
Apple StoreScreenshot いろんなパターンをまとめてみた
Apple Storeのスクリーンショットに見られる工夫をパターン化してみました。上がiPhone用下がiPad用です。
左から順番に、ストア上では表示されています。つまり左に配置されているのが一番見てほしいポイントとなります。
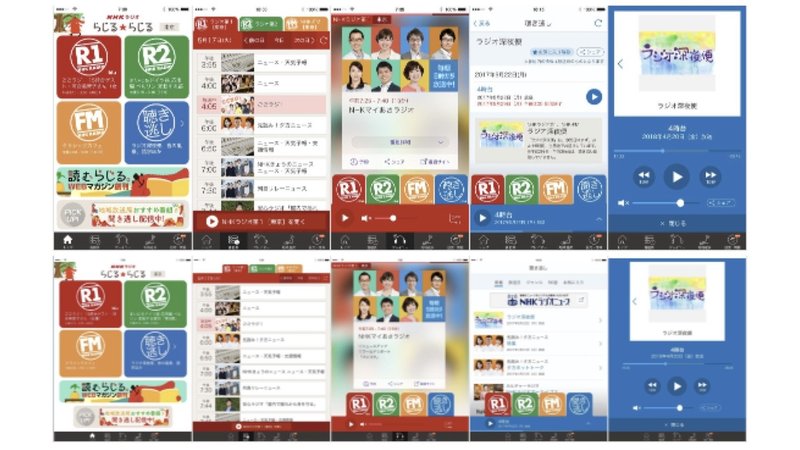
スクリーンショットをただ上げるパターン
素直にスクリーンショットをストアのスクリーンショットのあげているパターンですね。
●NHKラジオ らじる★らじる

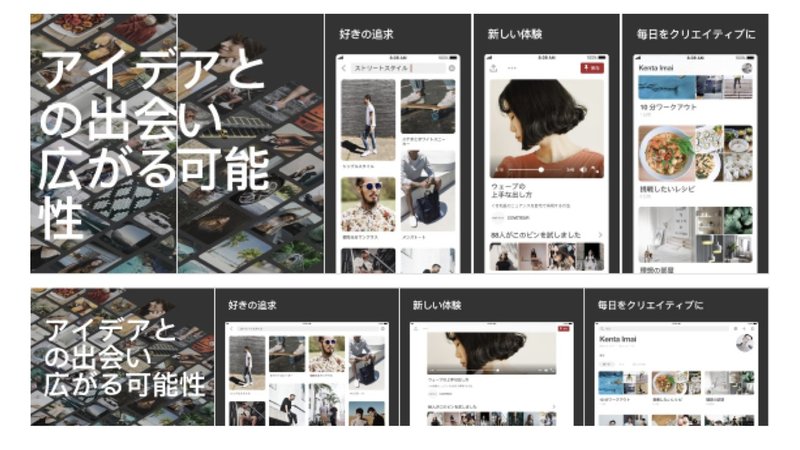
スクリーンショットの幅を拡張してうまいこと連結させて見せるパターン
●Pintalest
iPhone版のみ一番目と二番目の画像をつなげていい感じの広さをキープしながらユーザーに利点をアピールできる工夫を行っています。
画面一枚に対し、訴えたい文言一つと画像のセットになっています。
アイデアとの出会い 広がる可能性
●好きの追求
●新しい体験
●毎日をクリエイティブに
ちなみにiPad版は複合画像はなく、一つでまとめていました。

●Goo ニュース
こちらはiPhone版のみの紹介です。一枚目と二枚目を組み合わせて大きな絵を作っています。
パッ!と今日が読める
●ニュースを今すぐ「はっけん」
●重大ニュースは速報ですぐ届く!
●各社の関連のニュースもパッと読み比べられる
●選んで集める 私が知りたいニュース

●NewsPicks
これも一枚目と二枚目をあわせて大きな画面を作っています。
iPhone版とiPad版どちらも対応していました。端末はリアルっぽくなくイラストっぽいところが特徴です。
経済を、もっとおもしろく
●プロの解説で最先端を押さえる。
●オリジナル記事を毎日配信。
●イラスト、図解で経済がわかる。
●オリジナル動画で経済を楽しむ。

