
どんな いろ がすき ? ー Preattentive Attribute 2 ー
はじめに
DATASaber Bridge -2nd- に挑戦中のNakajimaです。
タイトルの「どんな いろ がすき?」。子供向け番組で良く流れている曲です。知っている方も多いと思います。
今回は、その 「色」 の大切さを取り上げたいと思います。
前回、DATA Saber Ordeal2で重要な Preattentive Attribute について、実務で行うReport (いろいろな報告)で有益な視点と共通項が多い趣旨で記事を取り上げました。
Preattentive Attribute (無意識に理解出来る視覚属性)の中でも4番目の強度を持つ「色」。前回の記事で記述出来なかった 「色」 の重要性を取り上げて、記事を書きたいと思います。
日常業務で用いるちょっとした報告、書類作成においても、「色」 とても大事。注意したい内容です。
(1) 伝えたい もの は何?
コンビニのロゴマーク 覚えてますか?
2022年売上ランキング。1位 セブンイレブン。2位はローソン。3位がファミリーマート。
3社のロゴマーク パッと思い浮かびますか? 各社ロゴの、色と形、マークの中に描かれているもの。ググって、皆さんで確認してみてください。
ロゴは、自社のことを記憶してもらうために利用するもの。印象に残ることが重要。そのため、目に残る色を使います。
人の注意を引く色、最も見かけるのは信号機ではないでしょか。
「「さいた、さいた チューリップのはなが、ならんだ、ならんだ あか、あお、きいろ」」
この3色の共通点は、波長の長い 遠くからでも認識出来る色であること。
人にとって、良く見える色に当たります。そう、目に残る色です。それも、色に意味があります。赤は止まれ(注意)、青はOK。
この目に残る色の代表は、虹の7色。目にはっきりと見えて、色の区別もつき易い。
虹が観れるととても嬉しい気持ちになりますが、色が持つ意味と相まって、美しさを表す印象的な色の集まりになっています。
いろ の意味
人にとって印象に残る虹の7色、それぞれ自然に認識されている意味があります。
色の意味、組み合わせの仕方などは、DICさんのWEBページなどがとても参考になります。
上のページで説明されていますが、発信する側の意図を伝える色は、はっきりと認識出来る色。目に残る色として虹の7色を中心に原色が多く利用されています。
伝えたい側の意向です。
光の3原色
お気づきの方も多いと思いますが、虹の7色、光の波長順に並んでいます。人の目で認識できる色は、光に由来しています。
光には3原色があります。赤、緑、青。 この3色の組み合わせで、全ての色が表現できます。虹の7色も、光の3原色の組み合わせで合成できます。
光は、人が捉えられるもの。無意識に認識出来るものになります。そう、Preattentive Attribute。
注意を促すアラートカラーになる信号の色。海外で青は緑 と称されており、光の3原色が主体となった色になります(黄色は、赤と緑の合成色です)。
(2) 伝えたい ひと は?
にんげん だもの、、、
光の3原色、なぜ 赤、緑、青 かご存じですか?
人の目で認識できる色、人が目に持っている 「視細胞」 がその3色を感じられることに由来します。
オレンジに近い赤を感じるL細胞、緑を感じるM細胞、青を感じるS細胞の3種。
この3種の視細胞が、それぞれの色の強さを感じ取り、多彩な色合いを判別しています。
この視細胞、感じ取ることに個人差があります。
私も、少しだけ赤が苦手、、アラートとして意味のある「赤」ですが、資料で多用されていると、ちょっと読みずらいです。
年齢が進むと、「青」が見ずらいなんて話もよく聞きます。私はそんなお年頃。。
ユニバーサルカラー
Udemyなどで海外のTableau講座を覗くと、「Color Blindness」として専用の講義時間が複数設けられています。海外では、原理原則をしっかり覚えて応用することが普通のようです。下記は、その例です。
「赤」が見にくい、「緑」が見にくい という方は、一定の割合でいます。この方々にも色の違いが識別してもらえるように色使いを配慮することは、「全ての人にデータを理解してもらう」ために必要なこと。
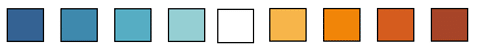
Tableauはこの点を徹底的に研究し、今のバージョンで標準的に使われている「青」と「オレンジ(茶色系)」の組合せを決めたそうです。
自分が作ったVizやグラフが、全ての人に識別してもらえる色使いかどうかを確認出来る有益なWEBサイトが多々あります。
前述Udemy講座で紹介されていたサイト(Color Blindness Simulator)で、ハンディのある方がどのように見えているのかをシミュレーションしてみました。
Viz作成などで参考になれば。
ひと の理解がし易い いろ使い
色には、三つの属性があります。色相(Hue)、彩度(Saturation)、明度(Brightness)。以下、いちあっぷ さんのWEBページから。
この使い方も意識すると、伝えたい ひと の理解度が増すと言われています。
1)色みを区別する「色相」

