
Appleのアニメーションはなぜ美しいか考える
こちらの内容は2018年iOSDCで登壇して発表した内容を更に詳しく書いたものです。
当日のこの発表のまとめはこちら↓
概要
ふだん当たり前のように使っている iPhone や iPad、どうしてこんなに気持ちのいい使い心地になるのでしょうかコントロールセンターのアイコンたちのアニメーションや UI のパーツに着目し、AfterEffects でアニメーショントレースを行い、得た知見を共有します。
はじめに
Apple 製品は触り心地がいいので、ずっと触っていられますよね。Human Interface Guidelines や WWDC2018 Designing Fluid Interfaces の発表内容をもとに、Apple が何を目指してこのように設計したのか考察した内容をまとめました。iPhone を片手に一緒に手を動かしながら魅惑のアニメーションの世界を体験してみてください。

1.なぜコントロールセンターに着目したのか
iOS10からiOS11にアップデートするにあたり、コントロールセンターが大幅に変わりました。つまり変更が行われたということはそれだけ需要があったのではないかと考えました。

ちなみにWWDC2017のkeynote[1:02:02付近]ではコントロールセンターに関して下記のように言及されています。
It packs all the features into a single page. Now, of course, it has simple switches, I'll just do an orientation lock. It's got a beautiful little animation there for the orientation lock. It has sliders available so you can adjust volume like this. But it provides greater depth because with 3D Touch, 3D Touch on slider like this and get access to more controls. And this allows us to pack lots of capabilities really easily into the design. So you see, we have our wireless control so I could just tap on Airplane Mode. But if I 3D Touch on the platter, I get access to even more features. And this is really great with your music because you can operate them here or jump in for even more information.
すべての機能を1つのページにまとめます。今、もちろん、それは簡単なスイッチを持っています、私は方向ロックをします。そこにオリエンテーションロックのための美しい小さなアニメーションがあります。このような音量を調整できるようにスライダーが用意されています。しかし、3D Touchでは、これを好きなスライダーで3D Touchし、より多くのコントロールにアクセスできるため、より深みが増します。そしてこれにより、デザインに実際に多くの機能を簡単に組み込むことができます。(google翻訳)
iOS9から導入された3D touchを使って、より便利に操作できるように一つのページにまとまったことがわかります。またiOS10と異なり、iOS11ではスライダーで操作できるようになったのが大きな特徴です。
例えばタイマーを例に出すと、1分、5分、20分、1時間という選択肢しかなかったのが、スライダーで1分、2分、3分、4分、5分、10分、15分、20分、30分、45分、1時間、2時間と選べるようになりました。
このようにコントロールセンターは音声や画面の明るさをアプリを手軽に操作できる変更が行われています。このことから私はAppleが使い勝手や触り心地に対して一番気を使ったところなのではと考えたためアニメーションとモーションエフェクトを解析することにしました。
2.iOSにおけるAnimationの役割
まずはモーションを解析する前にiOSのAnimationの役割を確認するためにHuman Interface GuidelineのAnimationの項目をみてみます。


Human Interface GuidelineのAnimationの項目の項目をまとめると下記のようになりました。

3.アニメーションとモーションを観察する
それでは観察を始めてみましょう。お手元にiPhoneがある方は是非一緒にコントロールセンターを開いてみてください。
コントロールセンターを観察した結果、下記の4視点より気がついたことをまとめました。

