Google Search Consoleの導入手順 (cocoonテーマの設定方法)
こちらの記事では「Google Search Consoleの導入手順」を紹介します。
*cocoonのテーマをお使いの方に合わせた記事になりますのであらかじめご了承ください。
Googleのアカウントを持っていない方はまずは
アカウントを作成してください。
Google アカウントのログインページ
Google Search Console IDを取得
Google Search Consoleに移動してログインします。
https://search.google.com/search-console/about?hl=ja
登録していない場合は登録の方を行ってください。
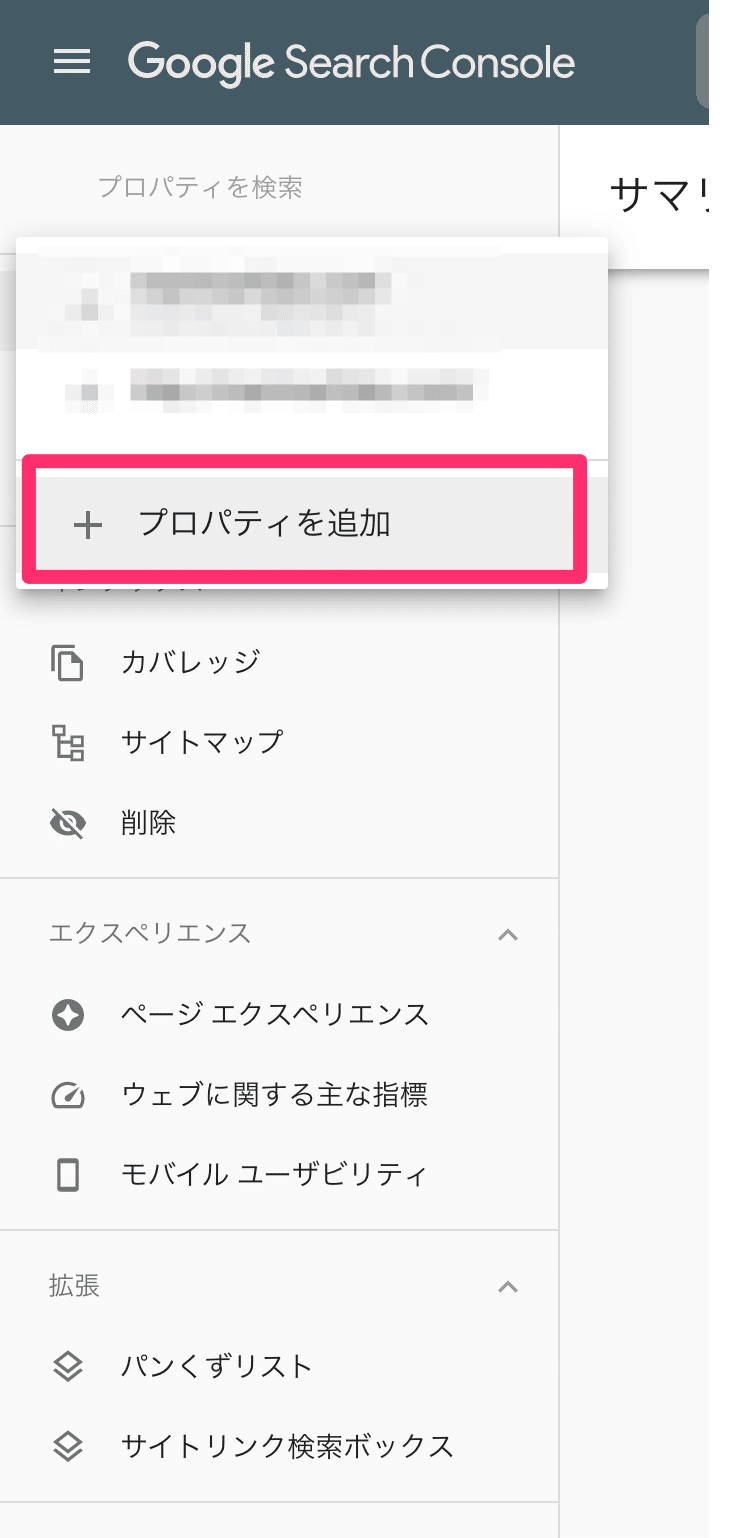
ログイン後、「プロパティを追加」ボタンをクリック。

