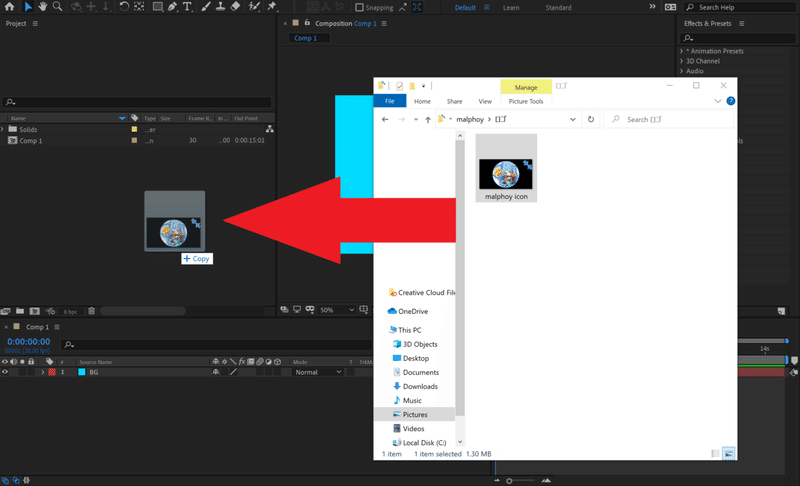
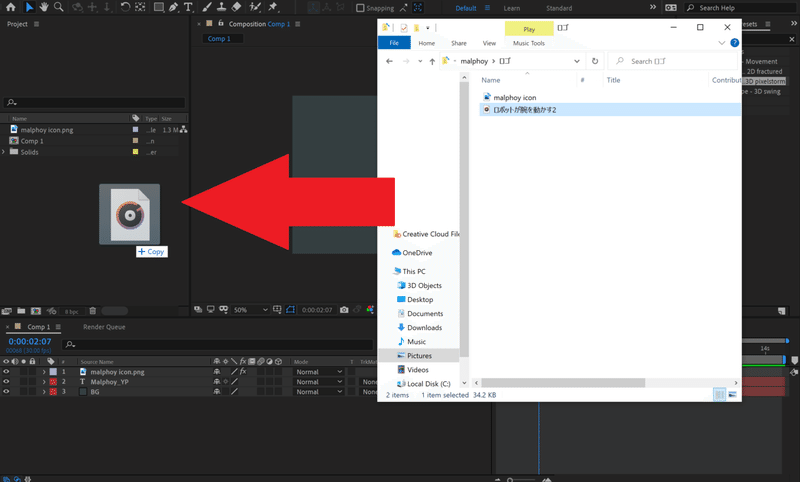
4.使いたいロゴをドラッグ&ドロップ

5.ロゴを左下のコンプにドラッグする。(BGの上に置いてください)
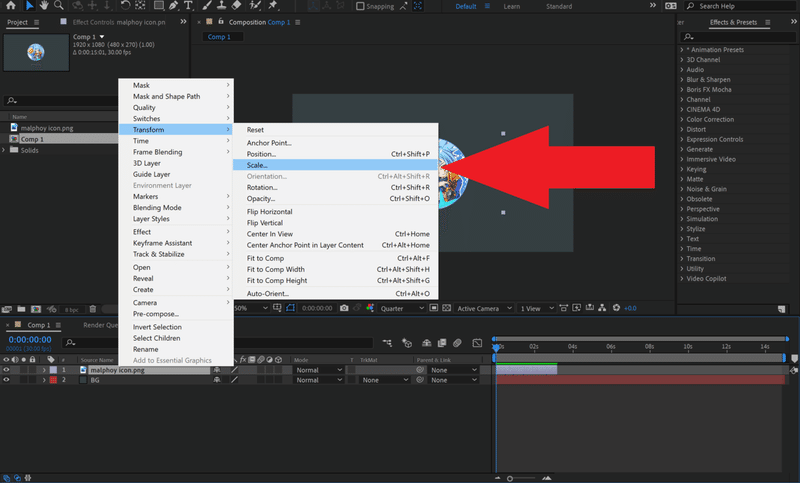
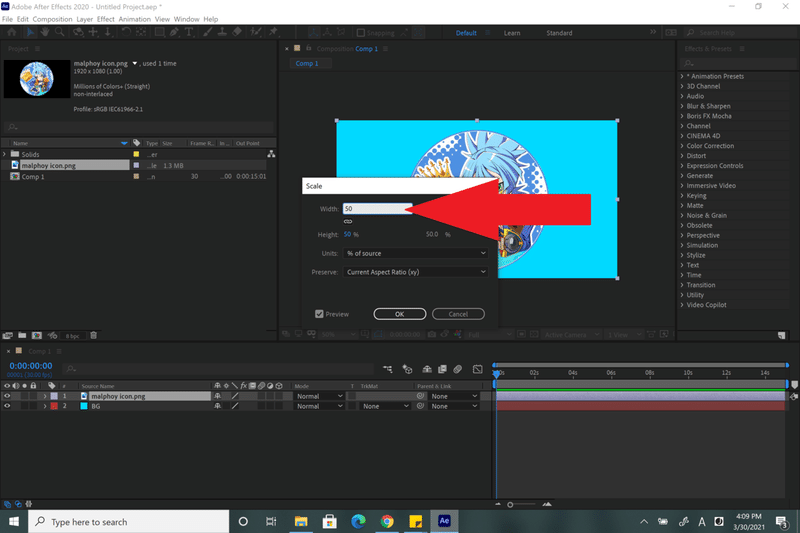
コンプにある画像を右クリック、
トランスフォーム(Transform) → スケール(Scale)
50x50にする。


