
40代ママ、ユースケース図を学ぶ
お仕事で、ちょっと書いてみてねってなったんですが…
ユースケース図…(o´艸`)
書いてみたら、大事なことがわかってなくて全然かけませんでした。
開発者目線ではなく、ユーザー目線の視点というのが大事なポイントです!途中から→の向きが反対になったり、ごちゃまぜになってました。
もう一度、はじめからお勉強です。
ユースケース図とは?
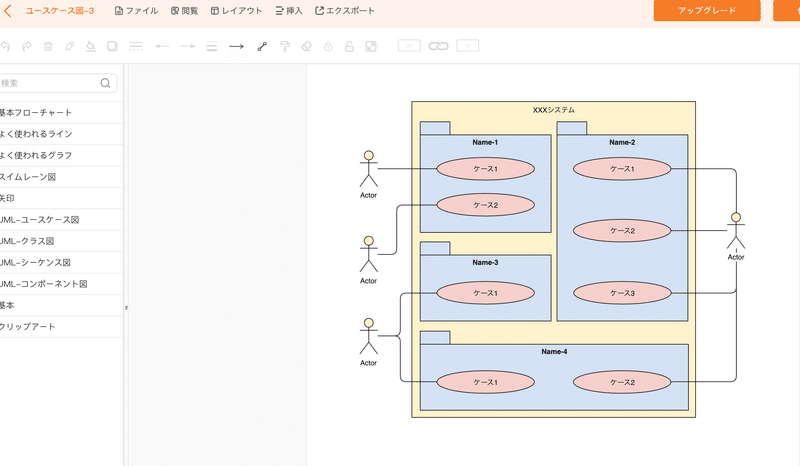
システムで何ができるかを「ユーザー目線で」表現する方法
システムの利用を想定して、視覚的に図示
ユースケース図のきまり
構成要素
アクター(利用者・システム)
「システムを利用する人・組織」もしくは「関係する外部システム・ハード」のこと
ユースケース(命令内容)
システムの利用例
オブジェクト間の関係(アクターとユースケースをつなげるもの)
関連、汎化、包含、拡張などがある
サブジェクト(システム境界)
システムの境界線を表現する時に使用する枠線
ユースケース図を書く
アクターを洗い出す
アクター別のユースケースを洗い出す
○○を○○する のようにシンプルに書く
大枠の構成と粒度を決める
上記をもとに図に落とし込む
なにをつかってかく??
仕事では、FigJamを使って書きました
(先日まで、FigmaとFigJam同じものだと思ってました…)
https://help.figma.com/hc/ja/articles/1500004290201-Figma%E3%81%A8FigJam%E3%81%AE%E6%AF%94%E8%BC%83
他のツールではなにがある?
<draw.io>
よくつかわれてそうなやつ

このサイトが参考になりそう
<GitMind>

<PlantUML>
今後挑戦したいやつ。憧れる書き方 (´ε` )
こちらチャレンジして、記事にしたいですね…
ツールたくさんありますね〜
まだまだ、書くたびにうーーんってなってますが、少しずつ練習していきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