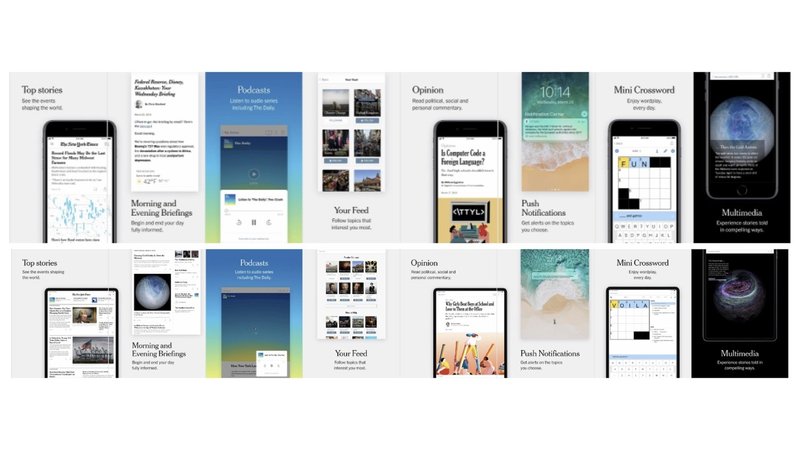
●The New York Times
これは縦画像で1.2画面を使っている例
よく見ると端末が少しはみ出している。
レイアウトが、端末とスクショが下、スクショが上というのがテンプレートになっている。
紹介されている機能は下記の通り。
機能ごとにわけて紹介している。
●Top stories
●Morning and Evening Briefings
●Podcasts
●Your Feed
●Opinion
●Push Notifications
●Mini Crossword
●Multimedia

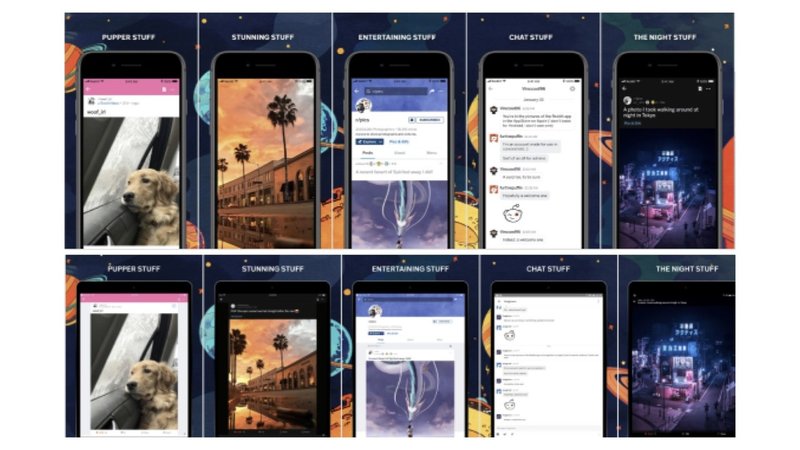
●Rediit
これは背景画像がつながっている例です
●PUPPLR STUFF
●STUMMING STUFF
●ENTERTANNING STUFF
●CMAT STUFF
●THE NIGHT STUFF

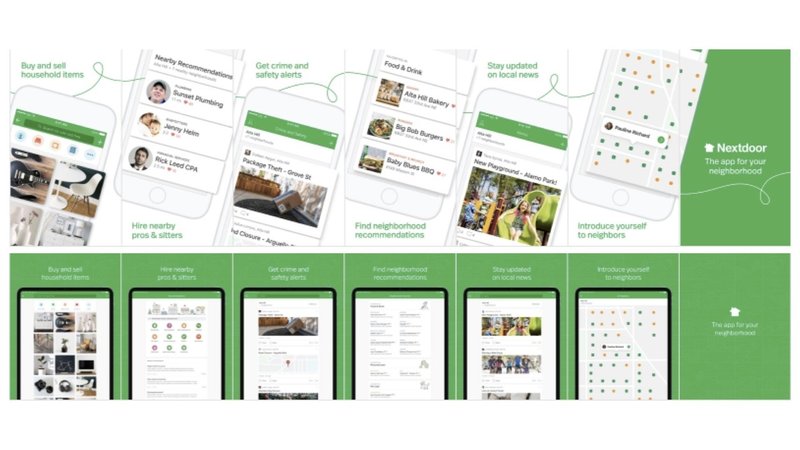
●Nextdoor
これは端末と糸が背景でつながっている例です
●Buy and sell household items
●Hire nearby pros & sitters
●Get crime and safety alerts
●Find neighborhood recommendations
●Stay updated on local news
●Introduce yourself to neighbors