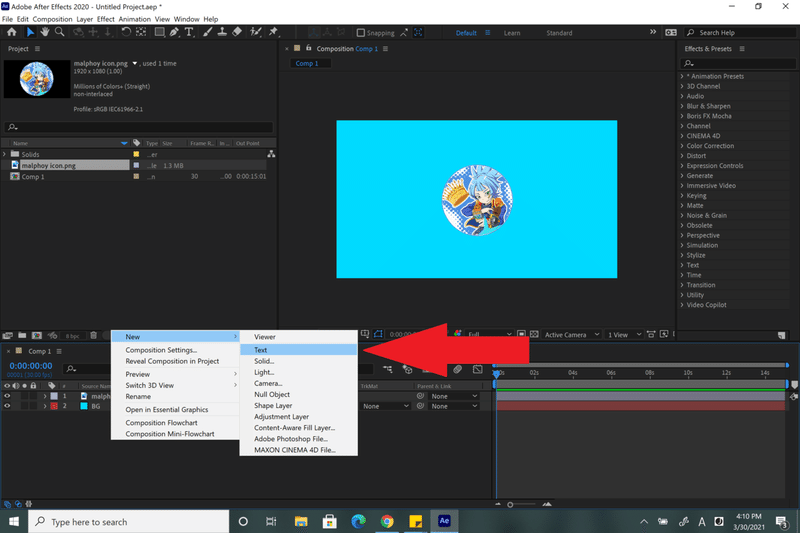
6.もう一度左下のコンプのどこかを右クリック、
新規(New) → テキスト(Text)を押して、OKを押す。テキストはお好きな文字を選んでください。

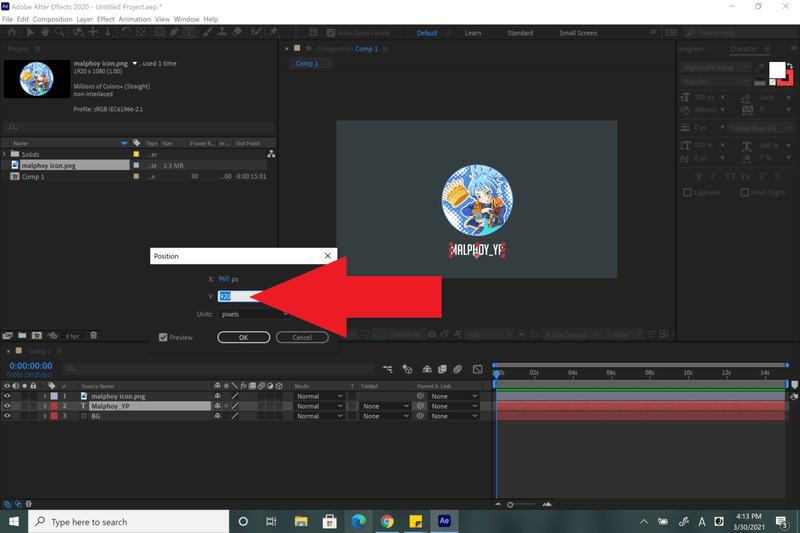
7. コンプにある画像を右クリック、
トランスフォーム(Transform) → ポジション(Position)
Y=920にする。これでテキストの位置を下げます。

