ブログセキュリティ強化!invisible reCaptchaの設定手順
今回利用するInvisible reCAPTCHAは、Google reCAPTCHAを導入するためのプラグインです。
そのため、導入するためにはGoogleのアカウントが必要となります。
まだGoogleアカウントを持っていない方は、事前にアカウントを登録しておきましょう。
Google reCAPTCHAでキーを取得
Googleアカウントの登録が完了したら、
Google reCAPTCHAでキーを取得します。
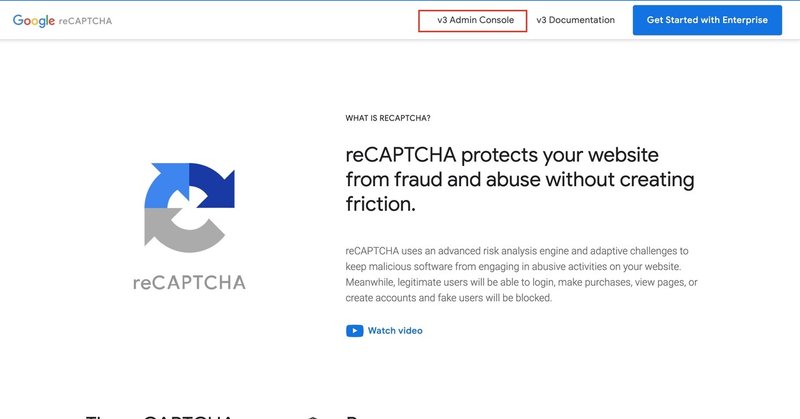
Google reCAPTCHA
「v3 Admin Console」をクリックします。

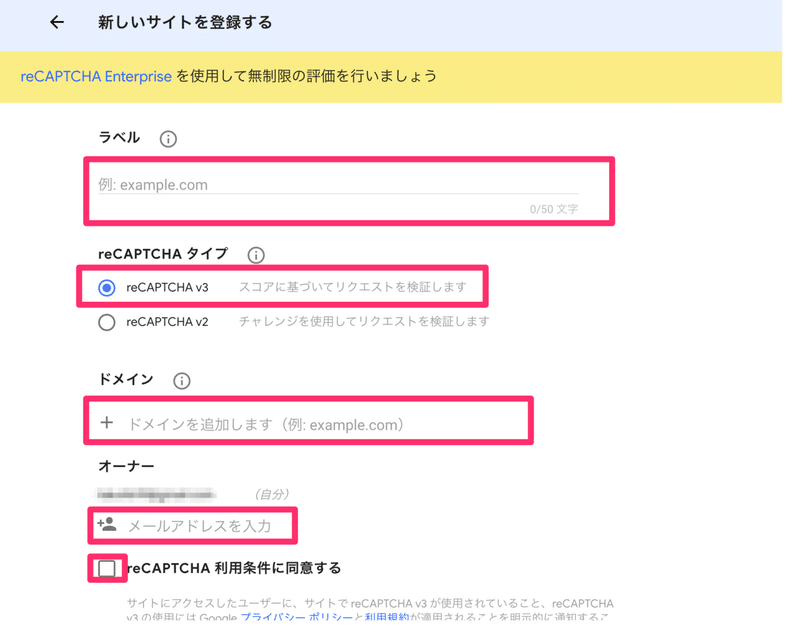
「新しいサイトを登録する」の画面に移動したら、
こちらにサイトの情報を入力していきます。

* ラベル:登録するサイト名を入力
* reCAPTCHAタイプ:reCAPTCHA v3を選択
* ドメイン:登録するサイトのドメインを入力
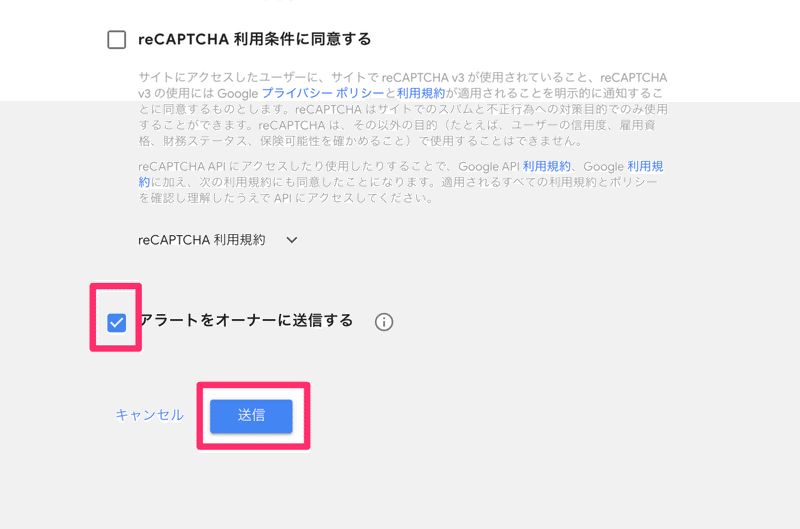
メールアドレスを入力し、利用規約にチェックを入れます。
その後アラートのチェックにもチェックを入れて
『送信』をクリックします。

