
iOSとAndroidアプリのUIデザインの違いを比較できるサイト「UI OH MY」
「UI Oh My」というおもしろい海外サイトを見つけたのでメモ。iOSとAndroidアプリのUIを見比べることが出来る。
カテゴリ別に見たり(カメラ、ソーシャルシェア、ユーザー登録など)、アプリ別にスクリーンショット画面を見比べることができる。
「そんなに違いなんてないでしょ?」と思いがちだけど、けっこう違いが出ていて眺めてみると地味におもしろいです。
1画面における情報量
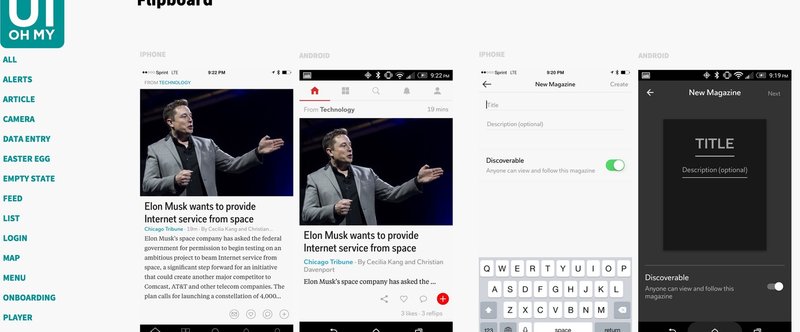
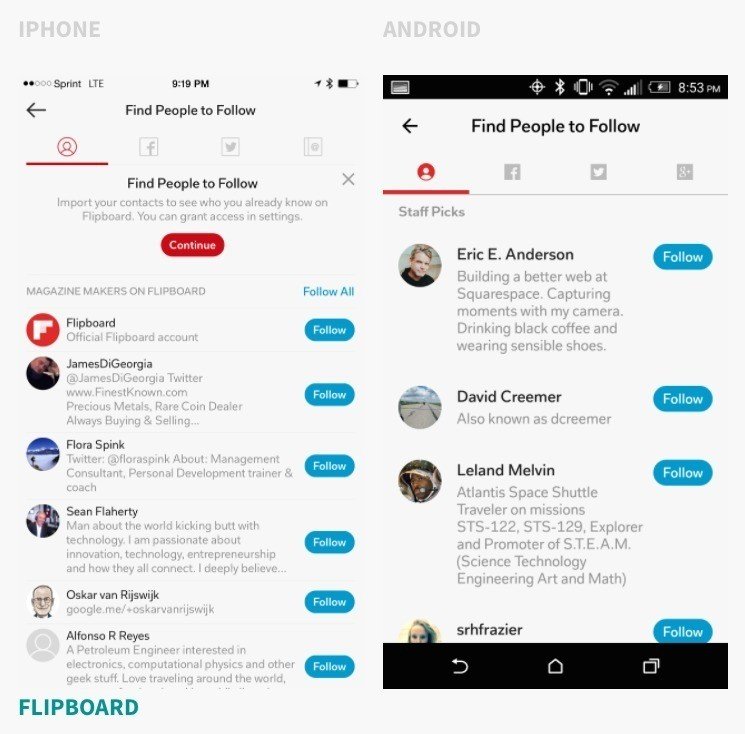
例えば「Flipboard」のユーザーフォロー画面。iOSアプリ(左)のほうが1画面のなかにある情報量が多い。