3.0.1 トレース方法について
今回トレースをするにあたり、使用した端末はiPhoneX(iOS11.4)とiPhoneSE(iOS10)です。画面録画機能やスクリーンショットを用いて、画面を収録しました。また収録した画像をスローモーションさせ、AdobeAfterEffectsを使ってUIアニメーショントレースをおこないました。
できるだけ正確にトレースしようとしましたが、どうしても正確にトレースできなかったところもあるのでご了承ください。
3.1 ユーザーの動きに応じたモーションの変更
Designing Fluid Interfacesで紹介されていたように、指の動きの速さに応じてスクロールするスピードを変化させている例を紹介します。ユーザーの動きに応じてアニメーションやモーションを変更することで、自分が動かしている感覚を増幅させています。
この項目では
●コントロールセンターを出す速度の違い
●あえてヌルヌルにしない効果
●ライト点灯時にForcePushする変更
を紹介します。
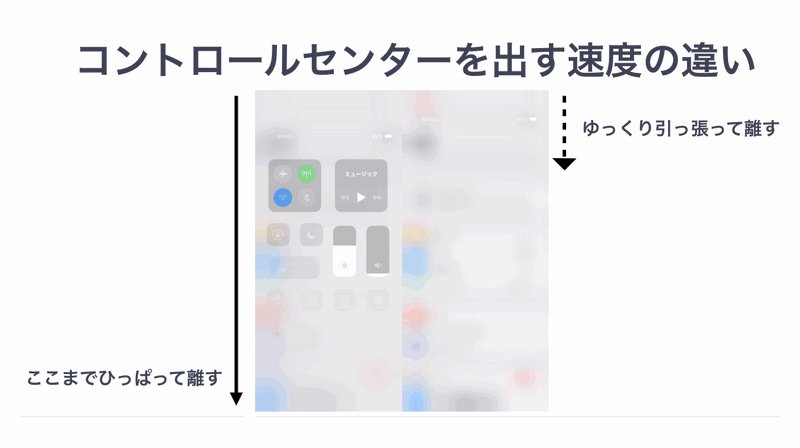
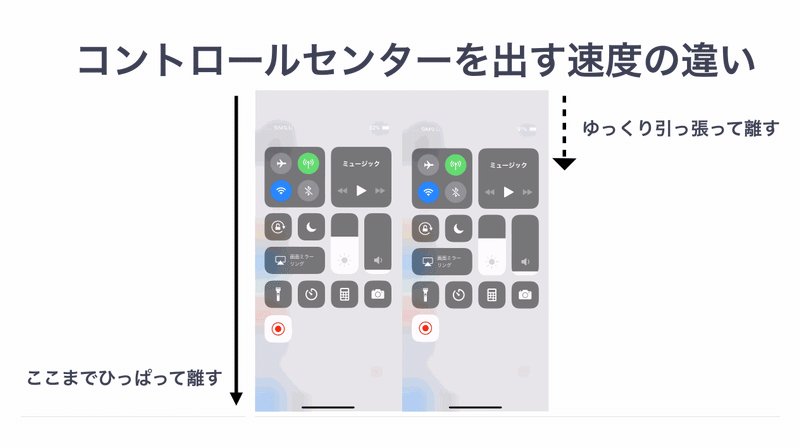
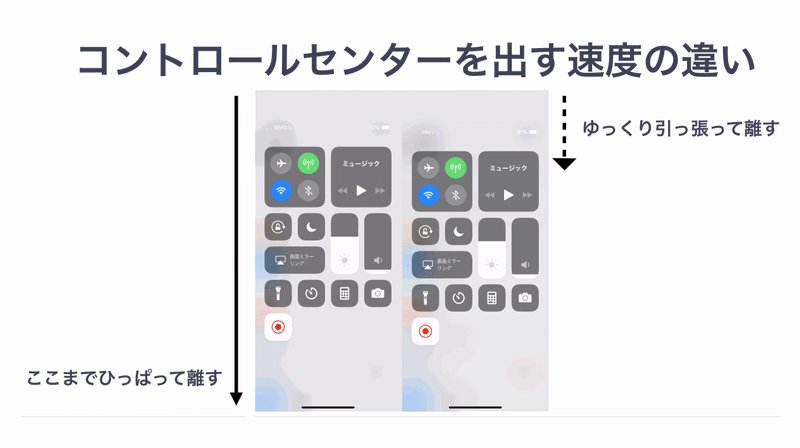
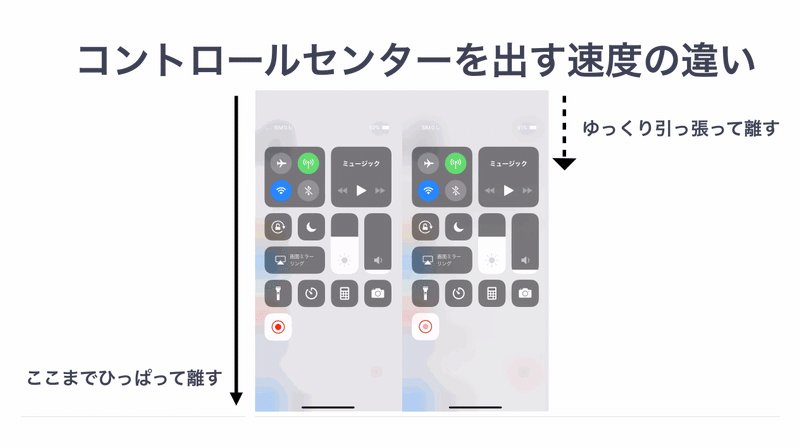
3.1.1 コントロールセンターを出す速度の違い
手元のiPhoneXでコントロールセンターを開き、指の動きによってどのような変化が見られるか下記の図で示します。
左が上から端末の下まで指を画面にひっつけたまま引き伸ばし指を離した図であり、右が上から端末の上部付近で指を離した図です。
特に着目してほしいのが、弾性力の違いです。大きく跳ね上がる左の場合、一番上部のグループ(機内モードやwifiのコントロールグループとミュージックのグループを含む)は一度上に跳ね上がった後定位置に戻っているが、一番下部のグループ(ライト、タイマーなどのグループ)は緩やかに元の位置に戻っています。Designing Fluid Interfacesで紹介されていたように、バネと同様の物理現象に近い自然な動きを再現しているのではないかと考えます。右と比較すると一番上部の跳ね上がり方が、指の動きによって異なることがわかります。

