
【現場学校レポ】ウェブ専門でも紙の知識が必要な時代に。|紙とwebの現場(鷹野 雅弘さん)
こんにちは!
ライブ配信セミナー『現場学校』レポート班のSカオリです。
2019年2月15日に開催された、鷹野 雅弘さんのセッション「紙とwebの現場」のセミナーレポートをお届けします。
鷹野さんといえばCSS Niteの主宰で知られており、Web系のみならずイラレなどの技術書をたくさん出されている、紙とWeb両方に精通されている方です。特にCSS Niteのセッションでもフォントの話をされたりと、フォントへの造詣がたいへん深いです(フォントのお話楽しいです)。今回はWeb中心に仕事をしている人へ向け、DTPにおける文字の扱い、印刷データの知識をたっぷりと講義していただきました!
事前アンケート:参加者の紙とWebの割合は?
講義開始前に、Facebook上で取っていたアンケートの結果は
メインはウェブ、紙も少し ・・・ 16名
ほぼウェブのみ ・・・・・・・・ 13名
ほぼ紙、今後ウェブも ・・・・・ 1名
ウェブと紙をよいバランスで ・・ 1名
主に紙、ウェブも少し ・・・・・ 0名
わたしは「ほぼウェブのみ」に入れました。
わたし個人の活動としては、フライヤーやZINEといった印刷データを作ることがあるのですが、業務としてはDTP未経験ですし紙の仕事は超絶レアなので実質的にはWebのみ、かなと…
他の参加者さんもウェイトとしてはWebに大きく寄ってるようですね。
今回の講義は、Webをメインにしている方へ、普段のWebではあまり意識することが少ないけれどDTPでは基本の文字の扱いを学ぶ機会となりました。
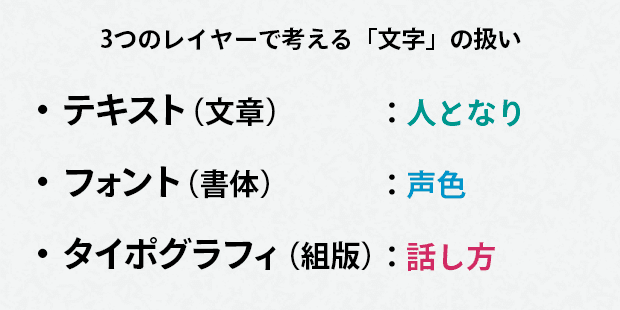
3つのレイヤーで考える「文字」の扱い
まずはコトバの力について考えましょう。
視点を変えるとコトバは変わります。

神様視点というのは自分でも相手でもない視点(誰、が明確じゃない)のことです。
同じようなことを言っていても「その先の光景」を思い浮かべるとコトバは変わる。受け手に「欲しい」という気持ちにさせるには、受け手にとって嬉しい・メリットを感じるコトバを選ばないと心が動かないわけですね。
わたしたちの仕事−−クリエイティブとは
「相手の場面や気持ちをいかに想像して形にしていくか」
そこは紙もWebも同じですね。まずDTPの知識が云々、技術が云々という前にそこをきちんと念頭におかないと、ターゲットに刺さらないもの・狙いとちぐはぐなものができてしまうということを意識した上で次に進みましょう。

1. テキスト
テキストのライティングはライターの範疇だと思われてますが、「どんなことばで伝えるか」はデザインの範疇になります。
文字の選び方でいえば、
・漢字を使うか、ひらがなを使うか、カタカナを使うか(綺麗/きれい/キレイ)
・同じ意味の言葉でもどの言葉を選ぶか(調べる/調査する)
・文字のひらき(する事が出来る→することができる)
日本語として正しい、正しくないではなく、それが表現したいものに即しているかを考える。基本的には、普段漢字で書かないような言葉はひらく方がよいですね。PCなどで打つと変換できてしまうのでつい漢字にしてしまう方は、むしろ極力ひらくことを気をつけてみるといいと思います。
ちなみに「ウェブ」の表記どうしてる??