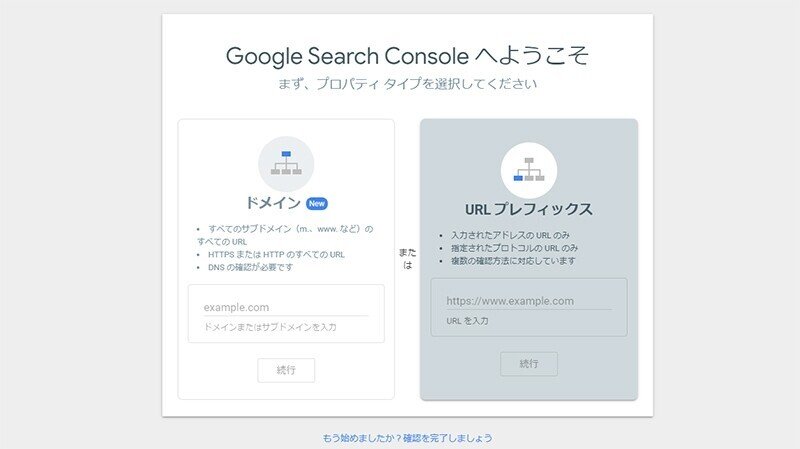
URLプレフィックスを選択します。

「プロパティ タイプの選択」ダイアログが表示されるので
「URLプレフィックス」を選択し「サイトURL」を入力。
「続行」ボタンをクリックします。
*普通のブログなら「URLプレフィックス」で問題ないです。
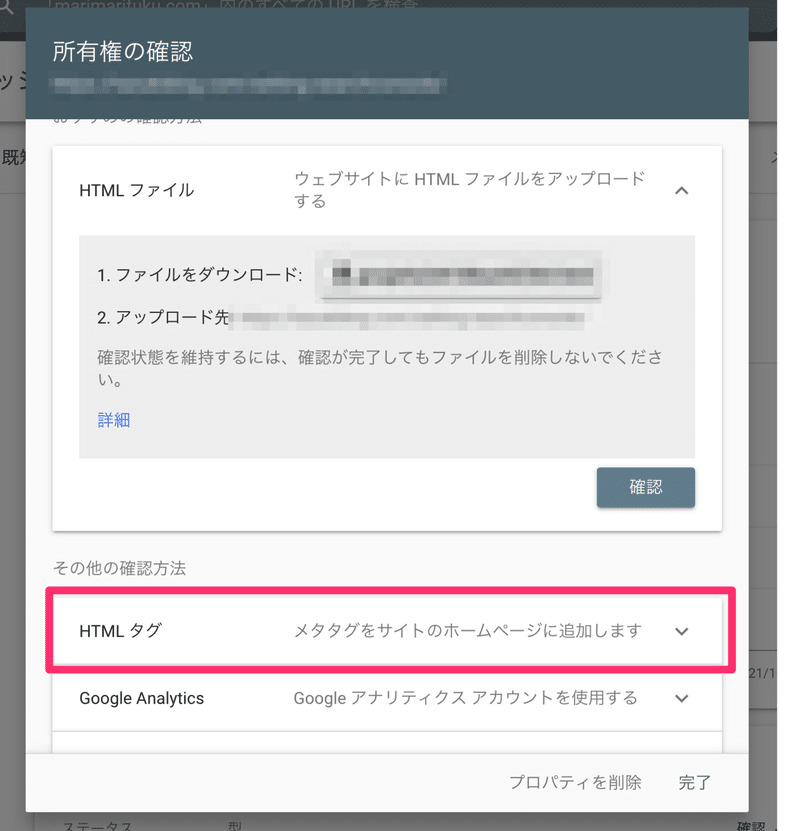
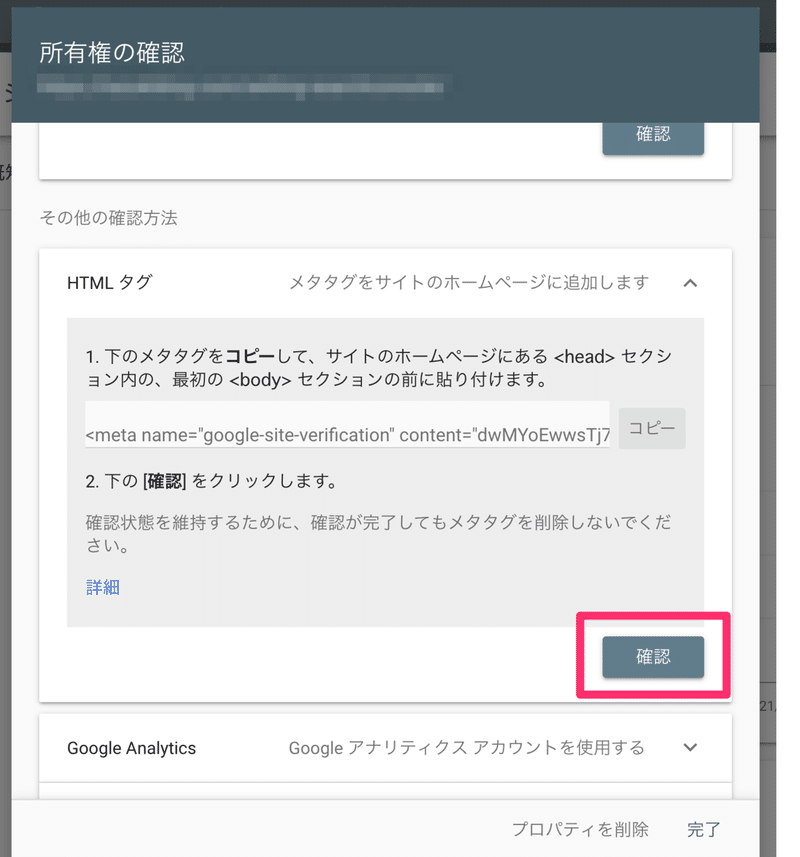
その後「所有権の確認」画面が表示されるので
「HTML タグ」を選択します。