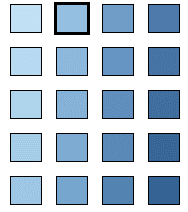
2)色の鮮やかさの尺度「彩度」

彩度は、原色に近い濃いものよりも、彩度を抑えたものを使うことが、伝えたいひと への優しさにつながります。
また、複数の色(色相)を使うときは、双方の色相で彩度レベルを合わせると 伝えたい ひと の理解が進みやすい と言われています。ユニバーサルカラーに通じる観点です。
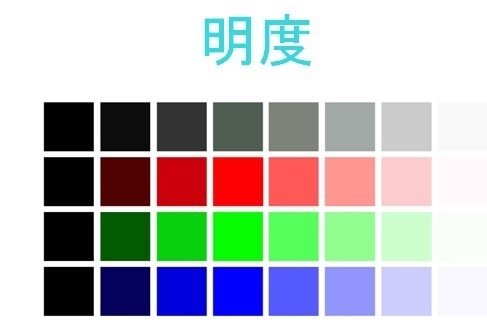
3)色の明るさの尺度「明度」

(3) いろ の使い方
認知負荷を下げる(記憶を助ける)
Preattentive Attributeで学んだ10の項目、近接やゲシュタルトの法則は、伝えたい ひと の理解を大きくサポートします。
10の項目中でも、強度として4番目となる「色」ですが、色の数や、配色を間違えると、全く認識されないグラフになってしまいます。
今までの議論に重複する内容ですが、改めて大事な内容として配慮しましょう。
いろ 使いのテクニック
色の数。物の本によると、人間が一度に認識出来る色の数は8色まで とのこと。
少ない方が理解しやすいことは間違えなく、”3”はMagic Number 。3色まで抑えたもの出来れば、理解度が増すことになります。
また、色の意味を利用して、使う色をカテゴリー分けして考えておくことも有用。カテゴリー分けには、次の2つが代表例です。
1)グラデーション
・シーケンシャル カラー : 一色でグラデーションを利用

・ダイバージェント カラー : 任意の中間点を起点に、意味付けした
2色をシーケンシャルカラーで表現

・カテゴリカル カラー : 異なる分類や区分を表現(後述)
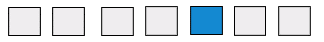
・ハイライト カラー : 目立たせたい部分のみ色をかえる

2)ベース(背景)、強調(アラート)
カテゴリカル カラーを展開したものです。
・ベースカラー : 一番面積を使う部分に、背景部分に合う色も

・強調カラー : 注目を引くために利用、アラートには原色系を。

ベースカラー、強調カラー、アラートカラーの利用比率
赤などのアラートカラーは、本当に重要なところだけに使ように。多用は、アラートの意味が不明瞭になります。
使う色の中で、次が目安です。
・ベースカラー : 70〜80%
・強調カラー : 10〜20%
・アラートカラー : 5%以下
おわりに
以前、仕事で担当した若手社員向け研修の中で、報告文章の作成方法に記載されて無く、DATA Saberのカリキュラムで重要性を学んだ Preattentive Attributeの要素 「色」。
現在、社内でTableau勉強会の講師を担当させて頂いていますが、Tableauの利用方法と共に若手〜中堅クラスの方々が、 「色」 が有効活用出来る様になると、ビジネススキルが1Step上がったと驚きで感じています。
ことを体感し、一つの記事にしてみました。
Preattentive Attributeで4番目の強度になる要素ですが、人には影響度の大きいもののようです。
Tipsとして活用頂ければ幸いです。
参考文献
1)データ視覚化のデザイン永田 ゆかり (著)
2)Google流 資料作成術 Kindle版コール・ヌッスバウマー・ナフリック (著), 村井瑞枝 (翻訳)
3)SSさんNOTE投稿
この記事が気に入ったらサポートをしてみませんか?