Web ウェブ web WEB 色々な表記がありますが…
わたしはWebを使ってたんですが、今は「web」を使うそうですよ…。
元々はWebと表記で、頭文字大文字は固有名詞(特別な意味)でしたが、今はもう一般的な言葉だよね、ということでwebと表記しようとなったそうです。
日本語だったらカタカナで「ウェブ」でいいんじゃないかなとのことです。
(ただし「WEB」…全て大文字の言葉は頭文字をとった略称として使われるので、ウェブに対して使うのは誤り)
今知った…ということでここから下は「web」と書きますね!!
『日本語表記ルールブック』とか読んだことなかったけど1冊くらい持っとこうかなと思いました…。
では、何を基準に文字を選べばいいのか
第2回の講義で登場した中川さんがおっしゃってる「サイト・パーソナリティ」という考え方によると、
サイト−リアル(店舗)−電話・メール(問い合わせ) 等、チャネルが違っていても、格調高かったり、フレンドリーだったりとそのお店の人格によって一貫性があるべき…というのがサイト・パーソナリティ。
その会社のブランドによってどういった言葉遣いが合っているのかです。
実際、高級ブランド店で接客時はすごく丁寧な言葉遣いなのにメールのテンションはやたらフレンドリーだったら、ん!?ってなりますよね。
表現したいものの先にいる利用者の好むもの、伝えたい製品や会社の世界観を表せることが重要です!!
2. フォント
・バンドルフォント
OSやアプリケーションに入っているフォント
・定額制フォント
Typekit(Adobe Fonts)、モリサワパスポート、フォントワークスLETS
・自分で入手するフォント
買い切り、オープンソース、フリーフォント
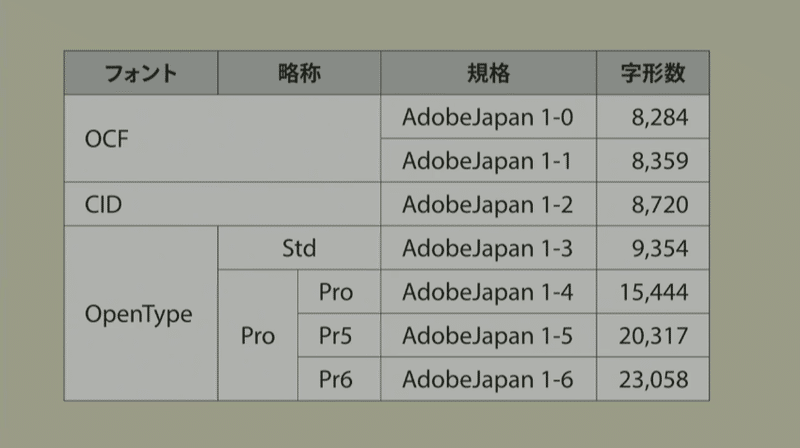
フォントのStd、Proとかって?