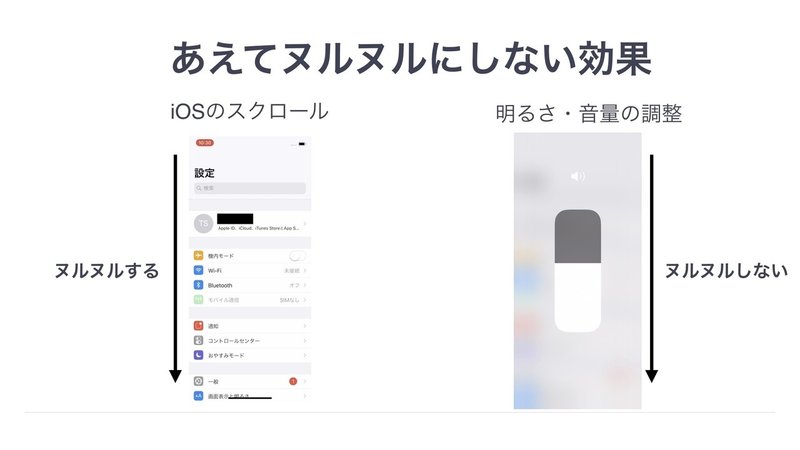
3.1.2あえてヌルヌルにしない効果
iPhoneのテーブルビューは指の動きに合わせてスクロールする速度が変わっているが、あえて指の動きを拡張してアニメーションを表現させていない部分がコントロールセンターにはあります。
コントロールセンターの明るさや音量の調節部分を3DTouchしてみると画面が飛び出てきますが、このときにスクロールをしてもヌルヌルしません。これは、ユーザーにとって意図的じゃない動作を避けたい意図があると考えました。
明るさ、音量の部分は画面をスクロールすることとは異なりハードの設定を変更する部分です。例えば、音楽を聞いているときに音量を上げたくなり、コントロールセンターの音量部分でこの機能を使うとします。もしもこの機能がヌルヌルであれば、指をいつもより速度を持って動かしてしまうと音がユーザーの意図に沿わず大きくなってしまうことが考えられます。

3.1.3ライト点灯時に強く押し込む変更
先程のあえてヌルヌルにしない効果の例と同様に、iOS12からロック画面でライトを付けたい場合、ライトボタンをForcePushで押し込まないとライトがつかないように変更になったことも、ユーザーにとって意図的じゃない動作を避けたいという意図があることに繋がるのではないでしょうか。
Designing Fluid Interfaces(38分22秒付近)でiPhoneのライトのon/offの切り替えについて言及されています。iOS11では指でタップすればライトが点灯していましたが、iOS12ではさらに押し込む必要があります。また押し込む強さによってライトボタンの半径の大きさが変わるようにモーションが変わっています。現実の物質と同じように圧力を書けたら伸びる柔らかいもののような動きの質感が再現されています。
///////////2018.9.23上記訂正
先程のあえてヌルヌルにしない効果の例と同様に、iOS 11からロック画面でライトを付けたい場合、ライトボタンをForcePushで押し込まないとライトがつかないように変更になったことも、ユーザーにとって意図的じゃない動作を避けたいという意図があることに繋がるのではないでしょうか。
Designing Fluid Interfaces(38分22秒付近)でiPhoneのライトのon/offの切り替えについて言及されています。iOS 10では指でタップすればライトが点灯していましたが、iOS11ではさらに押し込む必要があります。また押し込む強さによってライトボタンの半径の大きさが変わるようにモーションが変わっています。現実の物質と同じように圧力を書けたら伸びる柔らかいもののような動きの質感が再現されています。
///////////2018.9.23訂正ここまで (お詫び申し上げます)
つまり上記2つのアニメーションの例はユーザにとって意図的じゃない動作を避けたい意図があるからこのようなアニメーションのつくりになっているのではないかと考えました。

