
ブランドガイドラインの欠点と今
まず最初に、ブランドガイドラインとは、ブランドデザインをした時に納められる本で、ロゴ、色、フォント、スペースなどの各種扱い方を収録したものです。
もっと基礎にフォーカスした記事も書きました。ご興味があればこちらからご覧ください!
ブランドリニューアルは大変なコストがかかるため、ブランドガイドラインは作業完了の証としては、なかなかわかりやすいものなのです。しかし、問題は実際に効果を出しているのかという疑問があるところでしょうか
15〜20年以上前は、図鑑のような重厚な装丁をされ、ある意味仕事の完了を印のような存在であったと思います。しかしながら、ガイドラインを実際に利用、運用をするのはデザイナー、外注のパートナーであるので、重厚で冊数が少ないブランドガイドラインブックは触れにくい存在です。
その結果、ブランドを正しく運用、保守できないということが実際は頻発していると思います。
ということで、まず
・普通のブランドガイドラインってどんなもの?
・既知のブランドガイドラインの欠点
・今、イケてるブランドはどう扱っている?
感じで、この記事を書いてみたいと思います。
普通のブランドガイドラインってどんなもの?
普通の事例として最近作ったものを貼り付けます。
私の感覚としては新しくも古くもない情報とレイアウトだと思います。
【表紙】
ブランドガイドラインという文字、ロゴ、バージョンが入っています。ブランドガイドは、引き継ぐ前提なので、バージョンがあります。そのため、誰ばどのように更新したかの履歴を挟むのもいいと思います。

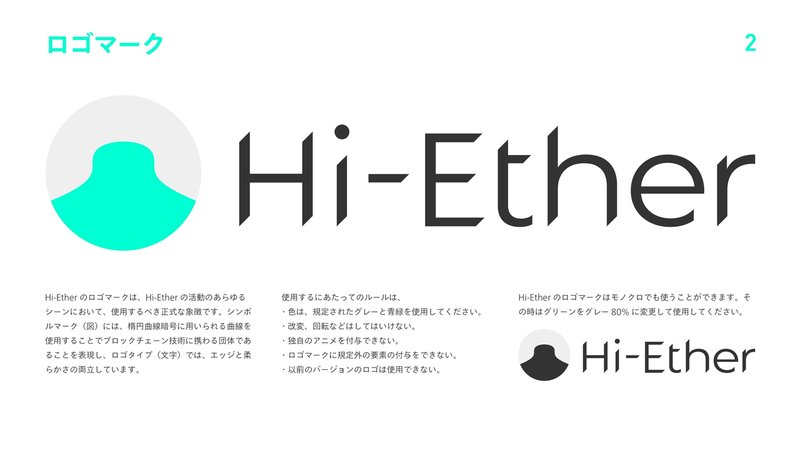
【ロゴマーク】
シンボルマーク(下左側の丸いマーク)とロゴタイプ(Hi-Etherの部分)が一緒になったものです。一般的にコンセプトや、扱い方を書いています。

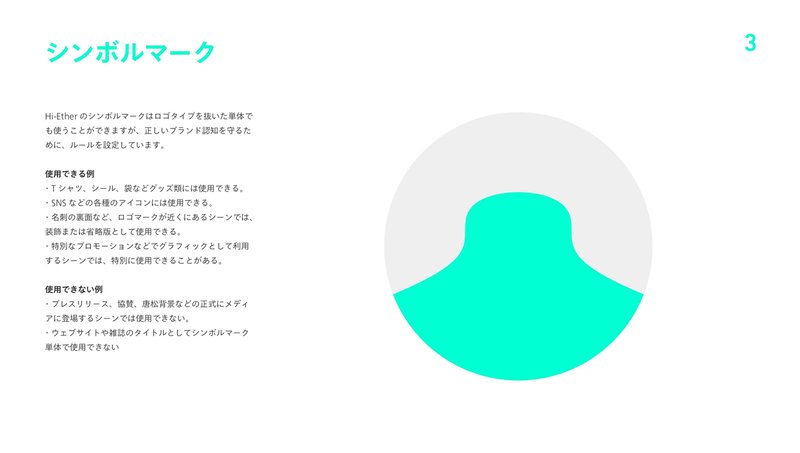
【シンボルマーク】
シンボルマークのコンセプトや、扱い方を規定しています。時代に即してネット上での使い方は、マークとタイプを分解した使い方を規定するためです。※このガイドラインでは、タイプのみの規定はありません。
余談:数式を描画して曲線を書きましたが、そういう時代になったんだがと実感しました。