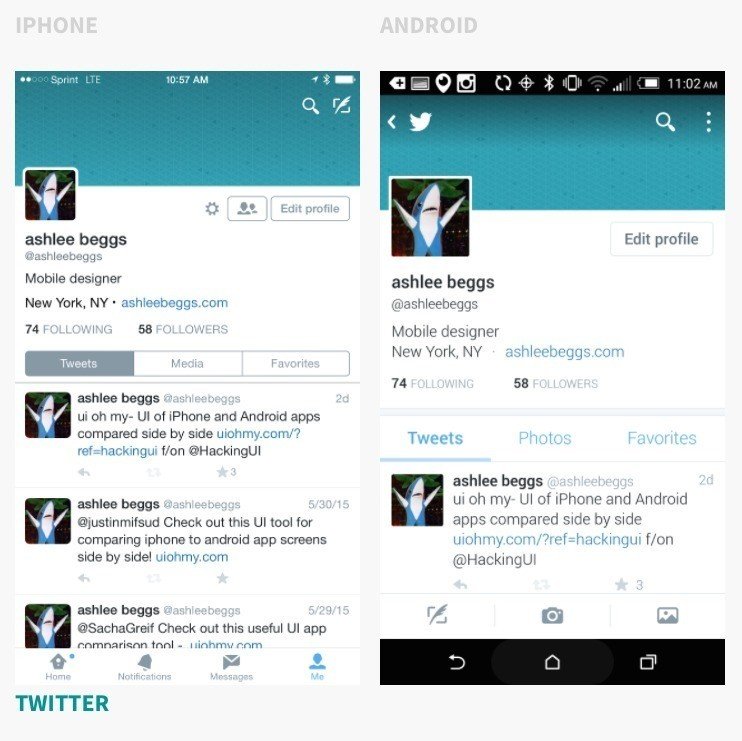
「ツイッター」のタイムラインでも、iOSアプリのほうが、1画面に多くツイートが表示されているよう。

iOSは縦に画面を広くつかえる。
iOSのほうは画面を縦に広くつかっているアプリが多いようだ。(Androidはフッターにメニューバーがある)
こちらは「Periscope」という動画中継アプリのタイムライン型のメニュー画面。iOSはテキストやアイコンを画像内に入れてしまっている。