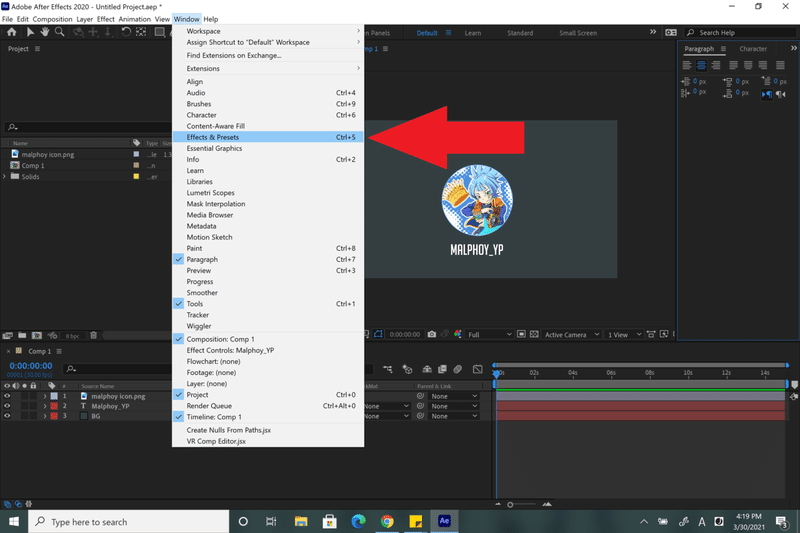
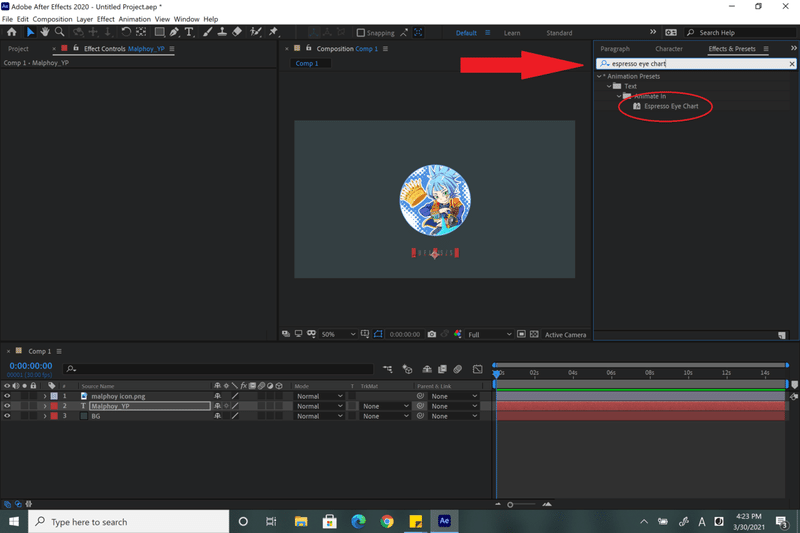
8. 左上のウィンドウ(Window)に行って、
「エフェクト&プリセット(Effects&Presets)」を押す
サーチ(🔍)に「espresso eye chart」と入力し、"Espresso Eye Chart"をコンプにあるテキストにドラッグする。


