
人の表紙を直した-1
フォローさんから過去の自分の表紙を直してみてほしいという不思議な発案があって,作ってみた.
ご本人がなぜ最初のものを作ったのかつぶさにインタビューしたわけでないので,もとをベースにして要素を整理した感じ.
・もと

白さん
https://www.pixiv.net/member.php?id=3181878
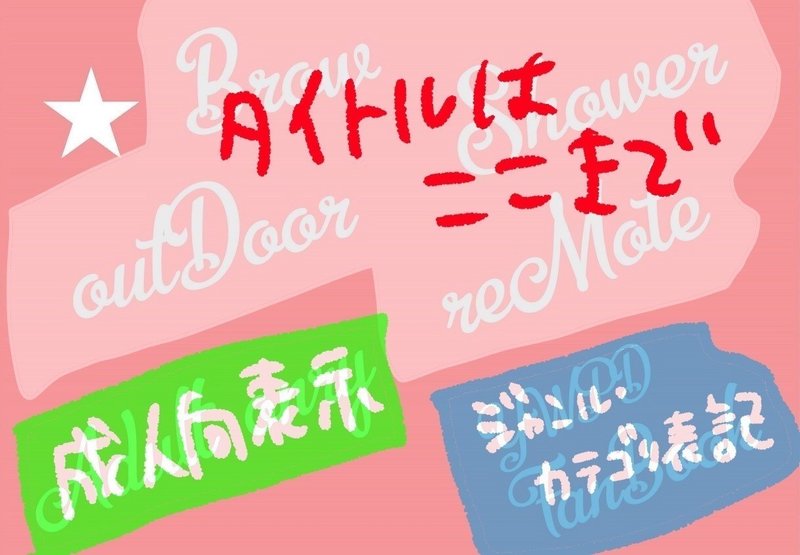
・思ったこと1

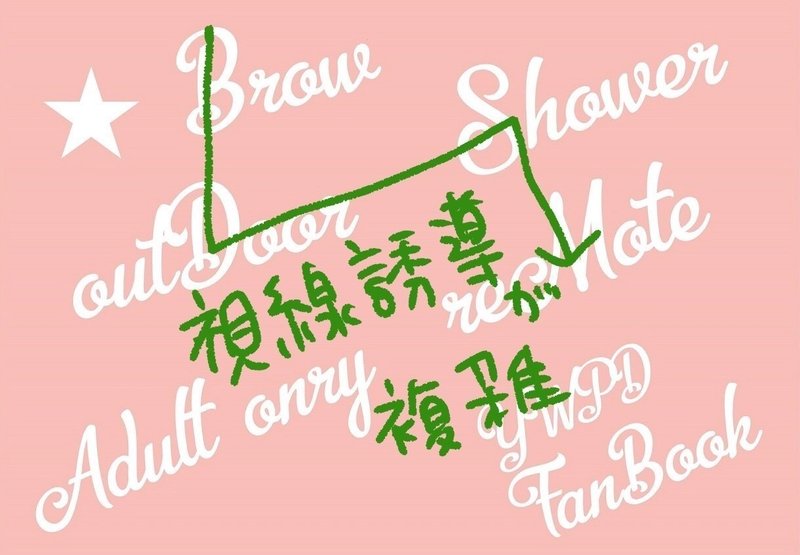
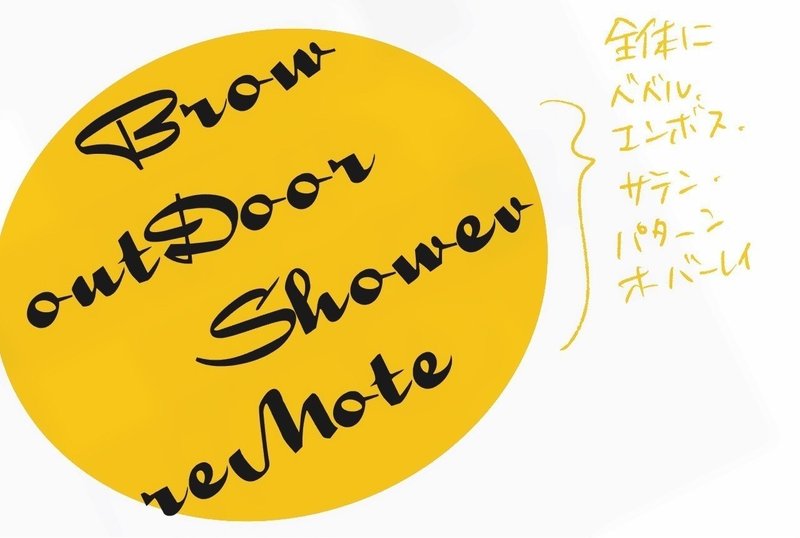
3つの要素が同じ扱いで並んでいるので,差別化ははかったほうがいいと思った.
書名と筆名の時にも言ったけど,別の要素は別のフォントを使うか,色が変わる/何かで仕切るなど別物ですよというのを明確にしたほうが画面が整理される.
現状初見だとどこまでが書名で,どこが添書きなのかパッと見よくわからないかも.
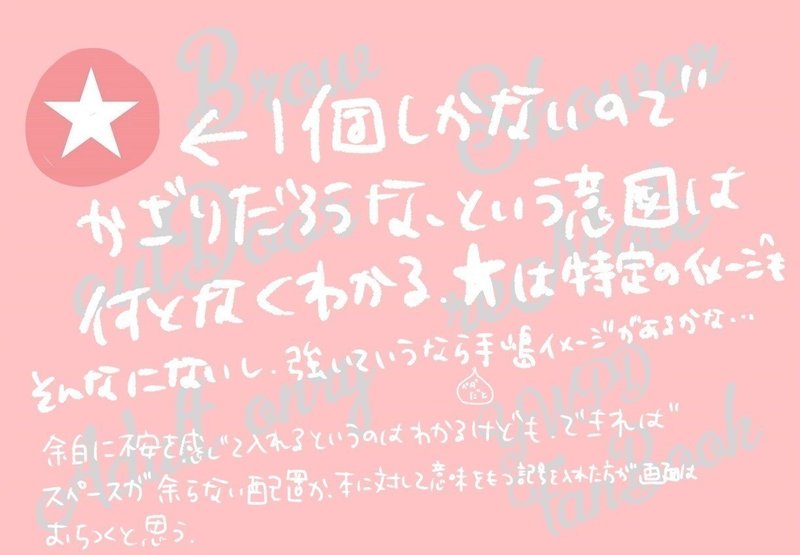
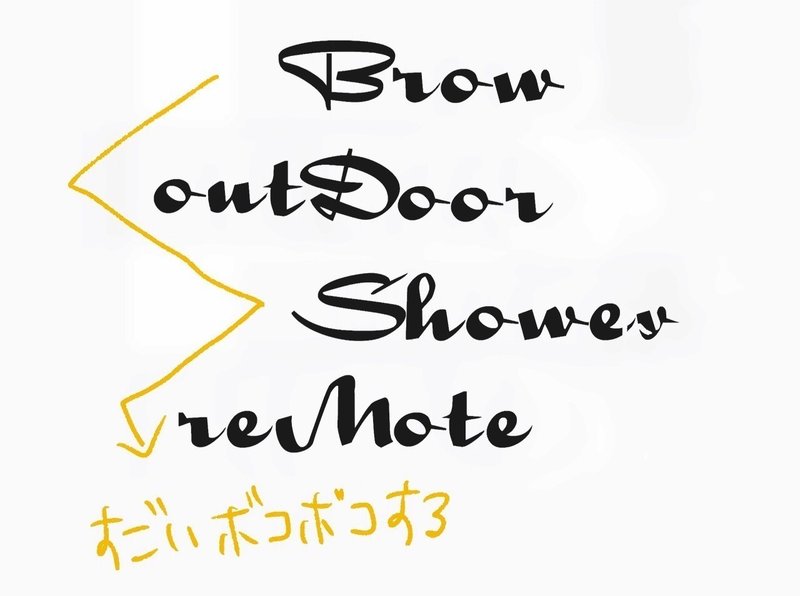
・思ったこと2,3


