Googleのカスタム検索をもうちょっとだけ便利にするためにやっていること3種
Googleのサイト内検索機能「プログラム可能な検索エンジン」は、Googleが無償で提供している(もちろん有償プランもある)検索エンジンサービスです。アカウントさえ作れば、Googleの検索エンジンを利用したサイト内検索を手軽に実現できる、ウェブ制作者にはお馴染みのサービスです。
無償の標準検索では検索結果にかなり目立つ形で検索連動型広告が表示されるため企業サイトでの採用は厳しいものの、政府機関や自治体、教育機関を含む非営利団体は申請すれば広告のないバージョンを利用できるので、これらのサイト制作では採用機会が多いです。なんといっても無料なのが大きい。
プログラム可能な検索エンジンのバージョン - Programmable Search Engine ヘルプ
この検索エンジン、ただ検索窓を設置するだけでも十分なのですが、ちょっとした設定をすることでより便利に使うことができます。
新しいコンソールUIになって設定もやりやすくなったので、お仕事でよく使う3種類の検索設定の手順をかんたんにご紹介します。
カテゴリごとの検索結果をタブで表示する(絞り込み)
例えば「ニュース」や「イベント情報」といった特定のカテゴリごとにディレクトリ単位で大きくコンテンツを分類しているサイトであれば、サイト内検索結果に分類ごとのタブを作成できます。タブで検索範囲をサイト全体からさらに絞り込むことで、ちょっとしたイベント情報や製品情報、論文検索などにも使えます。
サンプルとして、東京女子大学のサイト内検索をつくってみました。
(お仕事に関係ない大学を無作為に選んでます)
検索エンジンの作成手順は割愛します。
作成した検索エンジンの[概要]−[検索機能]メニューにある「検索するサイト」には、作成時に登録したサイト全体の範囲指定を示す値が表示されています。

まずここに、タブ分けしたいカテゴリごとの範囲指定を追加していきます。
東京女子大学の場合、グロナビとURLの範囲は以下の通りです。
大学について … www.twcu.ac.jp/main/about/*
学びの特色 … www.twcu.ac.jp/main/features/*
学部・大学院 … www.twcu.ac.jp/main/academics/sas/, www.twcu.ac.jp/main/academics/grad/
研究 … www.twcu.ac.jp/main/research/*
キャリア … www.twcu.ac.jp/main/career/*
学生生活 … www.twcu.ac.jp/main/campuslife/*
わかりやすいのでサンプルではグロナビをベースにしていますが、検索対象になるURLの範囲指定ができれば分類の仕方は自由です。お仕事の時は、クライアントと絞り込みニーズがありそうな単位を検討して設定しています。