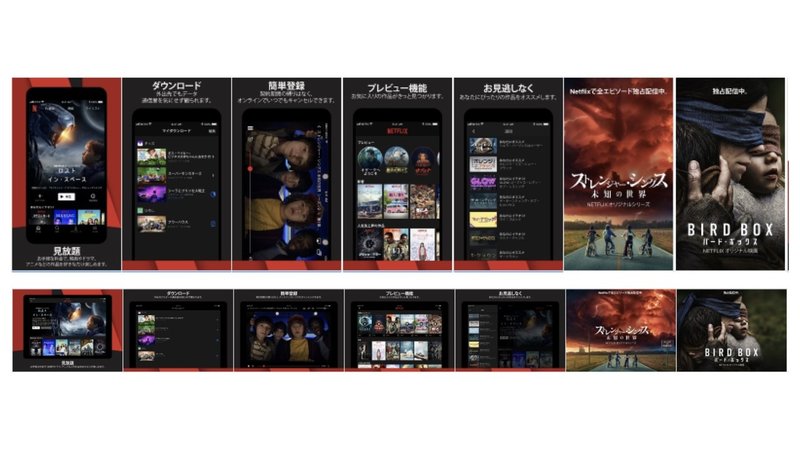
縦パターン
●NETFLIX
必ずしも機能だけではなく、サービスの押しポイントが含まれている。
見放題
●ダウンロード
●簡単登録
●プレビュー機能
●お見逃しなく

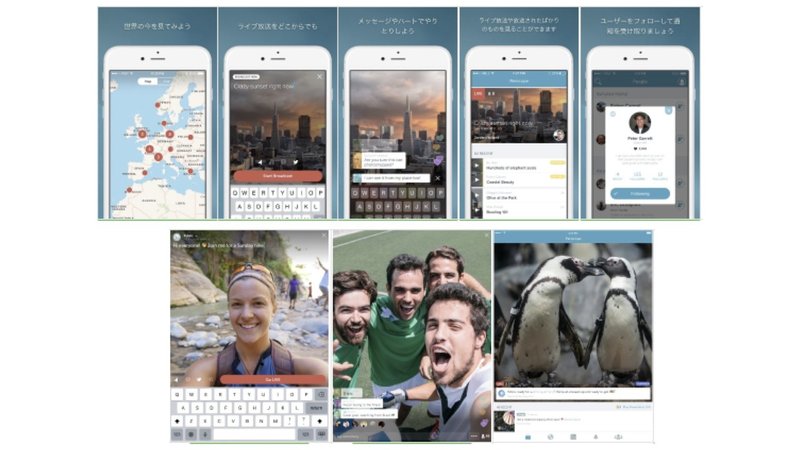
●Periscope
iPhone版とiPad版で異なる
iPadは実際の使用感を出すためかスクリーンショットを上げている