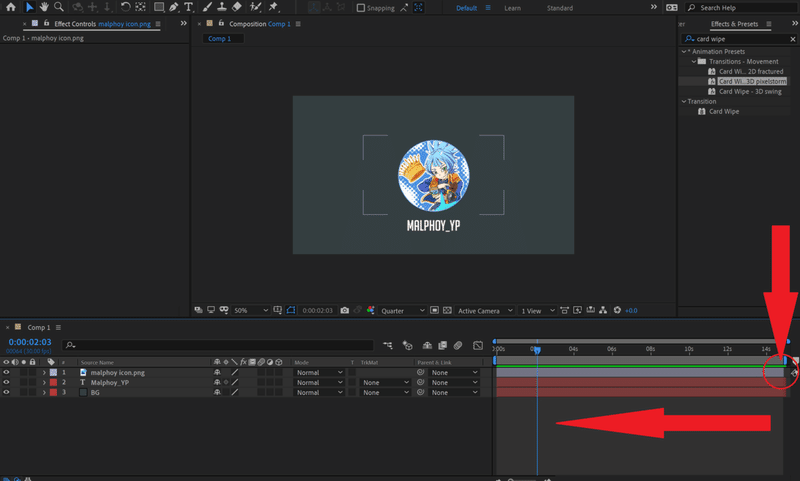
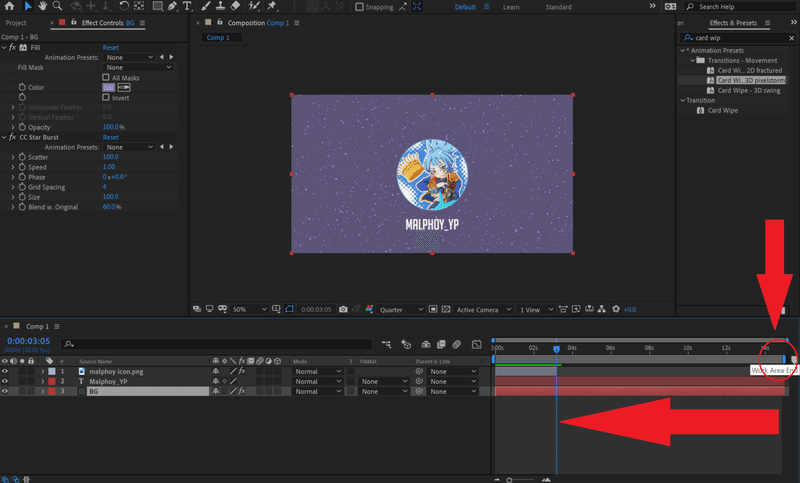
9. ロゴの長さをバーを左にドラッグして3秒ほどにする。


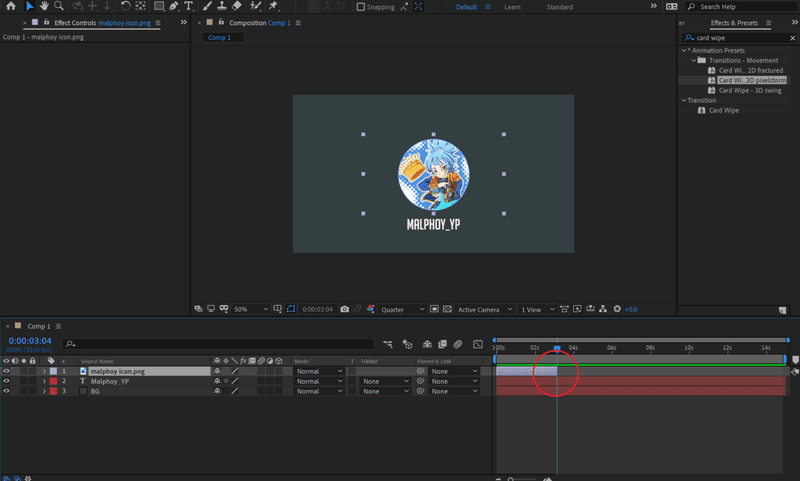
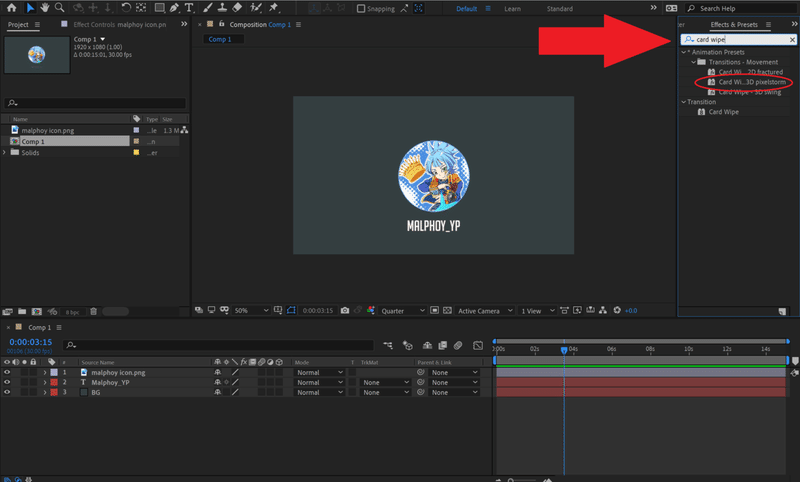
10. サーチ(🔍)に「card wipe」と入力し、
"Card Wipe 3D pixelstorm"をコンプにある画像にドラッグする。

