
【DailyUI 012】E-commerce Shop その3
残業などで数日開きましたが、DailyUI#012の続き、デザインを作成する回です。
デザインする際に考えたこと、気をつけた点など
雑貨を扱うECサイトを想定する。
無印良品・minneなどのサイトを参考・ベースとして商品一覧と商品詳細の2画面を作成する。
値段と単位でスタイルを変更、値段を強調した。
これは色を変えるなど方法は色々とあるので、全体のデザインに合わせて検討するのが良さそう。
例えば、求人サイトだと時給の金額だけ赤字にしていたりした。
ランキングは左右スワイプでスクロールして、表示する形にワイヤーフレームから変更した。
3位の商品を右に見切れさせて続きがあることを見せている。
もっと見るボタンはなくし、おすすめなどと同じ位置にリンクを追加した。
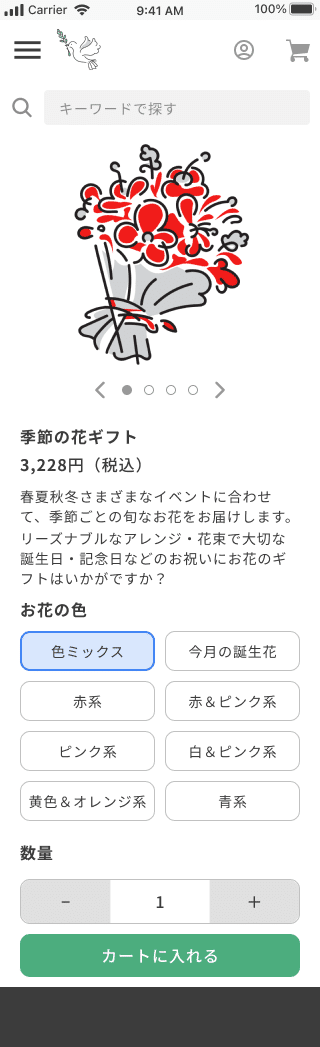
商品詳細には商品の色選択項目を追加した。
商品詳細の数量はワイヤーフレームから少し変更、-、+、inputが1つの要素に見えるようにまとめた。
全体的にボーダーなどは使用せず、余白のみ使用した。
ただ、ランキングはちょっと商品ごとの区切りが分かりづらい感じもする。
作成したワイヤーフレーム
トップ

商品詳細

おわりに
作成している時は楽しかったのですが、色々と手を出したくなってあまり集中できませんでした。全体的に中途半端になってしまった。
次からは、もう少しデザイン作成する範囲を絞って、集中して既存サービスから学習する、作成する、というふうにしていきたいと思います。
ここまでお付き合いありがとうございました。
スキやコメントでフィードバックいただけるととても嬉しいです。
お時間あれば、よろしくお願いしますー!
この記事が気に入ったらサポートをしてみませんか?