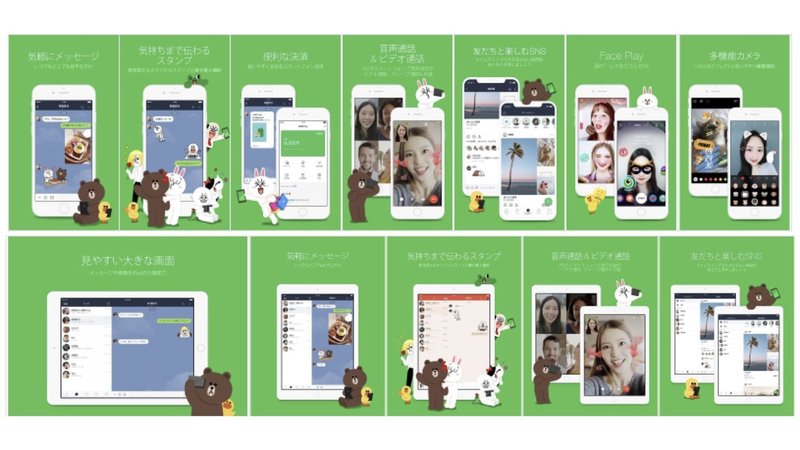
●LINE
左から順番に並べられているが、「友達と楽しむためのSNSより」も「便利な決済」が先に使われているのが以外。ASO対策かな・・?
●気軽にメッセージ
●気持ちまで伝わるスタンプ
●便利な決済
●音声通話&ビデオ通話
●友達と楽しむためのSNS
●Face Play
●多機能化カメラ

●News Picks ACADEMIA
新時代の「学び場」を体験しよう
●PROFESSOR 最センタ員のプロフェッサー人から、知と生き方を学ぶ。
●MOOC 30分の動画講義で、本一冊分の知識を。
●EVENT プロフェッショナルによる特別講義

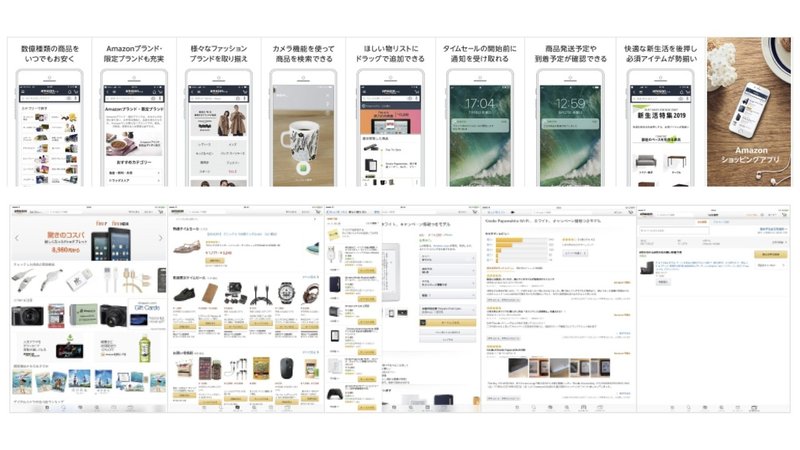
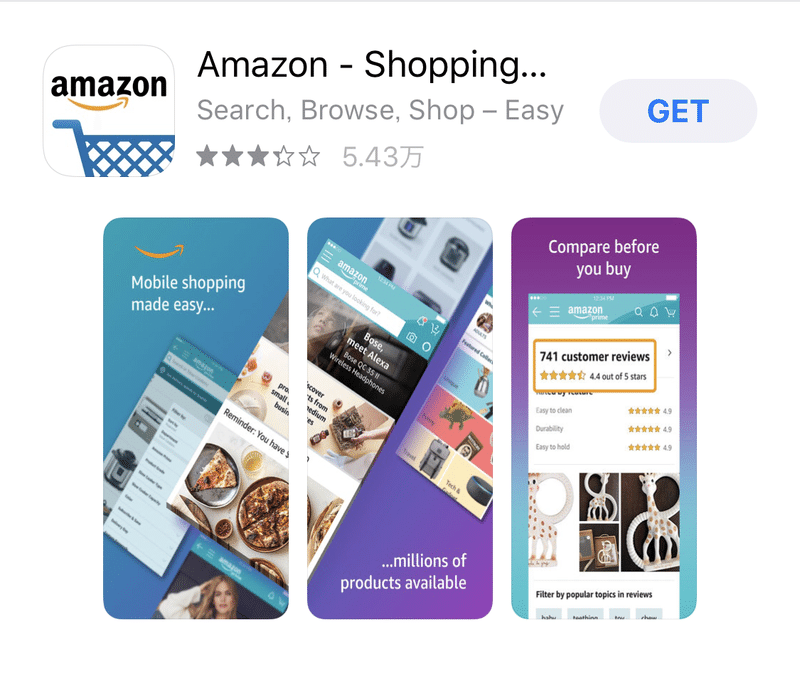
●Amazon Shoping
iPad版はただのスクショだが、iPhone版は押しポイントが整理されている。
意外なのがAmazonショッピングアプリという画像が最後に掲載されていることだ