フォントの名前の後ろにStdやらProやらPr6やら…ついているものがありますが、一見何が違うかわからなかった方も多いのではないでしょうか。わたしも何が違うんだろうなあと思ってたんですが、使える字形の数が違います。
漢字で言えば渡辺さんの「辺」の異体字も、StdとPr6では収録数が異なるので、Stdでは数文字しかなかったのが、Pr6ではバリエーションが格段に増えて、どんなワタナベさんにも対応できそうですね。
また「N」がついているのは、旧字異体が使えるものです。
なので、基本は字形が多いもの、「Nつき」のものを選べばOK。
ということで「Pr6N」を選びましょう。
昔に比べて旧字異体や常用の漢字と形が違う漢字を使っている人名や地名を正確に表記できるようになってきたのはいいことですねー。
コントラスト
見出しと本文で太さや大きさを変えるのをコントラストといいます。
これは文書構造理解のためです。見出しと本文がまったく同じフォント・太さだと、見出しが見出しっぽくないので、太さや大きさを変えてメリハリをつけます。
太字を使う際は、WordやPhotoshop等にある「B」ボタンで太字にするのは避けましょう!この太字というのは、もともとのフォントをむりくり太らせているだけなので、あまりキレイではないです。太い字を使う場合は同じファミリーの異なるウェイトを使いましょう。わたしも昔はそのあたりに無頓着だったため「B」で太らせてましたが、ボールドを使ってくださいと言われて以来「B」はほとんど使わなくなりました。
また本文に太いフォントを使うのも、見出しとのメリハリがなくなるし見た目に重くなりすぎて読むのも疲れちゃいますね。webフォントで本文を表示するときなど、太いフォントを選ぶのは避けましょう。
あと個人的にはブログ記事などでクセのあるかわいいフォントや、筆っぽいフォントを使うとすごく読みづらいので、本文のフォント選びは何よりも読みやすいことを最優先にしてほしいですね…。
3. 組版
文字をベタ打ちすると、字によっては字と字の間にスキマがあるように見えるのでそれをツメたり、読みやすく調整することを組版といいます。いままでwebだと、文字ツメは簡単にできなかったので、このあたりに無頓着のままの人も少なくないと思います。かくいうわたしも…
名刺などを作るようになって初めてツメを指摘されたりして、いまでもどのぐらいまでカーニングいじればいいのか自信がなかったりします。。
なぜ文字をツメるのか?
ツメなくても文字は読めますが、ツメることで、言葉のまとまりを意識することができます。わたしたちは文章を読むときに「一文字一文字読んでいるのではなく、まとまり(チャンク)で読んでいる」ので、そこで字間がぱらついていると、まとまり感が薄れるので読むときに何かスムーズじゃない、つっかかるような感じを覚えるのです。
ツメることで、理解のスピードが上がるのです。
ツメだけでなく、適切に漢字を使うかどうかを選ぶことも、誤読を避け、理解のスピードが上げるためにも大事です。
似た他の漢字に間違われないようにする(繋/繁)、同じ読みで複数漢字がある言葉は漢字が正しいか(答える/応える)、字が持つイメージに邪魔されないか(分は分けるのイメージがあるので、「分かる」より「わかる」がいい)といったところも、読みやすさを意識しましょう。
本文の組版で気をつけたいところ
タイトルの組みは、例えば助詞だけ文字サイズを小さくしたりなど読みやすさに工夫したい箇所が多いのですが、本文の組版で考えるのはずばりこれ。
・句読点 →本文中では全角がよい。句読点は息継ぎみたいなもの
・括弧類
・和欧感 →和文の中の欧文はスキマができる。意味のまとまりという意味でもツメたい
・中黒
イラレでは文字ツメに関する設定が非常に細かにできますが、webでもCSS3で文字ツメができるようになりました。
「font-feature-setting」を使います。
font-feature-setting: 'palt';palt は句読点もツメられます。
font-feature-setting: 'pwid';pwid は句読点以外がツメられます。
なので、句読点は全角で、ということで「pwid」の方を使うのがよいでしょう。
4. データ制作、入稿
印刷用データを作ったことない人がよく陥るのは仕上がりサイズそのままで作ってしまうことです。印刷では断裁のために仕上がりサイズから3mmほどはみ出して作ります(塗り足し)。
断裁位置や版の位置合わせのための「トンボ」を自分で付ける場合、PDF保存する際に付ける場合、またはトンボなしで3mm塗り足しするだけでOKの場合など、印刷所によって異なります。
また、印刷所でトンボや仕上がり線のガイドが入っているテンプレートが配布されていることも多いので、それを使うのが間違いがないなと思います。わたしも印刷物を入稿する際は極力その印刷所のテンプレートをダウンロードして使うようにしてますね。
PDF/X-4という印刷用の形式で保存して入稿するのが現在主流になっています。PDF/X形式はリンクファイルとファイルが埋め込まれるのでアウトライン化や埋め込み化しなくても、リンク切れやフォントがない問題が起きません。イラレやフォトショップの生データで入稿するより事故率が低そうなのでPDF入稿がいいと思います!