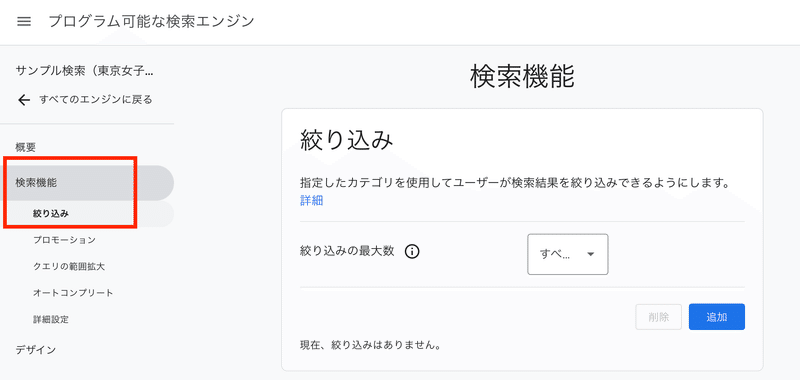
「検索するサイト」を追加したら、左メニューから[検索機能]を開きます。
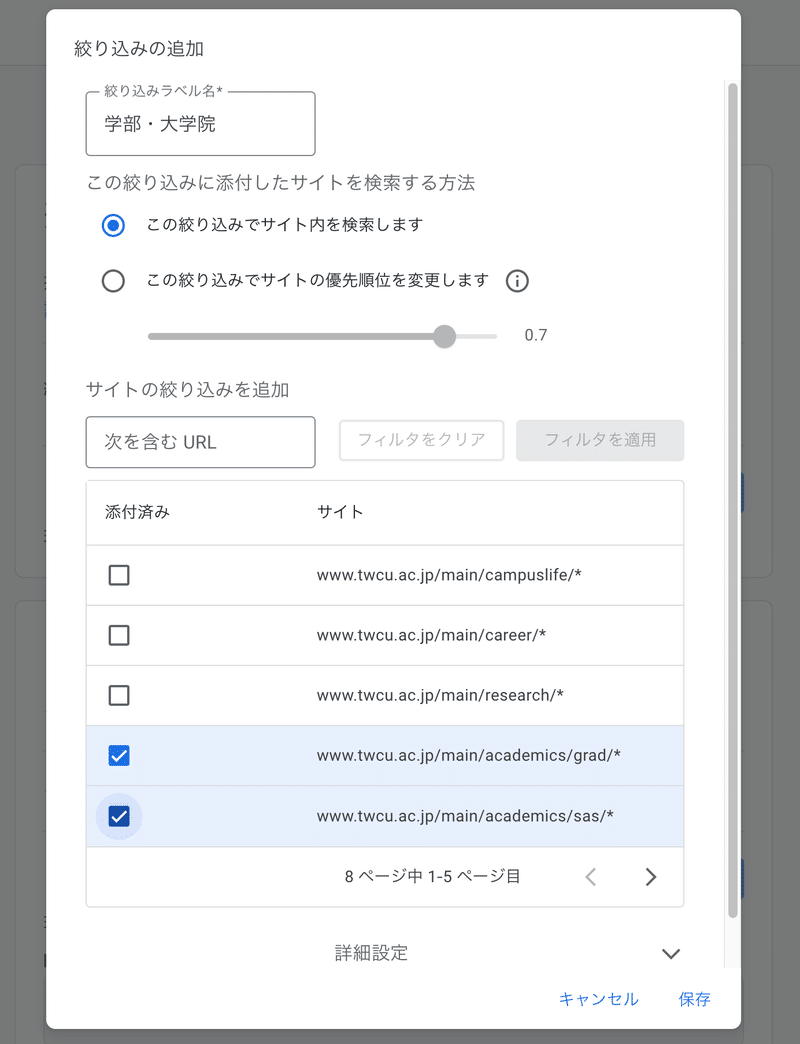
この中の「絞り込み」メニューにタブ分けするラベル(カテゴリ名)と先ほど追加した検索範囲を紐づけて設定します。


設定した後の検索エンジンの検索結果がこちら。検索連動型広告のエリアがとっても邪魔大きい。無料でこれだけの検索エンジンを使えているのでやむなしといったところはあるのですが。

タブを切り替えると、指定した範囲内での検索結果が表示されます。
実はこの絞り込みを実装している大学サイトとして青山学院大学があったのですが、検索してもタブごとの表示結果があまり変わらなかったので自分でサンプルを作りました。もしかしたら絞り込みの設定か優先度の指定が違うのかもしれません。うーん。
ピックアップコンテンツを検索結果の上に表示する(プロモーション)
「このキーワードで検索したらこのページを最優先表示したいんです」
よくある要望です。
これも、検索機能のカスタマイズで対応できます。
[検索機能]メニューの「プロモーション」に、対象のキーワードとプロモーションとして表示したいページのURLやテキスト、画像URLを入れて登録します。

検索結果での見え方はデフォルトだとやや地味なので、[デザイン]メニューでのカスタマイズやCSSなどで別途調整するのがおすすめです。

類義語を登録する(クエリの範囲拡大)
想定される検索用語にブレがある場合は、類語(シソーラス)を登録することで検索結果からの漏れを防げます。


実際にあった例として、
「ベネチア」だと「ベネチア」と「ヴェネチア」が引っかかるが、「ヴェネチア」は「ヴェネチア」しか引っかからない。「ヴェネツィア」も「ヴェネツィア」しか引っかからない。それぞれ検索揺れに対応して3種類とも検索できるようにしたい、というものがありました。
これはちょっとピンポイントな例ですが、略称と正式名称がある、専門・独自用語を一般向けに言い換えたものがあるなどの場合に両方を検索対象にしたいという要望はたまにあるので、そういった時に使っています。
ちなみに
noteは半分自分用のメモとして記事にしていますが、実はここまでの内容はGoogleの「Programmable Search Engine ヘルプ」内「Make search more effective with search features」のセクションで解説されています。
https://support.google.com/programmable-search/topic/4542213?hl=ja
他にもオートコンプリートやキーワード機能について説明されているので、ちょっとしたカスタマイズの際にチェックするのがおすすめです。
この記事が気に入ったらサポートをしてみませんか?