ちなみにUS版はというと下記のよう感じで日本版よりもカラフル仕様だった。

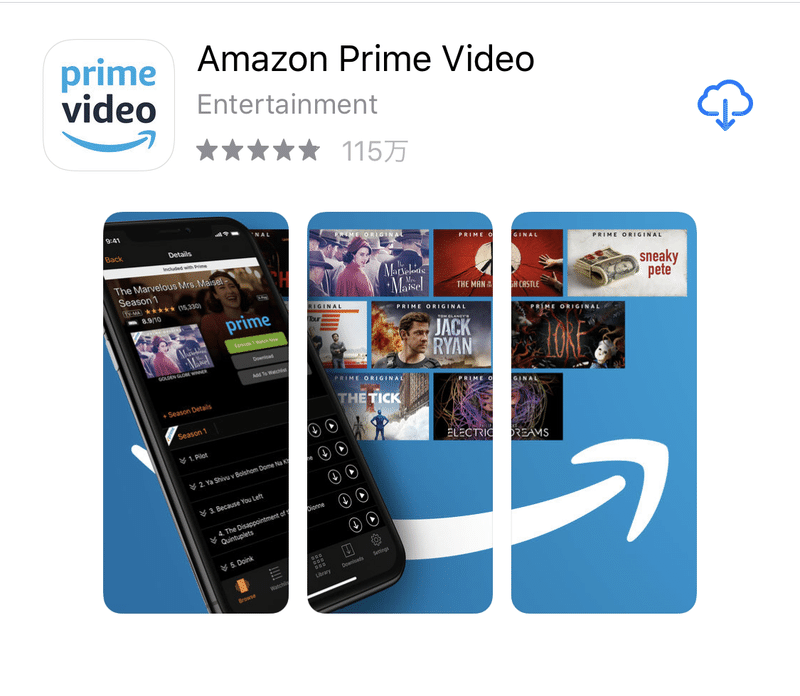
Amazon Prime Videのように大きく大胆に3画面にまたぐ図もある。

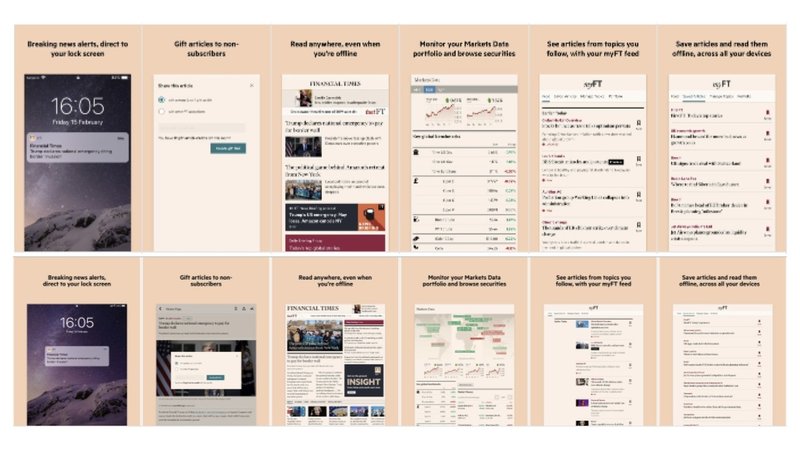
●FT
これは機能とスクショを上げているパターン

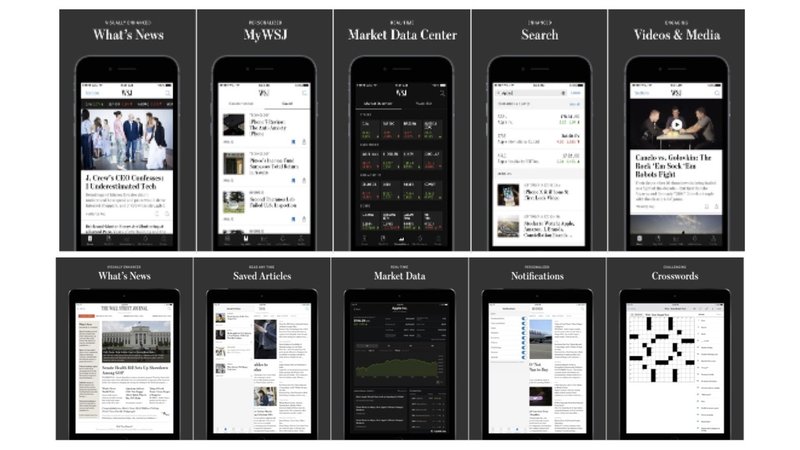
●THE WALL STREET JOURNAL
iPhone版とiPad版で表記内容が異なるのが注目点。押しているコンテンツもことなる。画面サイズがそもそも異なるので使ってほしい機能が異なるので変えているという意図だと考えられる。
iPhone版
●What's News
●MY WSJ