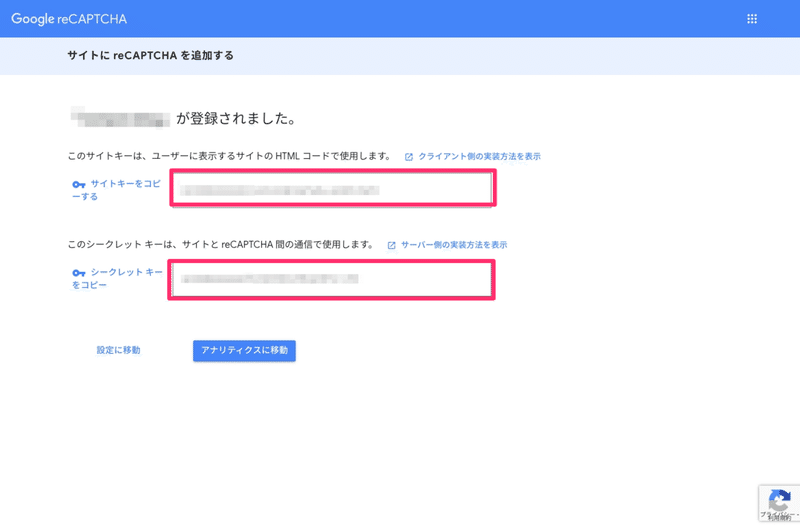
送信ボタンを押すと、以下の画面のように reCAPTCHA v3 をWordPress(ワードプレス)へ設定するのに必要なキーが表示されます。
このキーを使いますのでこのまま画面は開いておきましょう。

Invisible reCAPTCHA のインストール・有効化
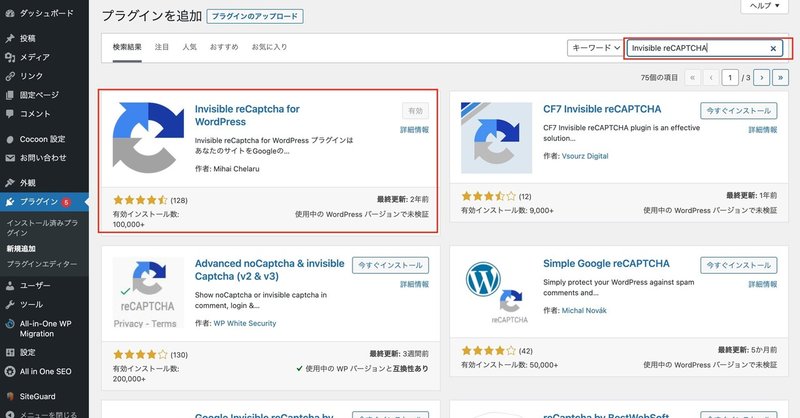
続いて、WordPressに『Invisible reCAPTCHA』をインストール・有効化していきます。
インストールが完了したら、『有効化』をクリックします。

「プラグインを有効化しました」と出れば、
『Invisible reCAPTCHA』のインストール・有効化は完了となります。
Invisible reCaptcha の設定
『Invisible reCAPTCHA』の設定を行っていきます。
『設定』の中の『Invisible reCAPTCHA』をクリックします。
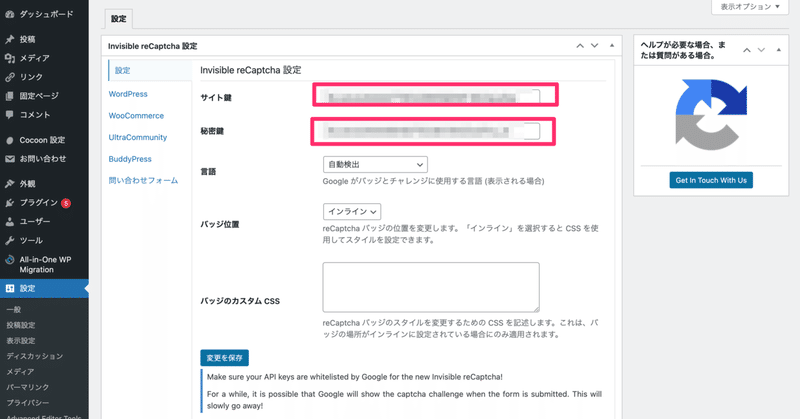
最初は『Invisible reCaptcha 設定』の画面です。

