
CCI&ボリンジャーバンド インジケーター 【TradingView】
無料で使用できるCCI & ボリンジャーバンド インディケーターをTradingViewで公開しました。
こんにちは、まっつ@matsu_bitmex です。twitterでCCIにボリバンくっつけたやつどうですか?とアイディアいただいたので作ってみました。
「CCI and Bollinger Bands」と検索してもらえると使えます。

bF 5分足こんな感じです。

結構使えそうな気がします。上の画像の設定はデフォルトの14日 終値にしてますが、20日 終値とか14日 高値安値終値平均とかもよきかと思います。CCIの弱点なのでしょうがないですが、反応早すぎてダマシが多いのでそこは他のインジと併用、で。
CCIの使い方についてはトムさんのブログが参考になると思います。
CCIの使い方説明してるサイトってなかなか無いですよね。いいサイトあったら教えてください。
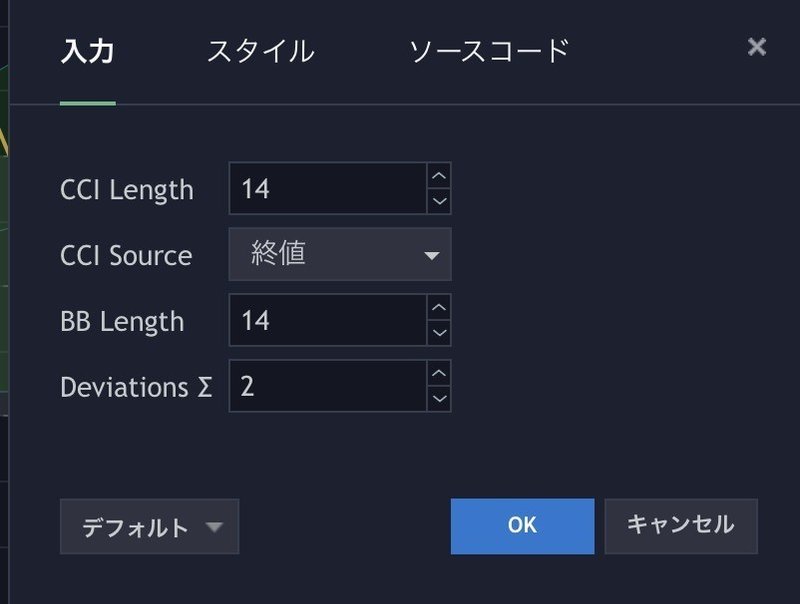
さて、設定項目。


あんまり説明するところないですね。
ボリバンの色が4色になってるんですが、同じ条件でCCIの色も設定できます。なので、ボリンジャーバンドを消してもボリンジャーバンドを重ねているかのように使うことができます。(なんてわかりにくい説明だ…)
ボリンジャーバンドのセンターラインのソースはCCIの値になってます。ここは変更できません。
…くらいかな?以上、簡単にですがCCI & BB の紹介でした。今回はサクッと作ったインジなのでソースコードもTradingViewとnote無料部分に公開しておきます。
//@version=3
study(shorttitle="CCI & BB", title="CCI and Bollinger Bands")
//input ------
cci_len = input(14, "CCI length")
cci_src = input(close, "CCI source")
length = input(14, minval=1, title="BB length")
mult = input(2.0, minval=0.001, maxval=50, title="Deviations σ")
//CCI -----
cci = cci(cci_src, cci_len)
//BB -----
bb_src = cci
basis = sma(bb_src, length)
dev = mult * stdev(bb_src, length)
upper = basis + dev
lower = basis - dev
//bgcolor -----
c1 = cci > upper
c2 = cci < upper and cci > basis
c3 = cci > lower and cci < basis
c4 = cci < lower
cci_color = c1 ? #F8B856 : c2 ? #F6AD3C : c3 ? #F5A21B : #F39800
fill_bb_color = c1 ? lime : c2 ? green : c3 ? maroon : red
cross_color_1 = crossover(cci, 100) ? green : crossunder(cci, 100) ? red : na
cross_color_2 = crossover(cci, -100) ? green : crossunder(cci, -100) ? red : na
//plot -----
hline(0, title="zero line")
h1 = hline(100, title="upper line")
h2 = hline(-100, title="lower line")
fill(h1, h2, color=gray, transp=80, title="cci fill")
p1 = plot(upper, color=#0099cc, title="uppper band")
p2 = plot(lower, color=#0099cc, title="lower band")
fill(p1, p2, color=fill_bb_color, transp=80, title="BB fill")
plot(basis, color=#0099cc, title="center line")
plot(cci, color=cci_color, transp=0, linewidth=2, title="CCI")
plot(100, color=cross_color_1, transp=0, style=circles, linewidth=3, title="CCI cross 100")
plot(-100, color=cross_color_2, transp=0, style=circles, linewidth=3, title="CCI cross -100")ちなみに、知ってる人も多いかと思いますが、MACDでよく似たインジがあります。
↓ 紹介記事はこちら。(ぼくが知ったのはこの記事きっかけです)
↓ TradingViewのインジはこちら。
はい、最後まで読んでいただきありがとうございました。今回みたいにアイディアいただけると(作れる作れないは別として)自分では思いつかなかったインジの組み合わせとか知れて勉強になるので、遠慮なくリプライDMください。
以下有料パートでは4色の分け方について簡単に説明しています、簡単に。どれくらい簡単に説明してるかは残りの文字数から察してください。それでも読みたいって方、あるいはこのインジ役に立ったよって方はnoteを購入していただけると嬉しいです。
購入はしないけどnoteのスキとかtwitterで拡散、とかすごく励みになります。リアクションもらえるのがモチベーションになりますので。なにとぞよろしくお願いします。ではまた!
2018/09/29 追記
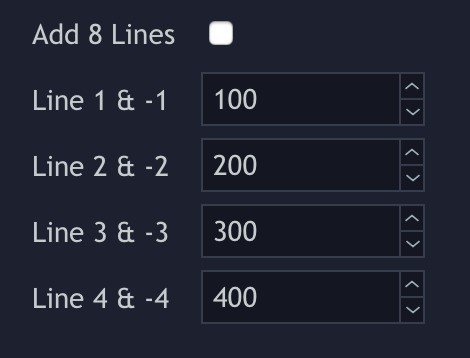
ご要望いただきまして、設定項目を追加しました。


Add 8 Lines にチェックを入れると8本ラインが追加されます。Line 1 & -1 はかぶっちゃうのでOFFにしてもいいかもね。なんの意味があるの、って事に関してはチャートとにらめっこしたらなんとなくわかると思います。実例は有料パートに追記します。
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