3.2 段階を示す表現手法
段階を表す手法も複数種類があるのが面白いところです。
音声とライトを例に取ると下記のように違いがあることがわかります。下の部分に変化していくアイコン一覧を掲載しています。
ライトはON・OFFというアイコンの状態に加え、光の強さを4段階に分けて設定できるようにしていますが、音量に関しては、変化するバーの位置によってアイコンの状態が変わっていくことがわかります。
このように段階を表すのにも違いがある理由はよくわからなかったのですが、曖昧なものでいいものと段階的に表現するものを分けていると考えました。


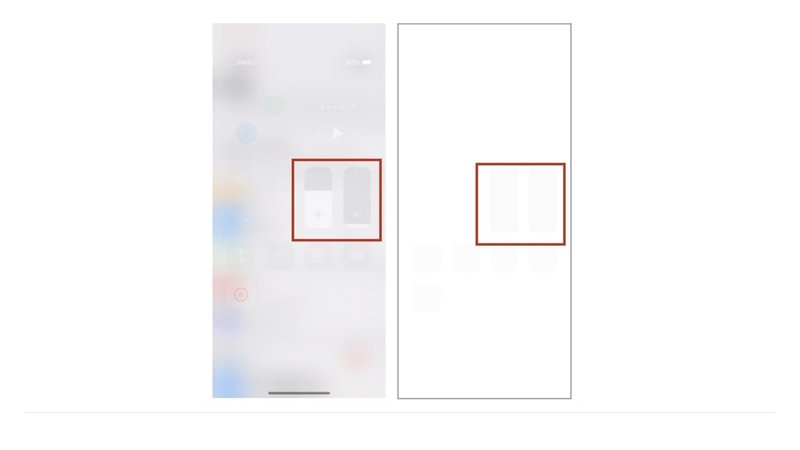
3.3 片手で使える設計とユーザーに結果をフィードバックする手法
3.3.1 指先の位置を変えずに設定変更できる
手元のiPhoneのコントロールセンターの音量部分を調整するところを押し込むと、ウィンドウが出てくると思いますが、指の位置を変えずにそのまま上にスライドしてみると、指の移動位置に合わせて音量バーがアニメーションし音量を調整できているというフィードバックを確認できます。

3.3.2 指先がある一定ラインを超えると元の状態に戻る
次はおやすみモードのボタンに軽く手を触れながら、指を別の位置に移動してみると、アイコンが膨らみ少し白っぽい選択されたようなアニメーションを行いますが、指がある程度離れるともとの灰色の色味に戻ります。指が離れることで、そのボタンの選択は解除されたということをユーザーに伝えている役割を果たしていると考えました。

3.3.3 指先がある一定ラインを超えると元の状態に戻る
しかし、さきほどボタンに軽く触れて指を離さずに別の所に移動して、押し込むと、押し込んだ位置のボタンが拡大するのではなく、一番始めにボタンに触れた機能のウィンドウが拡大されます。
たとえば下の例のようにカメラのアイコンに指を置きながら、画面ミラーリングに近い位置まで移動して指を押し込むと、カメラのウィンドウが開きます。ウィンドウを開いた状態で指を上下にずらしてみると、指の移動位置によってカメラの機能の中の更に深いセルフィーをとる、ビデオ撮影などの細かい設定を選択できるようになっています。