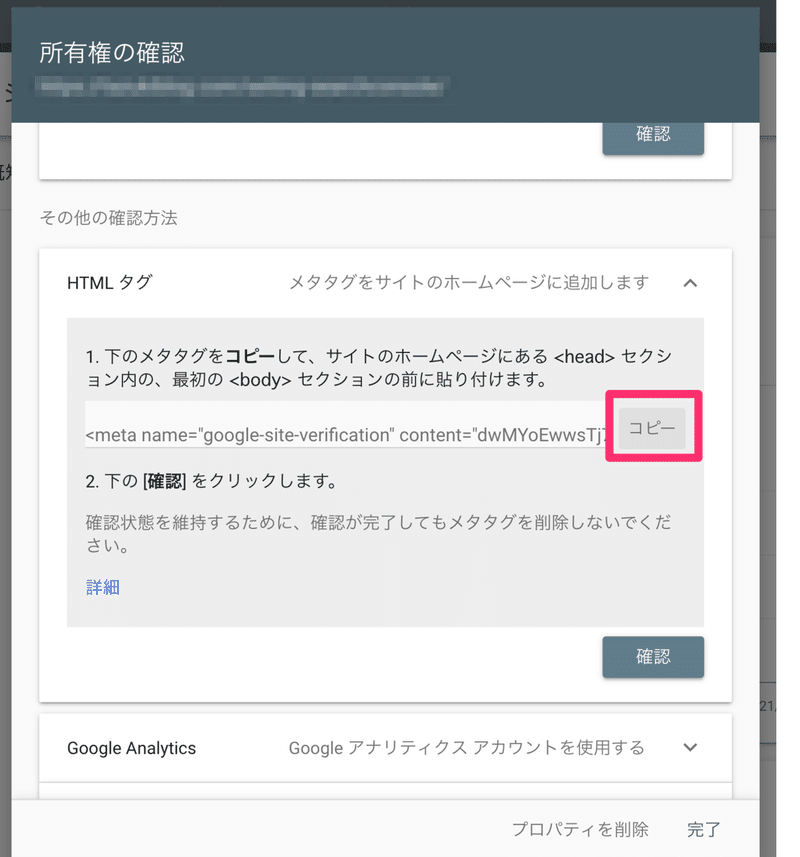
表示されるメタタグをコピーした後、メモ帳などに貼り付けます。
その後「content属性の値のみ」をコピーしてください。
下記画像画面は開いたままにしておいてください。