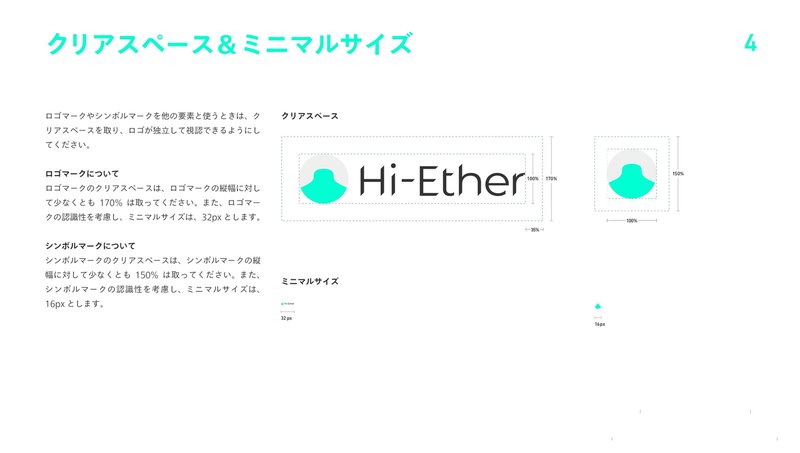
【クリアスペースとミニマルサイズ】
クリアスペースとは、ロゴを置く時に周囲に空白を取ってもらう規定。ミニマルとは、印刷、ネットで最小サイズを定めたものです。

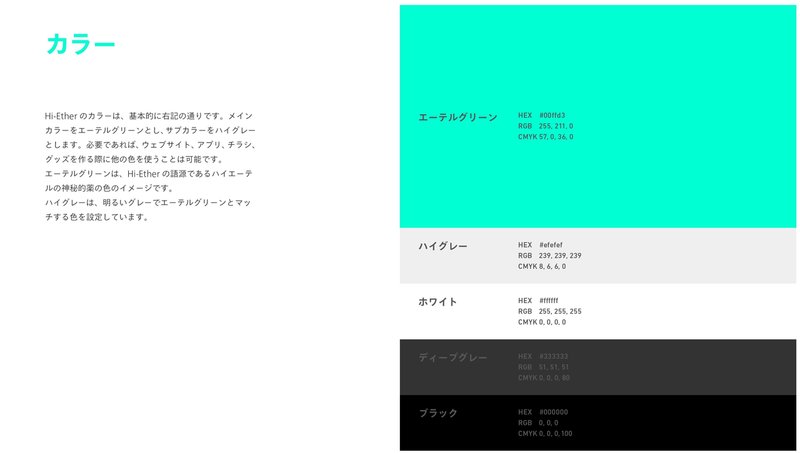
【カラー】
規定しているカラーを記述しています。そのほかカラーボリュームなどとして、どれくらいの分量で使うと良いかを規定するパターンもよくあります。

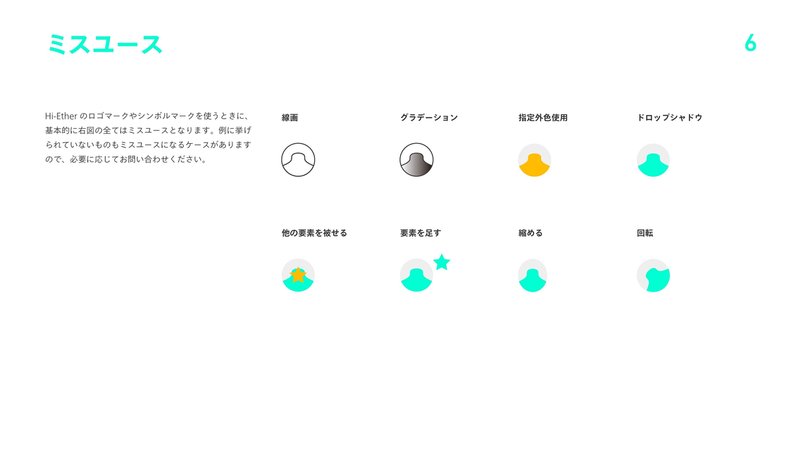
【ミスユース】
誤用です。このように使ってはならないというものを例示します。もっとたくさん書くところもあります。