●Market Data Center
●Search
●Videos & Media
iPad版
●What's News
●Saved Articles
●Market Data
●Notifications
●Crosswords

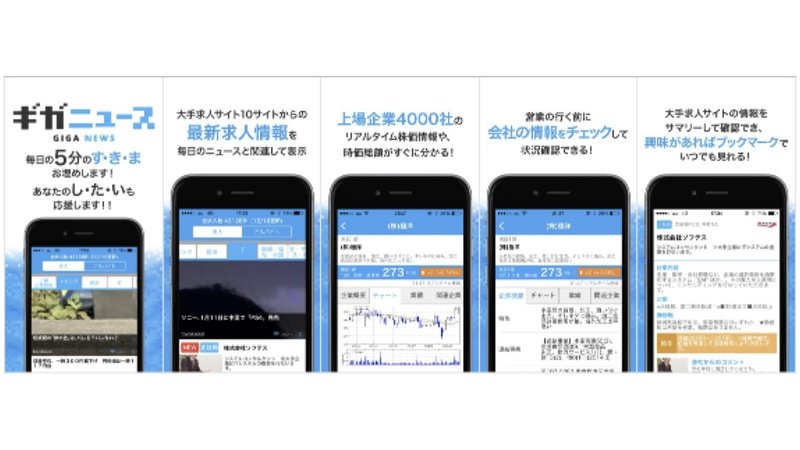
●ギガニュース
押しのポイントを青色と太字で強調しているパターン
毎日の5分のす・き・ま お埋めします! あなたのし・た・いも 応援します!!
●大手求人サイト10サイトからの最新求人情報を毎日のニュースと関連して表示
●上場企業4000社のリアルタイム株価情報や時価総額がすぐに分かる!
●営業に行く前に会社の情報をチェックして状況確認できる。
●大手求人サイトの情報をサマリーして確認でき、興味があればブックマークでいつでも見れる!