上記3つの例は、どれも画面内に画像として境界はあるのですが、触れる境界に関しては曖昧です。正確にタップしないと操作できないのではなく、実世界と同様に境界に曖昧を残した設計であると考えました。また、アニメーションの役割としては、そういった境界の曖昧さを埋め、動かした結果のフィードバックを返しているのではないかと思います。

3.4 視差効果を拡張する手法
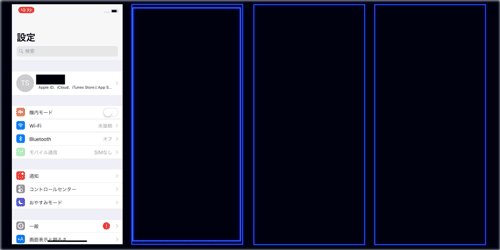
こちらのコントロールセンターを開いて閉じる動画を録画してスローにして、コントロールセンターの出し入れを解析してみました。

次にAfterEffectsで動画のUIトレースを行いました。
左から順番に元動画、設定画面の背景の動き、上からかぶさるコンテンツの動きと透明度の変化でそれぞれの要素を分解しました。

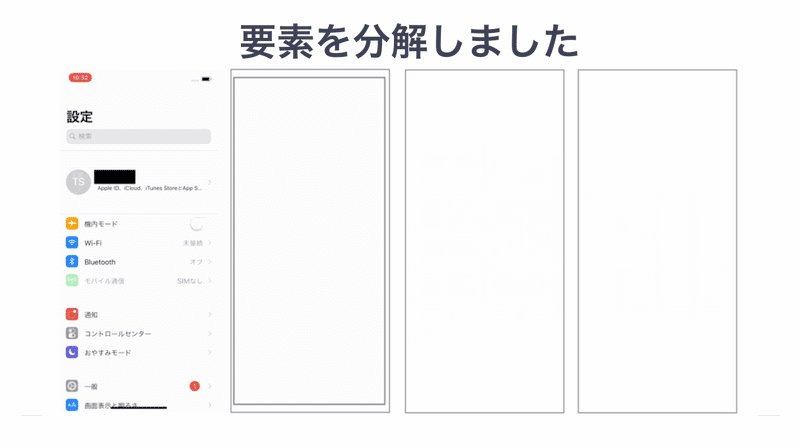
3.4.1 背景の動き
まずは背景の動きに着目してみます。録画とトレースした画面を見比べてみると設定画面のコンテンツが上からかぶさるコントロールセンターの表示に合わせて少し小さくなることがわかります。
これは奥行き感を背景の動きによって作り出していると考えられます。手元のiPhoneで背景の動きを観察しながら、ゆっくり動かしてみると変化がわかりやすいかとおもいます。