web制作者が紙の知識を学ぶ必要
クライアントはwebサイトと紙を別の会社に発注しているケースも多いので、クライアントのコスト的にもワンストップで同じ会社で発注できたほうが嬉しいですよね。両方できるというのはサービスとしてもいいことだと思います。
そして、かつて紙とwebはまったく別物だったので、webではフォント選びも文字組みも関係ないな、という意識でいた人も多かったと思います。
しかし、今はwebフォントが現れフォント選びの幅が広がり、CSS3の進化によって文字ツメや異体字切り替えもできるようになってきたため、web専門でやってきた人でも、文字組版について知っておかないといけないという時代になってきました。
組版はもはや紙だけのものではなくなってきたんですね。
webでのタイポグラフィ…「オンスクリーン・タイポグラフィ」はこれからますます深く取り組む流れになるでしょう。
大事なことは「作る」ことそのものではない
最後に、鷹野さんがおっしゃった言葉を。
我々の仕事は「作る」ことが価値なのではなく、クライアントの売り上げを伸ばす、ブランディングをすることが目的。
やれデザインだコーディングだ、とモノを作ることが仕事なのではなく、常にクライアントと、その先にいるクライアントの顧客のことを考え、そのためにデザインやサイト制作があるのだということを忘れずにしていきたいですね。
単に見栄えの問題でフォントを選んでるわけでも文字ツメをしているのでもなく、受け取り手の情報の理解を助けるためであったり、会社のブランド・世界観を感じてもらうため。今回のお話の焦点は、まさにそこであると思います。
最後に質問コーナー!
今回の質問は、webと紙の間で起こる問題…という悩みが多かった印象です。質疑応答で取り上げられた質問はこんな感じでした。

(webページに使ったデザインをチラシに流用してほしいというケースについてだそうです)
A. RGBとCMYKは表現できる色域が違うので、RGBからCMYKに変換して色がくすむのはほぼ絶対起こります。また不可逆的なのでCMYKからRGBに変換しても鮮やかさは戻りません。
印刷においては必ずCMYKで印刷されるのですが、最近ではPDF/X-4形式であれば、RGBも扱えるので、RGBもまま入稿可能な印刷所も増えています。
(入稿が、であって印刷自体は当然ながらCMYKになります。印刷所側のCMYKに変換する(リッピング)技術でRGBに近い色を出せるようになってきてるみたい)
そういえば確かに、RGB対応で従来のCMYKより鮮やかな印刷ができます!とうたっている印刷所多いですね〜。イラストなんかもきれいに印刷できそうなので使ってみたいです。

A. CSSで「font-feature-setting: 'pwid';」するぐらいでよい。
理由としては…スクリーンサイズによって、同じ数値でも文字ツメの印象は変わってしまうので、メディアクエリでそこまで細かくやるのか?という話にもなる。
文字ツメに過度に時間を使うぐらいならもっと別のところに力を割いたほうがいい…というもの確かに…という感じがします。
結論としては、本文のツメは今のところは'pwid'にしておくぐらいで。今後どんどん文字周りのCSSが進化したらいずれデバイスサイズと文字ツメ問題はさらに出てくるかもしれない…?
『現場学校』を体験しましょう!
ライブ配信セミナー『現場学校』は、生放送のライブ配信を見逃した場合でも、期間中「アーカイブ視聴」ができます。
わたしも毎回、一度視聴しただけでは情報の多さに消化しきれなくて、何回も繰り返し再生しながらレポートを書いてます。
こうやって繰り返し見ながらじっくり考えることができるし、その日だけでなく期間が終わるまで前の講義を見直したりができるのがとてもありがたいですね。
参加チケットはこちらから
https://gbgk.jp/
この記事が気に入ったらサポートをしてみませんか?