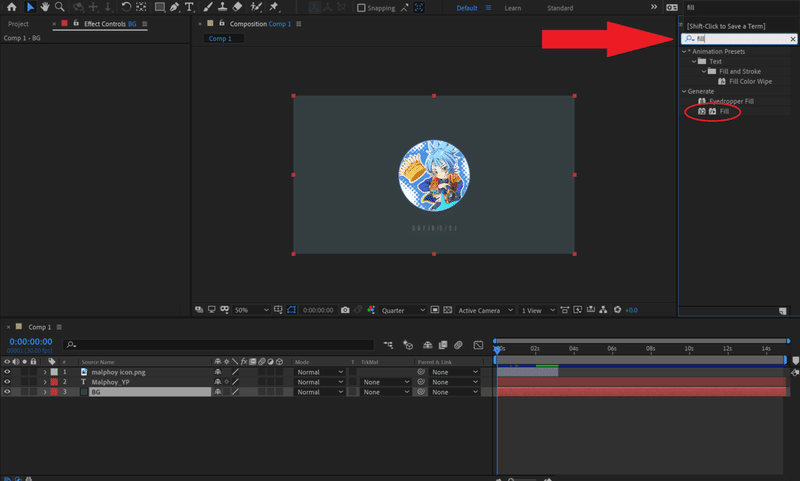
11. 背景(BG)を変えたい方は、「Fill」と入力し、"Fill"をコンプにある背景(BG)にドラッグする。

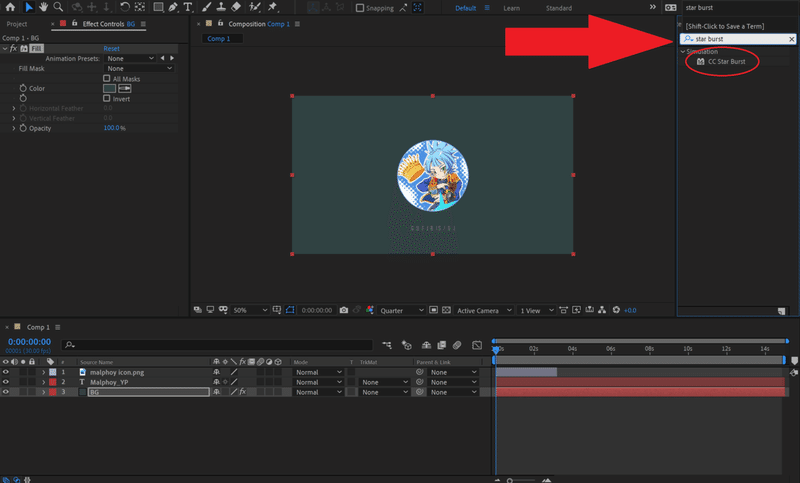
12. 「Star Burst」と入力し、コンプにある画像にドラッグ
"CC Star Burst"をコンプにある背景(BG)にドラッグする。

