VRAM6GBでもPhi-3-mini-4k-instruct-Q8_0.ggufが動いた
MicrosoftがPhi-3という小型の言語モデルSLMを発表してから、この数日X旧ツイッターの投稿で、Phi-3がトレンド入りするなど話題になっています。
MicrosoftのCopilot PROに、Phi-3について質問したときの回答です。
はい、Phi-3-mini-4k-Instruct は、Microsoft が商用利用可能となった最新の 小型言語モデル (SLM) の一部です。このモデルは 3.8億のパラメータを持ち、小さなサイズながら、Mixtral 8x7B や GPT-3.5 などのより大きなモデルと同等の性能を発揮します12。
Phi-3-mini-4k-Instruct は、4Kトークンと128Kトークンに対応した2つのモデルが公開されており、A16チップを搭載した iPhone 14 Pro および iPhone 15 で、秒間12トークンの処理速度を実現できます2。
このモデルは、Google Colab Pro+ の環境で動作させ、GPU RAMが約8.4GBで動作しています。他のモデルと同様に、日本語の文章生成にも対応しており、興味深い結果を示しています12。
なお、以下は Phi-3-mini-4k-Instruct を使用して生成された短編小説の一部です:
こちらの記事も、参考になります。
RTX3060laptop搭載でVRAM6GB、RAM16GB、CPUがi7でも動きました
私は、LM Studioを使っています。
久々にLM Studioを起動したら、アップデートの案内がありました。

早速、アップデートしました。
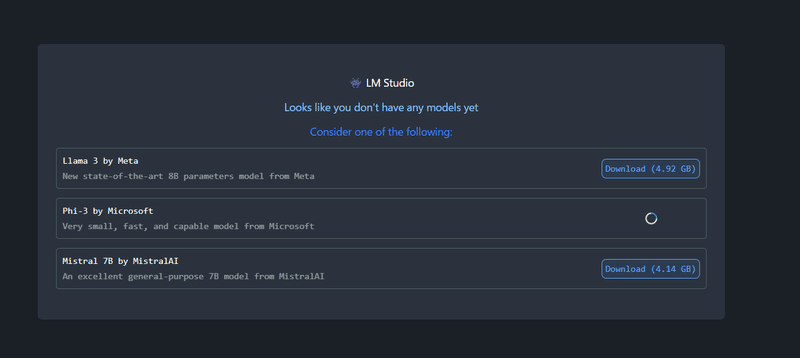
そして今使っている言語モデルを削除して、Phi-3-mini-4k-instruct-Q8_0.ggufをインストールしました。
このSLMは、約4GBの空き容量が必要です。
私も、なんとか50GBの空きですが、ダウンロードできました。
お勧めのモデルの中に表示されたので、助かりました。

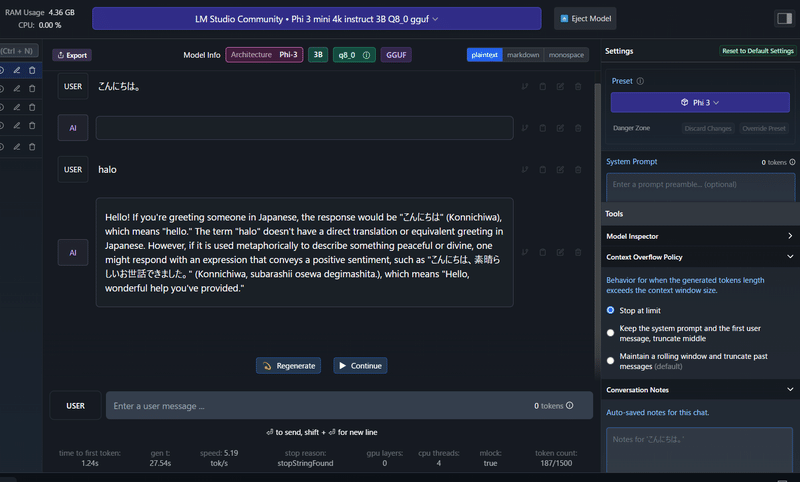
早速言語モデルを指定して、会話してみました。
こちらの画像のように、設定して試しました。

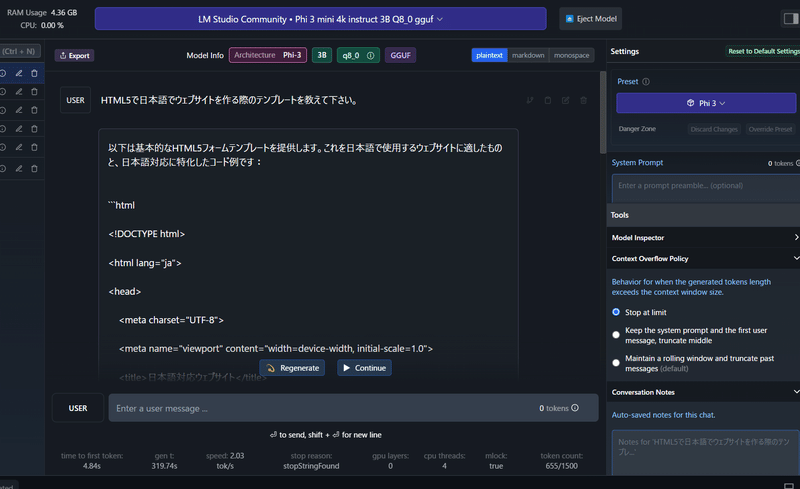
日本語でHTML5のテンプレートを質問してみました。

こちらが、回答の原文です。
User:
HTML5で日本語でウェブサイトを作る際のテンプレートを教えて下さい。
Assistant:
以下は基本的なHTML5フォームテンプレートを提供します。これを日本語で使用するウェブサイトに適したものと、日本語対応に特化したコード例です:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>日本語対応ウェブサイト</title>
<link rel="stylesheet" href="style.css"> <!-- スタイルファイルへのリンク -->
<script src="script.js"></script> <!-- JavaScriptファイルへのリンク -->
</head>
<body dir="ltr">
<header>
<h1>日本語対応ウェブサイト</h1>
</header>
<main>
<form action="/submit_form" method="POST">
<label for="名前">名前 (漢字/ひらがな):</label><br>
<input type="text" id="名前" name="名前" required><br>
<label for="メール">メールアドレス:</label><br>
<input type="email" id="メール" name="メール" required><br>
<label for="状況">状況 (選択):</label><br>
<select id="状況" name="状況">
<option value="健康">健康</option>
<option value="交通事故">交通事故</option>
<!-- 他のオプションを追加 -->
</select><br>
<button type="submit">送信</button>
</form>
</main>
</body>
</html>
このテンプレートには、日本語対応の`<label>`タグと`<select>`タブを使用しています。これにより、簡単な日本語入力が可能です。また、HTML5を利用してフォーム要素も直感的かつ効果的に表示させることができます。
ここまでが、回答です。
私は他の業務も同時に使っていたので、ウェブでMicrosoftのCopilot PROを使っているよりは回答のスピードが遅く感じました。
でもパソコンのスペックに左右されると思いますので、実際の速度は、試して確認してください。
私は先に、こちらで体験した記事を書いていますので、参考にして頂けますと幸いです。
この記事が気に入ったらサポートをしてみませんか?