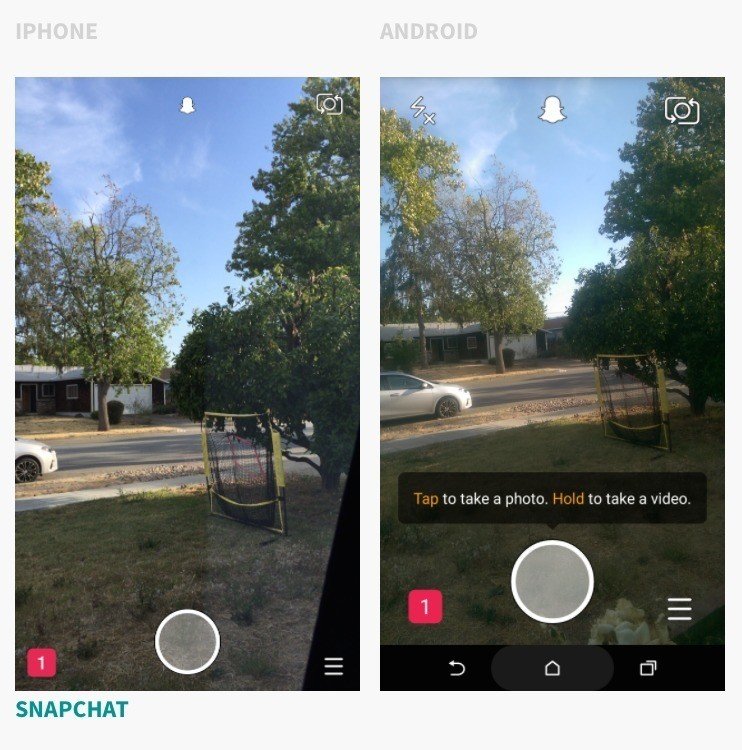
「Snapchat」もiOSだと画面のほとんどがカメラにつかえる。

OSによるデザインの差がある。
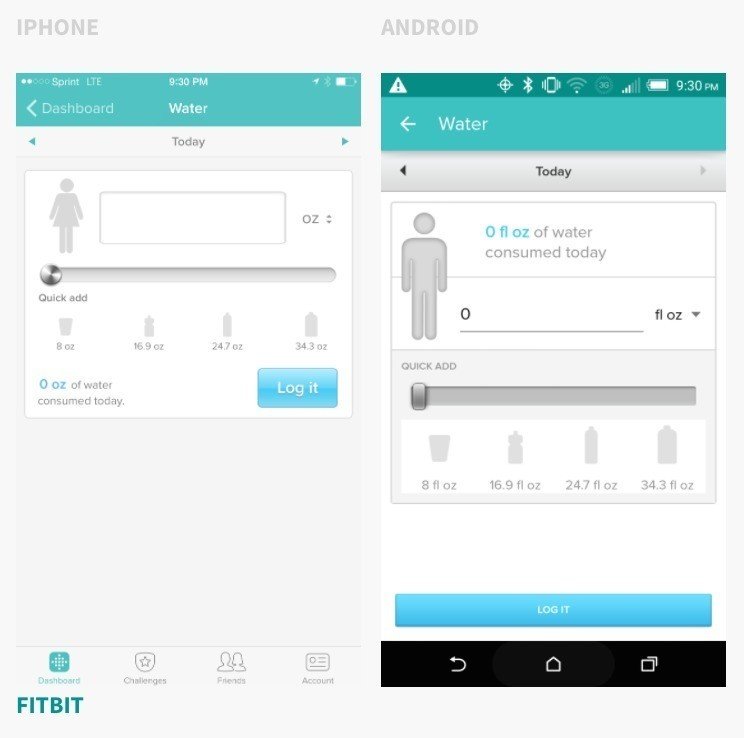
「Fitbit」という健康管理アプリ。iOSだとフラットデザイン、Androidだとメニューバーなど、影のついたデザインになっている。

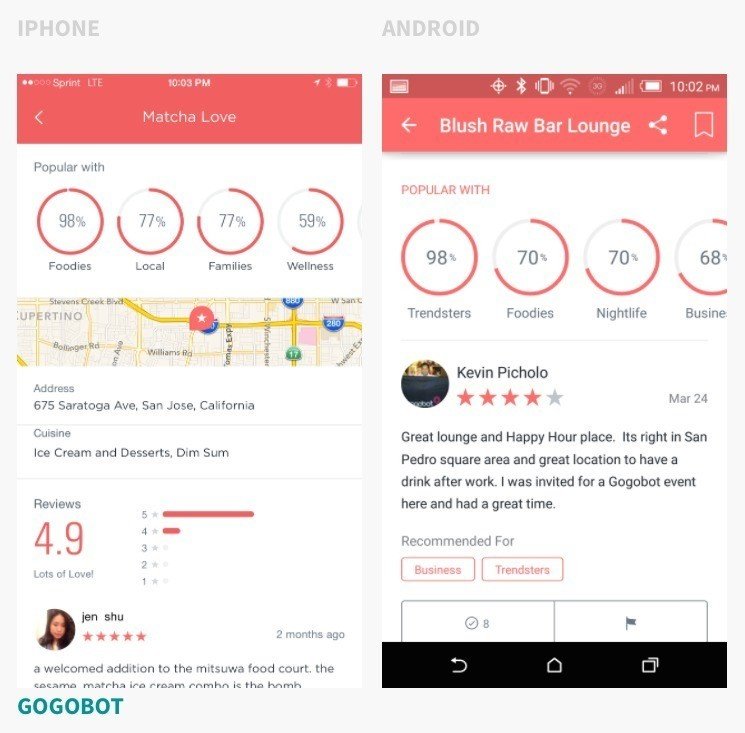
「GOGOBOT」というお出かけアプリもわかりやすい。iOSは影のないデザイン、Androidは画面上のタブに影がついている。

UIデザイナーの人からすると当たり前なのかもしれませんが、ふだんiOSとAndroiアプリのデザインをまじまじと見比べることがないので、発見があっておもしろいです。
UI OH MY
http://uiohmy.com/