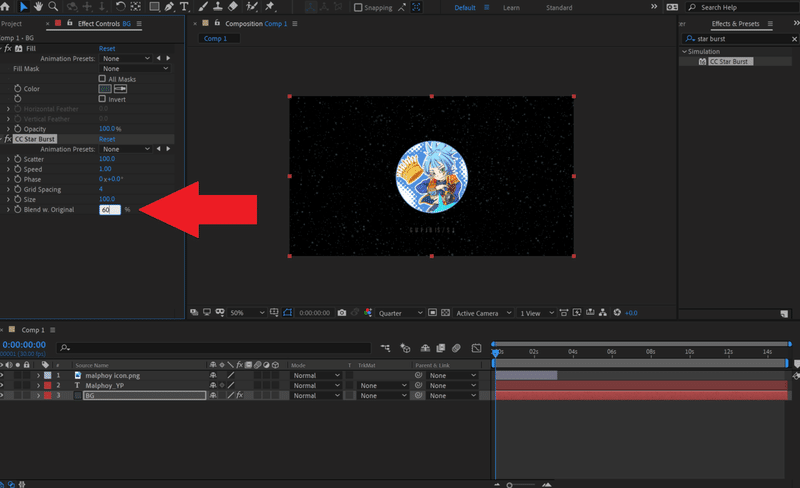
13. 「Blend w. Original」を0%から60%にする。

14. 使いたいBGMをコンプにドラッグ&ドロップ。

15. 🔴のラインを、画像と同じように3秒ほどにドラッグする。

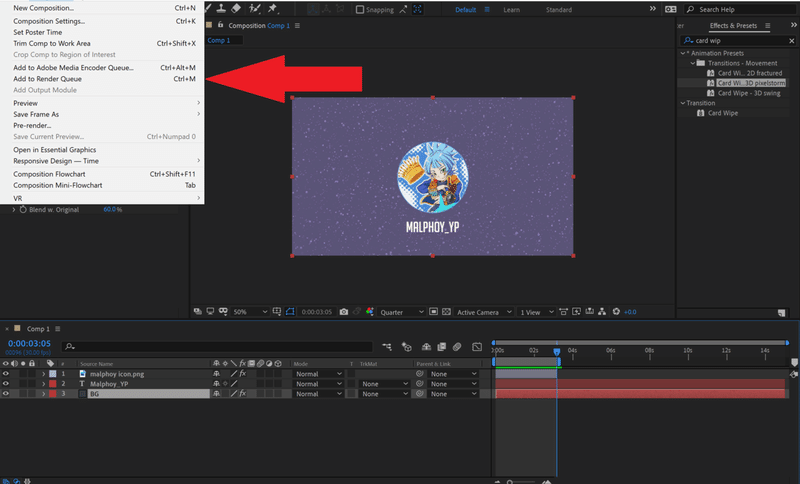
16. 左上にあるコンポジション(Composition)に行って、
「レンダーキューに追加(Add to Render Queue)」を押す。
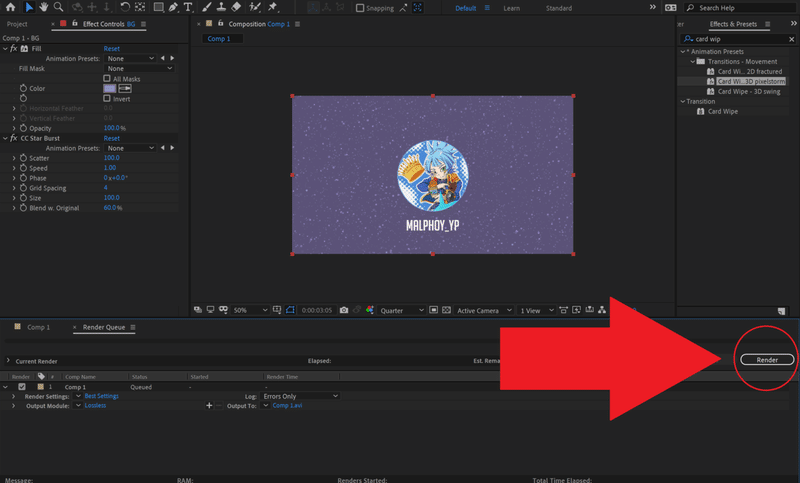
最後に右下の「レンダー(Render)」を押します。


完成です!!!
これで先程の動画と同じOPが作れます!
なるべく分かりやすくご説明したかったので少し長くなってしまいましたが、最後まで読んで頂き有難うございました!!
最後に冒頭で説明したプロジェクトファイルを有料記事として載せときます!
もし良ければサポートをお願いします!
ツイッターのフォローもお願いします!
ここから先は
0字
/
1ファイル
¥ 500
この記事が気に入ったらサポートをしてみませんか?