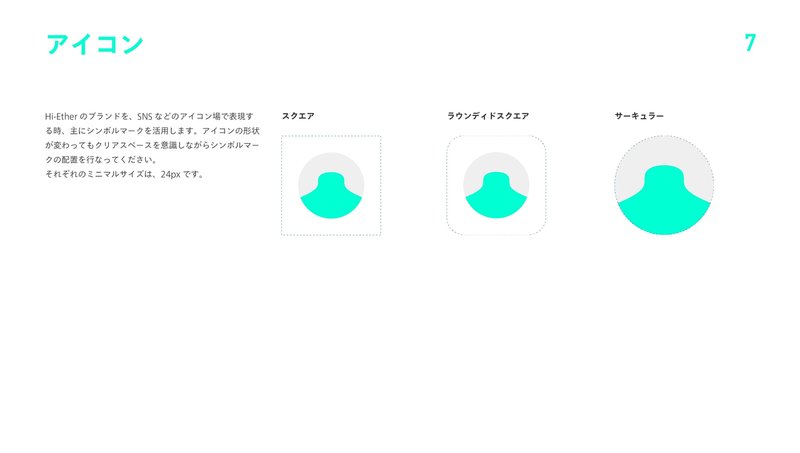
【アイコン】
SNS用の規定です。人気のSNSも別会社のため、多様なガイドを作り対応します。

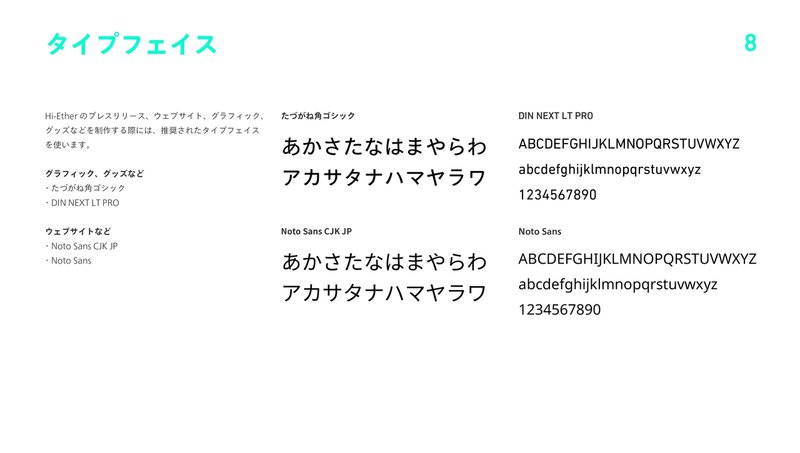
【タイプフェイス】
使用する文字です。ウェブフォントに絞ってしまうのも賢いですが、個性を出したい場合あえて、分けるのは、発想として、古くもなく、新しくもないかなと思います。アプリなどの場合、ウェブフォントだけに絞るのは良いのですが、無個性過ぎる懸念もあるためです。