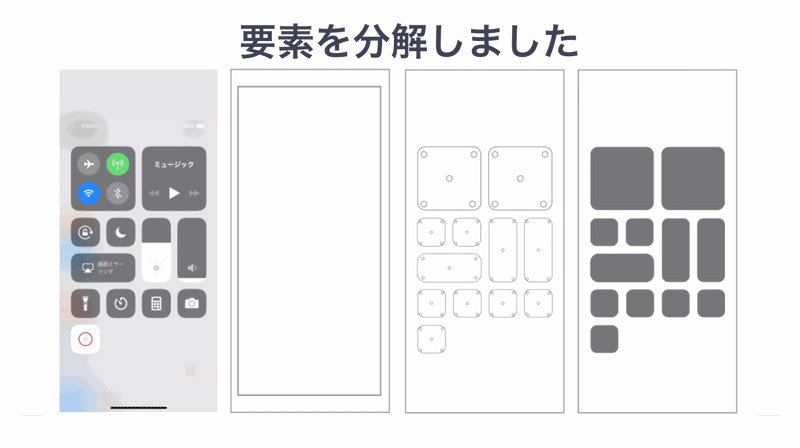
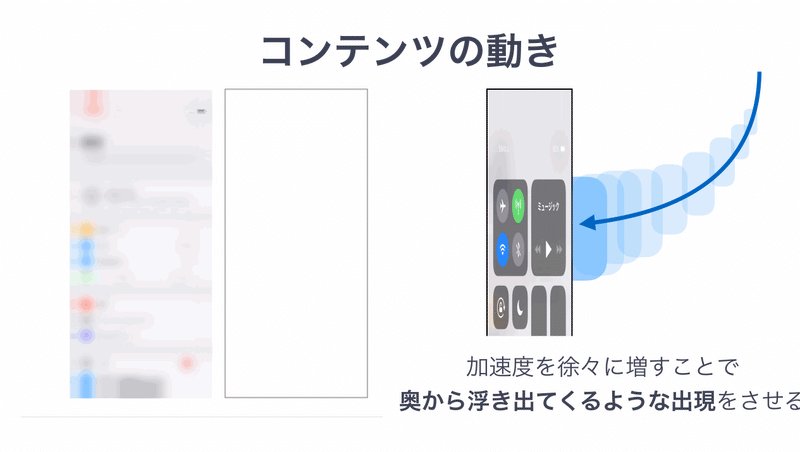
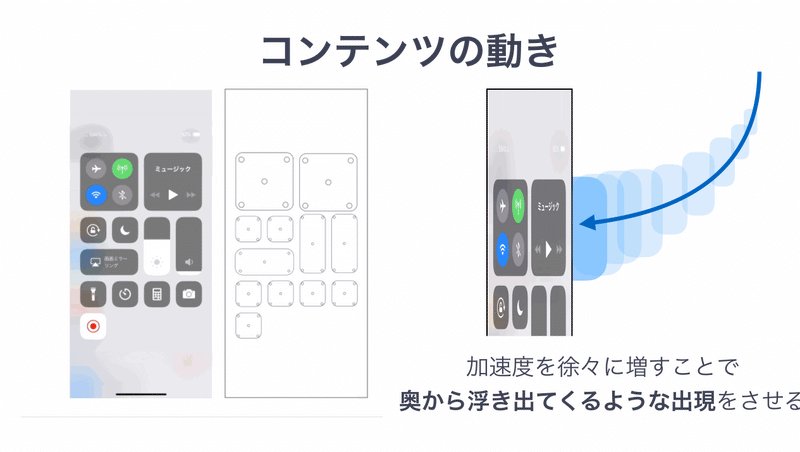
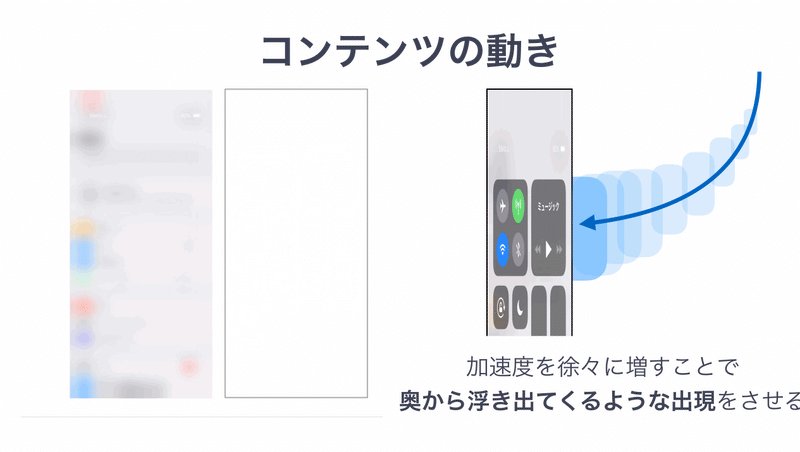
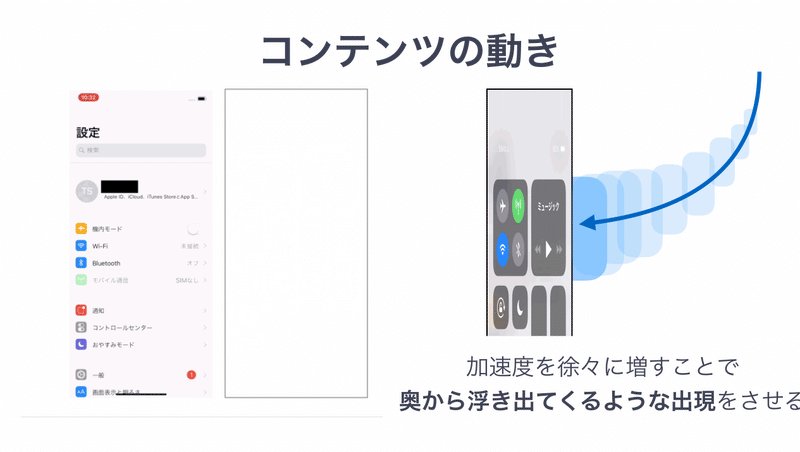
3.4.2 コンテンツの動き
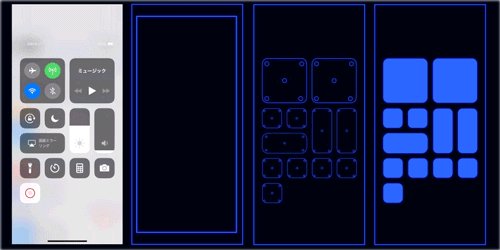
それでは次にコンテンツの動きに着目してみます。コンテンツの動きをよく見てみると加速度を徐々に増しながら、面積を広げ表示されていることがわかります。これを視覚化すると右側の図のようになります。
このようなアニメーションの動きをつけるとコンテンツが奥から浮き出てくるような別のレイヤー層があるような感覚が増すことがわかります。
またもう一つ着目していほしいのが、位置に関わらずコンテンツの広がるタイミングがどのコンテンツも同じということです。
これは次に紹介する透明度の変化のタイミングの話と大きく関わってきます