BDSMがテーマの本なので,この頭文字は視線をあちこち散らさなくても目に入るようにしたほうがいいと思う.
◼️考えたこと
・ベースの色とフォントの方向性は理由をきいたわけでないので,「そういうテイスト」ということである程度決めうちにしよう
・せっかく筆記体ぽいヒラヒラしたフォントなので,SMだし縛ってみようという安易な発想





・片面(左側)だけに収まる感じにしようかと思っていたけど,せっかく繋がった風のリボンなのに,画面の端に余白があると切れて見える(実際切れてるんだけどそれが目立つ)
・傾けた状態で上下と左が見切れない程度に拡大する.
・リボンぽく加工する(詳しくは割愛)


↑以上のものを同一フォルダ/スマートオブジェクトにしたやつにまとめてドロップシャドウ
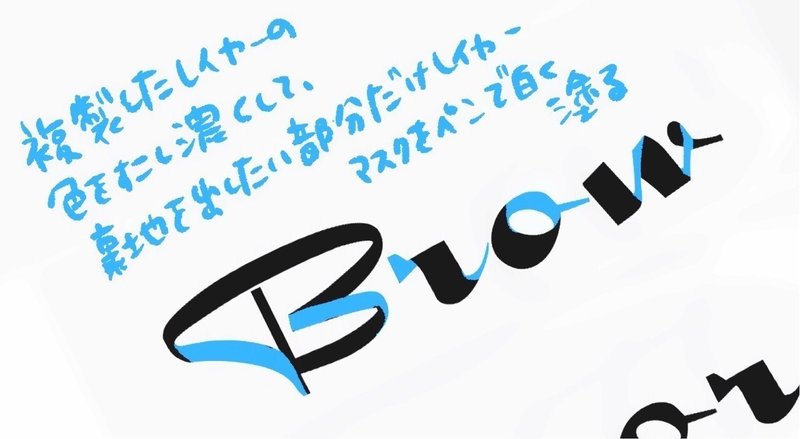
◼️同系色でまとめるために

サテンとかドロップシャドウとかエンボスの暗部,リボン自体の色(真っ白ではないのです)を背景と同系色でまとめるために,背景色をピックしてHSVで調整します.
RGBで同系色の濃淡,できなくはないんだろうけど,それどうせ見た目になるのでそれっぽい色をタップ(クリック)したほうがマシだし早いという結果にしかならないと思います…
HSVは使いこなせるようになると着色や配色が格段に楽しくなりますよ!
とりあえず「同系色の場合はHは触らない」を憶えて帰ってください.
・あとは縛ろうかな〜ということで直線のリボンを渡したり(適当にパスレイヤーで作って文字と同じフォルダ/オブジェクト内にいれる)このへんになってくるとだいぶランジェリー感が増してきたのでレースっぽいR18タグをPixivからもらってきたりして,完成.

右上のすき間にカップリングでも入れようかと思ったけど,どこ見ていいかわかんなくなるからやめました.背面だし.(二つ折りの予定)
結び目とくるくるは同じリボンフォントのIとWです.いいフォントだよね.
もとの要素から何も足さない,引かないということでこうなりました〜
R18マーク素材☟
https://www.pixiv.net/member_illust.php?mode=medium&illust_id=54121365
この記事が気に入ったらサポートをしてみませんか?
