「SweetAlert」 オシャレなアラートjQueryプラグイン
デフォルトアラートのカスタマイズが出来ないので、jQueryを使ってスタイリッシュなアラートを探してみました。
会社で見つけてあまりのスタイリッシュさに1人で密かにニヤけました。

SweetAlert
まず、上記のサイトでデータをダウンロードをします。
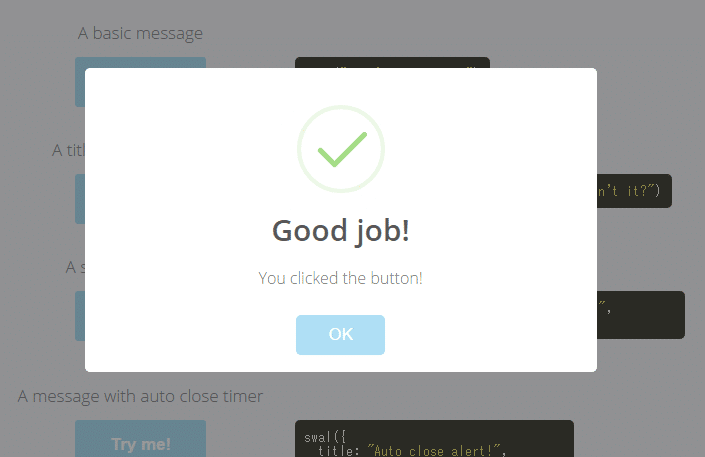
「Try me!」のボタンを押してみると、感激するほど綺麗なアラートが表示されますよ!ニヤけますよ!
下記の手順で作った私のショボイデモはこちら→デモを見る
ダウンロードしたjsとcssを任意の場所に置いて、htmlに読み込みます。
私はindex.htmlの置いてある階層に「css」と「js」フォルダを作成するので、下記のような書き方になります。
jQueryは必須だそうです。
<head>
<script type="text/javascript" src="js/sweet-alert.min.js"></script>
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/sweet-alert.css">
</head>jsには下記を記述します。アラート内のメッセージ1行分の場合です。
SweetAlertの「Try me!」の横にコード書いてあります。
ちなみにindex.html内に記述する場合です(今日これでつまずいた)
<script type="text/javascript">
$(function(){
$('button.alert').click(function(){
swal("Here's a message!")
});
});
</script>
""の中がメッセージなので、これを変えればOK。
alertのクラスのボタンをクリックしたら表示するという内容です。
index.htmlのアラートボタンを配置したい位置に下記を記述します。
buttonとクラスのみのシンプルな記述なので、cssで編集しやすいですね。
<body>
<button class="alert">アラートを表示します。</button>
</body>ちなみに今回書いたcssがこちら。こちらはsweet-alert.css内に書いてます。
button.alert{
padding:15px;
color:#fff;
border:none;
background-color:#000;
border-radius:5px;
}
ザ・手抜き!で申し訳ないですが、あとはお好みでhoverやら。
初めて書いたコードの記事(しかもJavascript知らない)なので、
間違っているところ、もっとこうした方が良いよとかありましたら、ご指摘お願いしますm(_ _)m
とりあえずjsファイル内に記述する方法から勉強します。
よろしければ、サポートお願いします。 自分のモチベーションアップのためと、今後のためにインプットに使わせて頂き、またアウトプットできればと思っております。