例)<meta name="google-site-verification" content="dwMYoEwwsTj78OlOnpBlMWHDVICVsAmlq9VV3hu_PBc" />
dwMYoEwwsTj78OlOnpBlMWHDVICVsAmlq9VV3hu_PBc
この部分だけコピーします。
テーマにGoogle Search Console IDを登録
次に、WordPressの管理画面にログインしてください。
cocoonの場合、Google Search Consoleコードの登録は
テーマ設定画面から行います。
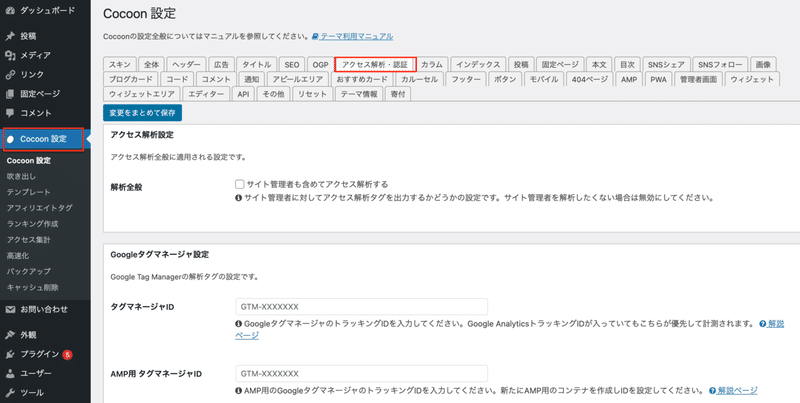
タブから、Cocoon設定 ⇨ アクセス解析・認証 を選択してください。

下にスクロールしていき、
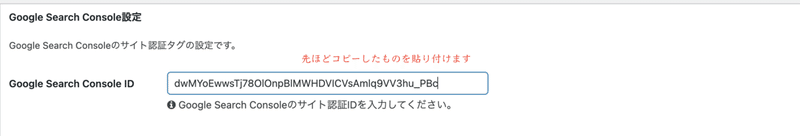
Google Search Console ID にcontent属性の値を貼り付けます。
*先ほどコピーしたものです。

しっかりと保存をしましょう。
サイト認証コードの確認を行う
最後に、先程開いておいた「所有権の確認」ログの
「確認」ボタンを押してください。

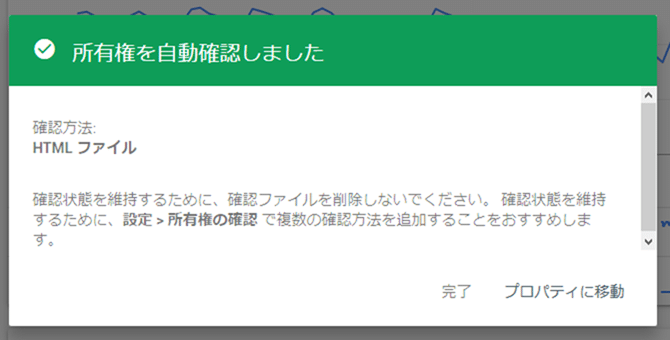
サイト所有権が確認されると以下のようなメッセージが表示されるので
「完了」をクリックしてください。

これでサイトが登録されました。
以上、Google Search Consoleの導入手順 (cocoon)でした。
この記事が気に入ったらサポートをしてみませんか?