この画面に先ほど取得したGoogle reCAPTCHAのキーを入力していきます。
* サイト鍵
* 秘密鍵
* 言語:『自動検出』を選択
* バッジ配置:『インライン』を選択
以上、4ヵ所の入力が完了したら『変更を保存』をクリックします。
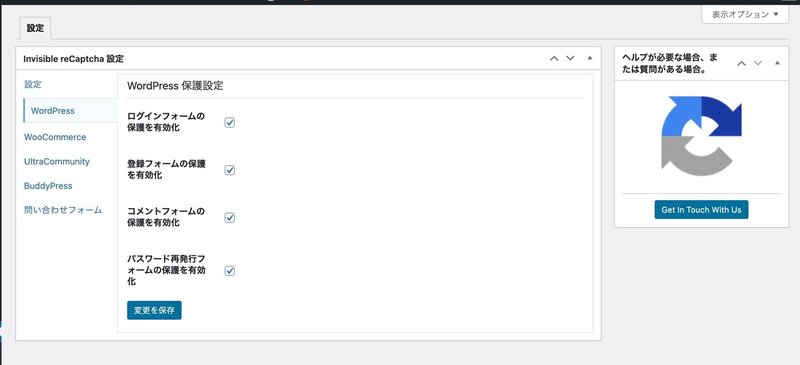
次に『WordPress』メニューの設定を行います。

「ログインフォーム」と「パスワード再発行」は必ずチェックを入れます。
「登録フォーム」と「コメントフォーム」は必要であればチェックを入れてください。
とりあえずは基本的に全てチェックで大丈夫です。
設定が完了したら『変更を保存』をクリックします。
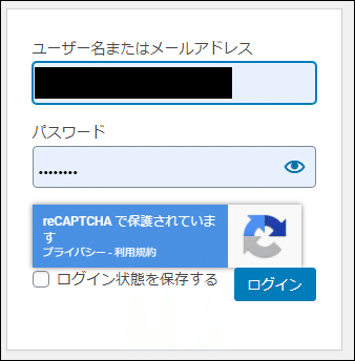
WordPressのログイン画面にreCaptchaが表示されていれば、設定成功です。

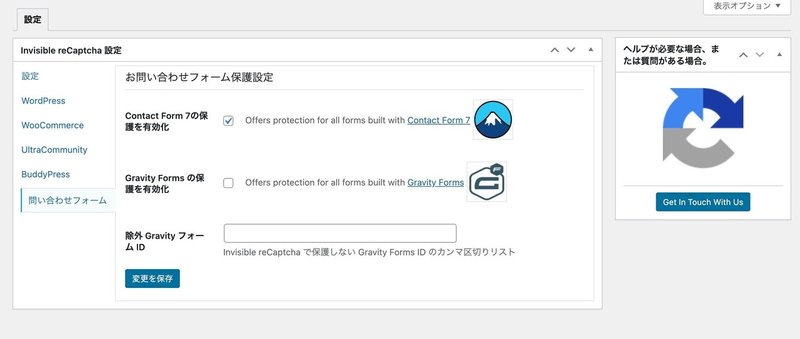
最後に『Contact Forms』の設定を行います。
「Contact Form 7」を利用している方は画像と同じように
チェックを入れましょう。
それ以外を利用をしている方は他のものにチェックを。

設定が完了したら『変更を保存』をクリックします。
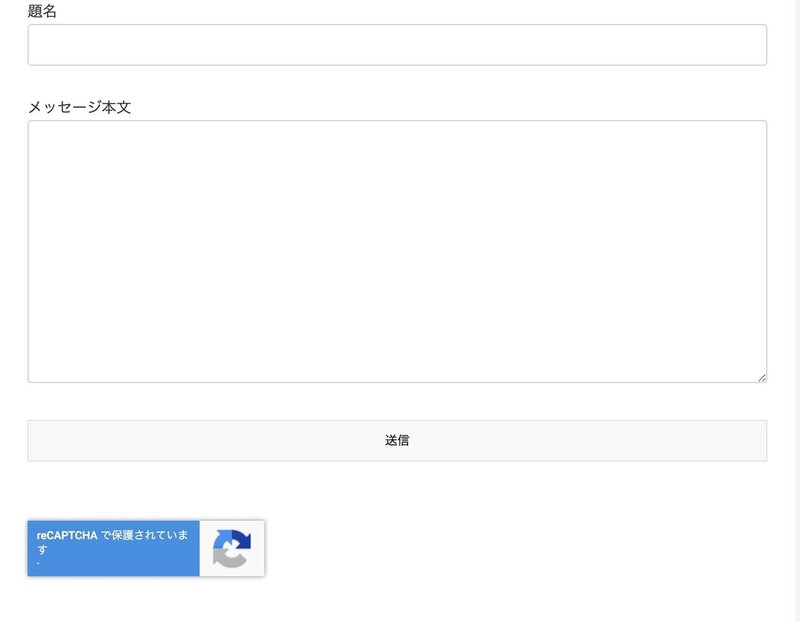
問い合わせフォームにreCaptchaが表示されていれば、設定成功です。

Invisible reCAPTCHAの導入は、以上で完了です。
この記事が気に入ったらサポートをしてみませんか?