【展開】
サブブランドやイベントなどそのほかの規定もする。そのブランドによりけりです。ここでは、イベントロゴとキャラクターがあります。


ということで、だいたいここまでが重くもなく軽くもない、古くも新しくもないガイドラインブックかなと思います。
既知のブランドガイドラインの欠点
上でいろいろ貼り付けたのですが、結局ブランドガイドラインが効果あるかと言われたら、正しい運用・使用をしてなおブランドにとっては不足だと思います。タッチポイントが多様化している今、より広く、かつ体験として軽い運用がなされるべきだと考えています。
【1】本のみのガイドラインでのブランド保守は厳しい
本はまず見られないし、運用できないと考えて問題ないと思います。pdfやpptで用意されているものもありますが、運用するうちに、崩れたもの欠損したものは様々な業界の大手でもみられます。私は昨今はデザイン性と、運用性を両立するためにkeynoteを使うこともあります。Powerpointでも良いと思いますが、illustratorは、クイックな運用にはツールとしては重いと感じることがあります。後ほど事例をあげますが、最近は、Media kitなどとして広く配布するウェブサイトを作っている形式があります。本でなくLPのような形式が広がりつつあるということです。
【2】実際の使われ方のチェックがガイドではできない
ガイドを読んでまたは読まずにデザインされて、それが正しいか正しくないかチェックされないまま、外に出るケースは多いと思います。
日本ではまだ一般的ではないですが、ブランドマネージャーやそのチームがブランドガイドブックに即したチェックを逐次するのが良いと思います。
Media kitのように広く配った場合、管理しきれないケースが出ますが、広い普及を重点に起き、ひどく目につくものだけ、強い指導をするというのが、誰の目にも触れないガイドブックよりも、今らしいのかもしれません。
【3】ブランドの重要性を社・団体として、その組織に示す
正直、普段忙しく働いている非デザイン職の方々にとってブランドガイドブックは煩わしい説明書だと思います。そのため、まずは社としてブランドの規定の重要性を示すショート勉強会や定期的ポップクイズなどを実施して保つのが良いと思います。その他、よくあるのはブランドを守らなかったために実際に出た被害の実例をシェアすることもあります。
例えば、フォントをほかのものを使ったら、権利の侵害になり賠償金を払うことになったなどです。
と、元も子のないのですが、本としてのブランドガイドラインはブランドを正しく運用する上でのパーツに過ぎず、ブランドリソースの扱いが多様化するほどに、その価値は、圧縮されるというイメージを私はしております。
※ブランド自体の重要性は増してると思いますが、管理ツールとしての本の価値は、、という意味です。
今、イケてるブランドはどう扱っている?
参考になるのは、一般クリエイターを対象としているサービスのブランドガイドラインだと思います。なぜなら、彼らはinstagramerやyoutuberなど元々はデザイナーでない人も含めて、ブランドリソースを配布し、かつある程度正しく使ってもらう必要があるからです。
つまり、ブランドリソースの配布も一般人でもわかるぐらい素敵に、わかりやすくできたらいいねという話です。
というわけで、私がいいともうものをあげます。
【1】BOSTON CITY
ガイドラインのリンクはこちら
I要点をまとめると、市としての開かれた姿勢と、威厳を両立させるためにデジタル向けのシール(紋章)と紙向けのシールを分けるなどしている。
カラーボリューム、カラー指定、ダウンロードまでがまとめられて、担当者も顔写真付きで掲載されている。トータルバランス的にも素晴らしいともいます。
【2】instagram
ガイドラインのリンクはこちら
こちらはよりライトにデザインされており、ロゴや素材のダウンロードが端的にできます。ボストン市のガイドに比べて、対象がより若い可能性などを加味したものと思われます。
【3】twitter
ガイドラインのリンクはこちら
上のガイドを作る上で結構参考にさせてもらいました。Twitterはこれまであまりブランドの普及については能動的なイメージはなかったのですが、ブランドリソースのウェブサイトやガイドラインのダウンロードの導線なども含めて、巨大SNSとして気を配っているのだなと思いました。
一方、その他の巨大企業は以外にもこの辺りのブランドガイドラインの配り方に気を使っていないところがほとんどです。
デザイナーとして、プロダクトや団体、企業を応援したい場合、情報の正しい伝達を助ける手段として、今らしいブランドガイドラインのデザインに取り組んでみるのも手かもしれませんね。
(まあ作るってなると地味に大変ですけどね、、、)
twitterフォローしてくれたら喜びます!
https://twitter.com/msy_i
※最新のイベント情報やブランディングの気づきなどを発信中です