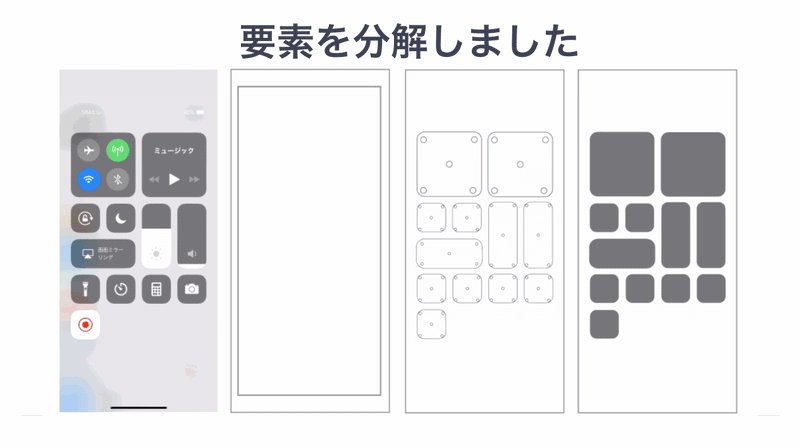
3.4.3 要素の透明度の動き
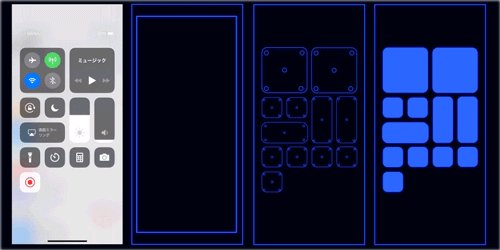
それでは要素の透明度の動き方に着目してみます。下の図では左側から順番に時系列が進んでいきます。まずはコンテンツが出現するところをじっくり観察してみます。実機の目視では確認しづらいのですが実は上から下の順番でツールの透明度が下がっていきます。左から三番目くらいの段階になると、全てのコンテンツが同じくらいの透明度になり、最後にすべてのコンテンツが同じタイミングで透明度が0になります。

次は消失時の様子を観察してみます。こちらも同様に左から右にかけて時系列順に並んでいます。
ここで面白かったのが消失するときも同様に上から下の要素の順番で透明度があがっていくんですが・・・・

何故か音量とライトの部分が一番最後に透明度が上がっていくのか面白い発見でした。

透明度を変えるタイミングを変えるとどういう効果が生み出されるのかうみだされるのでしょうか。
先程のコンテンツの動きの項目で紹介したとおり実際にコンテンツが広がるタイミングは変わっていません、しかし透明度が変化するタイミングを変えることで、次々とコンテンツが上から滑り出てくるような感覚が増されていることがわかります

