React入門①Reactとは
01/23 図を追加
自己紹介
初めまして。
広島県の東にある福山市というところで、福山IT座談会を主催しているまつあき(@_matsuaki)と申します。
普段は自営でLaravelやWordpress関係のお仕事をしつつ、ネットワークよりのこともしつつといった平凡な感じです。
きっかけ
座談会が次で5回目になるんですが、要望を拾っていくと「Reactやりたいぜ~」って欲が高まっていてですね。
チュートリアルが需要がありそうなので、書き始めた次第です。
会のwikiにもこの記事は載せていく予定ですが、会の認知度upと私の露出度が増えれば、講師や参加しやすい人間も増えるだろうという邪な理由でnoteでも書いていこうという次第ではあります。
対象者とゴール
「昔HTML触ったことあるんだけど、俺React使ってページのコンポーネントが実装できるようになるぜ~」ところを着地点においてやっていきます。
おいおい、JavaScript使わないのかよっていう話なのですが、必要に応じて伝えはしていきますが、実装の楽しさを優先していきたいと思っています。
お品書きとしては以下の通りになります
①Reactとは
②開発環境の準備
③ボタン作成
④ボタンの機能性を高める① 値の受け渡し
⑤ボタンの機能性を高める② バインド機能の追加
⑥カルーセルを作る
⑦会のホームページをちょっと変更する
今回は第一回目です。
以下が内容です。
Reactとは
Facebookが開発したJavaScriptライブラリ。
ユーザーインターフェイス(UI)を出来るだけ苦労なく作れるようにというモットーで開発された。
魅力として感じてもらいやすいのは、コンポーネント指向、他のアプリケーションへの応用が可能なことかある。
コンポーネント指向?
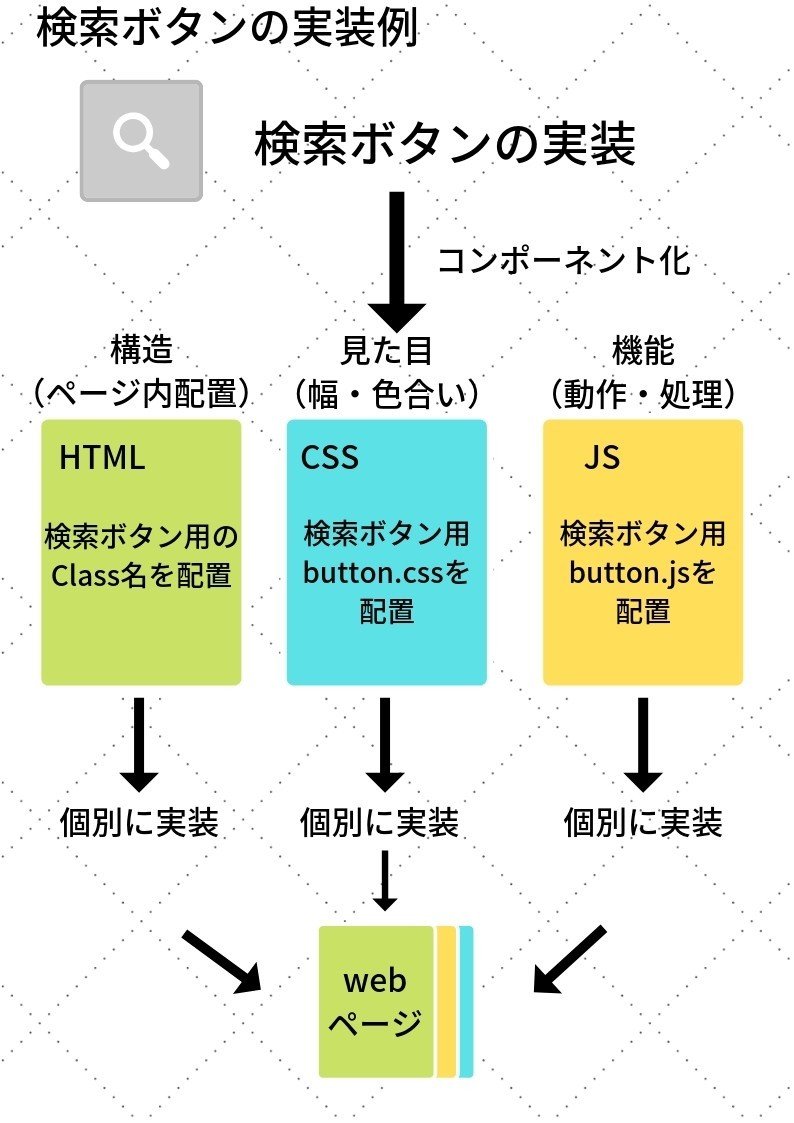
コンポーネント指向は、見た目や挙動を最小単位の部品(コンポーネント)として開発を行っていくやり方。
例えば、検索ボタンを例に挙げると、検索ボタンは、ホームページ上の色々な場所に設置する必要がある。
そのため、実装する際には、色々なやり方があると思うけれど、
<button class="button" style="color:red">検索</button>
とかは、使いまわしを考えるとあんまり良くない。
HTMLが冗長になるし、1つずつ修正をしていくのはつらい。
なので、構造や見た目、機能に分割して実装していきましょうというやり方。

緑色の部分、HTML上では、検索ボタンを置きたい箇所に、buttonダグとクラスを書きつつ、
青色の部分、CSS内では対応するクラスを決めてbutton.cssの中で記述をして、
黄色の部分、JavaScript内では、ポップアップ出したいとか、機能を実装していく。
これなら、検索ボタンについて、①構造、②見た目、③機能が分離されており、
それぞれを編集したい時には、HTML、CSS、JavaScriptのどれを見ればいいのかはっきり分かる。
さらに言えば、他の案件での使いまわしもできたり、いいことづくめである。
本題に戻って、コンポーネント指向というのは、コードを機能(構造・見た目・機能)を果たすための最小限の部品(コンポーネント)まで分割して、実装していくやり方といえばイメージがついてもらえるだろうか。
この指向は初学者の方にも大変有用で、ボタンの実装、記事ページの実装、ナビゲーションバーの実装といった風に、1つずつステップを踏みやすいので、プログラミングに苦手意識を持っている方でもおすすめできると考えている。
他のアプリにも流用可能?
ReactはReact Nativeと呼ばれるモバイルアプリ開発に使用される言語へも応用ができ、
FacebookやInstagram、SkypeといったモバイルアプリはReact Nativeが使用されている。
そのため、Reactを学んでおくことで、応用が効きやすいというのは利点になると思っている。
モチベーションが上がったところで、待て次回。
宣伝
福山IT座談会という会をやっています。
次回は1月26日(土)ですが満員御礼のため、次回以降で顔出してみようかなと思っていただけましたら、申し込みいただけますと、非常に喜びます。
グループページよりメンバーに参加しておくと、通知が入りますのでぜひご検討ください。
この記事が気に入ったらサポートをしてみませんか?
