
【Chrome拡張機能開発入門】設定画面などでBootstrapを使って見栄えを良くする
Chromeブラウザの拡張機能を開発する際、ポップアップ画面や設定画面にてBootstrapを読み込んで、レイアウトや見栄えを良くする方法を取り上げてみたいと思います。
通常のウェブサイトであれば、下記のような形でCSSやJSを参照するだけで良いのですが、Chrome拡張機能の場合はセキュリティの関係上、簡単に外部サーバーからのファイルを参照することができません。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
なので、今回はローカルでBootstrapのファイルを読み込んで対応してみたいと思います。
Bootstrapをダウンロードする
方法はとても簡単で、まずはこちらからCSSのファイルをダウンロードします。
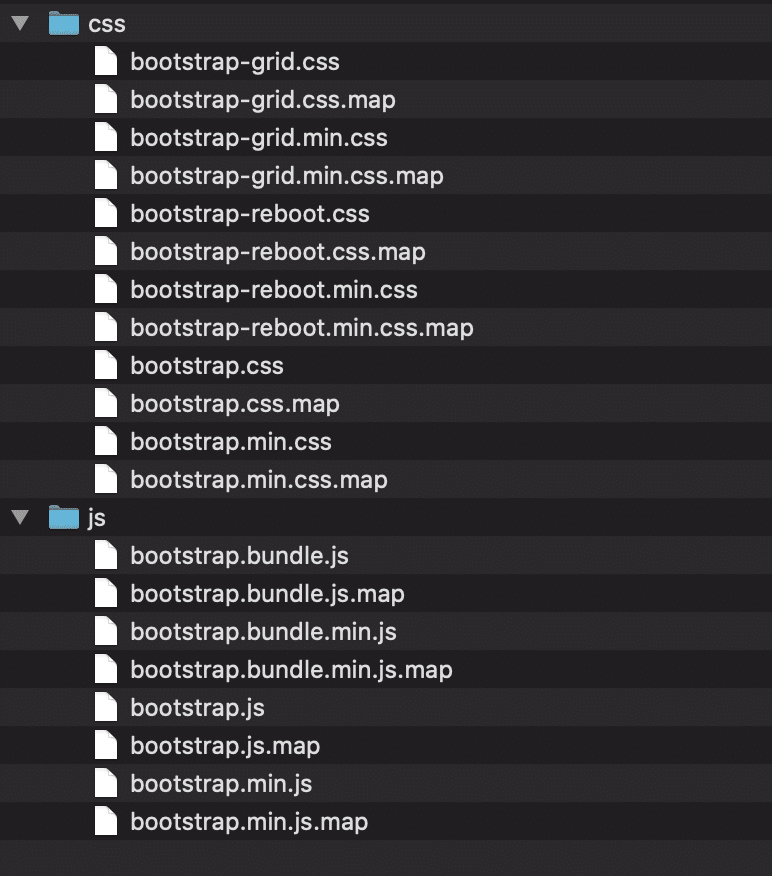
ダウンロードして解凍すると、下記のようなファイルが含まれているかと思います。

このCSSフォルダ内にある、「bootstrap.min.css」ファイルを、Chrome機能拡張で開発中のフォルダにコピーします。
その後、ポップアップ画面用の「popup.html」、また設定画面用の「options.html」と言ったHTML内に下記の行を記載します。
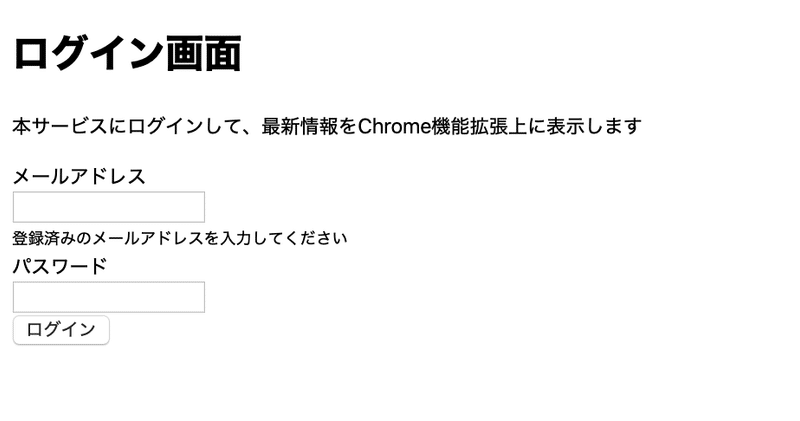
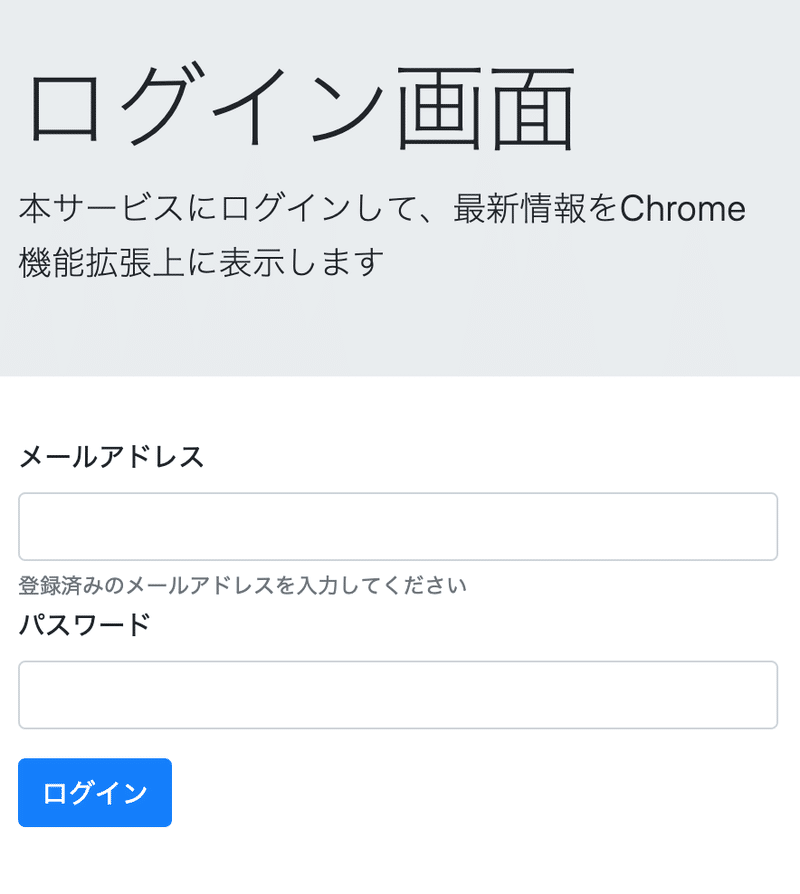
<link rel="stylesheet" href="bootstrap.min.css">こうすることで、例えば下記のようなログイン画面を簡単にデザインを良くすることができます。
Bootstrapなし

Bootstrapあり

この記事が気に入ったらサポートをしてみませんか?