横パターン
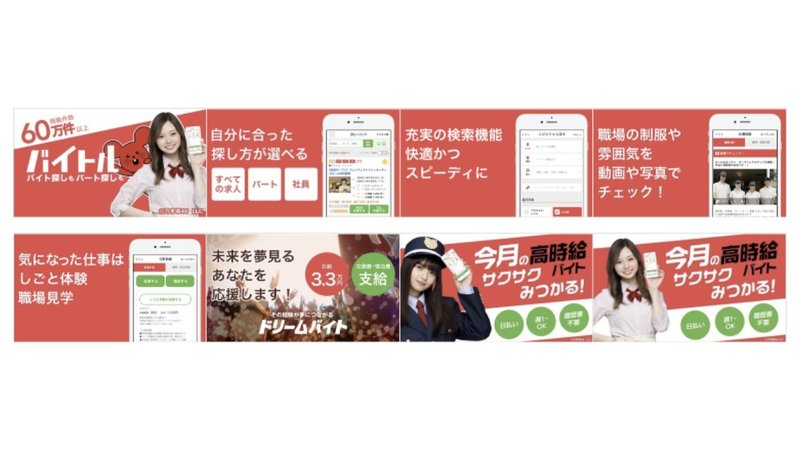
●バイトル
iPhone版のみ掲載。合計8枚の画像だった。

●リクナビNEXT
文字数が少ないためスッキリ見える

注目してほしい機能に対して拡大させるパターン
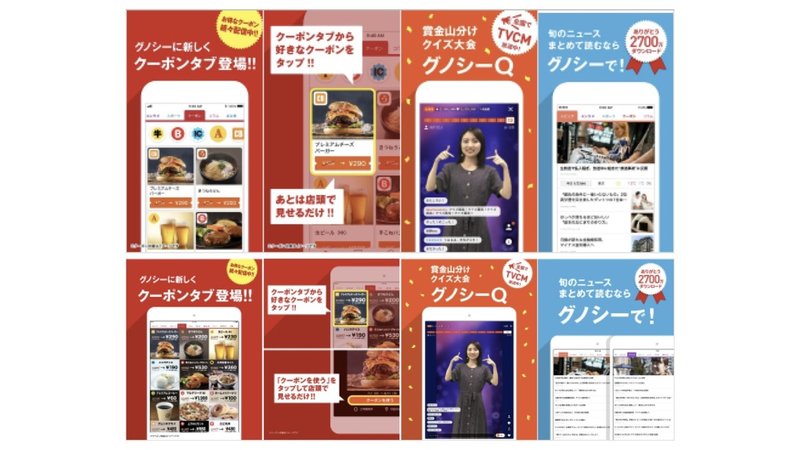
●グノシー
注目してほしいパーツを浮き立たせたり吹き出しをつけているパターン
ダウンロード数やTVCMをしていることなどにも触れている。
ニュースのまとめのはずなのに、一番推したいページがクーポンタブというのが面白い。

●TRILL
達成したダウンロード数を表記しているパターン
特にお気に入りのところで、画面外にTapしたときの図を出して強調している。

●ニュースパス
これは虫眼鏡のように拡大するパターンを使って機能を説明している。
機能ごとに説明されていてわかりやすい

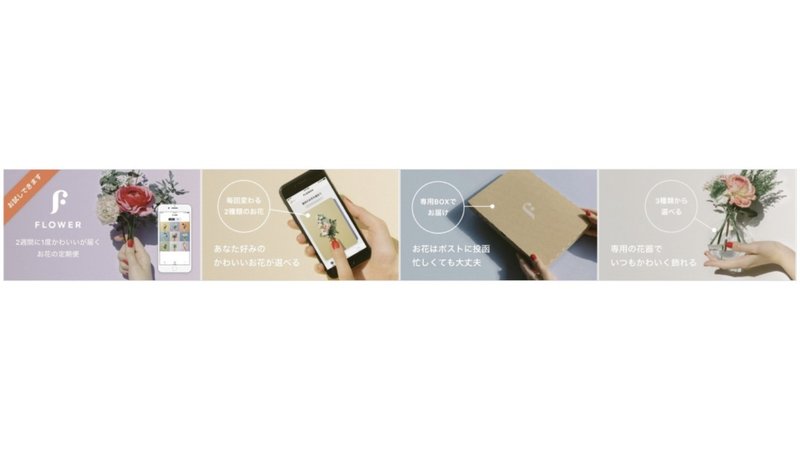
●FLOWER
これはアプリ以外に、アプリを使った後の体験、どんな暮らしを手に入れららるのかということが訴えられていて良いとおもった。
機能の強調の仕方、特徴を○で囲うことでわかりやすくしている

まとめ
比較するために様々なスクリーンショットを集めて、種類によって並べてみた。もしも、自分もやってみたいという方は下記を参照していただけると幸いです。
エンジニアとして働いている成長記録やおもしろいと思ったこと色々書いていこうとおもいます 頂いたご支援は、資料や勉強のための本、次のネタのための資金にし、さらに面白いことを発信するために使います 応援おねがいします
