
Salesforce JavaScript Developer試験対策問題集1~10【日本語版】
試験対策前の準備
問題を解く際、コードをコピペして出力結果を確認しながら進めると理解が深まります。playcodeは登録やインストールが不要なので手軽でおすすめです。
https://playcode.io/
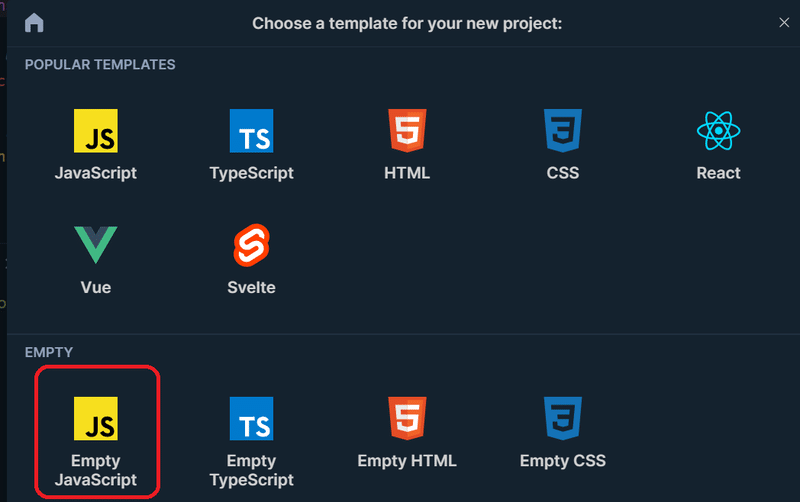
START CODINGをクリック
Empty JavaScriptをクリック


では、問題を解いていきましょう。
問1
変数strLangの値を初期化する正しい構文を2つ選択してください。
A. let strLang = 'javascript';
B. const strLang = 'java' + 'script';
C. let strLang = javascript;
D. str strLang = 'javascript';
解答
A. let strLang = 'javascript';
B. const strLang = 'java' + 'script';
C. let strLang = javascript;
'javascript'という単語をクォーテーションで囲んでいないため不適切。
D. str strLang = 'javascript';
変数宣言のキーワードは'const' 'let' 'var'のため、'str'は不適切
参考記事:変数を宣言する
問2
次の配列を昇順になるようにソートする文はどれか?
const arr = [7, 3, 400, 10];
A. arr.sort();
B. arr.sort((a, b) => a - b);
C. arr.sort((a, b) => a < b);
D. arr.sort((a, b) => b - a);
解答
B. arr.sort((a, b) => a - b);
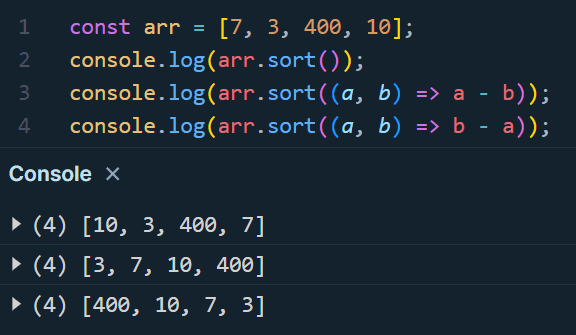
const arr = [7,3,400,10];
console.log(arr.sort());
console.log(arr.sort((a, b) => a - b));
console.log(arr.sort((a, b) => b - a));

A. arr.sort();
sort()関数は引数を指定しなかった場合、配列の値を文字列に変換後に昇順にするため、[10,3,400,7]となる。
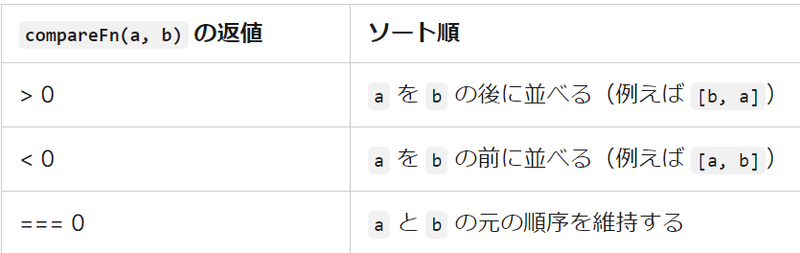
sort()関数は引数を指定する場合、関数の返り値は数値型(上記画像参照)
C. arr.sort((a, b) => a < b);は返り値boolean型のため不適切
D. 降順に並び替える構文
参考記事:配列の要素を並び替える
Array.prototype.sort()
問3
次の配列を逆順になるようにソートする文はどれか?
const arr = ["Banana", "Orange", "Apple", "Mango"];
A. arr.sort();
B. arr.sort((a, b) => a - b);
C. arr.reverse();
D. arr.sort((a, b) => b - a);
解答
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