3.4.4 なぜ視差効果を拡張するのか
iOS7から導入された視差効果ですが、Appleはどうして視差効果を拡張するようなモーションを取り入れてきたのでしょうか
気になって調べてみました。
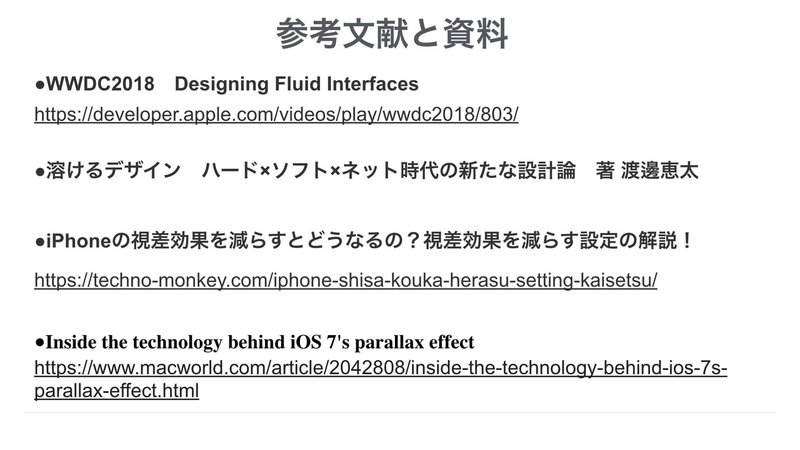
インターフェイス/インタラクションデザインを研究している渡辺さんが書いた溶けるデザインによると、視差効果の効果としては下記のように言及しています。
iPhoneのiOS7で取り入れられた、加速度センサーと連動して少しだけ動く壁紙ーーアイコン郡のパララックス効果(視差効果)は動きによって手前と奥を切り分けたし、複雑な壁紙を選んでしまってアイコンが埋没してしまったとしても、動きにより遮蔽の発生から縁を発生させアイコンを際立たせる効果があると言える
今回自分が例として取り扱っているのはコントロールセンターという部分であるわけですが、そもそも何故視差効果を導入したのかという説が次のように紹介されています。
バーチャルな質感表現だ。あるものを手に持ち傾けると光の反射によって材質の質感がわかるわけだが、それを画面の中でもできる可能性を示したのだ。ガラスのコップやペットボトルを持ってみてほしい。そして少し動かしてみてほしい。そうすると、そのものはユニークに反射し、その反対部分がユニークに動く。その反射の動きは手の動かしに連動するわけだから、その反射による光沢感の変化からも自己帰属感が生まれるはずだ。実世界であればそれは当然すぎるし、コップは手に持っているため事故に帰属しているのは当たり前のように感じてしまうかもしれないが、ピカピカした質感やザラザラした質感は、自分が持って動かす事によってその動きにユニークに対応するため、「自分が持っている感」の生起に一役買っていると言える
まとめると、端末を傾けると画面に変化が現れ現実世界と同様な質感表現をバーチャルで再現し、自己帰属感を増幅させているという説でした。

4.まとめ
今回解析をした結果からAppleのアニメーションがなぜ美しいかを考えてみた結果、意図に応じて適切なアニメーションを使っているからなのではないかと思いました。今まで紹介してきた例のように、ただアニメーションをつければきれいということではなく、何かしらの意図があって作られているのだと感じました。

WWDC2018 Designing Fluid Interfacesによると
iPhoneという道具を使っていることを意識させない
まるであたかも自分の身体の延長と感じるような使い心地を目指している
(WWDC2018 Designing Fluid Interfaces 3:34秒付近)
と動画内で紹介されていました。
このようにOS自体が、自分の身体の一部と感じるような感覚を目指して作られているため、Appleのアニメーションは美しいと思うのだと思います。


5.これから
こういったOSの設計思想にそったアニメーションをデザイナーが考え、エンジニアが実装するというのは、かなり距離があるのではないかと思いました。アニメーションやモーションという言葉にしにくいものをどうやって伝えればいいのかというのは難しい問題です。iPhoneを使っているという意識をさせることなく、まるであたかも自然に自分の身体の一部になるような使い心地を目指すために実世界の観察や、iPhoneの全体的な使い心地を観察するのが大事なのではないかと考えました。
エンジニア・デザイナーなどの職種を問わず実世界を観察して身体感覚に近いプロダクトを目指していきたいです。


読んでいただきありがとうございました。
内容に関するご意見、ご感想、間違い、改善点などありましたら教えてください。
エンジニアとして働いている成長記録やおもしろいと思ったこと色々書いていこうとおもいます 頂いたご支援は、資料や勉強のための本、次のネタのための資金にし、さらに面白いことを発信するために使います 応援おねがいします
